来源:优设 作者:Fly Lab
6. 字体
从众多参考当中,我们能发现和「科技」相关的设计很多都是使用正常或者偏细的字体来进行设计的。
原因:
可以和图形当中的线条完美搭配。
占据少量的空间,有更多的留白。
纤细字体自带的精致属性。
匹配产品自身的属性。
……
标题的使用应该简短干练,突出重点即可。更多的文字可以放到副标题当中去,尽可能压缩文字个数。过多的文字会让用户产生迷茫和不耐烦等负面情绪,毕竟我们的设计风格是以简洁为主。

用文字当作字符来进行装饰,零基础学UI难不难,也是科技感设计当中的加分点之一。细小的文字点缀其中,会使页面整体更饱满更有立体感。

△ 电影:机械姬
7. 延展
其他可以增加「科技感」的设计形式:空间感、卡通元素、运用三维、光效加持。
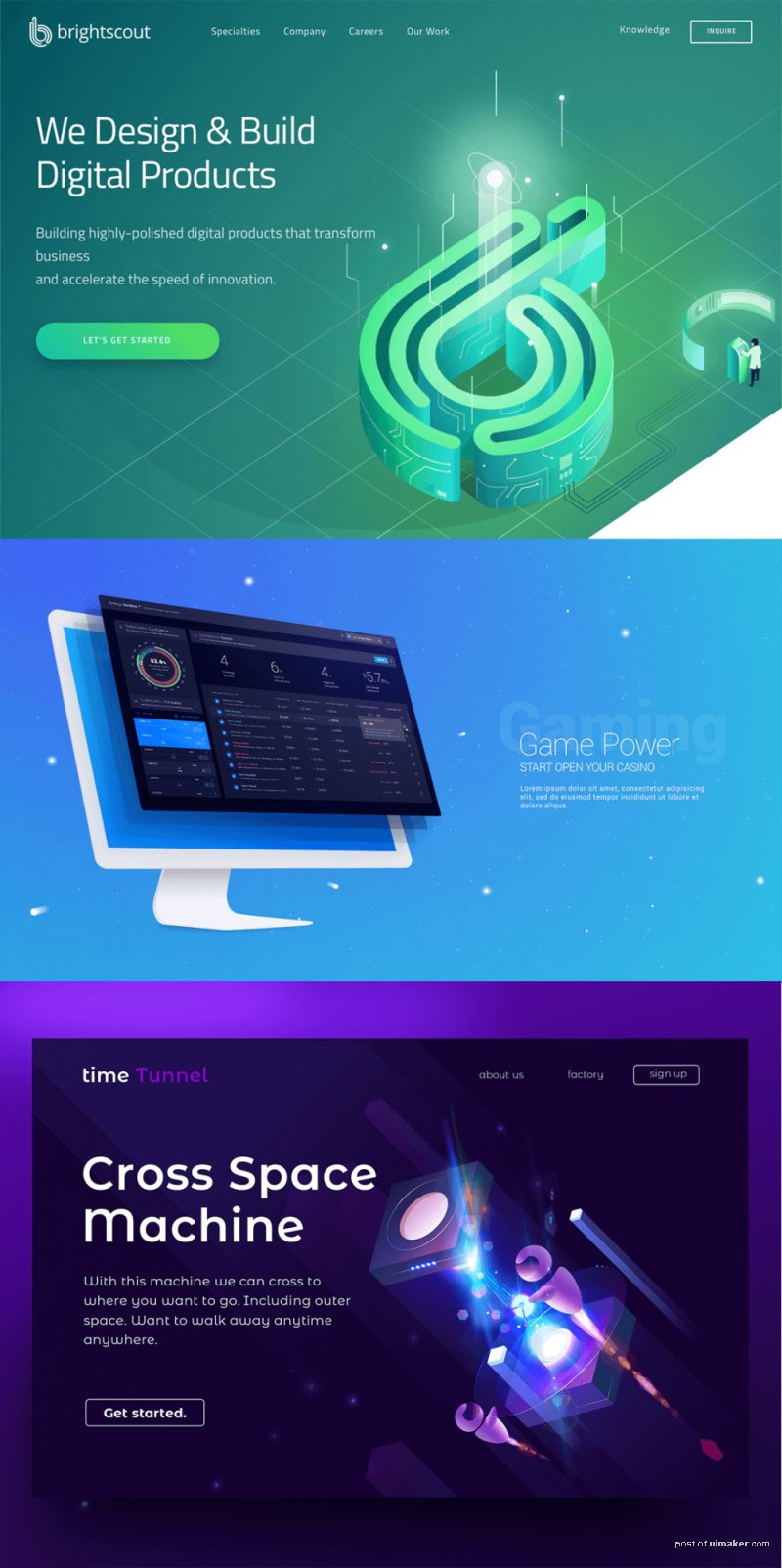
空间感:通过视角的转换、模拟镜头光圈虚化等处理,可以让我们的设计图更立体,更有深度。

