来源:优设 作者:橙子的橙子
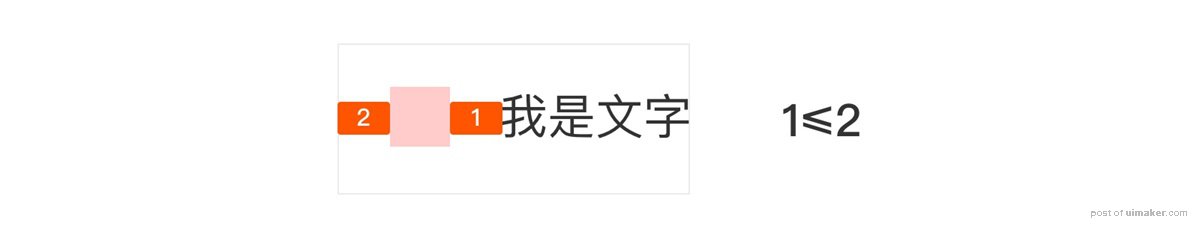
按照我们正常的理解肯定是图标距离文字更近点,为什么这两个 APP 是一样的呢?是不是所有的 APP 都是这样的。这个时候我们就可以再多去截图几个加以对比。如下图虾米音乐的间距一个是48px,一个是28px,图标到文字的距离小于页边距。

得到的一个是36px,一个是28px,图标到文字的距离也小于页边距。

那是不是我们就可以大致得出一个结论,图标到文字的距离小于或者等于页边距,而不能大于页边距。

