来源:网络 作者:佚名

概要
1、前言
2、无限抓狂的图标方案
3、对于UI进阶及中高端设计市场的理解
4、视觉能力的进阶
5、产品分析能力的重要性
6、专业方法论
7、设计师必须要了解数据
8、设计能力的更强进阶:验证思维
前言
这次我们想和大家聊一下UI进阶领域相关的话题,在本次文章中,我们会尽量多地搭配案例,来给大家讲清楚问题点。
在之前的一些文章中,我们都会关注到每一个酷友的留言,有个留言很有代表性,所以特此拿到前言里来讲一下,留言大意是:“理论永远只是理论,在现实工作中,需求需要自己去想”。
我们对于上述问题的理解是:只有掌握了更好的知识和方法论,才能有更好的实战效果,否则就是乱耍一气。
理论和实战确实有差异,ps教程,但在挑剔的leader面前,想要把设计方案推动下去,除了美观还要科学。
UI设计是门科学艺术,不是单纯的审美视觉。
无限抓狂的图标方案
工作中,设计师经常会被问到这样的图标问题:“这个图标为什么使用蓝色?”
如果你的回答是:蓝色颜色好看美观,有科技感,那显然是毫无说服力。
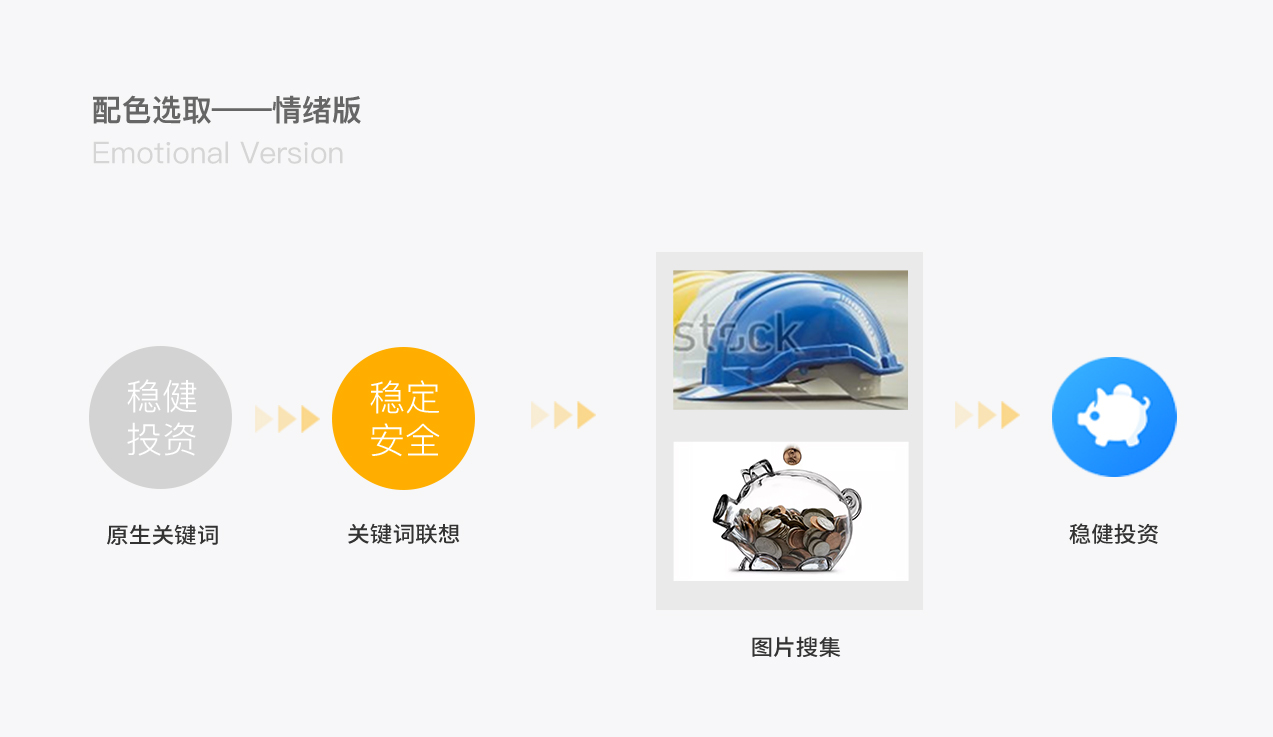
但我们从方法论的分析角度,我们将会非常好推进,如下图:

稳健投资的近义词,我们分析出来是:稳定+安全,结合情绪板的图片搜集,我们对于稳定+安全的图片库进行高斯模糊,发现:用户所挑选的稳定、安全图片,其图片主色调均以蓝色为主,所以稳健投资图标,我们最终在设计角度上,做成了:蓝色。
这就是设计师在设计过程中的正确思考和推动价值。
对于UI进阶及中高端设计市场的理解
堪比名家大作般的产出,对于UI行业来说不太现实。通俗易懂点,UI行业要:快准狠。
快:产出速度要快
准:设计目标要准,时刻围绕用户,用户能用得明白
狠:产出效果要狠,好看且有触动,要让用户下单转化
结合实际情况,公司会批准几天,甚至一周的时间画一组看起来有点特别的图标?
