来源:站酷 作者:美工美邦
当然暗色调还会形成另一种视觉感受,那就是:恐怖、阴森、残忍、尔虞我诈,比如:


暗色调的色相搭配形式,对于很多专题性、故事性、品牌调性强的作品能起到很好的加强、提升的作用。
不管是哪种色调方式,都不是仅限于某一色调范围内的颜色相互搭配,而是在确定主色调后结合其他属性的颜色相互结合使用。在此基础之上同样可以结合色彩搭配关系(同类色、邻近色……)进行配色。
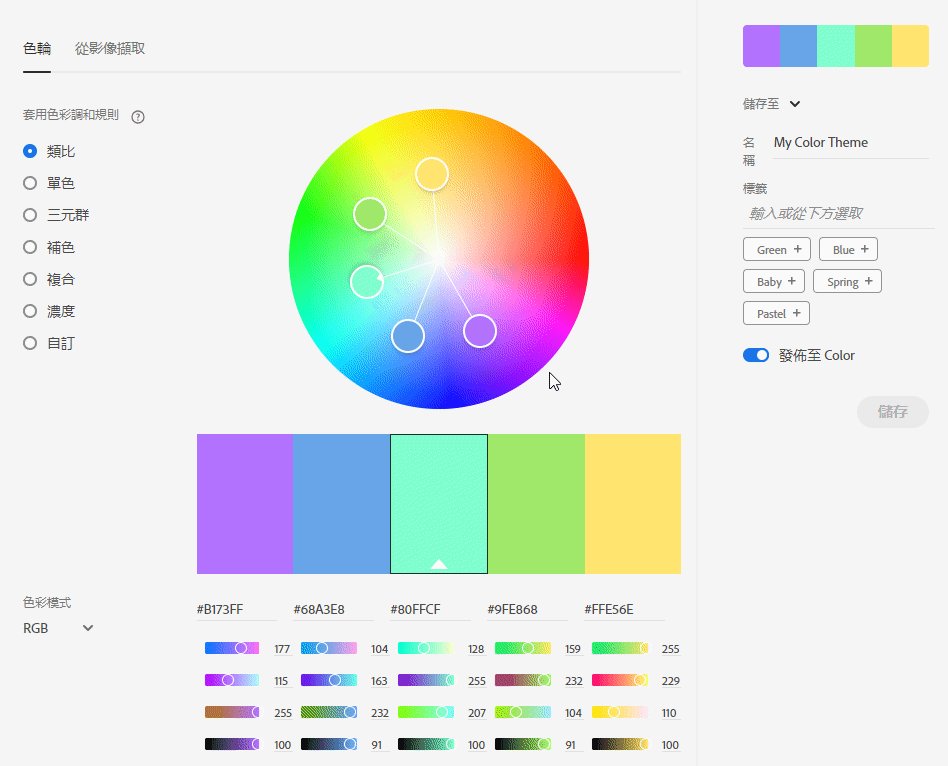
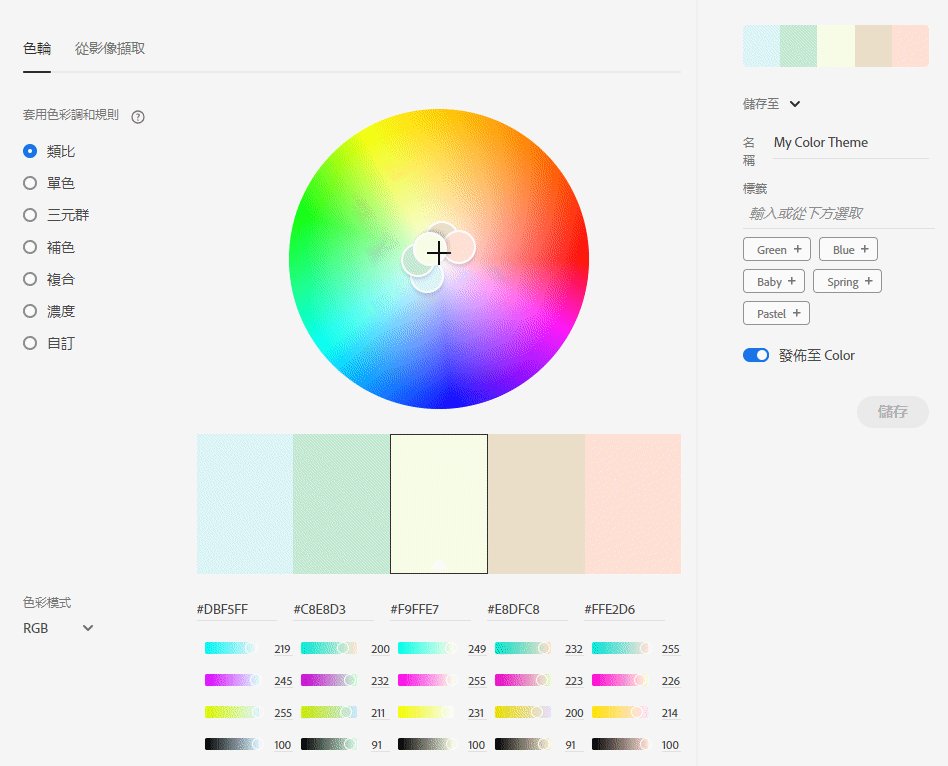
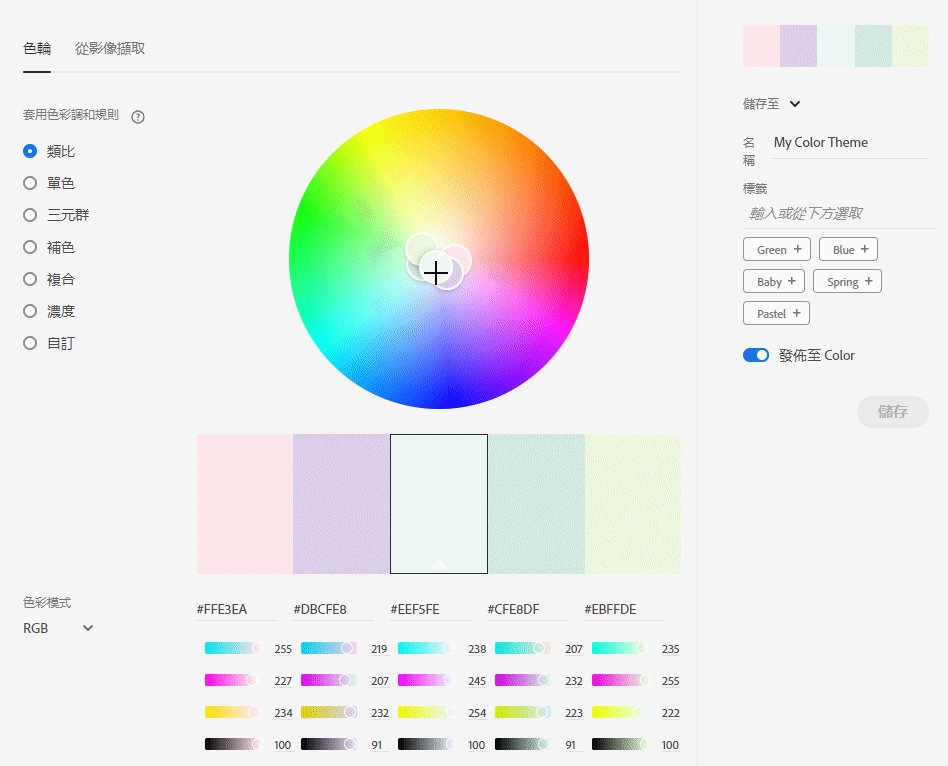
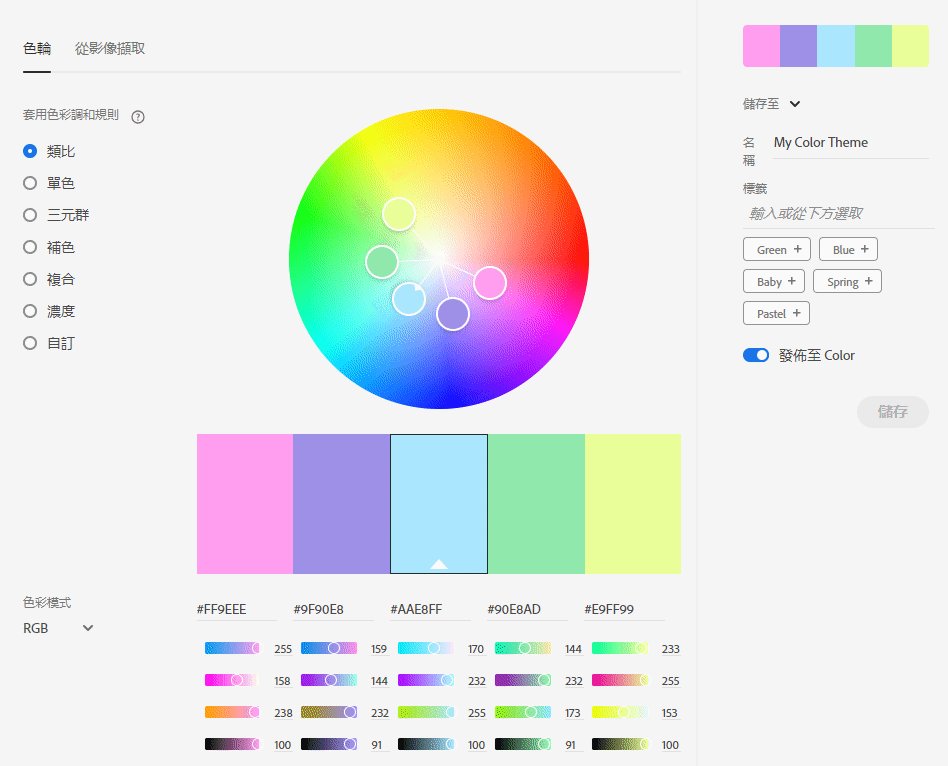
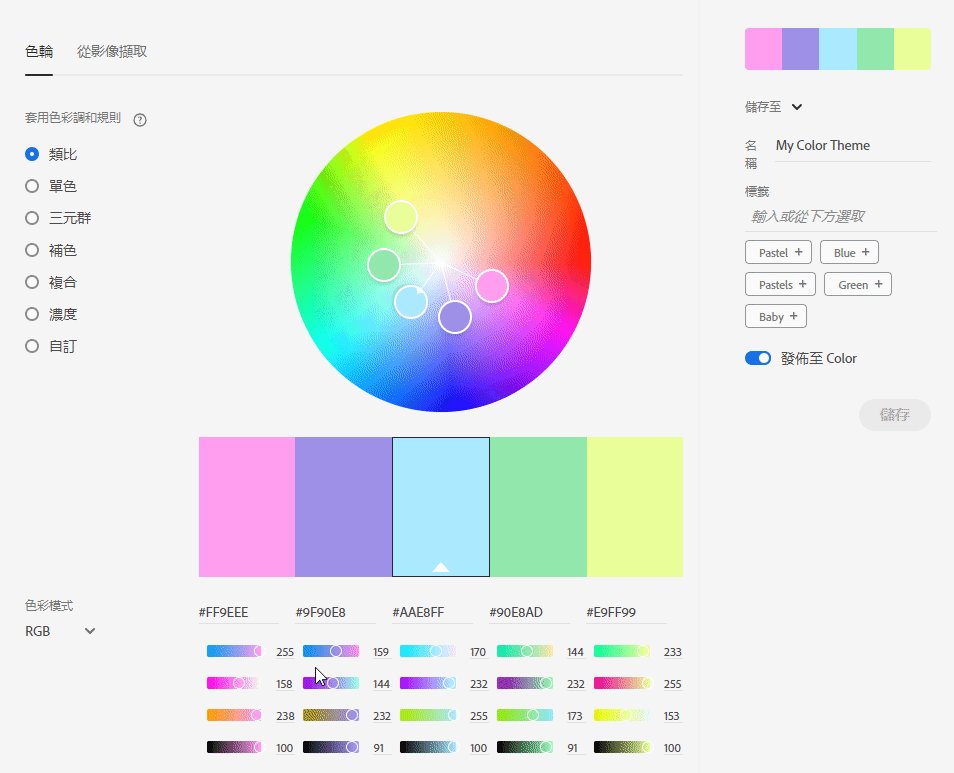
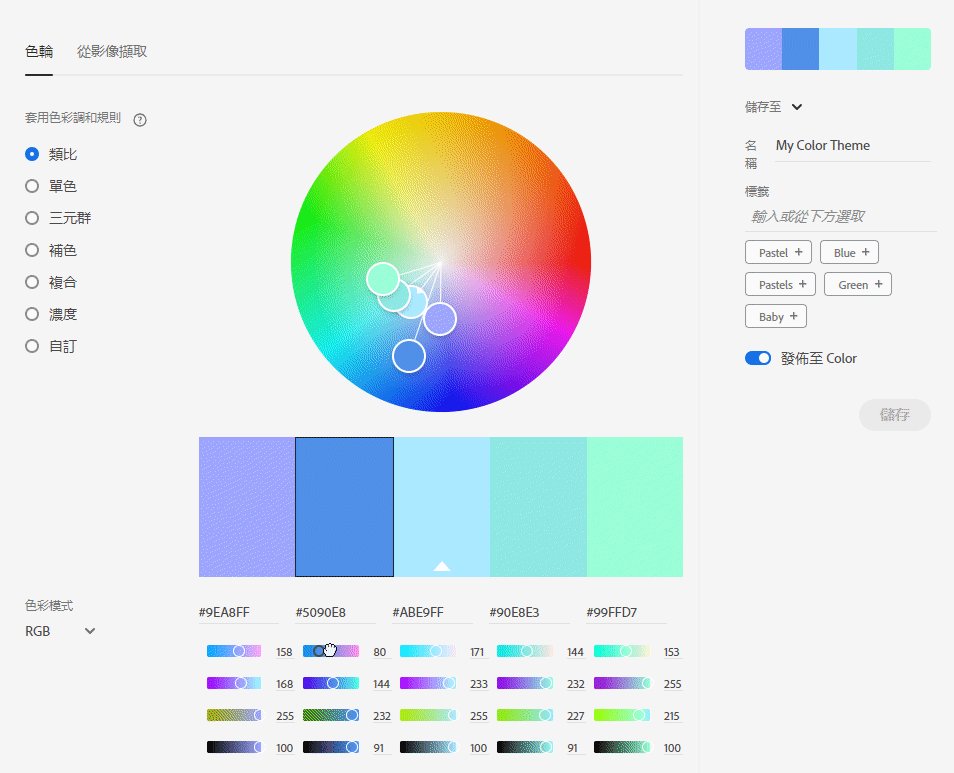
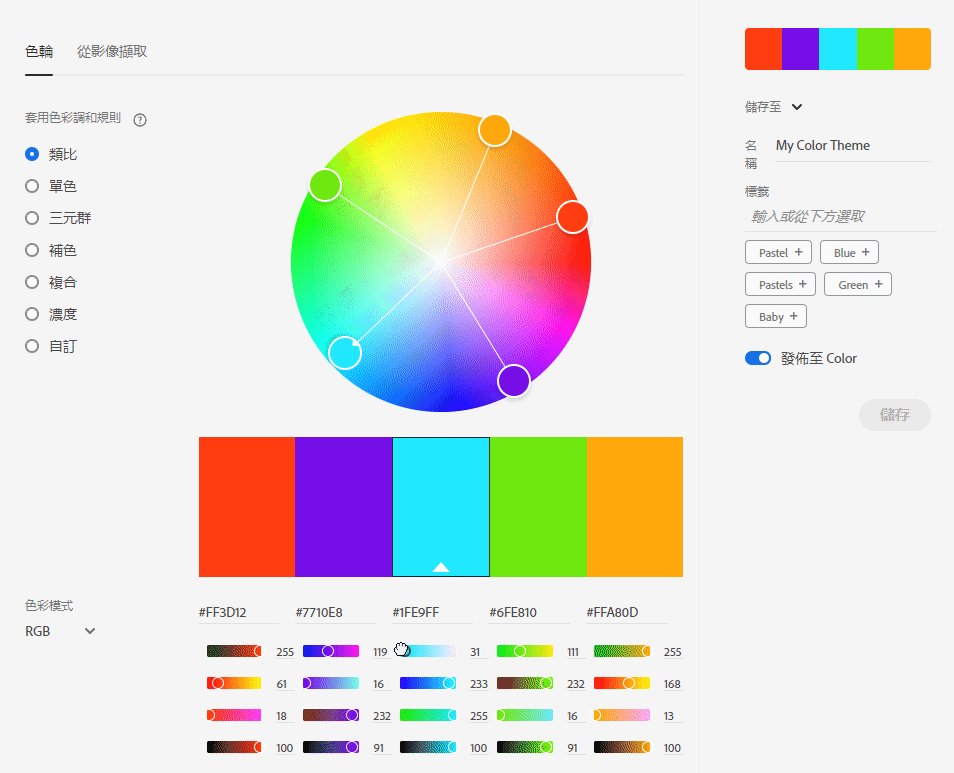
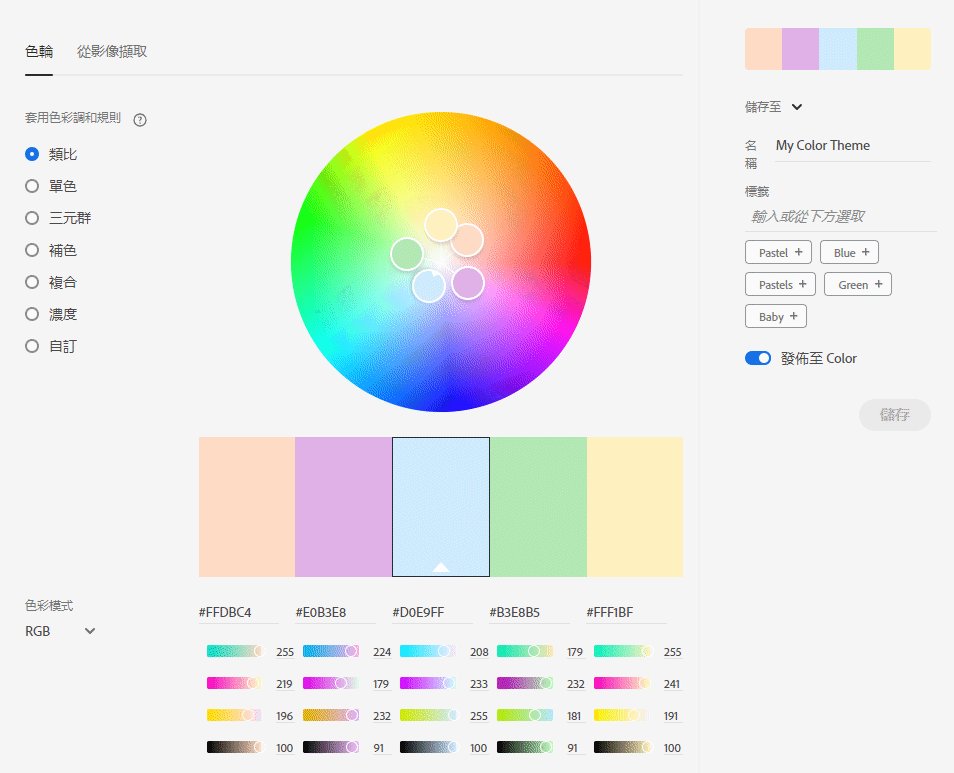
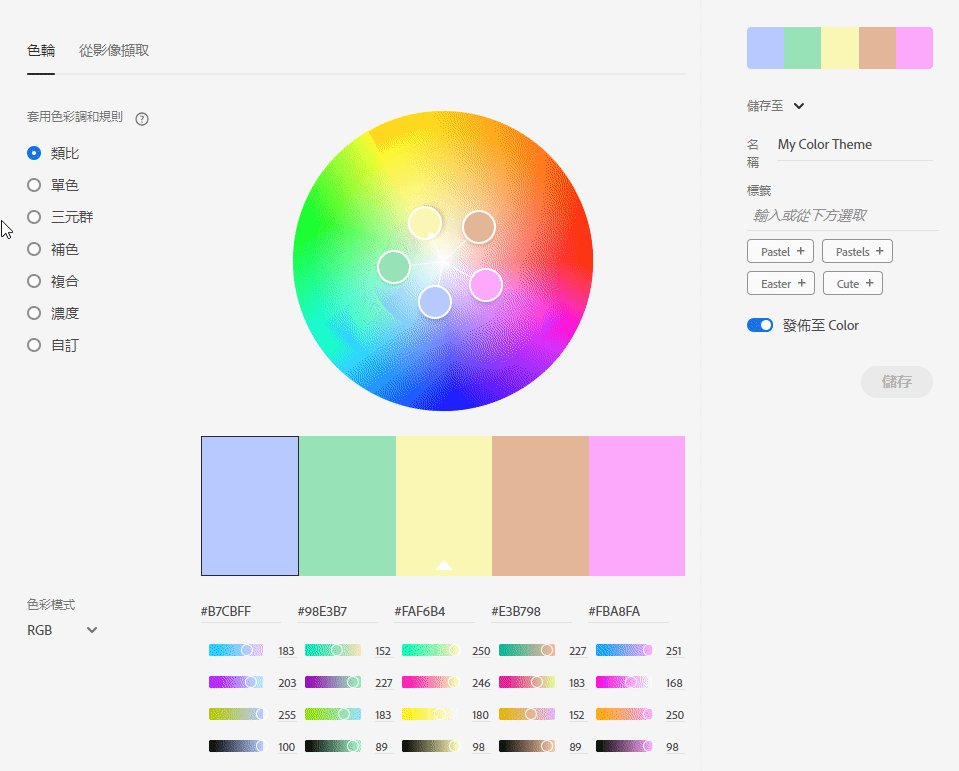
