来源:网络 作者:佚名
在做框架设计与加减乘除合并同类项之前,ui教程,梳理业务与产品逻辑对于复杂的流程界面来说是至关重要的。
我们举个例子来说明问题,举例的这个产品叫做“宜信优选2年期”,是个P2P理财固收产品。

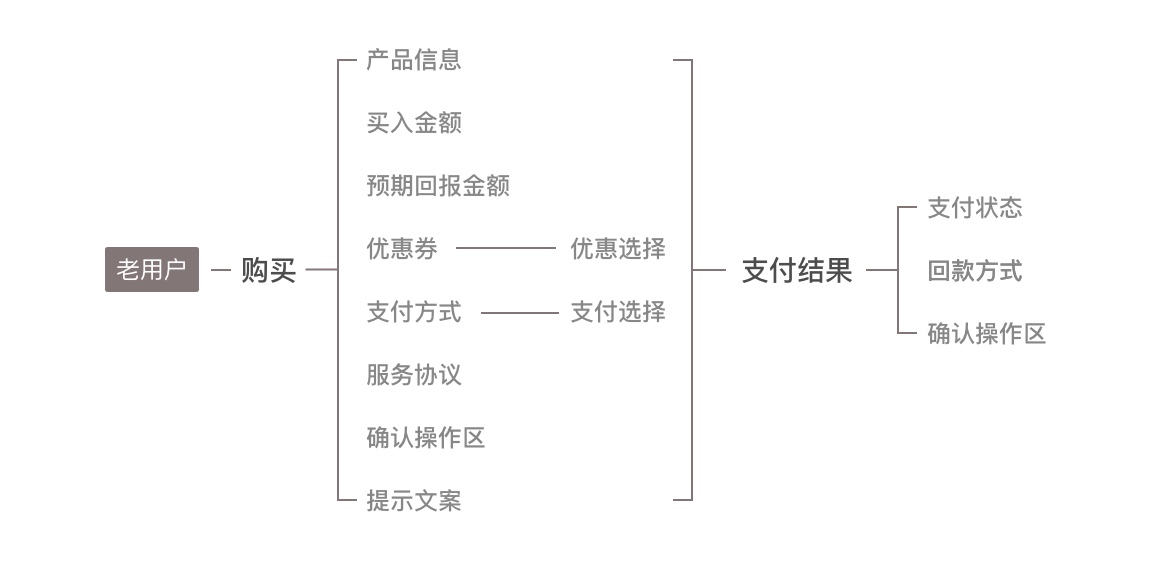
结合购买流程相关页面,我们可以把产品使用逻辑梳理按用户情况分为以下2种:

这里我们可以归纳出在该产品的实际购买流程中涉及到2个核心功能操作(买入金额输入+支付)和核心功能操作反馈(支付状态),3个辅助功能(银行卡选择、优惠券选择与回款方式选择)。
其中我们按照流程设计中的timeline设计法,依据用户使用的流程时间顺序归类,用户依次操作心理排序应为:确认产品信息——输入购买金额——看看预期回报金额——是否有优惠券可用——去支付——支付是否成功——到期钱会回到哪里——好,我确认。
这样分析下来,我们可以推导出2个UX设计方案。
二. 框架设计
方案A:聚合
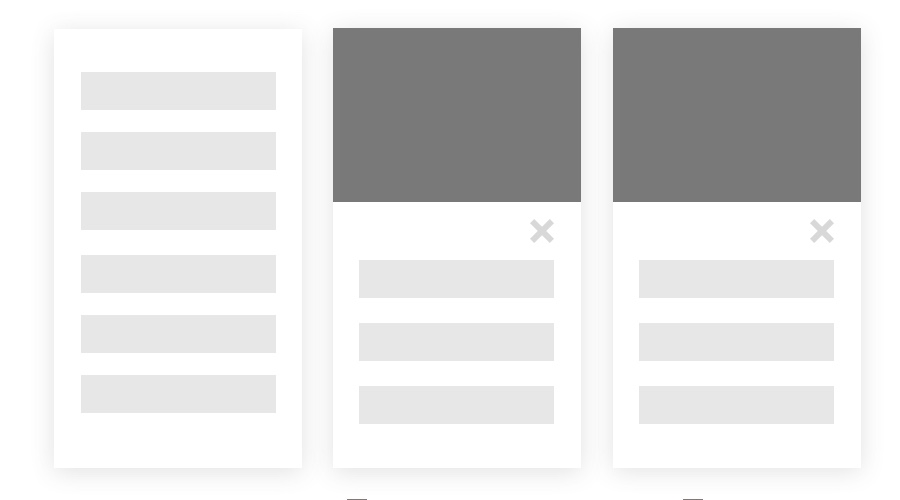
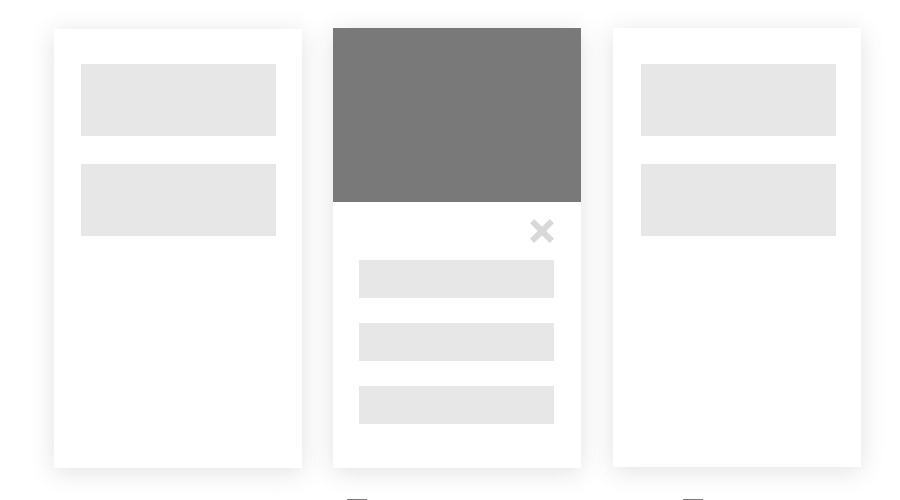
依据线上的界面设计,完全可以看出产品原型还原度很高,简单粗暴的以2个核心页(购买流程+支付结果)+2个触发子页面(支付方式+优惠券)+完成产品购买。

这样做的好处是信息展示效率高,页面操作跳转少。
另外子页面框架设计为弹窗样式,增强页面联系,减少页面跳转迷失感。
这样中规中矩的框架设计,是很多产品在设计中的保险选择,但事实上随着用户使用挑剔度的提升,以及越来越高效快速的生活节奏,也许我们在框架设计上也可以更多尝试与突破。
方案B:拆分
把核心操作进行一个拆分的话,我们就可以得到一个全新的方案。3个核心页(金额输入+支付+支付结果)+1个触发子页面(优惠券)。
这样的一个拆分设计应该是更好的用户使用体验的,将购买流程清晰化,核心功能最大化突出,使购买过程变加一条线操作。


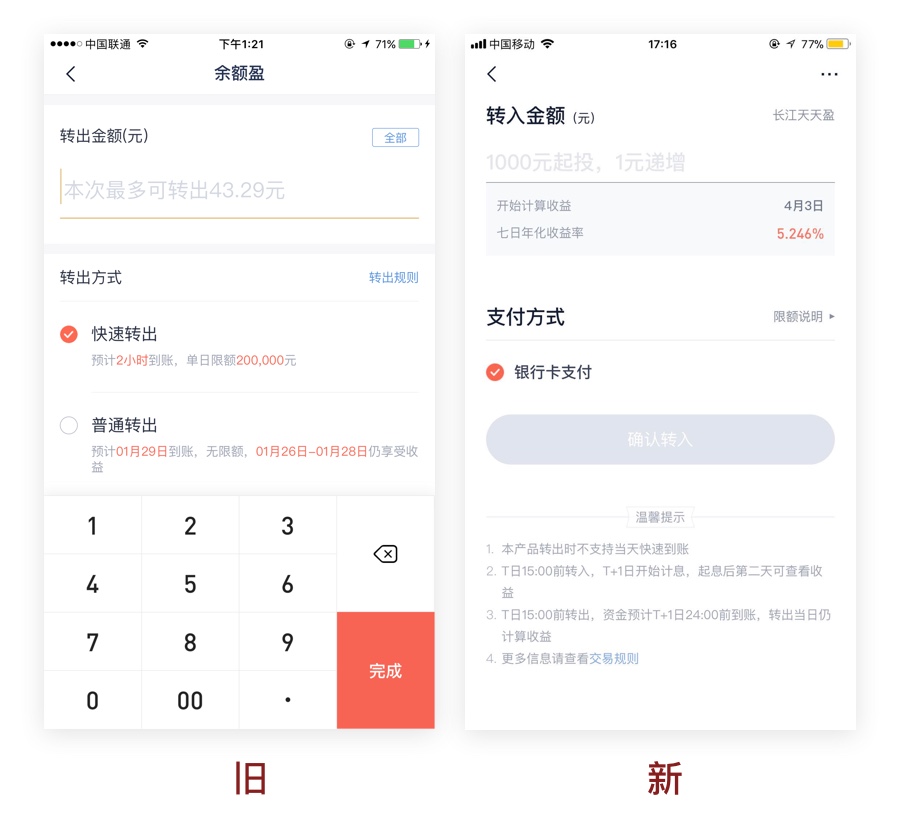
以上是百度理财改版前后的支付购买流程变化。
三.层级划分
我们可以把设计上的层级划分理解为一个合并同类项+排序的过程。秉承”don't make me think"的用户体验原则,从界面视觉表达上简化繁杂信息更利于用户高效获得重要信息,进而促成”买单“行为。
而这个简化信息的处理不仅仅只是做加法与减法,更多的在于信息的合并与折叠。
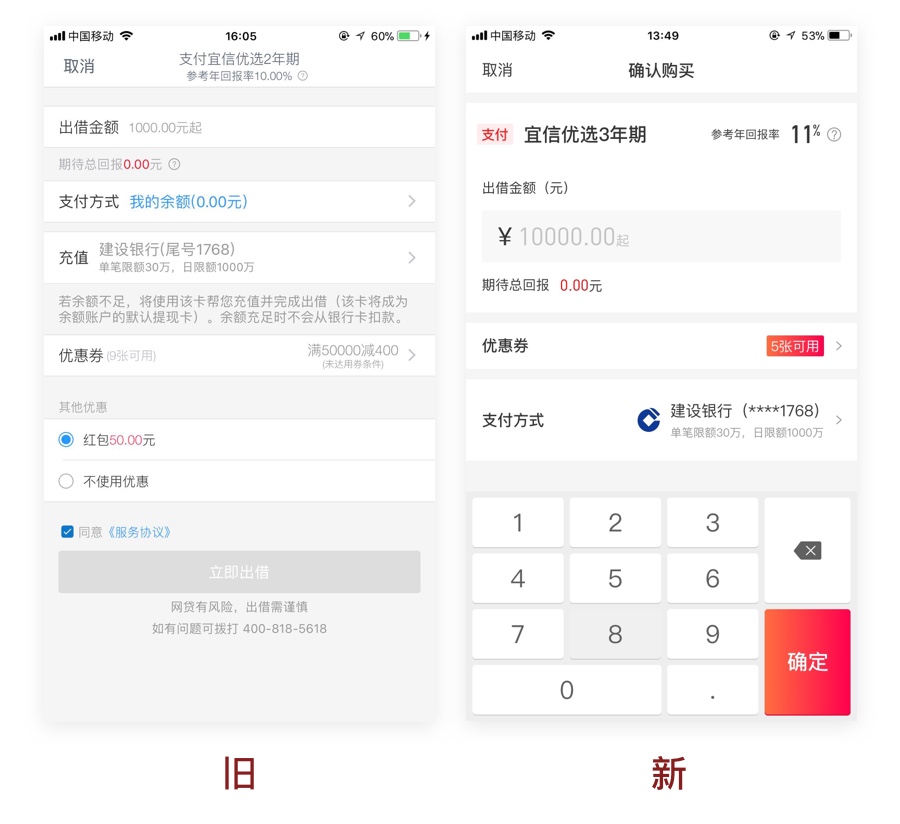
我们回到之前举例的这个产品,对于线上的界面设计来说,所有的信息都是平铺的方式展现,并没有进行信息的层级划分。分析以后我们可以将页面信息合并分为3大块:出借金额与收益、支付方式、优惠券。
出借金额与预期收益应该是属于相关联的信息,因此划分在一个模块。
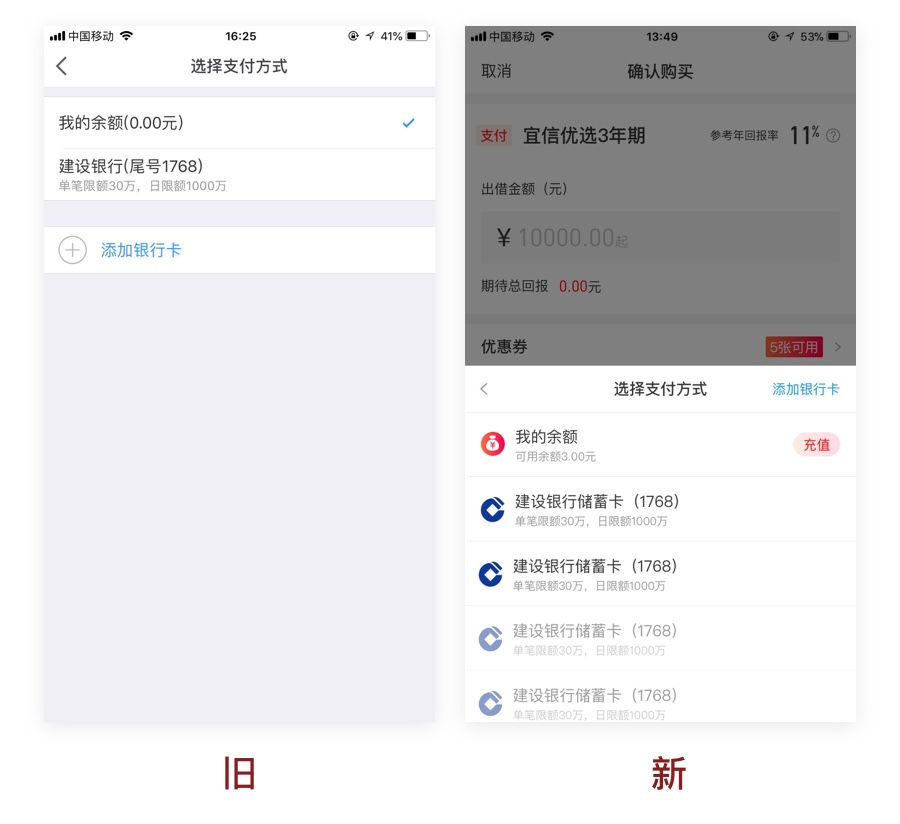
支付方式中与充值操作结果对于用户购买来说是没有区别的,可以折叠在一个子页面模块展示:2种支付方式(我的余额OR银行卡)
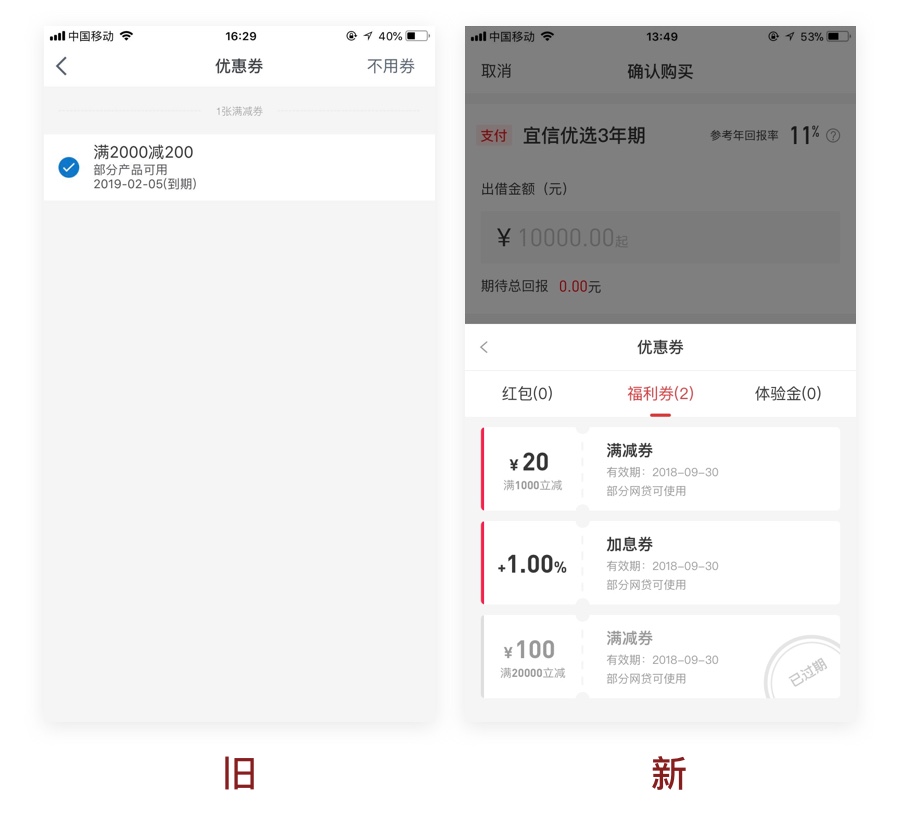
优惠券与红包属于同概念功能,也完全可以合并展示。

四.视觉优化
1.减线立面
在之前的文章新项目设计0-1的正确开启方式里也有提及过,分割线框架设计的优劣点,分割线设计更适合信息密集且强调信息展示效率的产品,但会对界面带来很强的割裂感,从而干扰阅读。
在这里我们可以利用模块化面与面间的间隔替代一部分分割线,达到双赢的效果。

2.设计符号化
合理运用符号设计可以增强用户对特定功能的识别与认知,例如输入金额前的人民币符号、优惠券前的小图标以及支付方式中银行前的LOGO,都比直白的文字描述更具识别性。
在信息繁多的列表中突出特定功能的符号化表达,也有助于拉开信息差距,提升用户使用效率。

3.半拟物化设计
支付购买流程界面设计,我们有2个需要注意的点:
1.设计中会遇到许多与线下实品相结合的使用场景
2.用户在该流程的流失率较高。
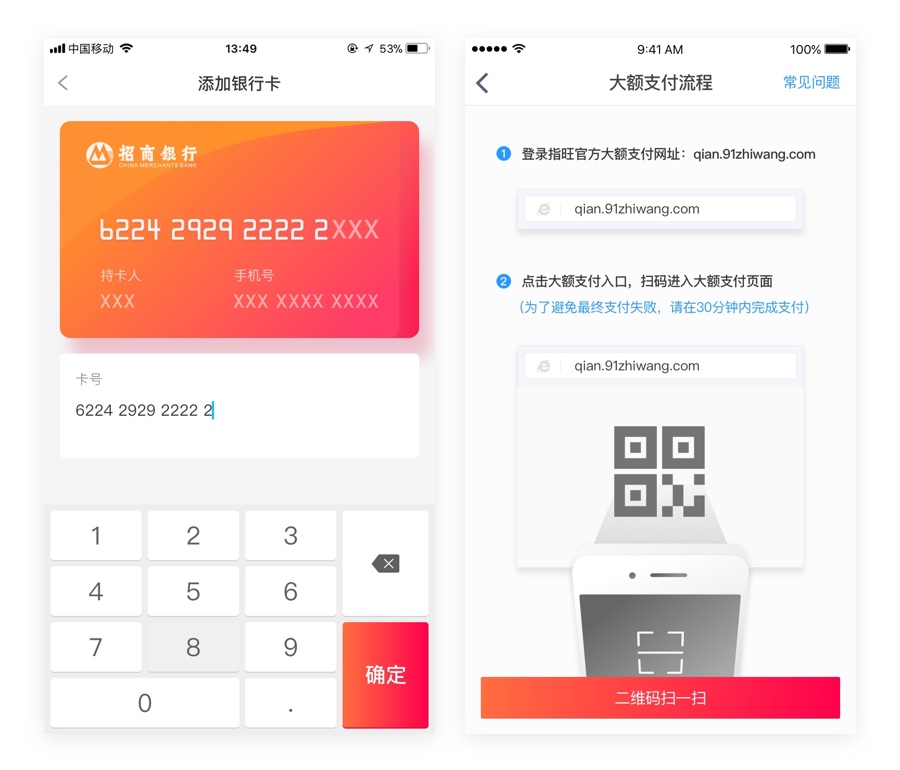
那么秉承商业设计的核心精髓,在支付购买流程尽可能通过用户体验技巧留住用户,可以通过半拟物化增强现实场景还原感,增强用户信任度,ui教程,简化流程操作,化繁为简。

五.优化对比
最后给大家po出方案A与线上旧版本的前后对比。
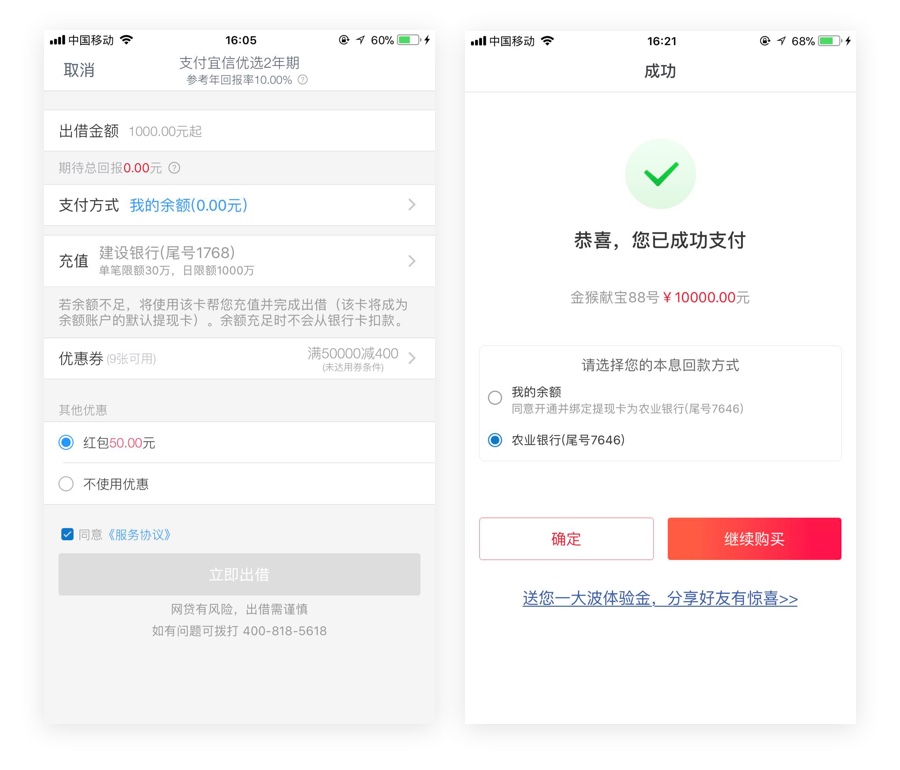
1.购买详情列表

2.支付选择

3.优惠券选择

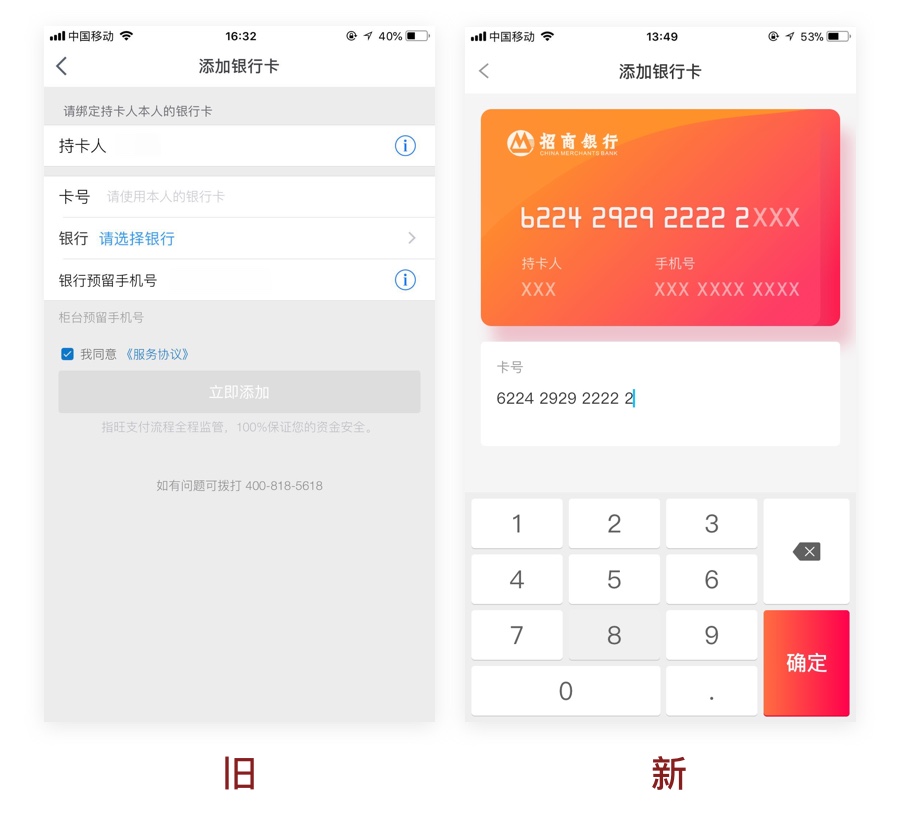
4.新增银行卡