在这里只是给大家提供一个思路,在临摹的时候遇到任何问题,觉得不对劲的地方,可以再多去找几个 APP 进行对比,从中找到规律所在,当这些规律是你自己总结出来的,而不是别人直接告诉你的时候,印象也会更加深刻。
4. 举一反三
颜色
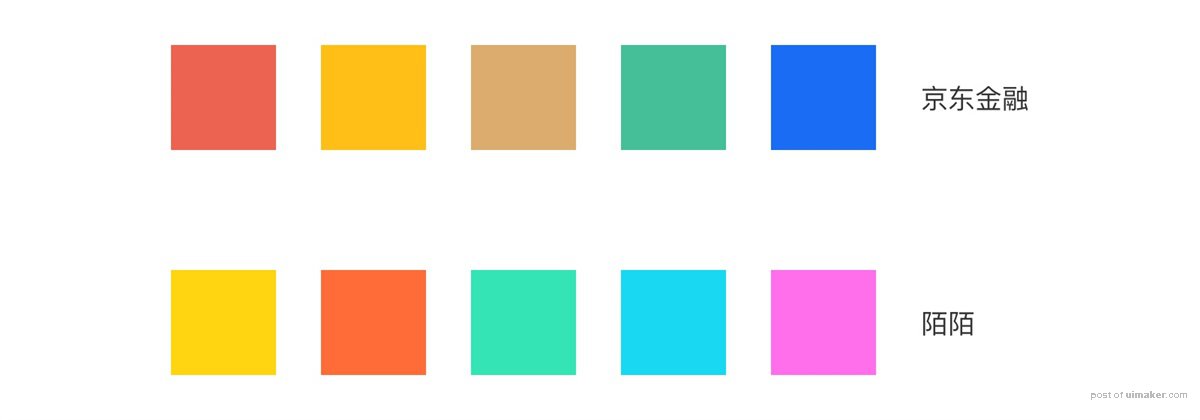
当总结完图标的大小以及和间距、字体等之后,其实还有一个很关键的元素需要注意,那就是图标的颜色,颜色非常能体现一个 APP 的气质,一套经典的配色只看颜色就能让人一眼认出来,而颜色最重要的一点就是需要和产品的调性相符