来源:优设 作者:Fly Lab
科技感:等同于未来科技,未来科技是指超越现实的科学技术,未来科技与高科技、最新科技以及前沿科学技术等的概念完全不同,而且是有本质区别的……
网上找到的说法显得高深甚至玄学,与我们的日常设计工作并不匹配。仔细想来,和科技本身最相关的应该是产品自身的技术和功能。设计师需要做的,就是根据需求,将「科技」这个词结合自身产品属性,通过视觉表现的方式呈现出来,让用户产生共鸣。
如何设计的更有「科技感」?
说到「科技感」这个词,我会把它拆开成「科技」和「感受」两个词来进行分析。
谈到「科技」,我会联想到机器人、外太空、全息投影等等;而「感受」这个词的范围就很大了,UI设计教程及步骤,所有看上去对得上「科技感觉」的事物都可以归到「感受」当中去。

△ 电影:机械姬/创战纪/遗落战境
1. 提取出「科技感」中能联想到的关键词
Key words:地球、地图、外太空、三维图形、蓝色、城市、写实照片、粒子、太空、机器人、全息投影、人工智能、透明玻璃、赛博朋克、游戏、电影、武器、移动设备、FUI、AR、VR 等等。
结合产品的属性和我们对产品认知的感受进行筛选,并根据筛选后的关键词寻找相关图片,制作情绪板拟定主视觉风格。这类风格的视觉走向个人认为应当是简洁且具有品质感的。

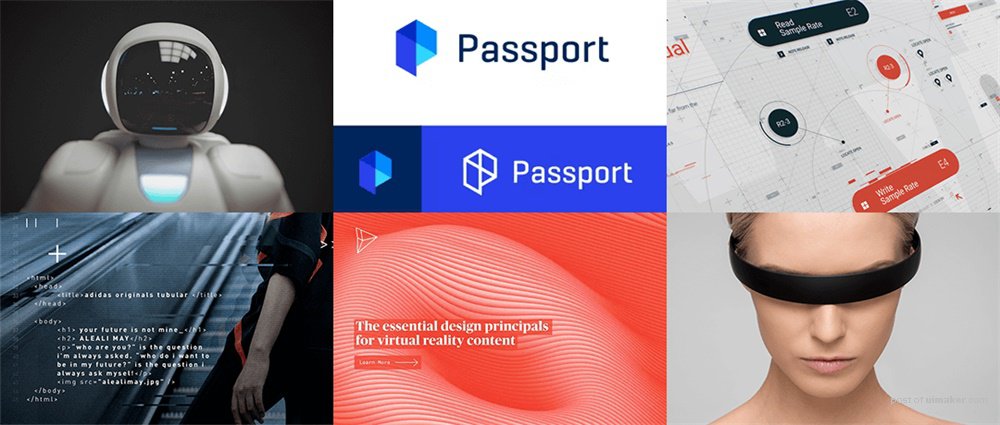
△ 拟定的情绪板
延伸阅读:
少改稿利器!写给设计师的情绪板全方位使用指南
@喪心病狂十六夜貓 :你经历过如果有很多设计师参与了同一个项目,在会见客户的时候,设计的认识和图片不一致而导致打回重做这样的事情吗? 在设计上图片比其他要素更容易让人理解,...阅读文章 >>2. 寻找相关竞品或参考,挖掘此类型设计的共同点
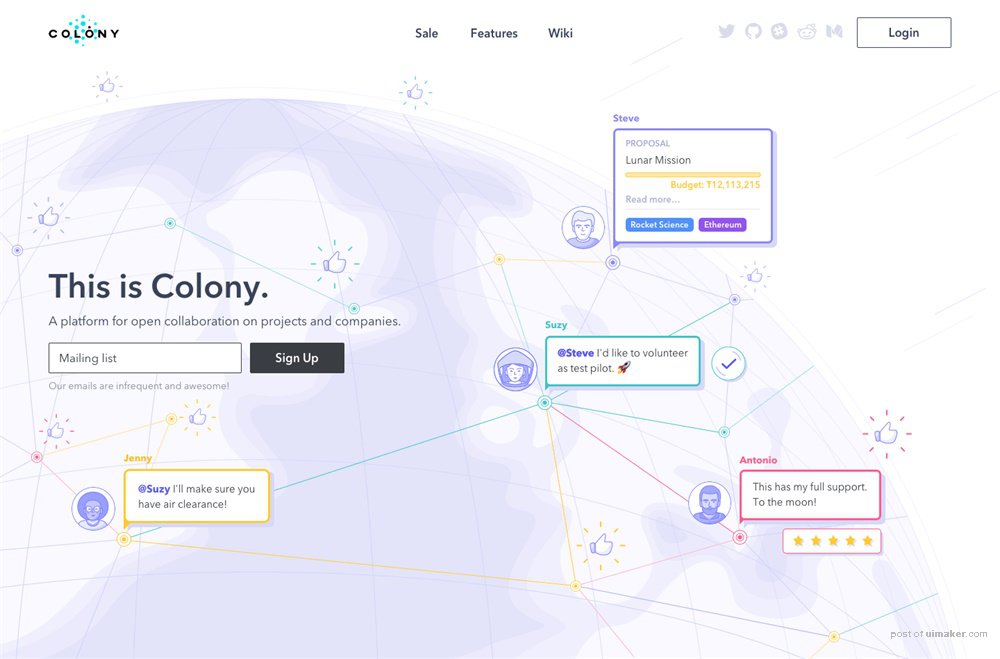
寻找相关竞品或参考,挖掘此类型设计的共同点。比如其中涉及到的元素:点、线、深色背景、文字修饰、光效等等。

