来源:网络 作者:佚名
我相信网上对栅格系统的讲解一大把一大把,我只是把自己对栅格系统的认知给大家讲解一下而已,如果你是位大佬级的人物请喷~
栅格系统我们来看下百度百科的定义吧:
以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
栅格系统对于一个网页来说:一个网页不可能只有一种栅格来辅助的,有一个网页就有多种栅格来辅助~
对于栅格系统的计算百度百科给出的:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
这也比较官方的撒。
而我自己也有计算的方法:
网格宽度=内容宽度+1个列间距(水槽)
总宽度=(列数*列宽)+(列数*列间距)
网页宽度不是固定的,网格栅格的间距也不是固定的,分栏有三等分、四等分、五等分、六等分的,所以在一个复杂网页的设计中,可能需要建立多个不同的网格系统辅助。
如果需要满足三、四列等分布局,则3*4=12列的网格就可以搞定,如果需要四、五等分的,则可以用4*5=20列的网格布局。
来举几个列子吧:
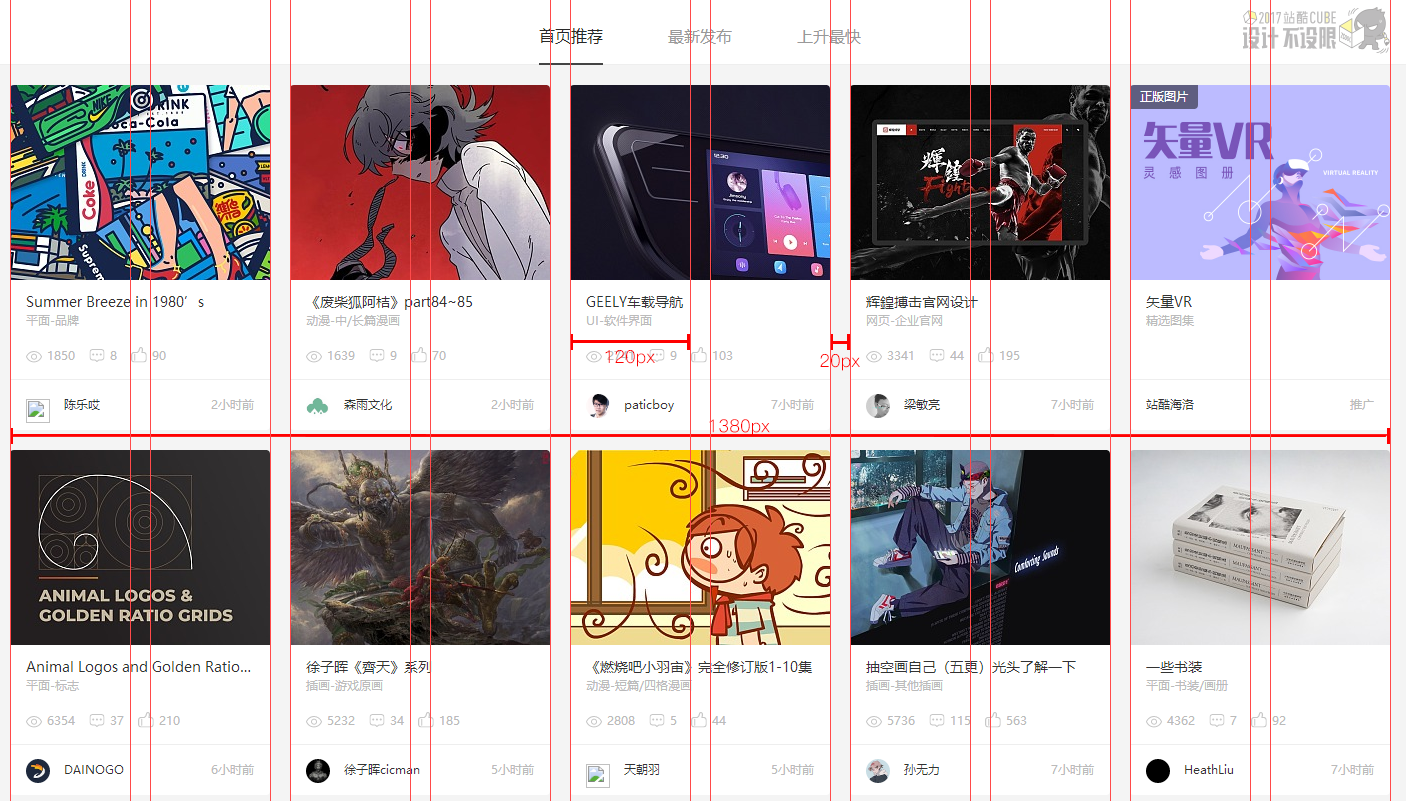
站酷
在1920px的分辨率下内容的宽度是1380px,五等分,间隔是20px。那么网格可以选择10/15/20的分列,用网格布局的时候,网格的宽度=内容宽度+1个列间距,设计的时候总宽度为1380+20=1400px,只有分为10列的时候,每一列的宽度为120px是整数,分为15列和20列,每一列的宽度都是小数。总宽度=(列数*列宽+列数*列间距),所以1400=(10*120+10*20)。如图所示:

当然站酷是不是这样布局的,我也不知道撒~
再举一些列子来验证一下。
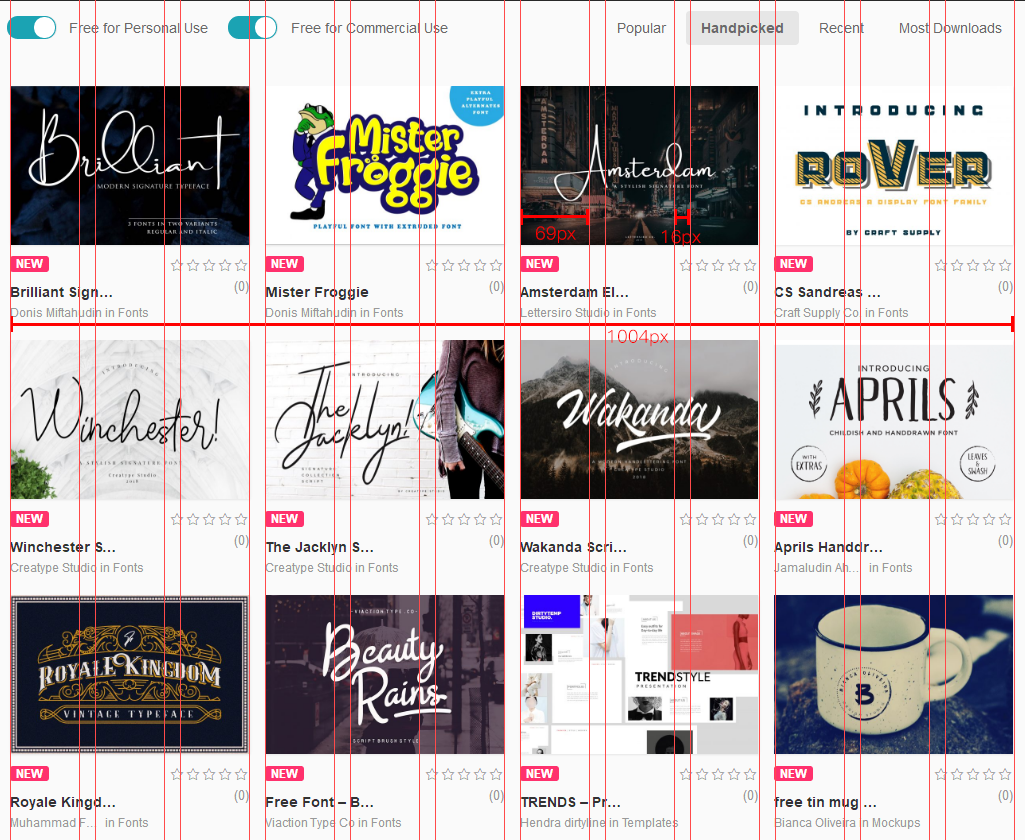
Pixelify
Pixelify,内容宽度是1004px,间隔是16px,则页面总宽度为1024px,分了四列,则可以选择3的倍数的网格,ui,可以分为12列。1024=(12*69+12*16),如图所示:

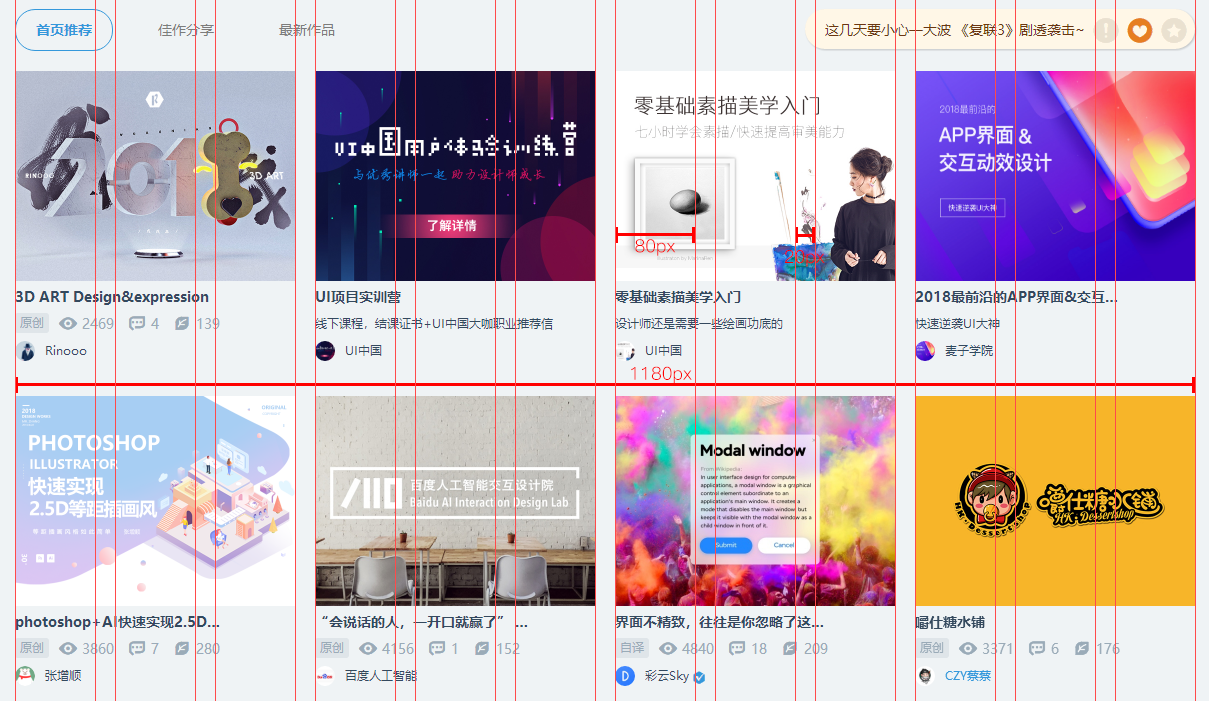
如果设置了宽度是1200px,间距是20px,则页面的内容宽度是1180px。如果需要12等分,则1180px=(12*80+20*(12-1)),每个栅格的宽度是80px。12列的栅格满足大部分比例关系,而且设置间隔为20px,12等分、16等分、20等分的网格,每一列都是整数。
比如UI中国的首页:

根据以上案例的反推,可以得到一个网格布局大致的规律。
总宽度=内容宽度+一个列间距。
根据网页布局的等分比例,设置一个可以整除的网格列数,比如四等分,可以设置12列、16列、20列的,越复杂的网页,学习ps,需要设置更多的列数,或者不同的地方,使用不同的网格布局。
然后设置好间隔值,最后每一列的宽度算出来是整数最好。
弄着篇文章,我参考了很多大佬级的案列,这里感谢@赵老师,是她的文章感悟了我~
最后,谢谢大家的观看,有什么观点可以直说哦~