来源:站酷 作者:海边来的设计师
4.对比色配色

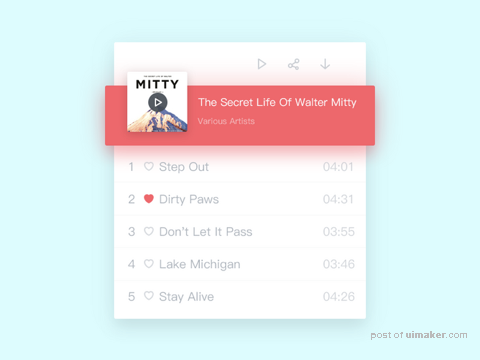
背景和内容色彩间的对比形成强烈的视觉冲击,使内容变得更加突出
NO.2
界面色
上文提到,目前 UI 界面中的色彩主要来自内容

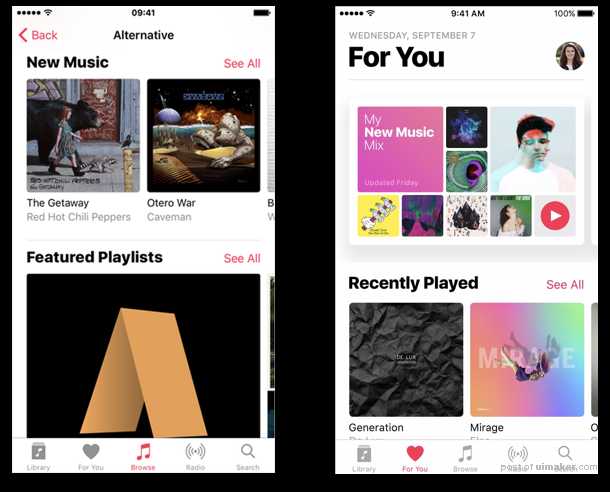
在新版 Apple Music 中,苹果让每张专辑自己说话:展现专辑本来之美

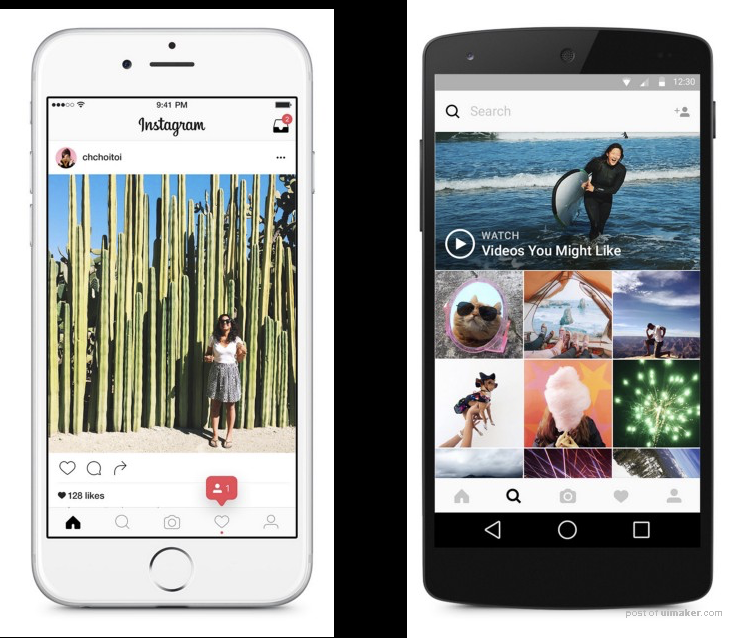
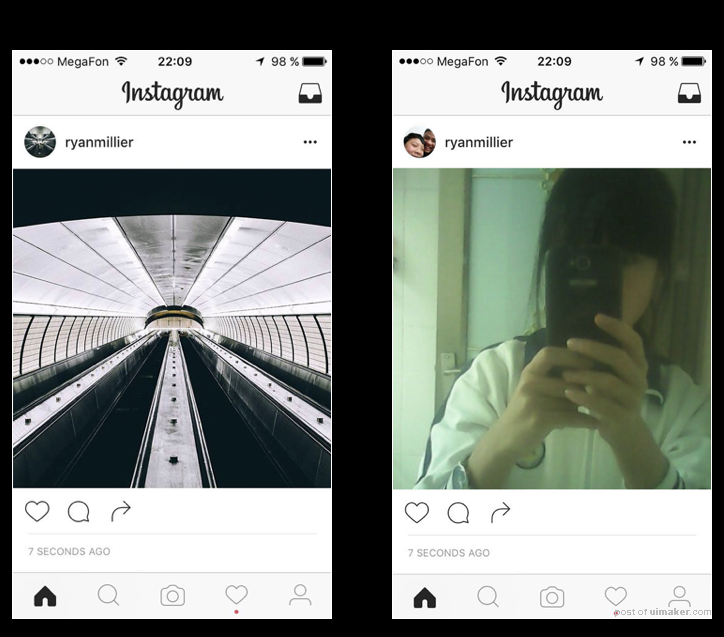
类似的理念,在 Instagram 改版中也早有体现,其设计主管 Ian Spalter表示
「我们相信色彩应该直接来自社交的照片和视频才对」
对此,我们可以宽泛的理解为
界面色=内容色
如今,目前越来越多的 APP 朝着突出内容的方向发展

在内容变得越发突出的同时,内容的质量也变成一把双刃剑
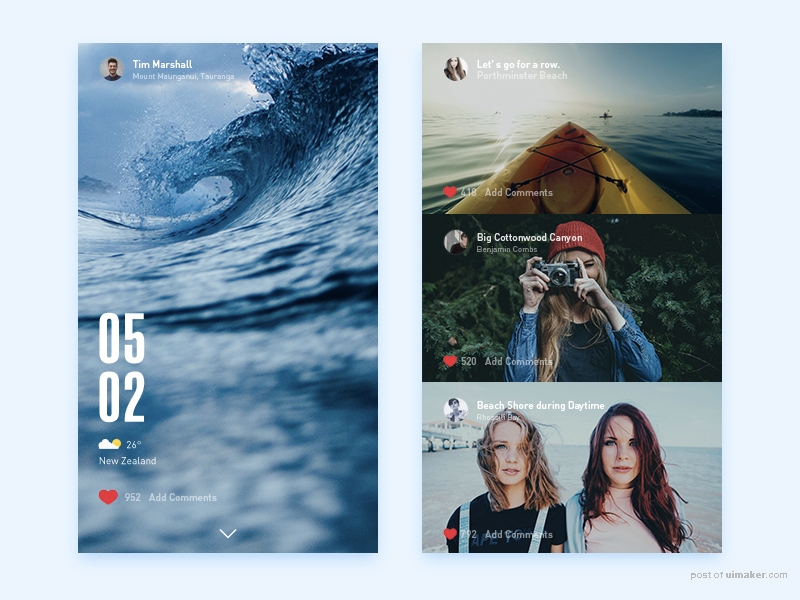
好的内容不仅可以提升产品气质有的时候,可以撑起整个作品,如下


而差的内容则却能让产品气质瞬间归零,以 Ins 为例

线上产品内容质量受 UGC、运营编辑、后台技术等多种限制,很难以最完美的效果呈现给大家
庆幸的是,设计师在包装环节可以通过自己精妙的配图,展现作品最完美的一面
但是,配图并不是简简单单的去扒一些美图那么简单
不仅要根据整个包装的配色反复斟酌,还要符合产品原有的气质,选图的思路如下