来源:优设 作者:美工美邦
配色一直是设计圈子里的热门话题,是我们作为设计师必须要掌握的一门重要技能,通过色彩可以向用户传递不同层面的视觉信息,所以不同的色彩也都被人们赋予了不同的含义。比如:红色、橙色、黄色等暖色系的颜色能表现出温暖、热闹;而蓝色、淡蓝色等冷色系颜色,会给人一种凉爽、寒冷的感觉。将色彩属性与设计作品有效地相互结合,往往能做到 1+1>2 的视觉效果。
色彩的特征
在设计中,色彩可以分为两大类,即有彩色和无彩色,无彩色大多指我们常说的黑、白、灰;有彩色则是除无彩色之外的颜色。有彩色的三大特征,即色相、饱和度、明度。
色相:色彩的首要特征,也就是色彩可呈现出来的质地面貌,比如我们常说的红色、蓝色、绿色……
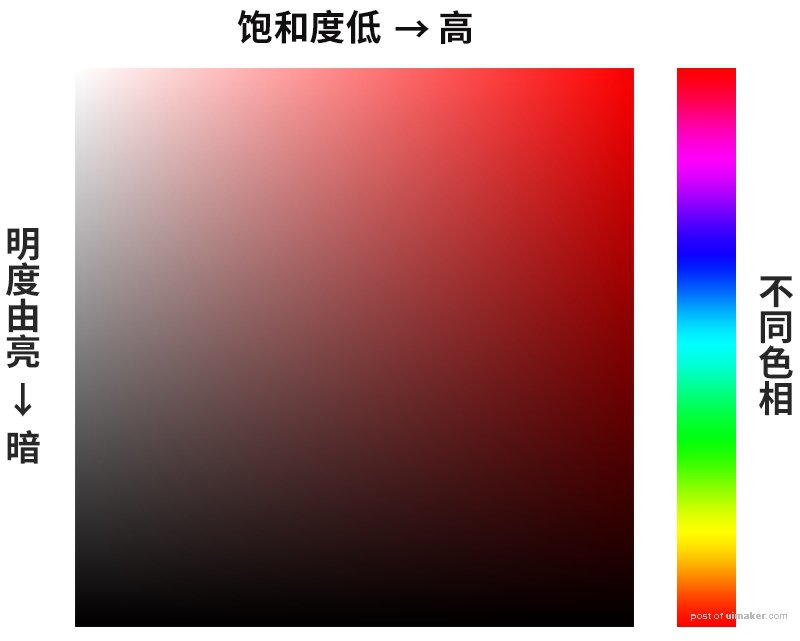
饱和度:色彩的鲜艳程度,也就是色彩的纯度,饱和度取决于该色中含色成分和消色成分(灰色)的比例,直观看就是我们常说的:天蓝色、淡蓝色、灰蓝色等等,就是对饱和度不同程度的体现。
△ 饱和度由高→低的变化
明度:是眼睛对光源和物体表面的明暗程度的感觉,简单理解就是色彩的明亮程度,比如白天和黑夜。
△ 明度由亮→暗的变化
在 Photoshop 拾色器中分别对应:

有彩色的三大特征:色相、饱和度、明度,三者相辅相成、共同作用,任何一种有彩色都必然存在着这样的特征关系。相信大家应该能明白三大特征分别代表着什么了,如果还不懂,那就再看看。
色彩之间的关系
在有彩色范围内,不同色相之间存在着一些可遵循的视觉关系,根据这些视觉关系,我们也能得到一些常见的色彩搭配方式,下面我们具体分析:

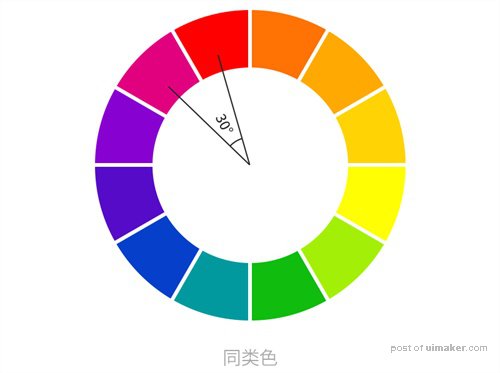
同类色:色相环间隔在 30° 以内的色相搭配,这类配色形式优点是舒服、统一、视觉比较柔和、容易把控。缺点是冲击性很弱,运用不得当会单调、缺少视觉层次感。所以此类配色方式不易用于对抗、冲击力强的设计作品。
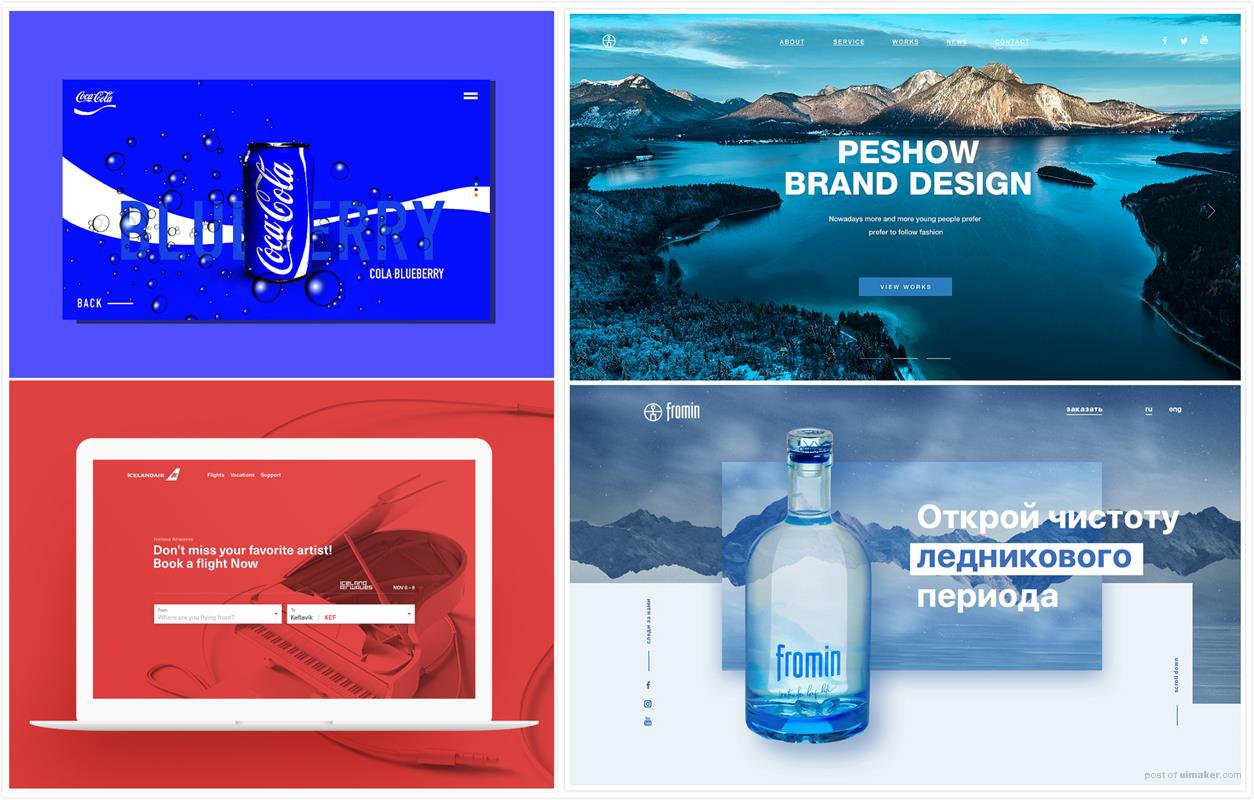
案例展示:

案例中每一幅海报整体给人的视觉感受都很舒服、平缓、易于接受,这也是设计中用到最不容易出错的一种配色方式。

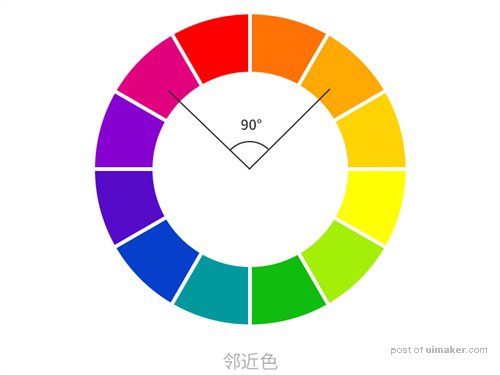
邻近色:色相环相隔 90° 的颜色称之为邻近色,PNG素材,这类配色方式优点是阳光、活泼、稳定、有一定视觉冲击力、视觉层次感丰富。
案例展示:

如图所示,整体视觉层次感丰富、有跳跃性,但同时也很舒服、和谐。