来源:优设 作者:美工美邦
有句话叫:「设计无小事」,很多看似不起眼的东西却起着至关重要的作用,比如这期要说的线条,很多人对于线条的理解有局限性,比如:线条的形态可以是曲线、直线、折线、粗线、细线、实线、虚线等等。其实已经牵扯到了点、线、面的知识,这也是很多科班生在学校必学的知识点,但是这期所说的线与点线面中的线还是有所不同的,点线面中的线可以是线条、可以是文字或者是看不到的视线,而是今天着重说的是设计中很直观的线条。下面我们还是通过实际的案例逐一分析:
线是最基础的,也是设计中最常见的,希望这篇文章对大家有所帮助。 一、线的概念 线是点运动的轨迹。几何学上的线只有长度和方向,没有粗细、宽窄、厚薄和形状之分。平面构成中,线...阅读文章 >>线条可以引导视觉
设计类的知识很多都和日常生活息息相关,尝试着把设计类的知识点与日常生活想结合,对于记忆和理解来说会更加得心应手,例如:

图中的闪电可以视作为设计中的线条,给人的视觉感受是通过闪电把天与地连接为一个整体,而闪电在图中的作用就是串联整体,UI设计教程,那么回到这里的正题:线条有引导视觉的作用该怎么理解呢?再举一个现实生活中的案例:

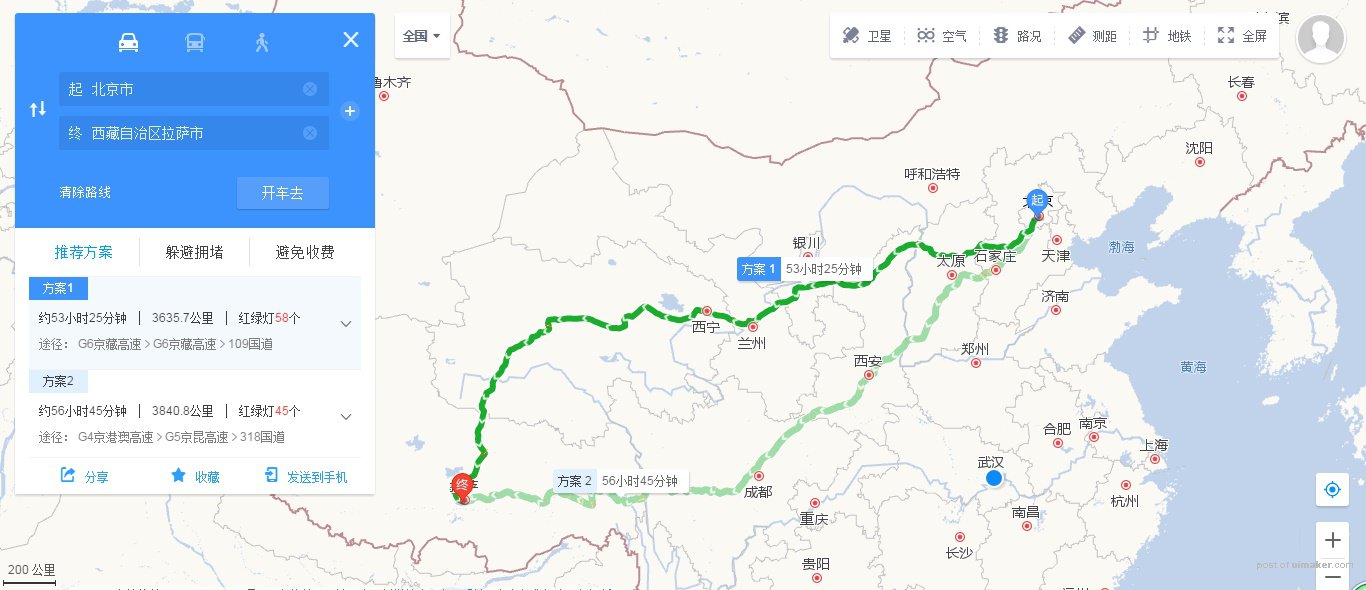
我们选择从北京到拉萨开车去,出发之前可能需要在地图上看下路线,知道途径哪些省市,规划好行程路线,这里绿色的虚线就起到了引导视觉的作用。回归设计中道理是一样的,线条可以引导用户把原本杂乱无章的视觉点规整为有次序的视觉元素,例如:

当看到左侧这张海报时我们视觉次序会出现很多变化,比如:1>A>3>B>4>C>2 或者 A>2>C>4>B>3>1 等等 N 多种顺序,这时给人的感觉就是杂乱无章的,毫无视觉次序而言;而看右侧的海报给人的感觉却是条例清晰的,相比而言只是多了两条线,但是却在整个海报中起到了引导视觉的作用,它可以给与用户阅读海报时视觉辅助的作用,让用户以右>左>右的视觉次序欣赏、阅读,看似很不起眼,其作用却至关重要。
前面也说了,UI设计可以自学吗,线的形态可以有很多种,例如:

这里是以真实的可口可乐吸管作为设计中的线条,同样起到了视觉引导的作用,但是我们不难发现,这里的线条不仅仅只有一个作用,也牵扯到另一个作用:线条有串联整体的作用。
线条能够串联整体
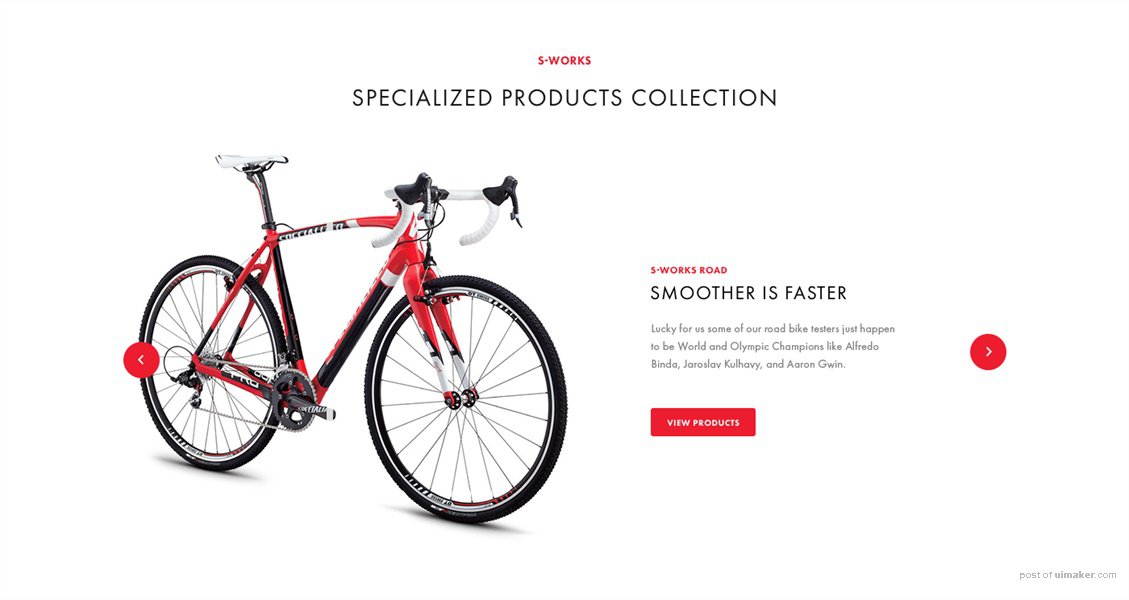
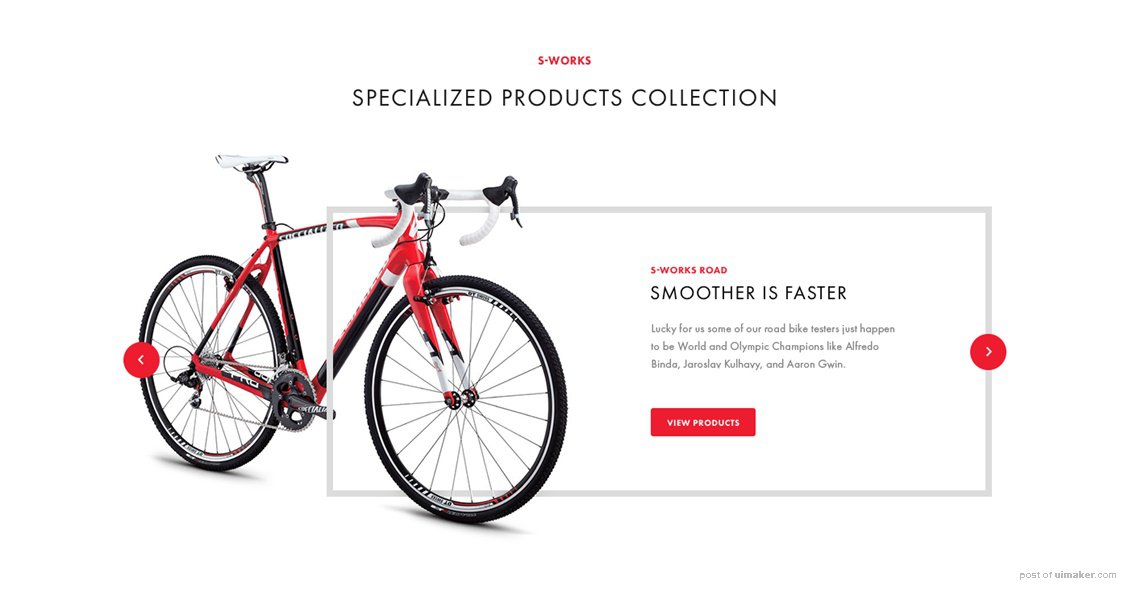
在排版时我们有分组原则,即把互想关联的元素彼此靠近,无关联的相互疏远。在页面中我们会把同一色块上的元素视作为一个整体;下面我们说下线条所带来的串联整体的作用是如何体现的,比如:

△ 图一

△ 图二