不太现实,除非这组图标属于重要级功能入口。
相反,提高UV、PV、转化率数据指标,这些与商业流水密切相关的东西。
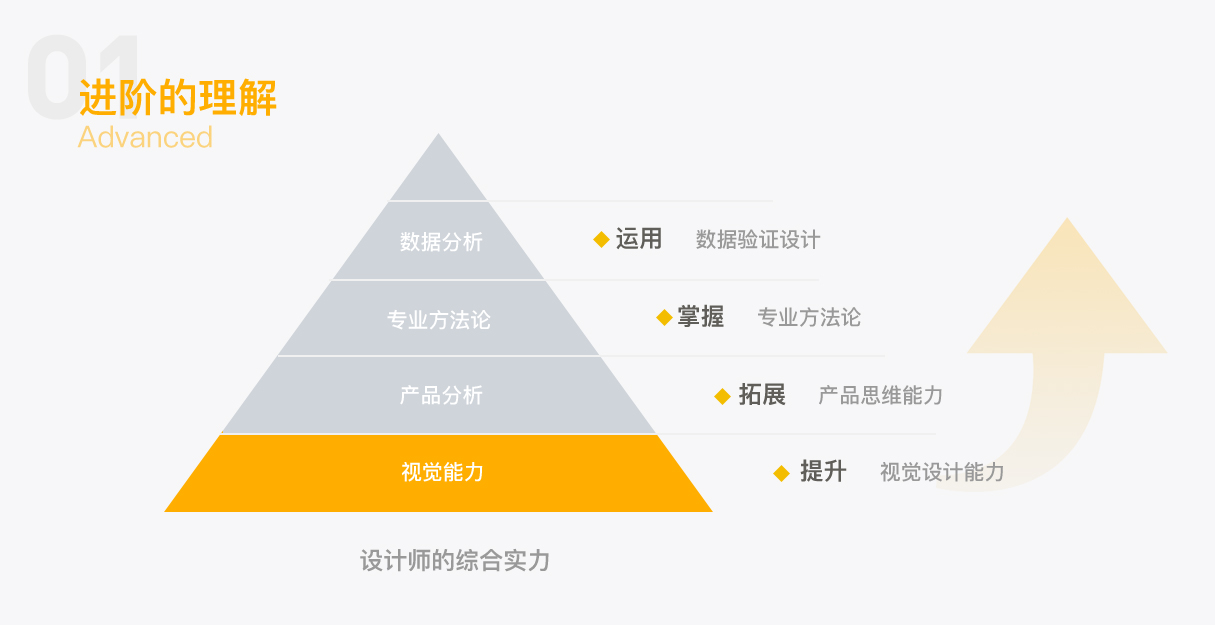
设计师在做设计的时候是否能意识到?下图是我们结合众多市场需求,总结出的设计师金字塔分布:

为什么金字塔的分布是这样的?举3个很实际的例子:
A:一个App界面好看,但是内容功能糟糕,你是否会持续使用?
