来源:网络 作者:佚名

网站设计最吸引人的地方在于变换莫测给与用户独特的品牌印象,随着设计的不断演进与创新,能够给用户带来了更好、更流畅的用户体验,给人处处惊奇的感官飨宴。云华设计作为顶尖的上海高端网站建设服务商,凝练2018年即将主宰我们的眼球的10大网页设计趋势:
1. 打破死板框架的版式设计
以往的几年,一成不变的网页格式布局已经不能再被所认可了,幸而Flexbox 以及CSS Grid!等技术的出现,让设计师、工程师等带来了更广阔的发展空间,今年肯定会看到更多的网站原有的对称、秩序守则,形色交叠的网页布局肯定精彩。不过不变的原则是设计重点的烘托内容,内容才是核心、才是人们光临浏览网站的原因,因此设计的尺度上也是需要考量的,天马行空之余别反客为主,夺走表达内容的风采。



2、极简风即将out,色彩在舞动!
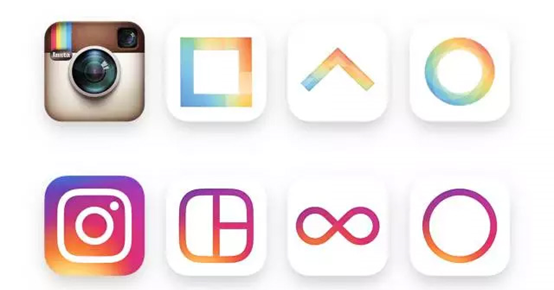
色彩作为个性表达的传播元素,在极简风的风潮中被播除,大约去年开始,上海高端网站建设的大面积渐层渐变色有着强势的风潮归来,Instagram、Asana、Stripe 都以饱和的渐层色打造新的品牌视觉主调,今年的斑斓色彩也会更多的运用并将大行其道,ui,此外影像以双色调后制也是今年的新潮。设计师预言今年会是funky的一年,期待更加浓郁强烈的色彩冲击人们的感官。


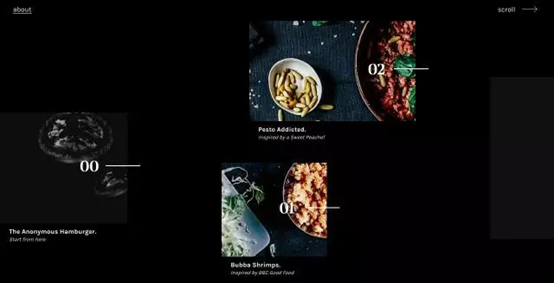
与前几年的简洁轻盈、以及上述浓郁强烈的色彩对比,以相对稳重冷静的黑色作为主色调也是愈来愈多网站的选择方向,只要辅色(accent color)搭配得体协调,黑色一点也不沉闷,反而能在一片光彩的世界里脱颖而出。

3、华丽且实用的UI动态效果
动态效果在当下的网页设计领域也是非常重要的角色,今年当然也是加入了趋势行列,还会应用更加广泛。适当的动态效果具有突出的重点和吸引注意力的效果。今年的SVG、CSS创造的动态效果会将大幅度的添加,滚动视差也会被提及的越来越美观华丽。但设计师应思考品牌或内容的含义以及每个动态效果的意义,避免了“为动而动”。


4. 微交互:创造小惊喜的微互动
微互动在网页上也会愈来愈流行,比如滑鼠移过、点击各式网页零件如按钮,卷轴滑动过程中,适时出现细致变化,可