来源:站酷 作者:游阿油呀呦
共同区域原则如何适用于UI设计?
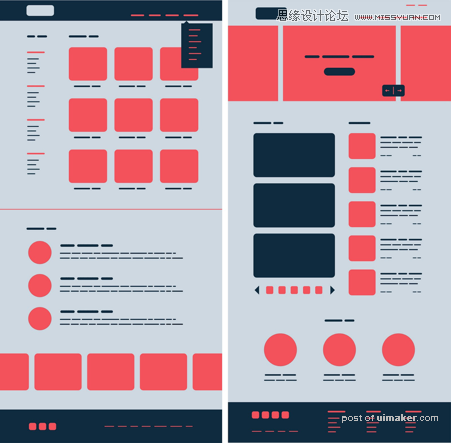
共同区域原则特别有用。它可以帮助信息分组和内容组织,但它也可以实现内容分离或充当焦点。它提升了层次结构,可扫描性,并有助于信息的推广。
共同区域的原则可以将许多不同的因素组合在一起,使它们在更大的群体中保持统一。我们可以通过使用线条,颜色,形状和阴影来实现它。它经常被用来使某个元素突出,表示交互作用或重要性。

一个绝佳的运用公共区域理论的例子就是用户界面上的卡片;一个定义良好的矩形空间,包含不同的信息。横幅广告图跟表格也是很好的例子。
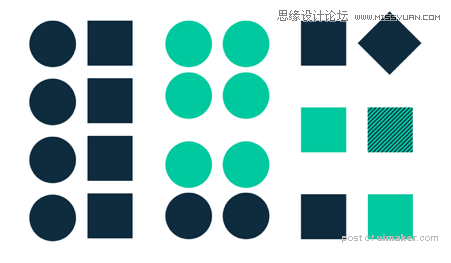
相似
与不具有相似视觉特征的元素相比,具有相似视觉特征的元素被认为更加相关。

相似性原则如何适用于UI设计?
我们倾向于把相似的元素看作是分组或模式。我们也可能认为,它们的目的是相同的。相似性可以帮助我们组织和分类一个组内的对象,并将它们与特定的意义或功能联系起来。
有很多不同的方法可以让元素们看起来相似,从而被用户认为是彼此关联的。这些特征包括颜色、大小、形状、纹理、尺寸和方向的相似性;其中一些比其他的更具交际力(例如颜色>大小>形状)。当相似发生时,一个物体可以通过与其他物体不同而得到强调,这被称为“异常”,可以用来创造对比或视觉重量。通过增加可浏览性、可发现性和整体信息流,将用户的注意力吸引到某个焦点内容上。

我们可以在导航,链接,按钮,标题,呼叫动作等等中使用相似性原则。
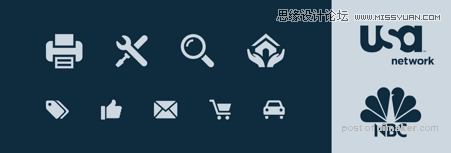
闭合
一组元素通常被认为是单个可识别的形式或图形。闭合也发生在对象不完整或部分不封闭的时候。

闭合原则如何适用于UI设计?
正如闭合原则所指出的,当我们面对适当的信息量时,我们的大脑会通过填补空白并创建一个统一的整体来得出结论。通过这种方式,我们可以减少信息交流所需的元素数量,减少复杂性,使设计更加吸引人。闭合可以帮助我们最小化视觉噪音并传达信息,在一个很小的空间内强化一个概念。

我们可以在图像学中使用闭合原则,在这种情况下,简单有助于迅速而清晰地传达意义。
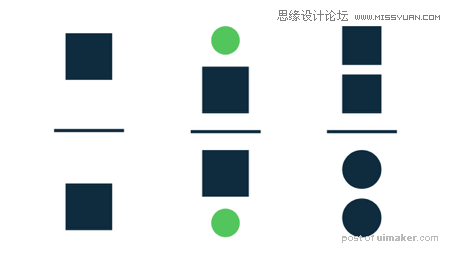
对称
对称的元素往往被认为是归属在一起的,而不管它们之间的距离,都给我们一种牢固和有序的感觉。