合,如下图,作为金融类产品,跟钱相关的京东金融配色就很稳重,而陌陌的配色就更年轻、活泼。

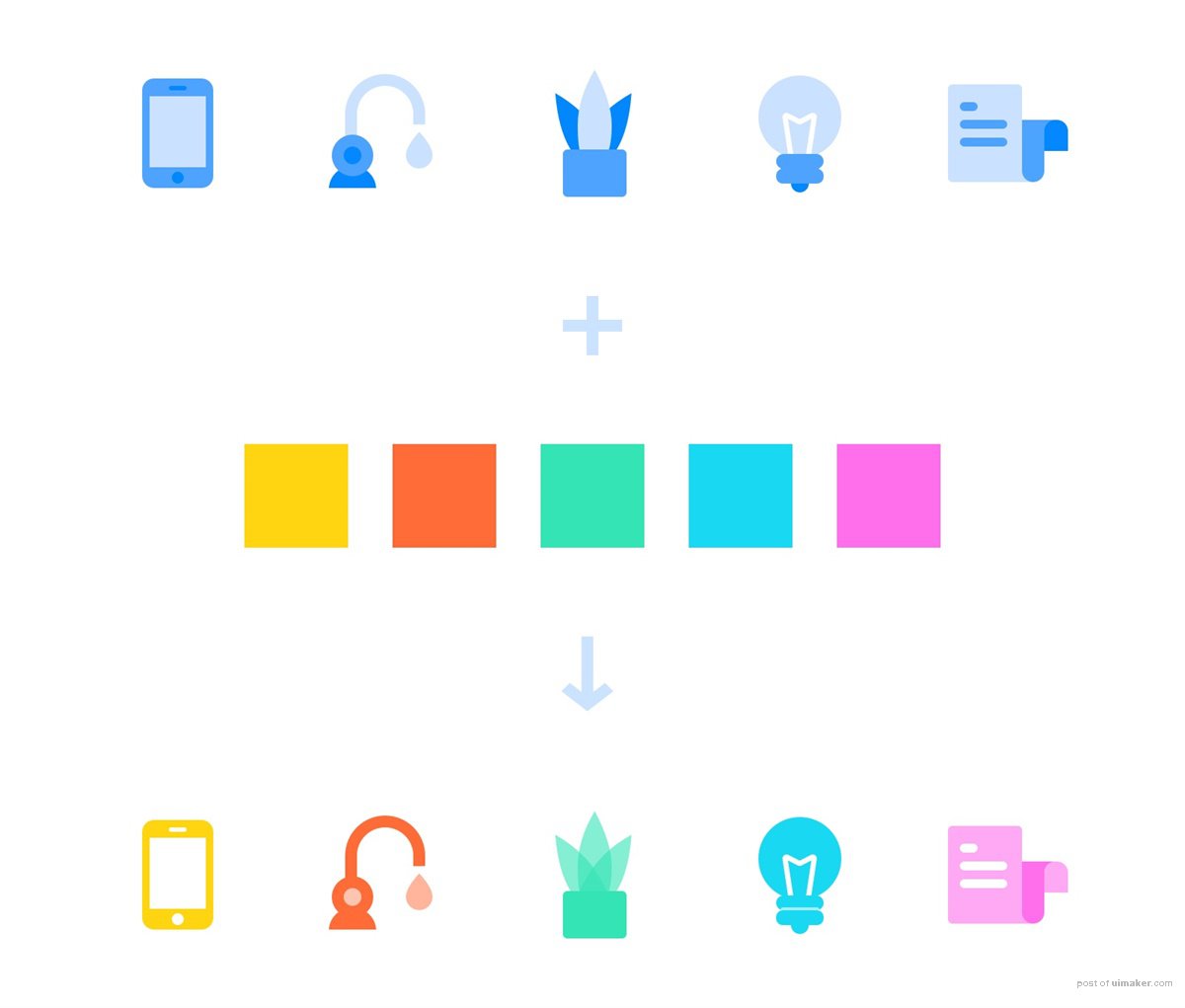
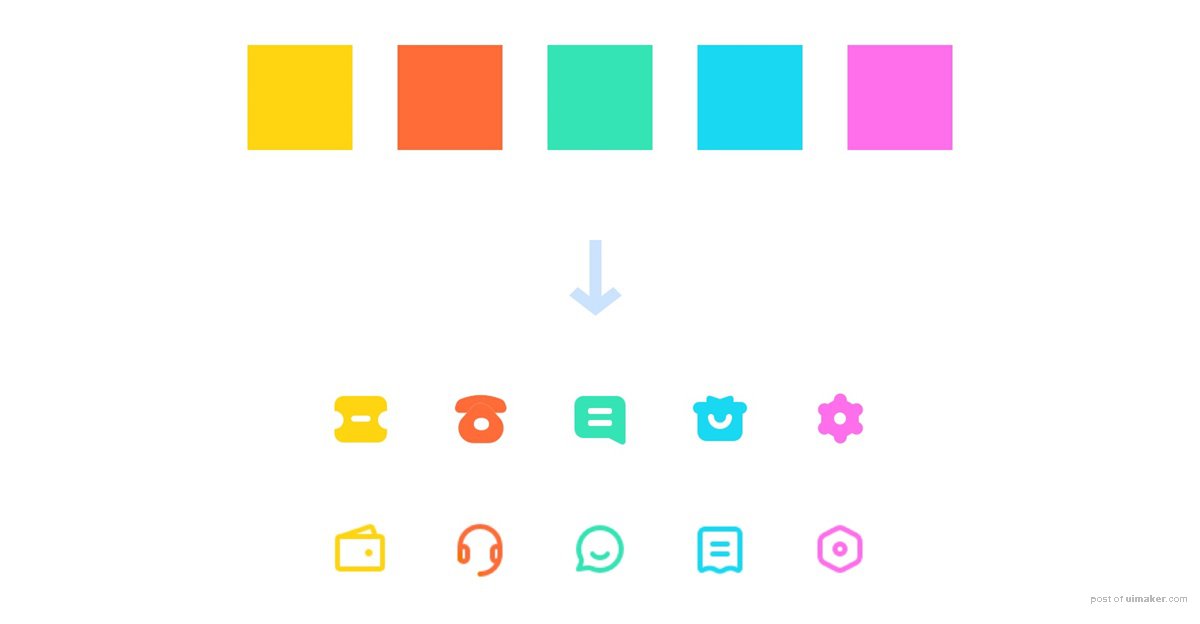
平时我们多积累几套配色,培养自己的色彩感觉,也可以尝试在临摹完一套图标的时候,重新给它配一套颜色,你会发现当颜色改变的时候,图标整体的感觉也截然不同。

当然你也可以尝试用同一套配色,但是图标造型不同的方式,尽情去尝试你觉得想做的方向,你会发现其实这过程很有意思。