来源:站酷 作者:艺修行者
一、了解需求(通过以沟通和调查研究)
这一步需要建立对项目的有目的和完整的了解,是最重要,最根本的。是设计的开始和基础(背景知识)。需要得到信息的包括:
项目背景:
企业品牌名称(中英文)、标志及行业属性(农业/建筑/食品/服装/医药等等)
设计需求的目的:
价格、产品本身、某个卖点、节日活动、公益活动,甚至是企业或品牌本身。能体现项目的特点优势和差异化的东西。影响着什么才是主题,什么才是最需要突出的。重点和次重点能明确分清。
项目气质格调定位:
企业/品牌/产品/项目宣传的气质和风格要求。类似舒适休闲、时尚潮流、清新文艺、传统复古、亲民、热闹、繁华、促销还是品味等。这关系到整个设计的风格、版式、色彩、字体的运用、图片表示最佳。
使用媒介、宣传途经
宣传途径:户外/电梯/传单/车体广告等,简单来说就是宣传品的摆放位置
宣传媒介:海报、单页、画册、标志等。材质 尺寸 数量
不同媒介的设计形式和要求都会有一些不一样的地方。
受众人群
受众:性别:男 女
年龄:老年人 中年人 青年人 儿童
消费群体:行政单位工作人员 知识分子 工人 农民 学生等
受众是接收设计的群体,是设计期望能产生效果和共鸣的对象。设计的成功与否最直观的反映就在于受众的感受。
需求方喜好
喜好或禁忌:
喜好:客户喜欢的是什么样的风格 形式 内容 文字字体等
更喜欢的色系(冷/暖/中性/冷暖搭配/黑白/没有限制/有具体要求/色彩禁忌)
更喜欢的风格(链接或贴图实例最佳)
竞品分析/竞品设计分析
客户对同行业中比较欣赏及竞争对手?名字/卖点/宣传项目截图
有无原设计,原设计存在问题
未展示出企业/产品特征
画面缺乏美感
分析这两点来更好的总结规划设计
客户提供资料整理分析
客户提供内容资料通常有文字、图片两种形式。
文字
根据所收集的信息 完成信息的层级分析 主体是什么 主题 次级信息 需要仔细阅读的信息是什么 装饰信息是什么。
图片
思考可以如何利用
文多图少就可以考虑以便于阅读的设计形式进行
图多文少就可以考虑以图像展示为主的设计
二、报价、时间节点
提前报价、收取预付款和规划设计反馈时间节点、出几版方案、改稿次数等,是避免后期一些争议的有效办法。
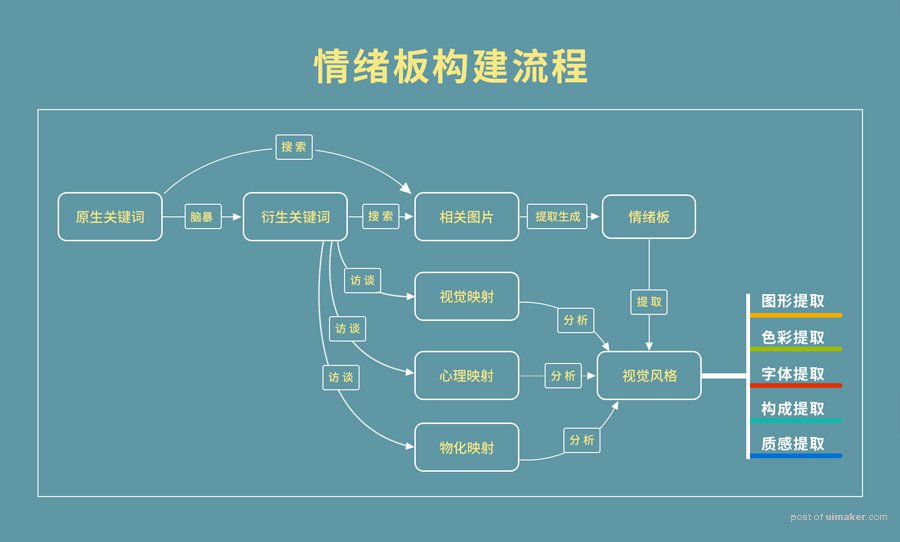
三、构建情绪板(需要反馈分析表和风格、色彩、字体、信息层级、主体形象等)
设计没思路?团队协作不协调??客户不接受提出的方案,反复改稿???情绪板可以帮我们有效解决解决这些问题。
情绪板指一系列图像、文字、样品的拼贴,是常用的表达设计定义和方向的设计方法论。其本质是将用户的情绪可视化,因此称为情绪板。
情绪版作用
对设计师:是定义视觉风格和指导设计方向的依据;对团队:在团队之间传递设计灵感与设计思路,从而使想方法充分融合,深化设计。对客户:更直观的理解设计师的设计表达,更容易达成共识。

四、确定大框架绘制草图(需要反馈草图)
依据形式美法则及版式设计原则完成规划
版面率、视觉流程、构图、空间分割、布局、留白、对比、对齐、亲密性、平衡等都需要考虑在内。
五、设计执行
设定矢量文件/位图文件,尺寸/分辨率
设置版心和边距
设置网格
内容分级/分组填充
字体
强弱对比和变化
配色
信息图形化与装饰
六、设计执行
设计解说 设计展示 效果展示(样机)
七、印前检查
检查项目包括:图形、字体、内文、色彩、编排、比例、出血……