确定好方向和准备工作,下一步我们就可以从「背景、图形、配色、字体」这四大方面着手设计了。
3. 背景
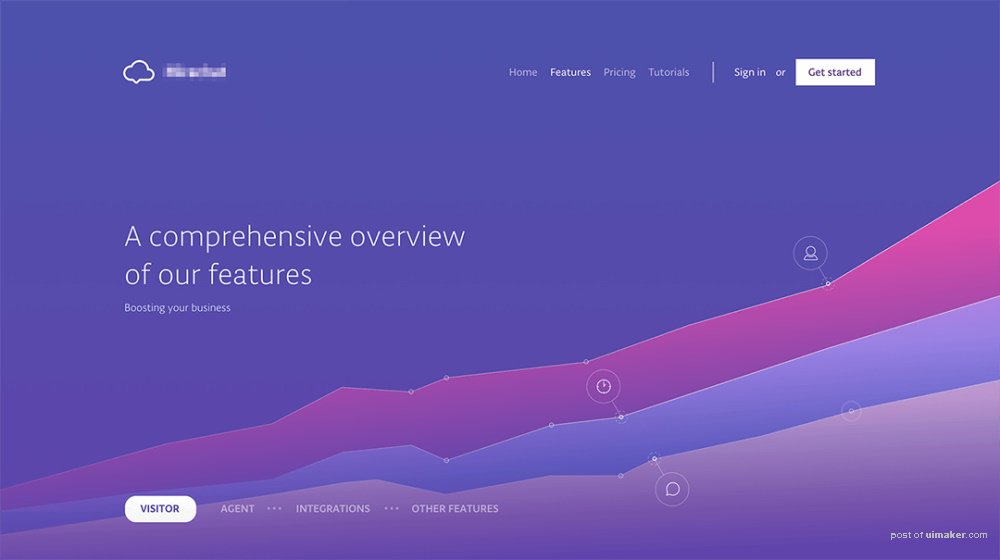
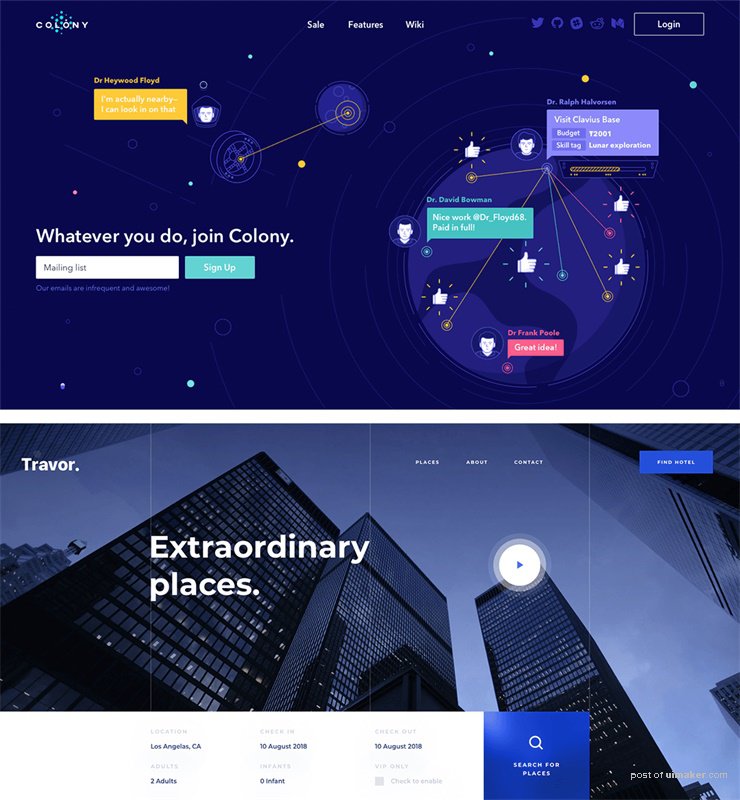
在强调简洁的科技类产品相关设计中,背景多数分为:颜色或写实图片两种。
颜色很好理解,大多以深色底为主。强调一种神秘感和沉稳感,同时可以和浅色的文字内容形成很好的对比。
而图片背景的使用,就要求图片的质量要高。版权、质量、产品匹配度、视觉干扰,这些都是我们应该注意的点。一张高质量的图片可以很好的凸显产品调性,提升设计图的整体质量。反之就会大大降低用户对其的好感度与信任度,显得廉价,无品质。

