来源:站酷 作者:陈西设计之家
同样使用的是路径渐变。
设置两个滑块,都是紫红色,后一个滑块的透明度设置为100%的效果,前一个滑块设置40%左右透明度即可。
放在背景图片的中心,如下图:

到这里呢,我们的背景就算是制作完成了。
▣ 02
接下来,我们就要设计今天的主要创意元素了:灯管霓虹字体。
这个霓虹字体的设计也不难,精髓在于颜色和氛围的把控。
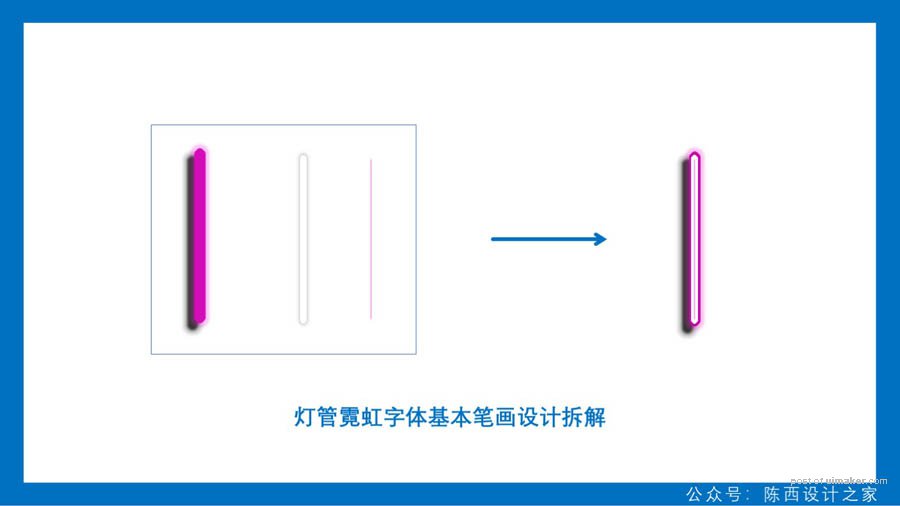
我们先来拆解一个笔画。如下图:

这个笔画的最终效果是由三个元素组合而成的。我们来看一下每一个元素的效果设计。
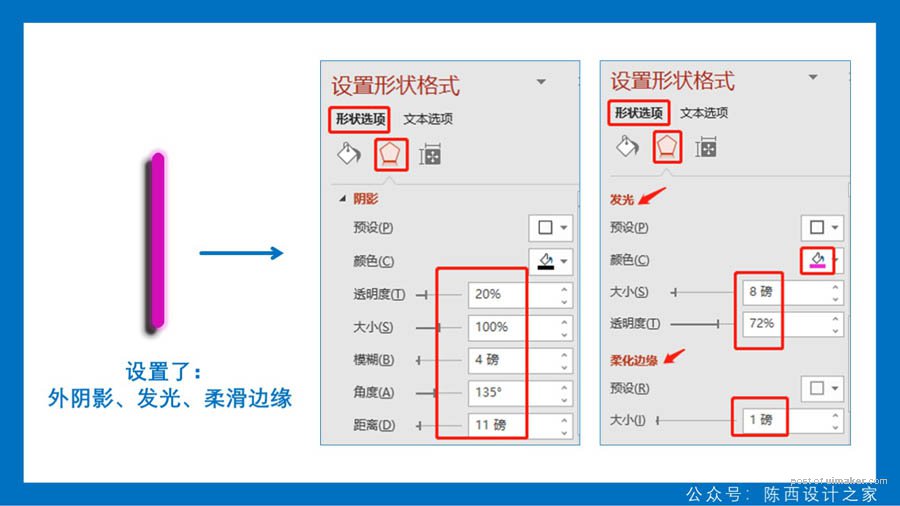
第一个元素效果设计。如下图:

使用圆角矩形,绘制一个细长的圆角矩形。然后分别设置这个矩形的外阴影,外发光以及柔滑边缘的效果。
这些效果设置的数值可以参考上图。
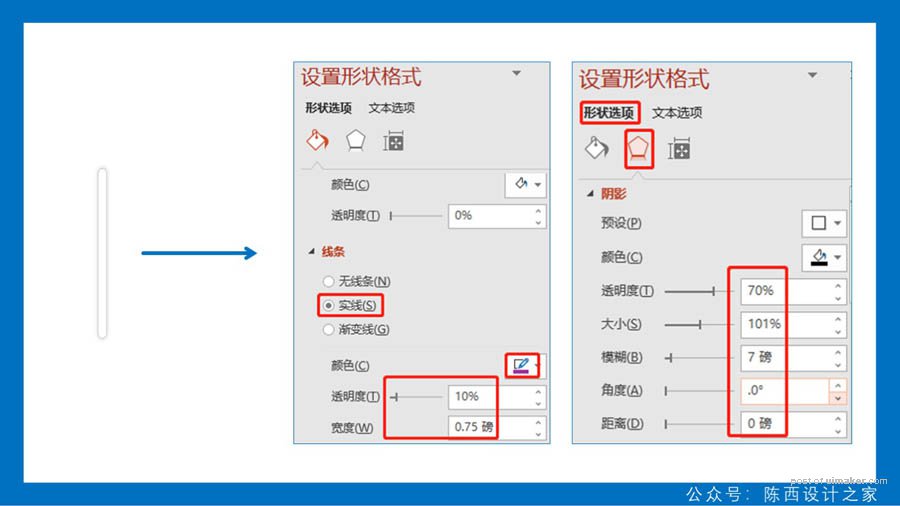
第二个元素效果设计。如下图:

白色灯管效果。同样是圆角矩形,设置一个实线边框,调节一下透明度;再设置一个外阴影的效果。
数值可以参考上图。
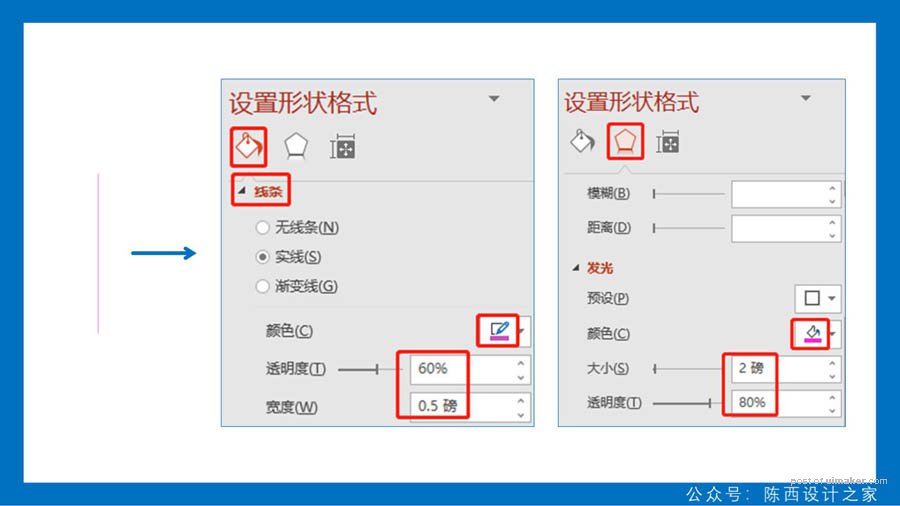
第三个元素效果设计。如下图:

这个元素是一个细实线。设置了透明度以及外发光的效果,数值可以参考上图。
这是竖直的笔画设计,水平的笔画设计也是这个道理,绘制一个水平的圆角矩形就可以。
当然也可以直接将这个设计好的竖直的笔画旋转90度,就是水平的效果了。
倾斜的笔画也可以通过旋转得到,比如旋转45度。
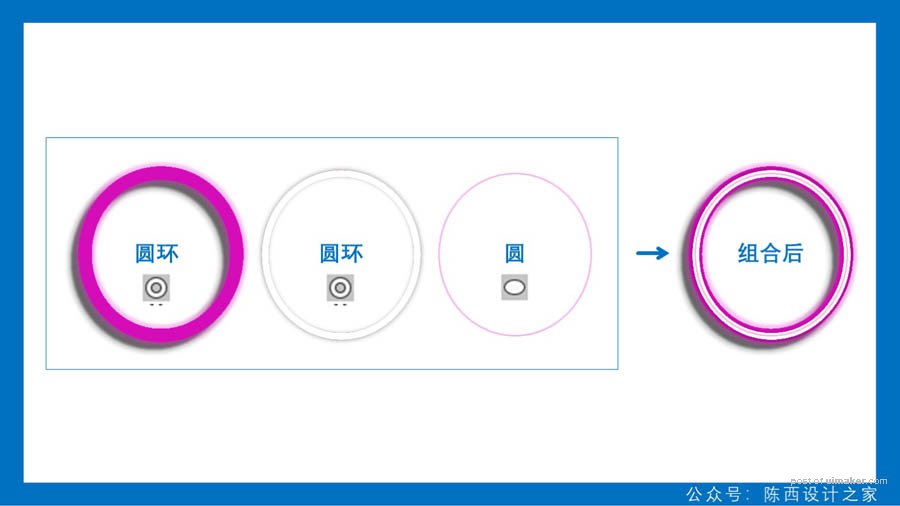
当然,,还有一些圆形的笔画设计,我们就需要单独的绘制。不过效果的添加都是一样的。如下图: