来源:优设 作者:艺海拾贝Design
4. 色彩对比
运用色彩对比可以有效地突出重点、区分信息,还可以起到装饰画面的作用。

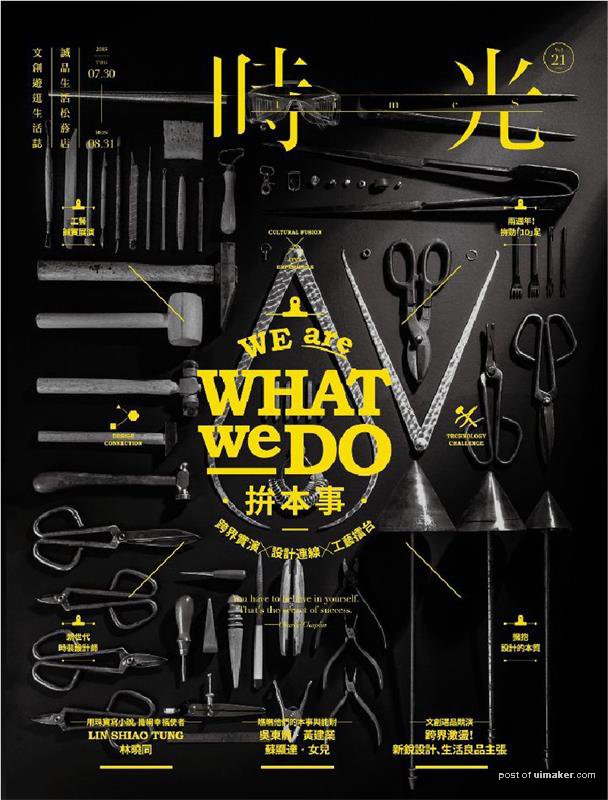
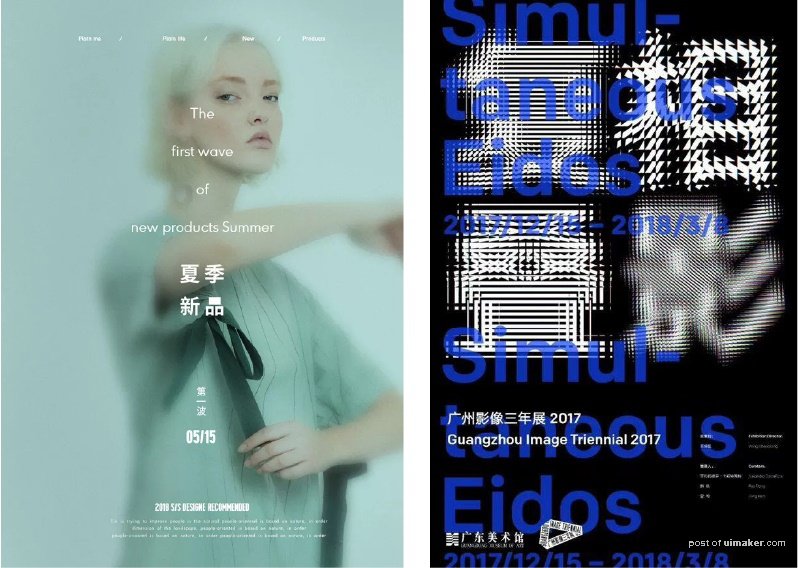
大面积的背景色与少量的主体色形成了很强烈的对比效果,能够第一时间把读者视觉引导到文字信息和主角上。