B:界面美观,功能设计合理,我们可能会较为频繁使用。
C:界面美观,功能合理,产品主流程不断打磨,让用户爱不释手。
如果你是公司高层,你会更关注界面美观,还是核心功能的商业转化率?
答案是:美观对于设计师来说,仅是一个合格线,会分析懂数据才能不断往中高阶职业走。
视觉能力的进阶
刚才我们讲到过:视觉能力是设计师的基本价值体现,如果没有扎实的基础设计能力,其他能力都会显得苍白、毫无说服力。
视觉能力进阶主要是设计精细度提升,以及在项目迭代中,面对各种需求和条件约束,做出合理的布局,并将版块组件化,在多页面设计中快速项目复用,降低时间成本。
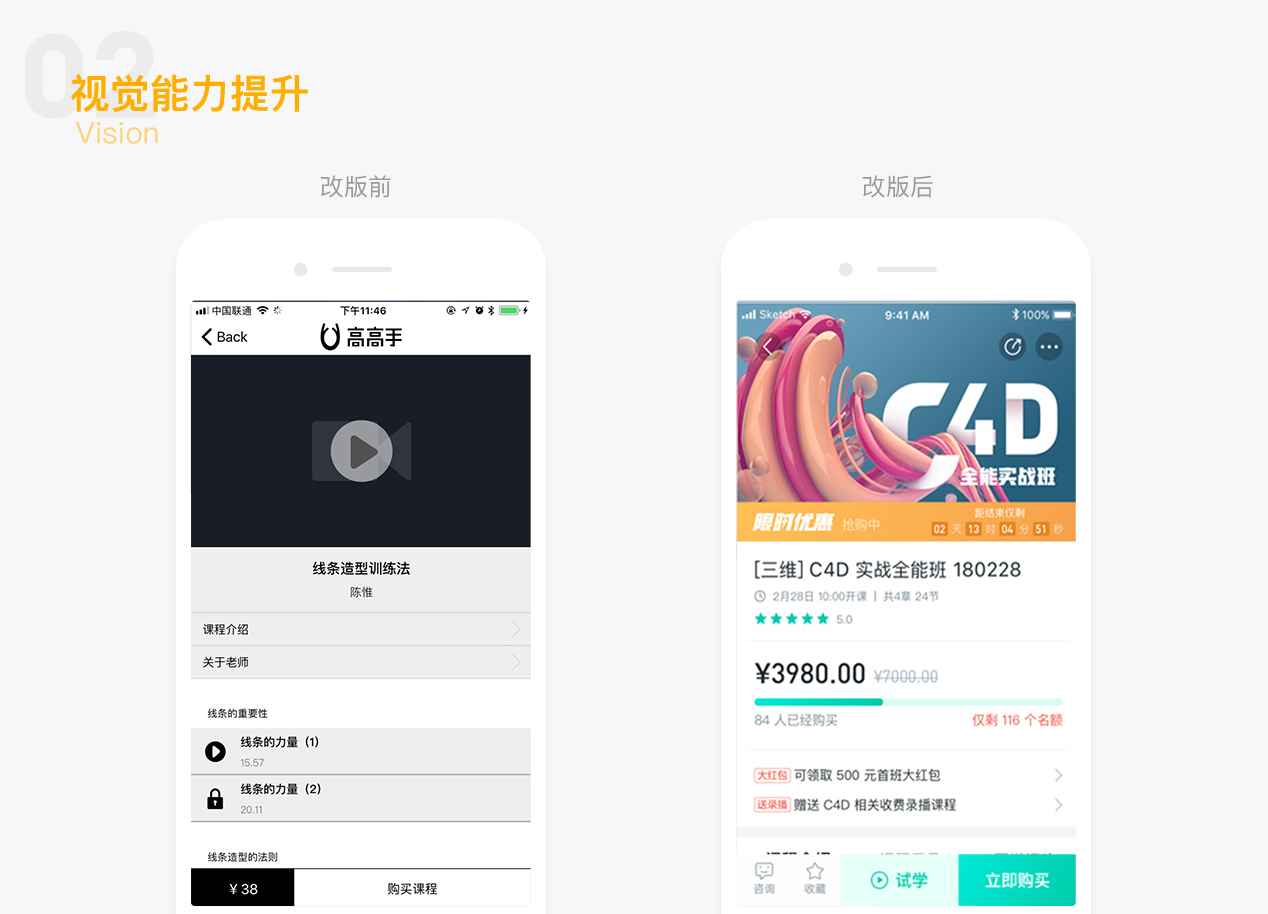
举个实战例子:在详情页改版中,面对字段、板块、促销信息等需求变化,我们应该如何下手?