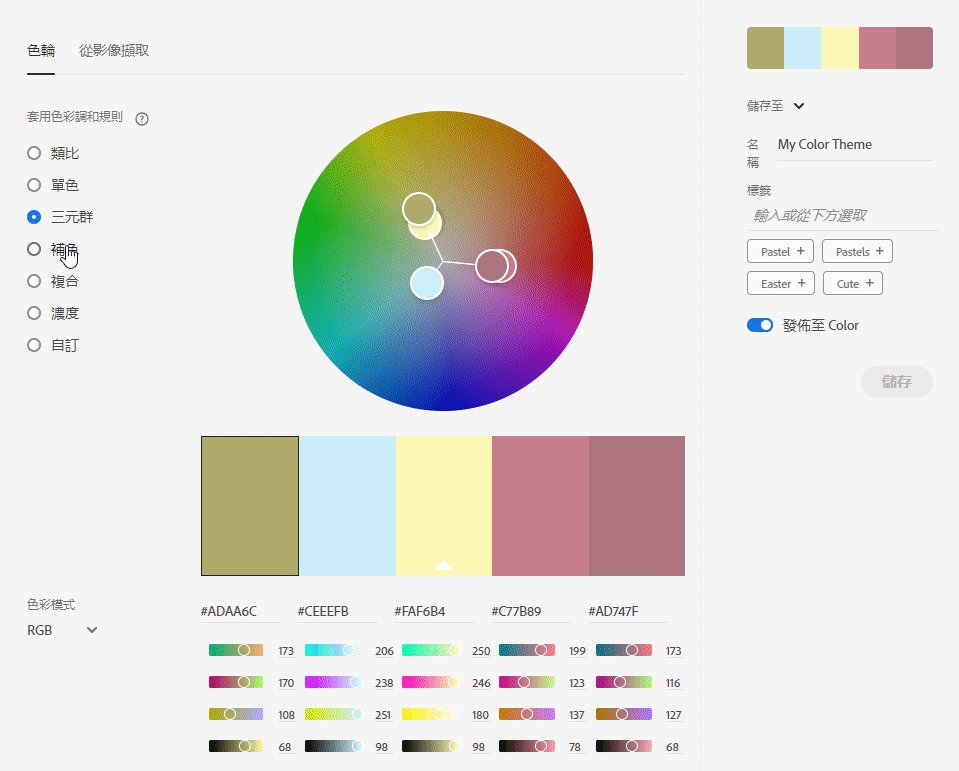
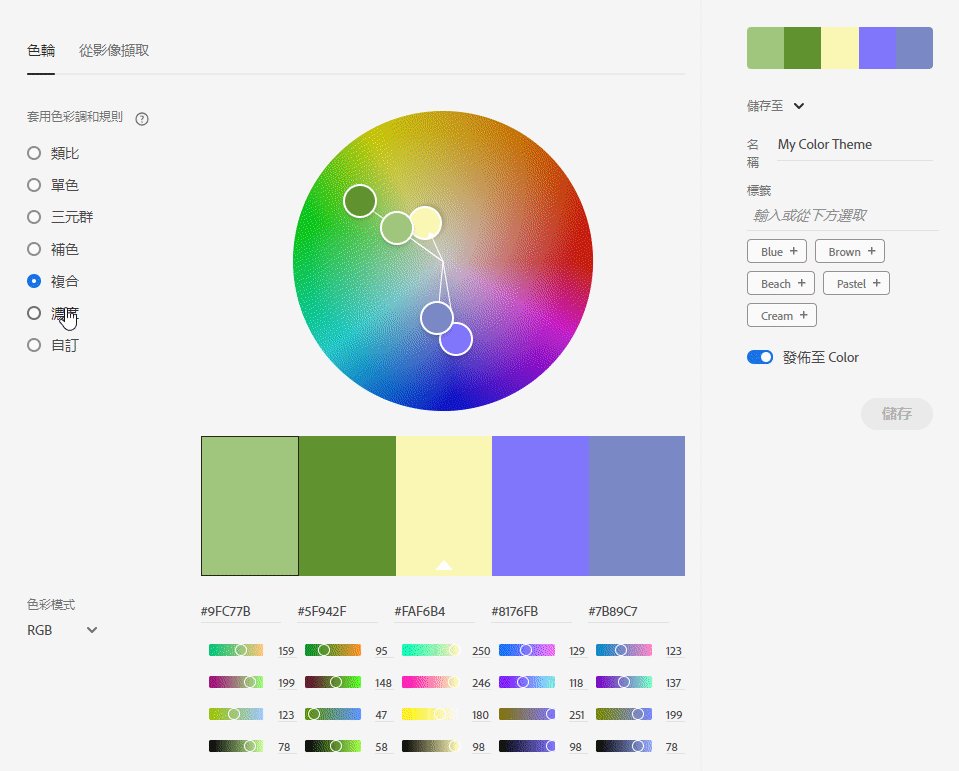
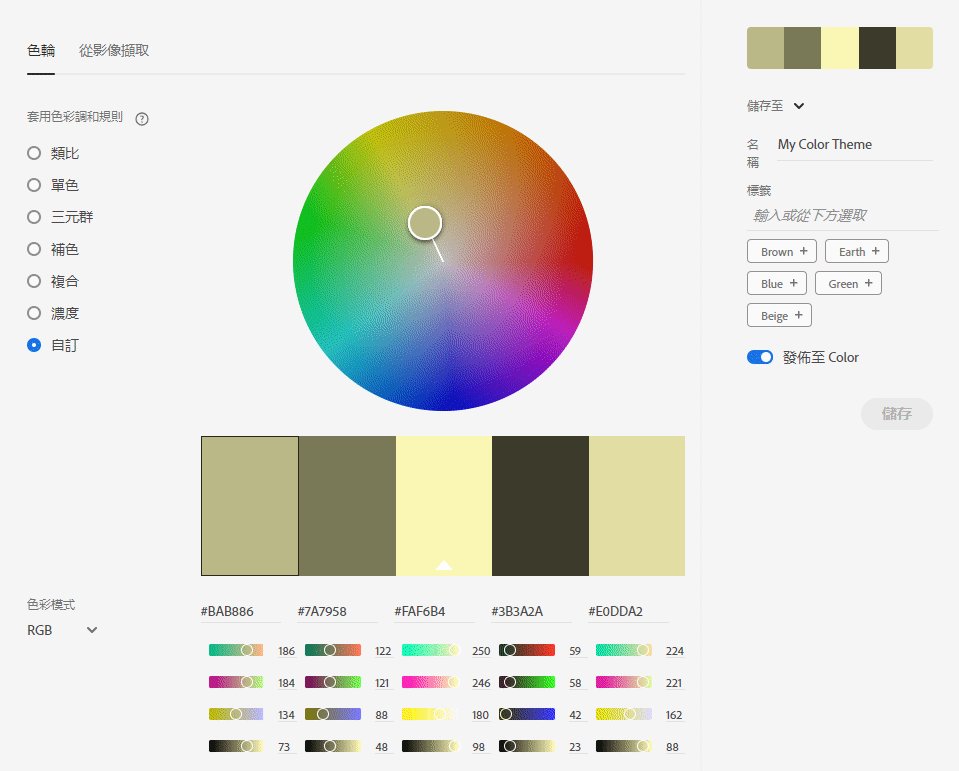
另外:还有个有趣的配色、调色网站,没有思路时可以找下参考,操作起来也很方便:叫做Adobe Color:



功能远不止这些,还可以变换色彩调和规则、改变色彩模式、从图片中提取色彩等等,只需简单操作,就会有无数种不同的配色方案供你参考、选择。来不及解释了,赶紧上车了!
着重提醒配色比例:70%主色、25%辅助色、5%点缀色。一般情况下:色相控制在三个以内,因为色相越少,越容易把控,越不容易乱!

配色是感性的,但同时又是有律可寻的。因为有了规律,所以我们才能更好的、全方面的了解它;而感性并不是随便,而是建立的真的懂了规则之后,再打破规则、挣脱束缚,从而做到无招胜有招!所以两者并不矛盾。文中通过对色彩的特征、色彩之间的关系以及色调三个维度进行分析总结,目的是让大家可以在多个层面了解色彩以及配色的基础理论,也可以给大家提供一个可供参考的方向,设计中的配色方式远不止些。用你善于发现的眼睛捕捉吧。