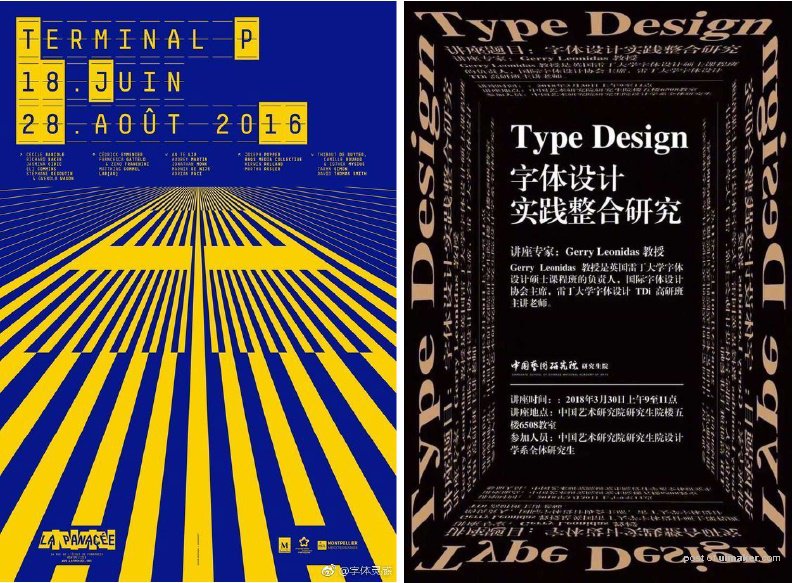
高明度、高饱和度的黄色主体文字和低明度、高冷的黑色背景形成强烈反差,使版面充满活力,也有效突出了文字信息。
5. 方向对比
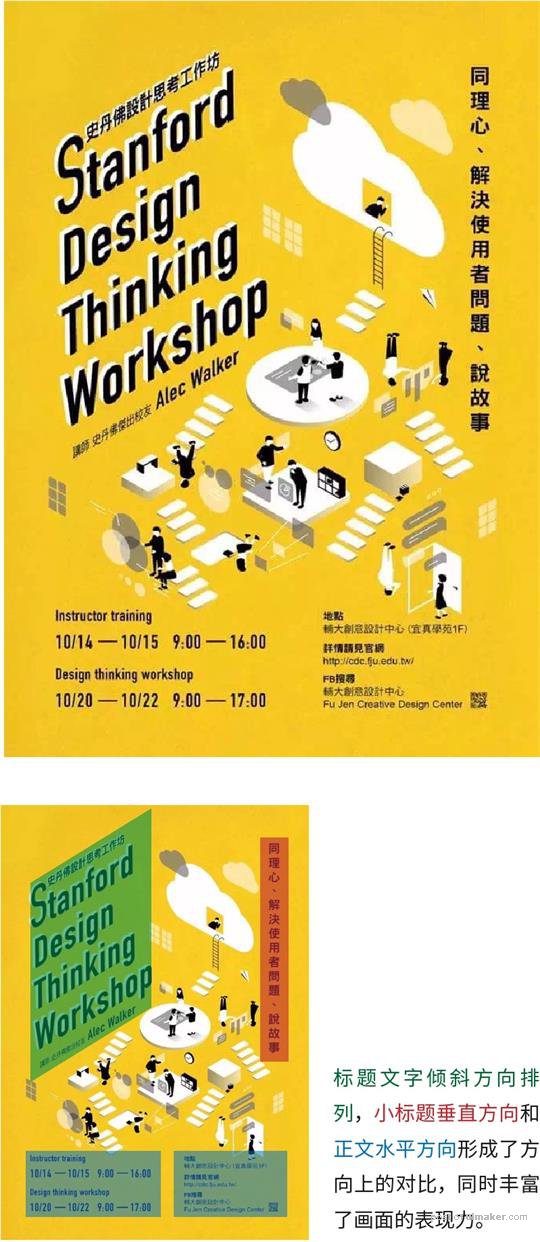
把版面中的文字信息分别朝不同的方向排列,可以有效增加版面的动感和空间感。

6. 疏密对比
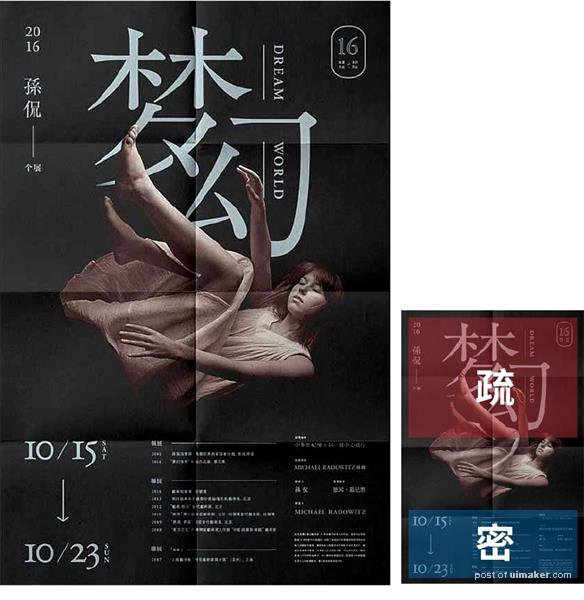
将大段的文字密集排版,可以让文字形成块状、视觉上更紧凑。剩下来的大面积可以用来展示画面主题,通过这样的疏密变化不但可以形成好的阅读节奏,也能更强化主题。

7. 肌理对比
肌理是指物体表面的组织纹理结构,不同的材质具有不同的触感和视觉体现。文字或背景添加肌理,运用粗糙与细腻、质朴与华丽、厚重与轻薄等对比,可以增添画面的丰富度和表现力。