可能很多设计师再做详情页的时候,一味思考:视觉应该怎么更加酷一些,留白更加大一些。
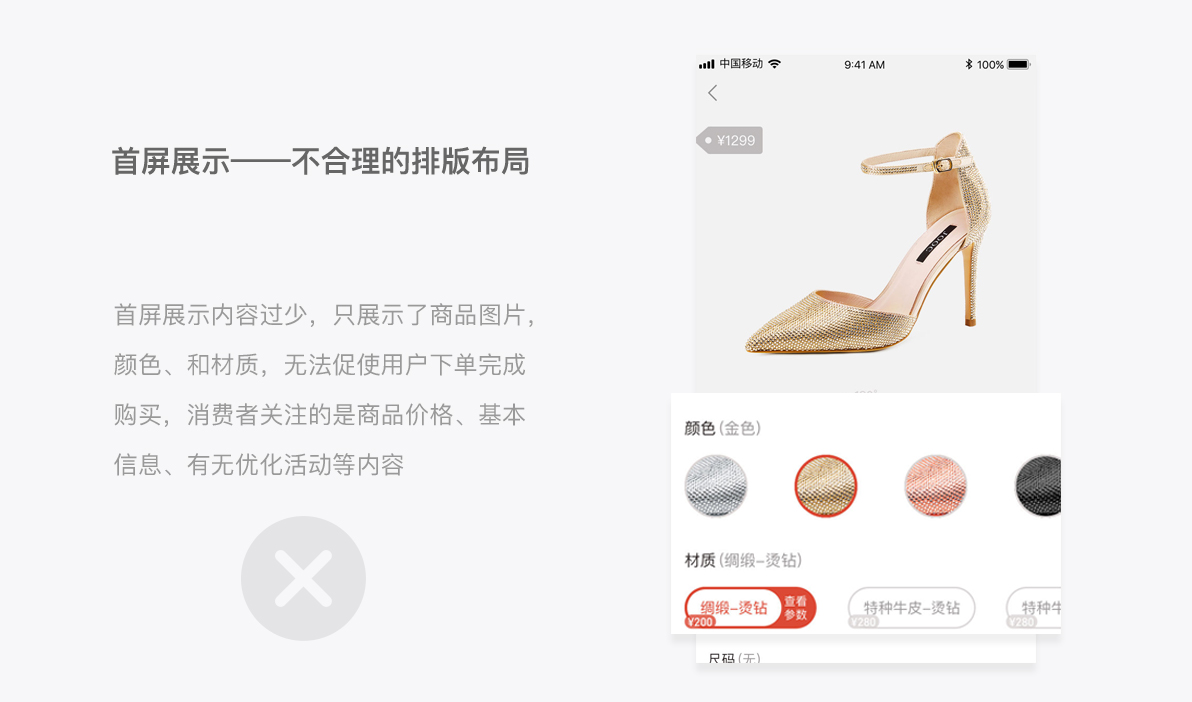
但实际上,我们应该思考的是:设计目标如何实现、如何引导用户视觉、首屏应该如何实现最大化承载。(如下图)

简述下,设计师正确入手详情页的思路,应该是:通过建立认知、增加信任、促销导购的主线思路对板块进行划分。
同时文字进行字重、字号、颜色的层级梳理,提升页面颜值的同时,引导用户进行下单。我们对于实战上线产品的改版分析效果如下:

每个板块,有个自己独到的功能,对于用户而来,必须达到他的心理预期之后,才会真正下单,这边是合理的设计:有设计颜值,同时界面言之有物。(如下图)

同时,我们还想提一个名词:大留白。
留白美学在设计中确实有着非常深厚的影响,无论是在包装设计领域,还是在平面设计领域,但是在UI领域,它的地位或许真的没有这么高。
如果不是很认同,大家可以打开任何一个一二线的App,其界面是否:呼吸感强、留白充分?