对称原则在UI设计中如何应用?
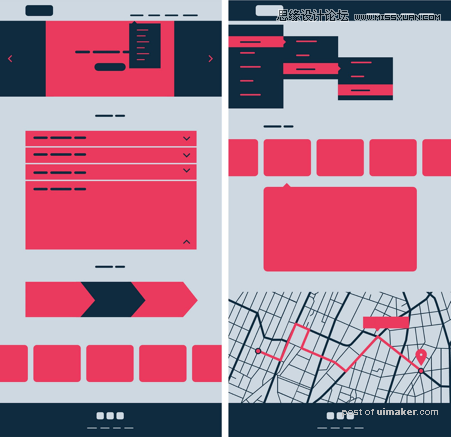
对称的元素简单、和谐、美观。我们的眼睛寻求这些属性,以及秩序和稳定,以了解世界。因此,对称是快速有效地交流信息的有用工具。对称让人感觉舒服,有助于我们专注于重要的东西。
对称的构图是令人满意的,但它们也会变得有点沉闷和静态。视觉对称往往更具动态性和趣味性。在任意一种对称设计中加入不对称的元素都能让用户对这个元素印象深刻从而吸引到用户的注意力,这种方法非常好用,比如当你希望吸引用户兴趣、或者像促进用户做出操作的时候。

对于作品集、图库、产品展示、列表、导航、横幅和任何内容丰富的页面,使用对称性都是很好的。
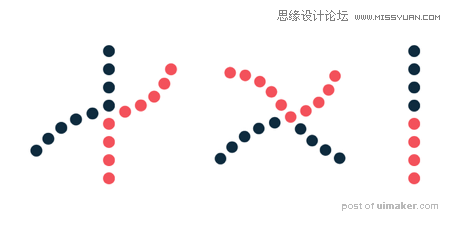
延续
排列在一条线或一条细曲线中的元素被认为比那些随机排列或排列在一条粗线中的元素更相关。
连续性原则在UI设计中如何应用?

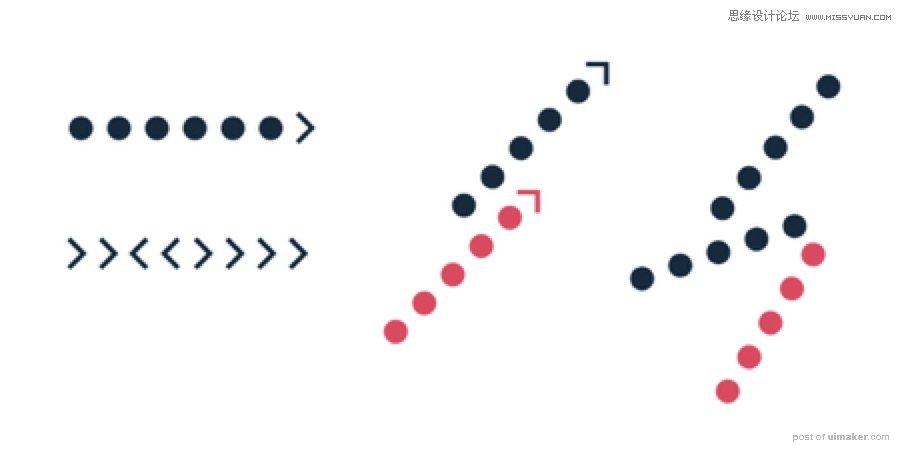
连续线之后的元素被认为是分组的。线段越光滑,我们就越把它们视为统一的形状;我们的头脑更喜欢阻力最小的道路。
连续性帮助我们通过构图来解释方向和运动。它是在对齐元素时进行的,它可以帮助我们的眼睛平滑地在页面上移动,帮助我们阅读信息。连续性原则加强了对分组信息的感知,创造了秩序,并通过不同的内容片段引导用户。中断连续性可以标志着一段内容的结束,让人注意到新的内容。

行和列的线性排列是连续性的好例子。我们可以在菜单和子菜单,列表,产品排布展示,轮播,服务或过程/进度显示中使用它们。
共同的命运
向同一方向移动的元素被认为比向不同方向移动或根本不移动的元素更相关。

共同命运原则在UI设计中如何应用?
无论元素有多远或者它们可能出现的差异多少,如果它们一起移动或变化,它们都被认为是相关的。即使隐藏元素本身的真实运动,它的移动效果也可以通过其它视觉元素来反衬出来。
当元素移动同步时,共同命运原则更有效; 在同一个方向,同一时间和速度。它可以帮助将相关信息分组并将结果与行为联系起来。同步运动的中断可以吸引用户的注意力并将其引导至特定的元素或特征。它还可以建立不同分组或状态之间的关系。

我们可以把命运共同原则用在可扩展菜单、折叠条目、小提示、滑块、滚动条和手势操作提示等。
结论
用户界面设计不仅仅是漂亮的像素和闪亮的图形。主要是关于沟通,性能和便利性。格式塔原则总是能够帮助我们实现这些目标; 为用户创造愉快的体验,并为企业取得巨大成功。