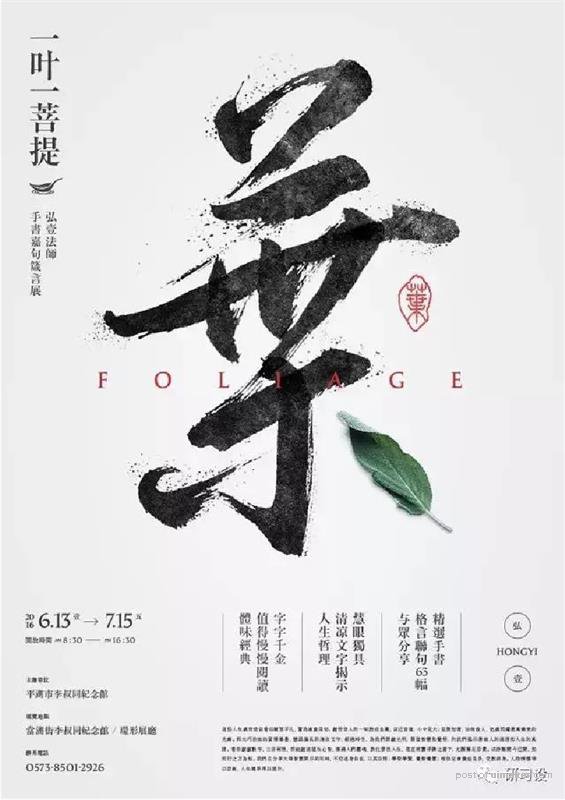
主体「叶」书法字有着手写的动感,本身就具有质感,置入水墨的纹理进一步强调了效果。可以很好的区分文字信息的主次关系,也增加了画面的视觉美感和艺术表现力。
8. 动静对比
在版式设计中常把有扩散感或具有流动性的图形或文字的编排称为「动」;而把水平或垂直性强、具有稳定性的图形或文字的编排称为「静」。「动」使整个版面充满活力,获得更高的注目度,而「静」使版面具有稳定的效果,将两者相结合可以产生一定的空间层次感。

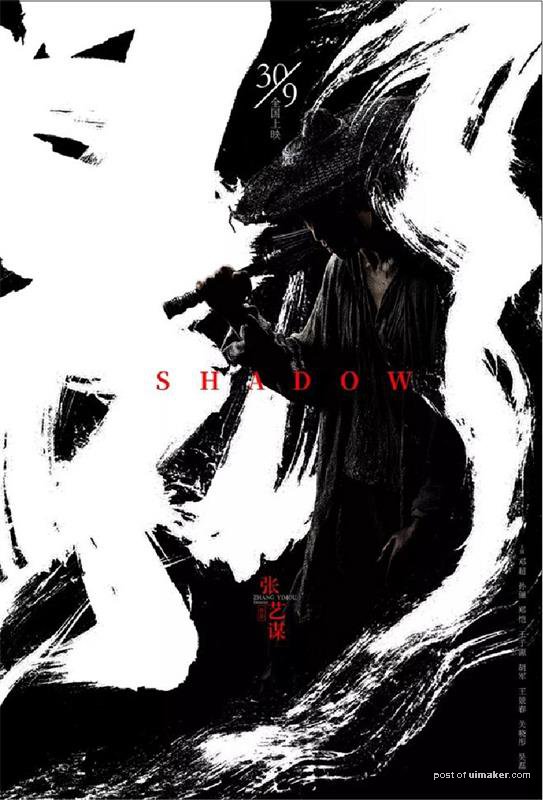
电影海报《影》恣意狂放的反白书法字作为背景具有强烈动感,和主角的静形成鲜明的对比,阴阳与刚柔并济,反映出浓浓的古典中式美学。

9. 空间对比
版式设计并不局限于一个平面上的层次,也可以让元素有一些前后关系。文字与形象之间叠压或前后错落编排,使版面出现层次关系,让版面更生动活泼。

虚实对比也可以营造出空间层次,使用虚化的背景来突出前景,不仅能突出重点信息,而且能够较好营造氛围感、场景感和立体感。

使用远近对比体现空间关系,根据透视原理,近则大,远则小,可以营造出近景、中景、远景的画面层次感。

案例演示一
为了让大家加深对「对比原则」的理解,提取本期文章的主要内容作为原始资料,运用「对比原则」进行设计示范。

运用「亲密性原则」进行信息的分组和距离的调整;排版时要遵循「对齐原则」;运用「对比原则」进行信息层级主次的划分,加入文字大小、粗细对比;运用「重复原则」把同一级别的文字设置为相同的文字样式,增加条理性,加强统一性。

为了使对比更丰富,可以加入字型和色彩对比,加强层级关系,使重点内容强调突出。