在页面设计中,不仅需要考虑功能与视觉,还应该考虑在首屏有限的空间中合理的展示出更多的内容,吸引用户深度浏览,这是正确的UI设计的理念思路。(如下图)

产品分析能力的重要性
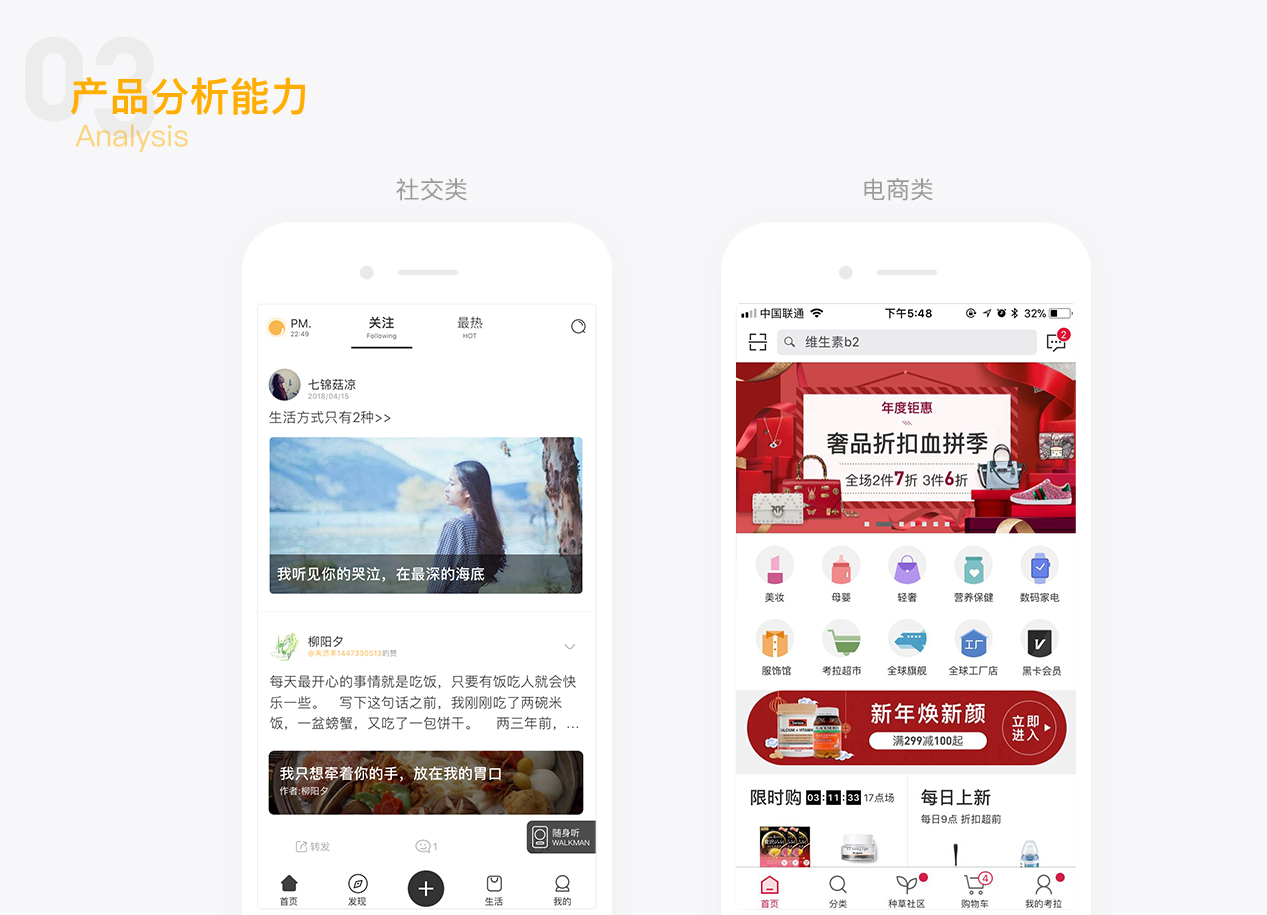
上面我们采用大白话的形式和案例,罗列很多UI设计的本质问题。这里我们再来讲一个从去年全链路火热之后,被带动的一个新词:设计师的产品分析能力。
我们暂且不论设计师是否真的都要具备产品分析能力,ui,我们还是通过一些案例来看下:产品分析对于设计师的推动作用。
不同的人群有着不同的审美,每个产品也拥有这不同的用户人群,如果设计师站在自己的审美角度上去做设计,你的设计方案,真的能让用户满意?