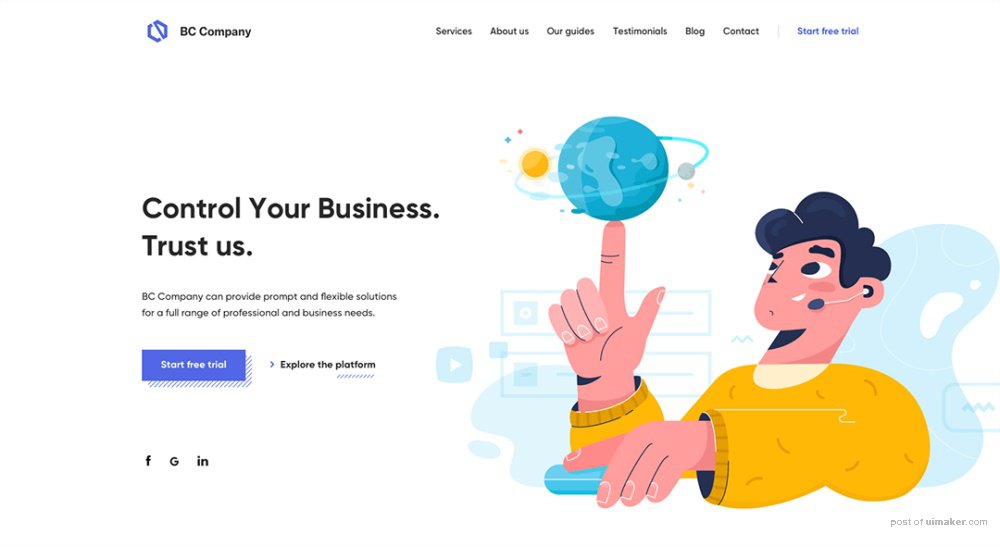
卡通元素:添加插画、卡通风格元素,表面上与偏写实的科技风格不相干,不过,通过视觉元素和色彩的合理搭配,以及动效的融入,可以达到出乎意料的效果。

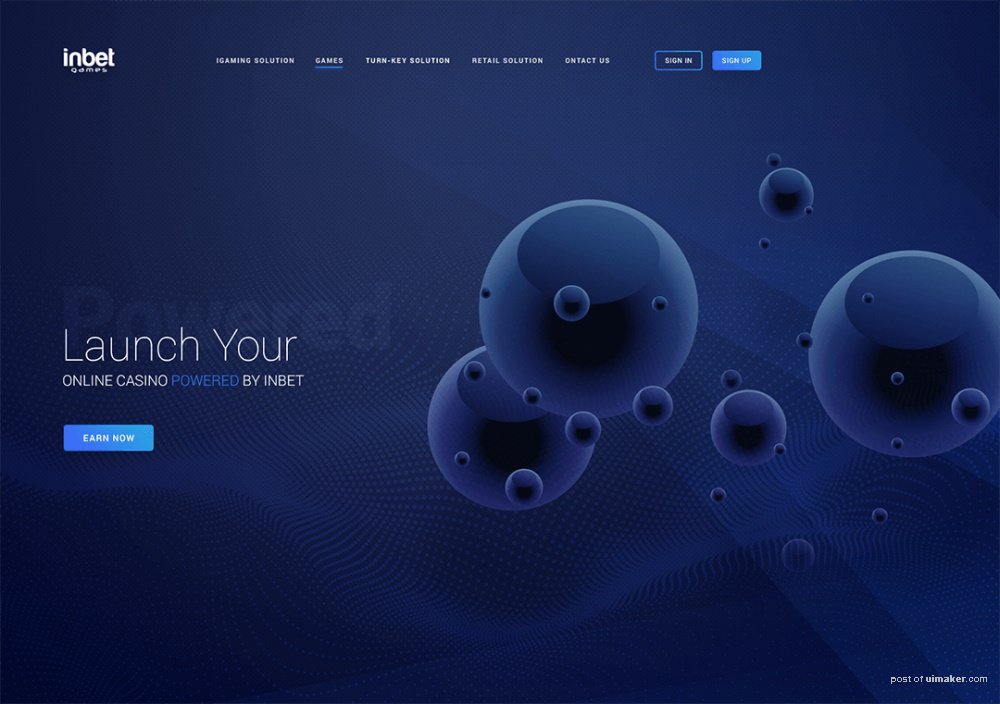
运用三维:使用三维元素,如三维的地球、城市等。与科技写实风格相匹配,并让界面充满立体感,形成差异性,有很好的视觉冲击力。

光效加持:全局光、点光、线性光。不同的光效必然会产生不同的效果。在「科技」类的视觉风格当中,光的使用也非常频繁。背景光烘托前景物体;点光、线性光可以加强局部,同时可以作为很好的点缀。具体如何使用,需要根据我们设计的具体元素来制定。

界面设计中如何凸显「科技感」?
上述提到的方法更多的是对运营设计或是平面设计等视觉方面的思考。
在 UI 设计当中,个人认为依旧可以遵从简洁、品质感这两点原则进行尝试。

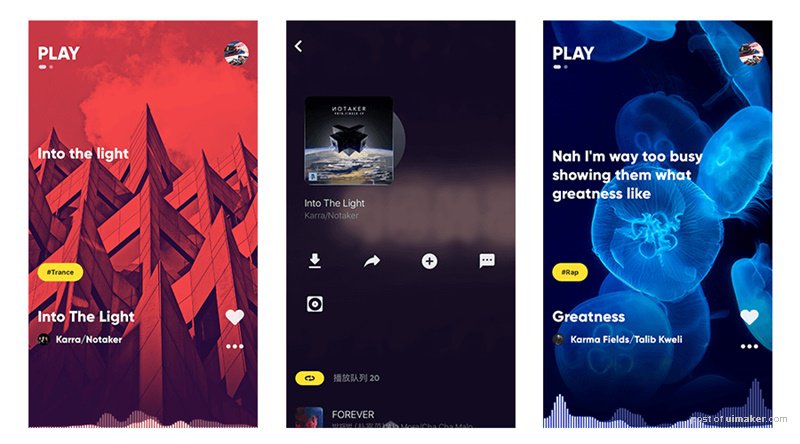
△ MOO音乐

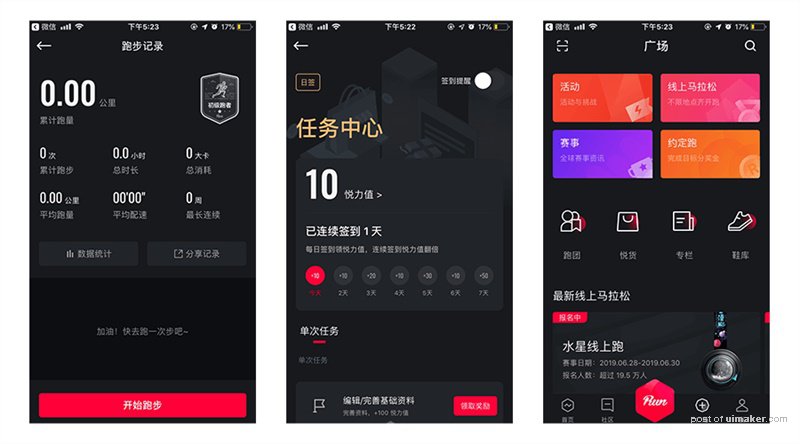
△ 悦跑圈

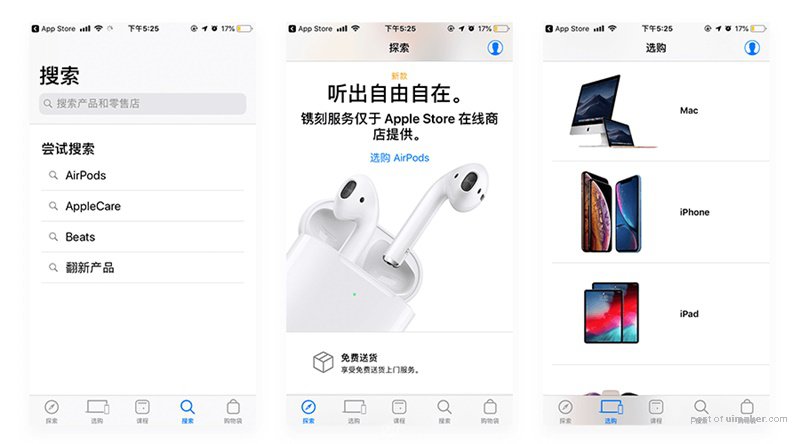
△ Apple Store
通过对某些产品界面的分析,我发现一些科技公司旗下的产品,或是一些极具科技感的产品界面都非常简洁,且信息十分突出。