在这过程中你也会感悟到很多,方法已经说了,那至于具体什么感悟就需要自己去意会了。

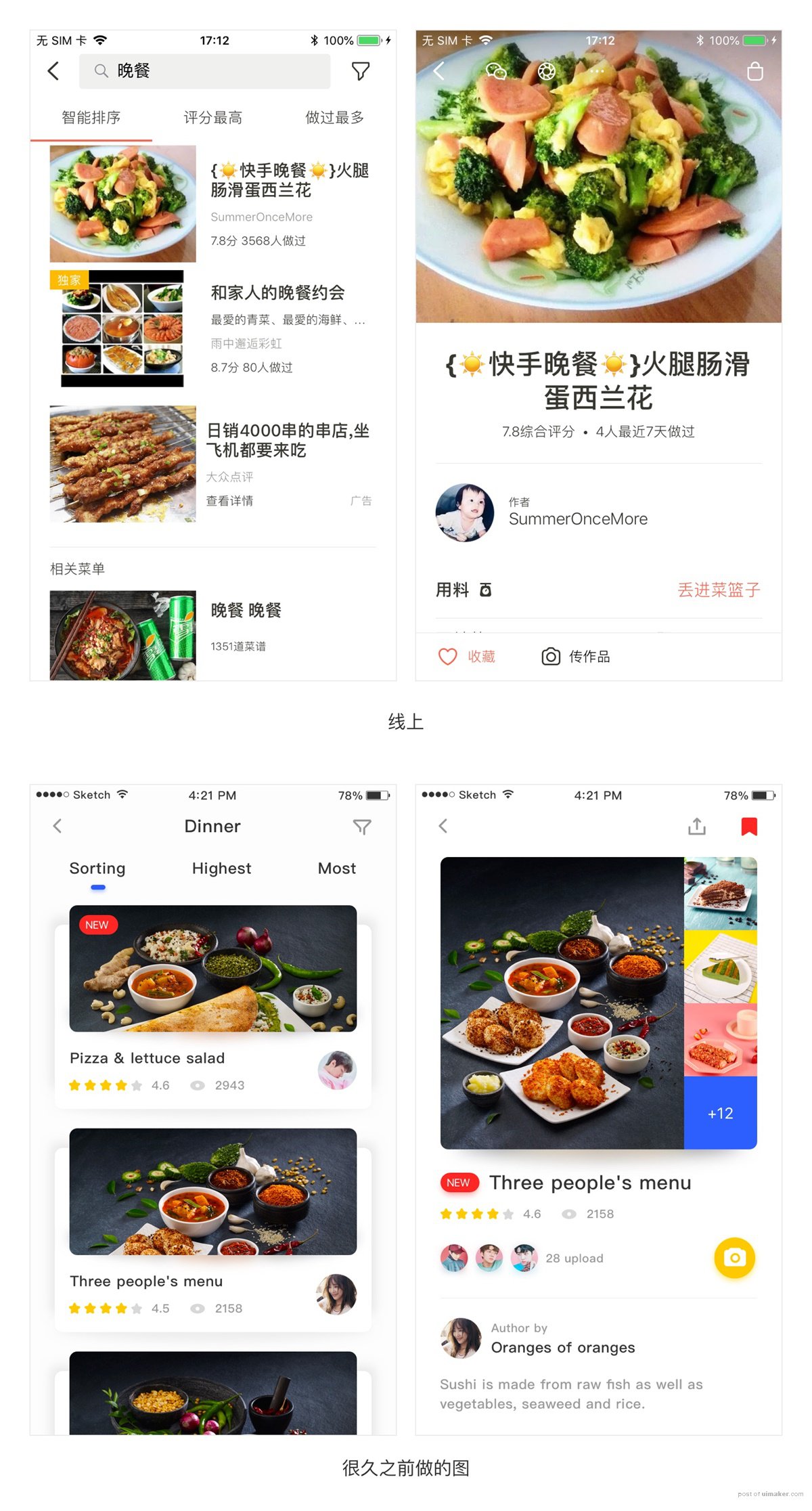
概念稿
总是做一些线上的落地稿的时候,难免会限制自己的思维,所以我们需要做一些概念稿,放飞一下自我。比如在临摹完一张界面的时候,可以基于这个页面的功能自己重构一个,这样的好处是页面功能可以落地,也能锻炼自己的产品思维。

三、如何整理素材库
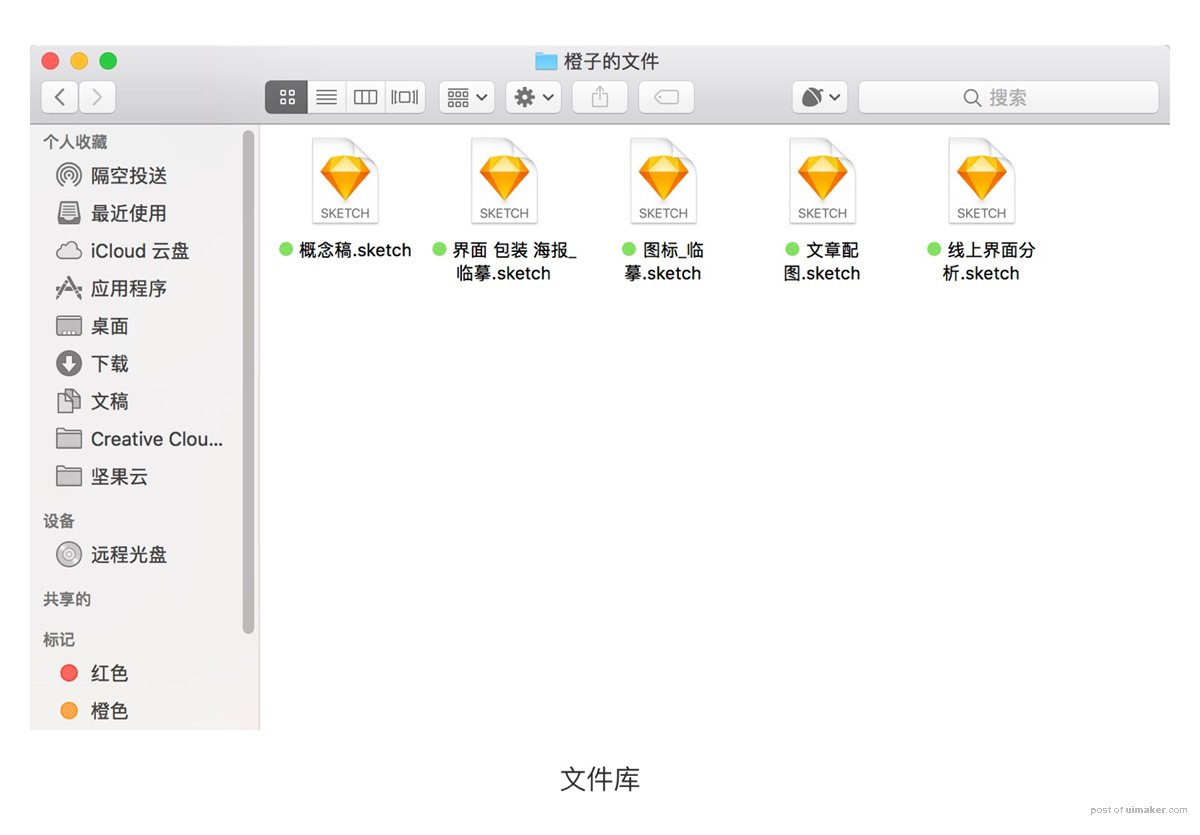
当临摹四步曲做完之后,我们需要将产出物整理好。如果你在素材库里一分钟内找不到想要找的那个,那么你的素材库多半是没用的。素材不在于多,而在于质量,,我们自己曾经画过的图标、页面,都需要加以整理,以备不时之需。现在大部分设计师都是用 sketch 做图,所以我们可以改变一下管理素材的方式,不用 PS 时代的那种一个需求一个源文件的方式。

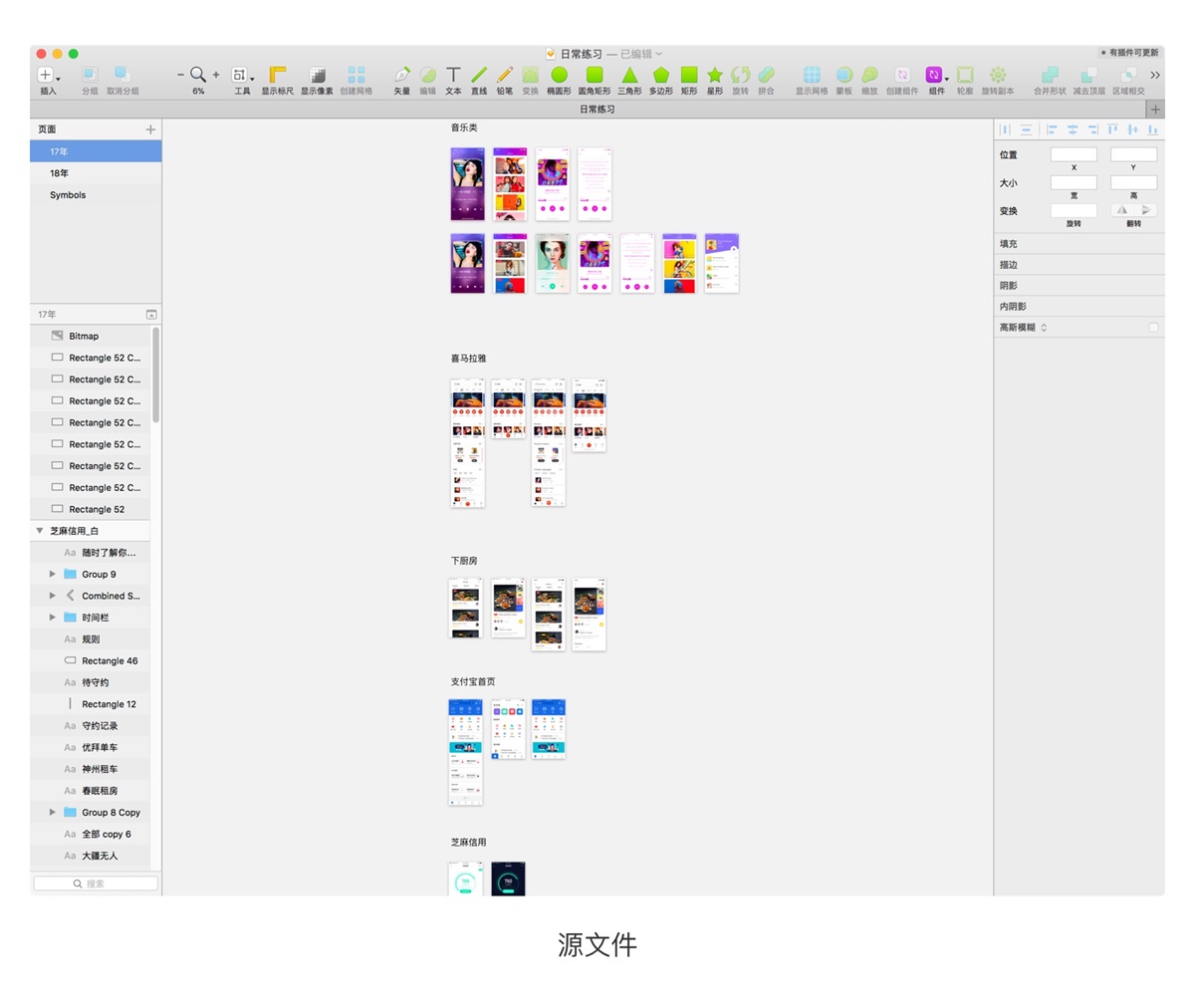
这种方式在我看来极大的浪费了 sketch 对于做 UI 来说先天的优势。