来源:站酷 作者:管子哥
灰色:是不含色彩倾向的中性色,在生活见到如雾蒙蒙的天气、厚厚的灰尘、机敏的老鼠、蜿蜒的公路。同时在心理上产生隐蔽、模糊、抑郁、柔弱和寂寞的感觉。

三、基本配色模式
3.1融合型的配色方式
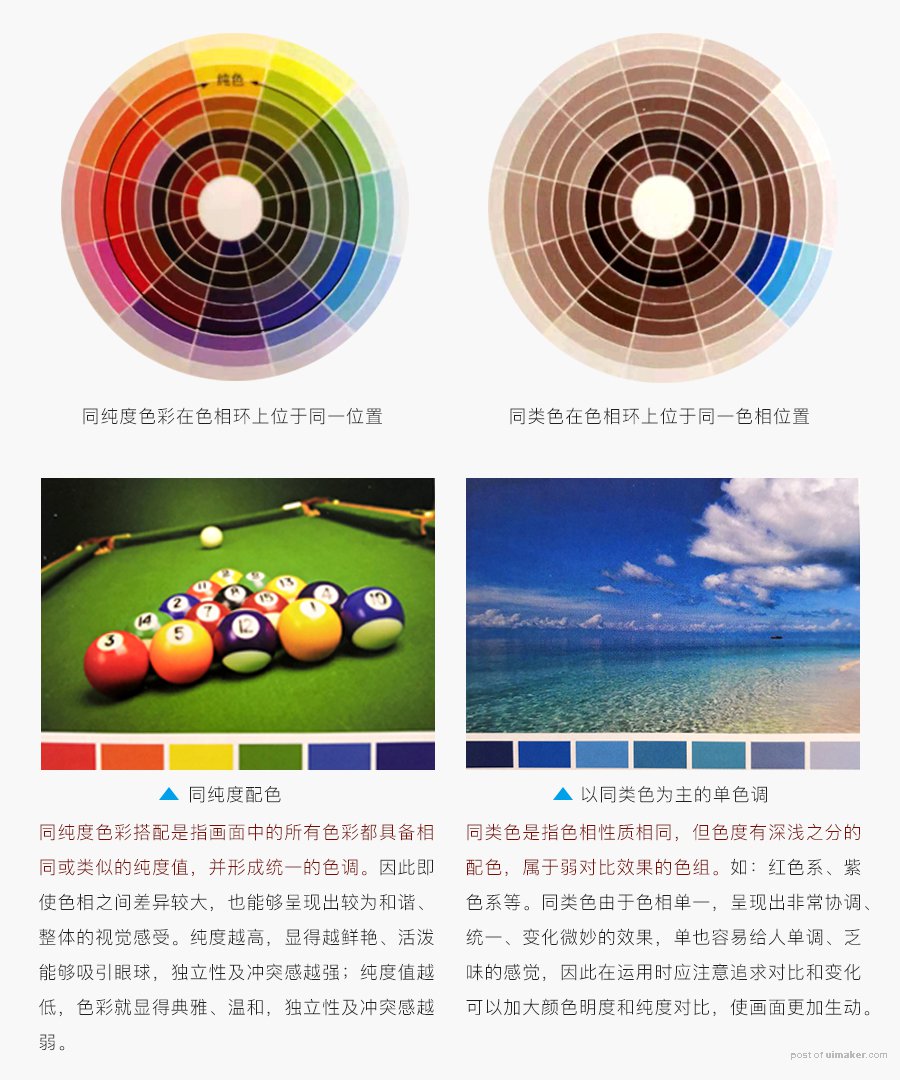
融合型的色相或色调较为统一,通常运用色环上相邻的类似色搭配形成自然和谐的配色,视觉上没有强烈的对比效果,给人稳定、舒适、融合的感觉。

3.2对比型的配色方式
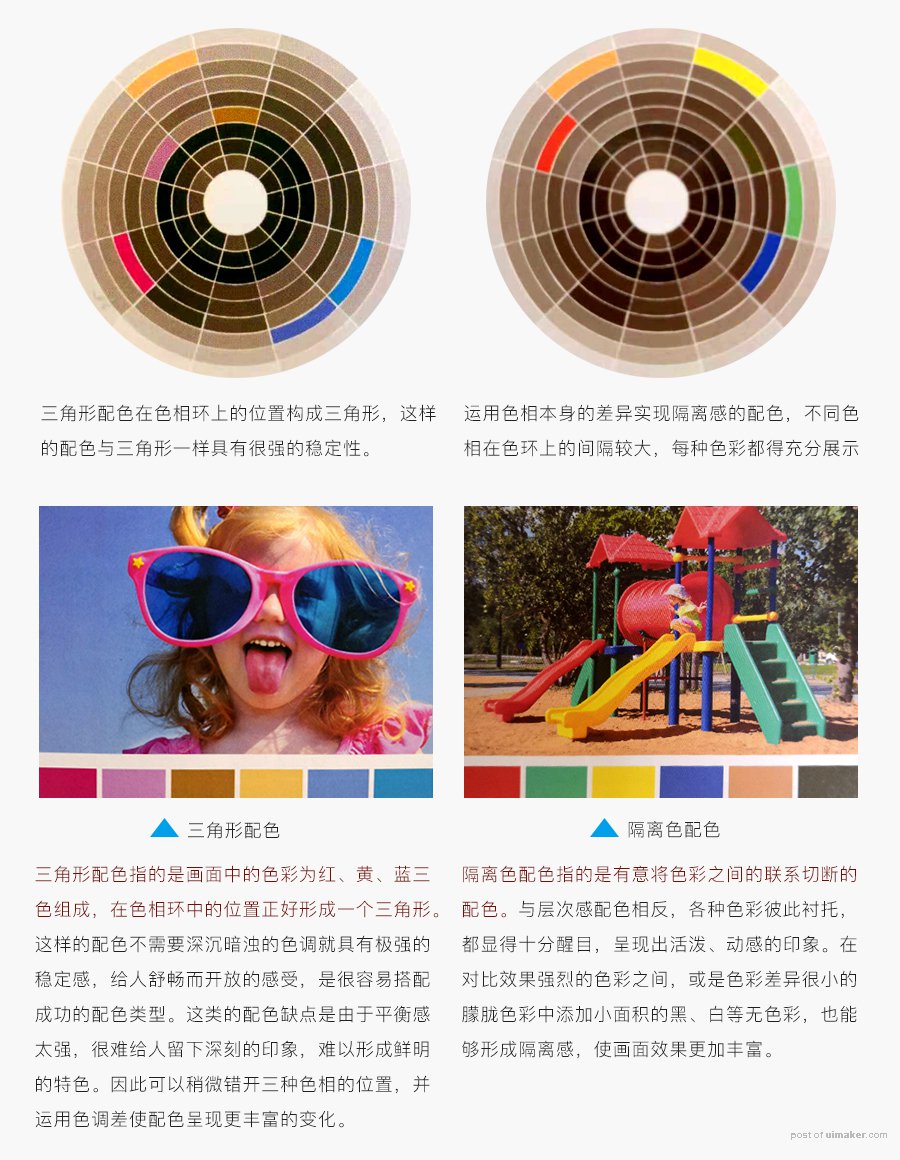