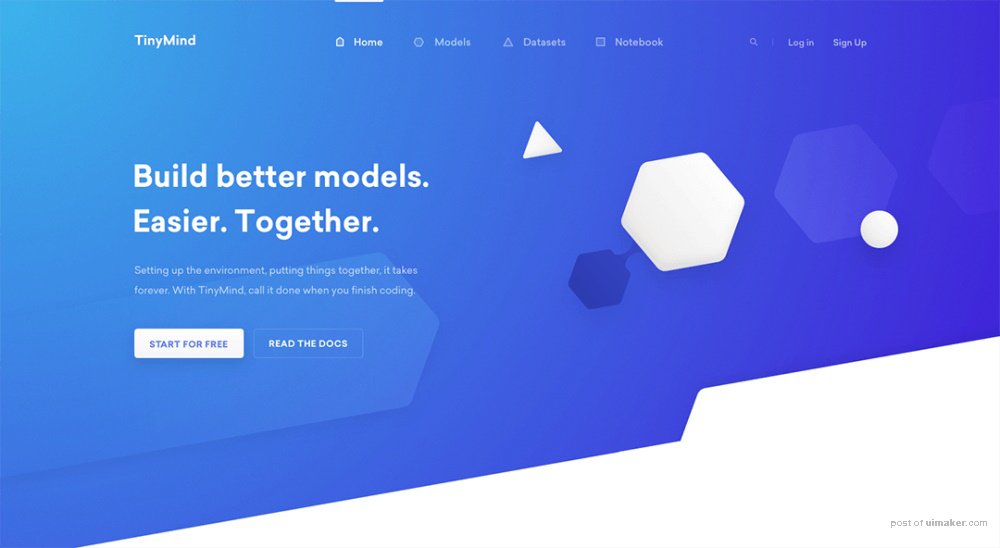
4. 图形
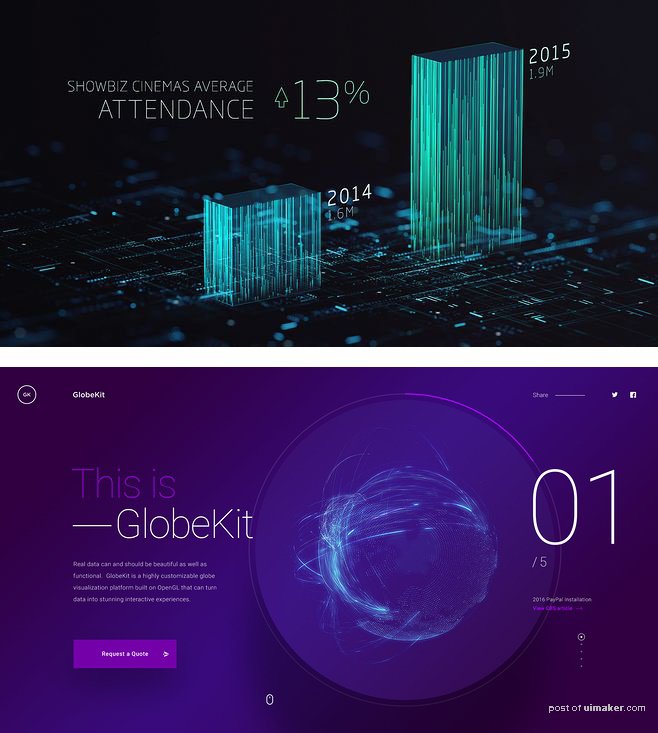
通过前期分析,「科技感」设计当中常出现的图形样式包括:点、线条、抽象图形等。用最简单的图形,呈现最合理的设计。
无论是 banner 还是海报,设计的重点都应该放在文字内容上,要让用户明白产品的核心是什么,毕竟设计是为产品服务的。所以,在使用图形进行点缀搭配时,切不可过于花哨,UI设计有哪些,从而抢了主要内容的风头。

当然,我们也可以跳出固有印象,尝试平面形状和其他立体形状来设计,让我们的设计更加饱满。

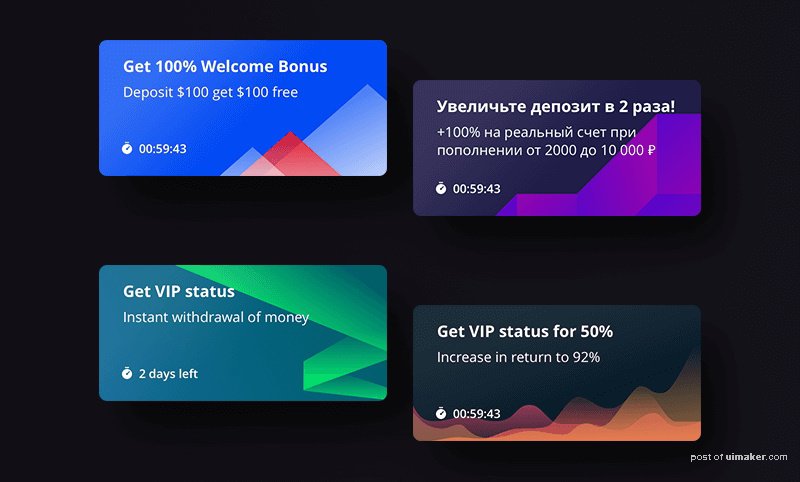
5. 配色
提到「科技」我们下意识地就会联想到蓝色,这也是最安全、最稳妥,使用也最多的颜色。其应用的范围非常广泛:科技、金融、医疗、航空、企业官网等都可以用到。

蓝色的使用很常见,但过分使用会给人一种冷冰冰的感觉。所以我们可以尝试用其他颜色来进行搭配调整,例如白色、橙色、紫色等。

为了能让我们的设计更有特点,产生差异性,我们可以试着去使用渐变色、暖色来形成反差,但不可使用过多的配色。繁多的配色会严重影响产品后期的延展。为了避免后期设计的失控,我们最好固定在三种颜色范围内进行设计。