其实我们完全可以把所有图都放置到一个文件中,在这个文件里建 page 来区分,我自己是习惯用年份来区分,一年做的东西都放到一个 page 里,然后会在每个不同的项目前加上说明,后期找的时候容易定位。

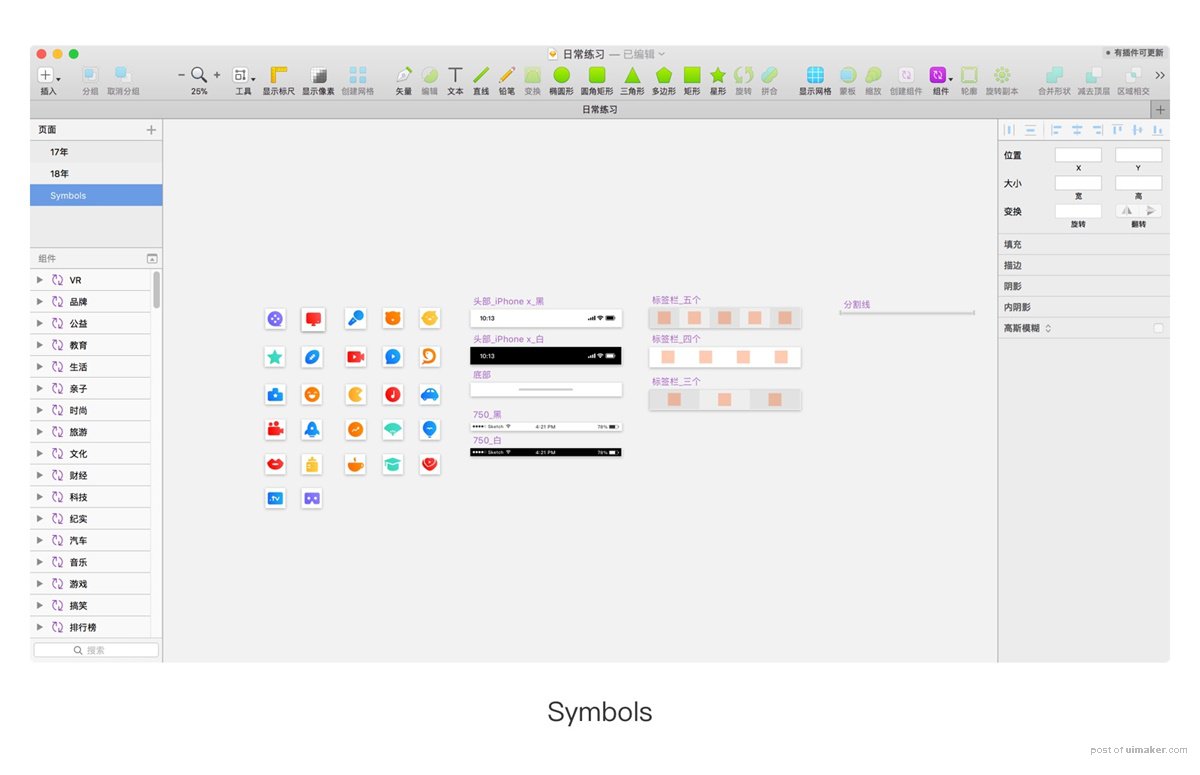
这样我们就可以把一些通用的页面元素做成组件,比如上下导航、时间栏等。而且还可以把所有的图标整理到一起,一目了然,对于那些返回、搜索也就不用每次单画了。

按照这样的方法整理的话,源文件的个数就会少很多,只需要按类别把每个种类建一个 sketch 文件就好。