两种可以明显区分的色彩,叫对比色。色彩的对比包括色相、明度、纯度、面积、冷暖等,是强调色彩效果的重要手段。这类配色多用于表现感动、活泼、强烈的冲击性画面。

3.3表现情感与心理的配色
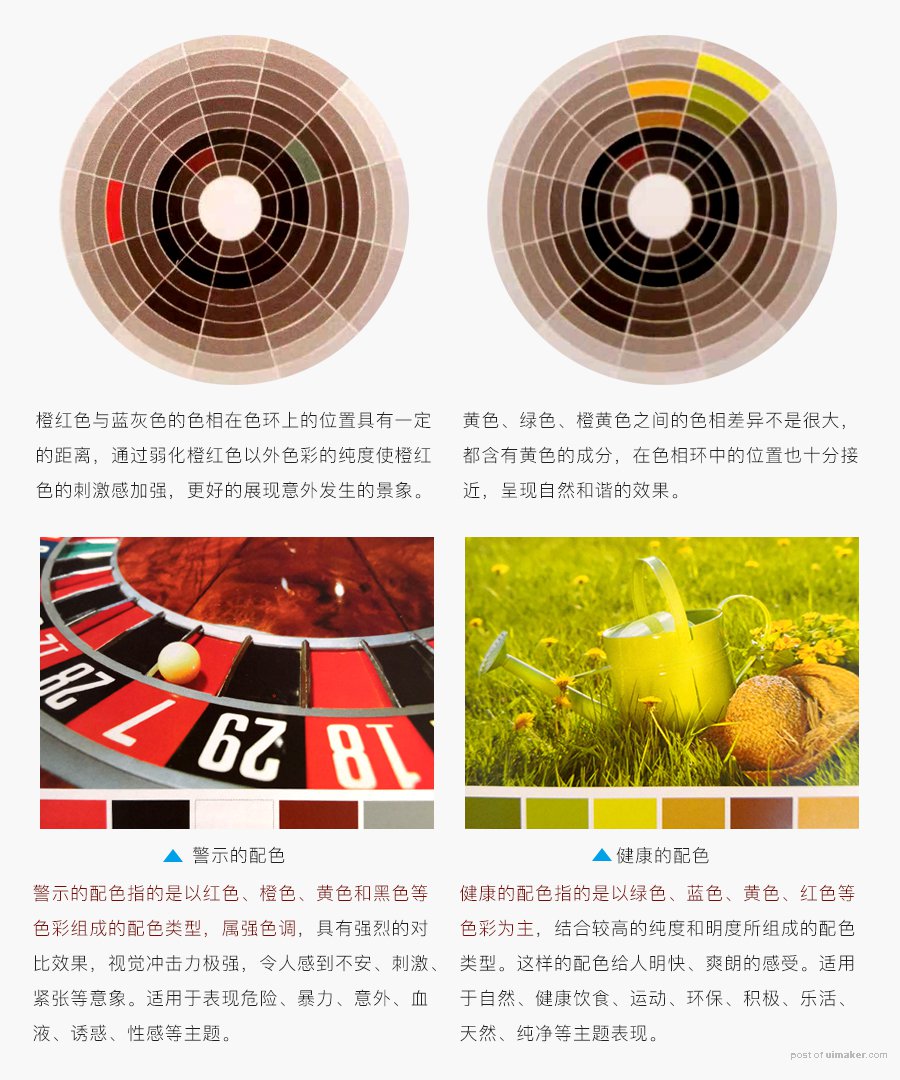
色彩具有很强的表现力,可以准确地表达不同的情感和心理感受。在配色时,我们可以首先明确要表现的情感。

以上就是在设计中会经常涉及到的色彩理论了,可能有的同学会问,这些基础理论既枯燥又无味,要怎么才能够记得住呢?
这个问题问的好,我以前刚学色彩理论的时候也会有同样疑问,每次看过的理论知识,睡一觉醒来就完全忘了,,根本记不住那么多东西。常常会想,既然记不住那不就白看了吗?
有一句关于读书的话是这么说的,你读过的书就如同你从小到大吃过的饭,看不见但是早已经融化到你的骨肉里。其实一样的道理,看过这篇文章之后,可能你对基础用色还是一脸懵,但是最起码你知道了冷暖色,知道了邻近色和对比色,知道了哪类颜色给人的意向是什么,这就够了。因为在你以后做设计的过程当中,这些相对笼统的概念才是指引你如何去选择正确色调的关键。
这期的分享就到这里了,下期我将结合自己的实战经验用具体的案例给大家讲解色彩运用,有兴趣的同学可以继续关注哦~