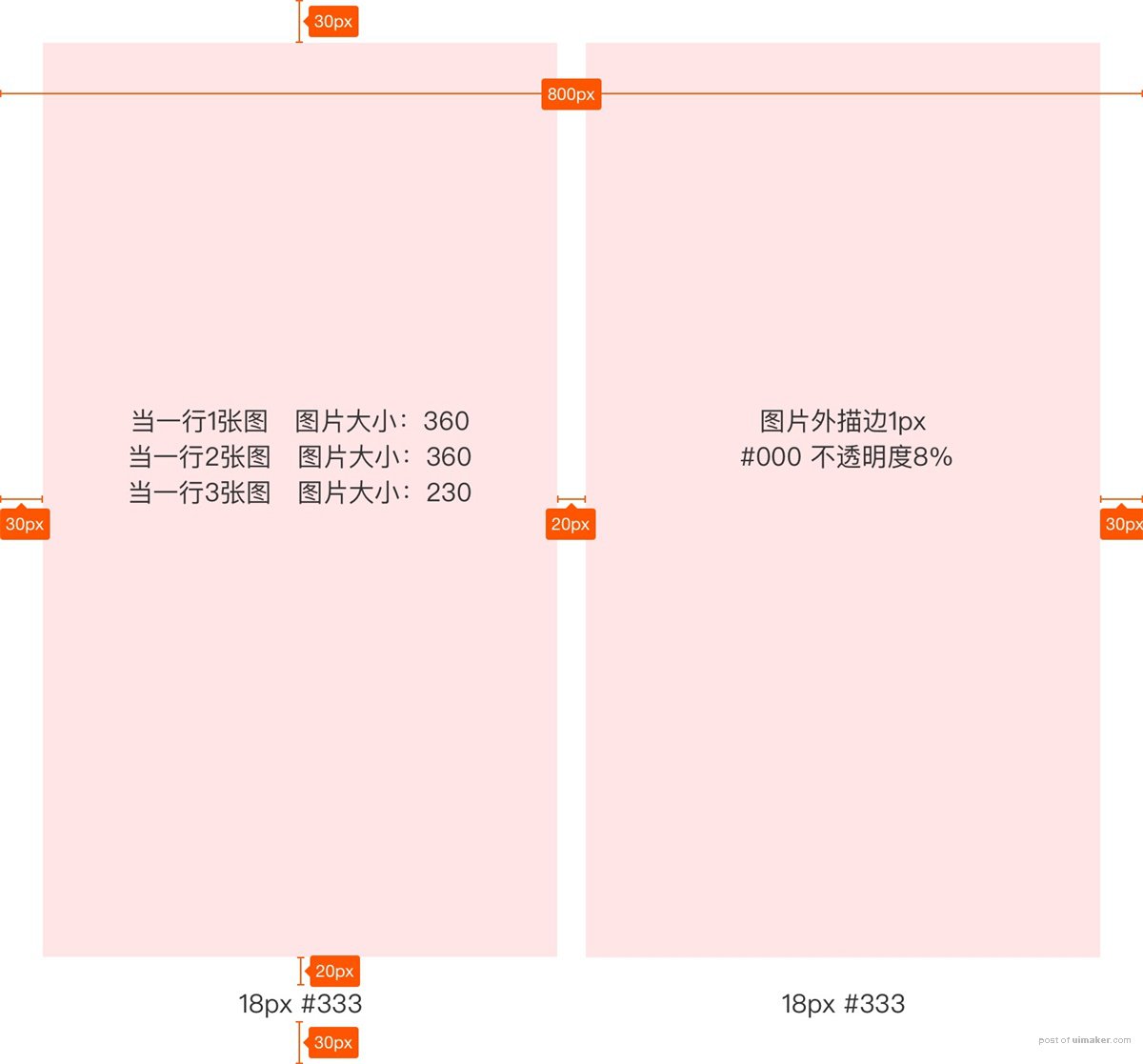
特别是对于写文章的我来说,当我把所有文章的配图放到一起,在做新的图的时候,就可以直接调用之前的素材,对于一些图片大小、图片下方文字的大小、颜色都可以做成规范,就不会出现每次做的不一样的情况了。

四、总结
工作的越久,越会发现 UI 是有规律可循的,只要平时你多注意、多积累,一步一个脚印不要急。技法只要肯花时间都能学会。越到后面看的其实是思维方式,善于思考的人,总能从过往的经历里总结出一套方法论。
最后送大家和自己一句话「不要用战术上的勤奋,来掩盖战略上的懒惰」。