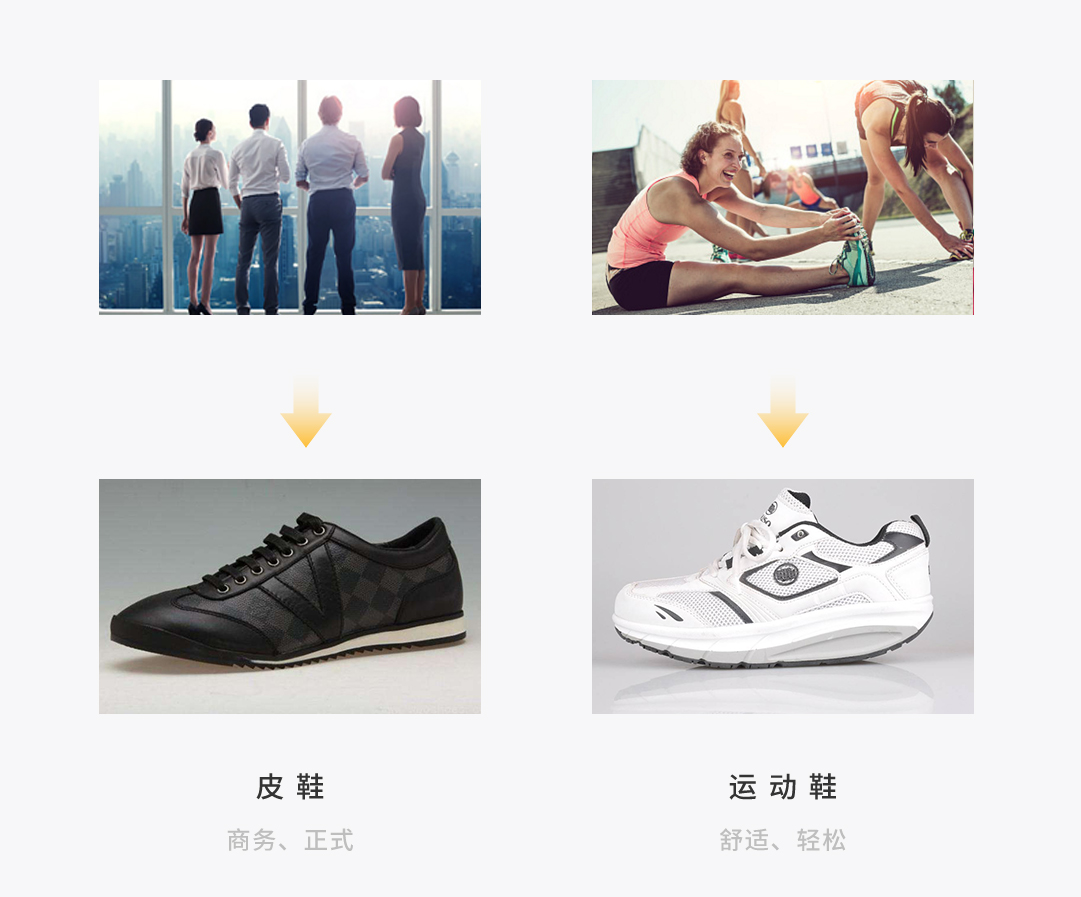
举一个很实在的例子:青少年的穿衣风格,和中青年的穿衣风格,中间均在着较大的审美差异。(如下图)

在设计前,我们应该考虑产品的类型,对竞品进行收集和调研,符合行业设计趋势。
这是基础的产品分析能力,让用户能够任何视觉风格,不至于引起审美代沟。(如下图)

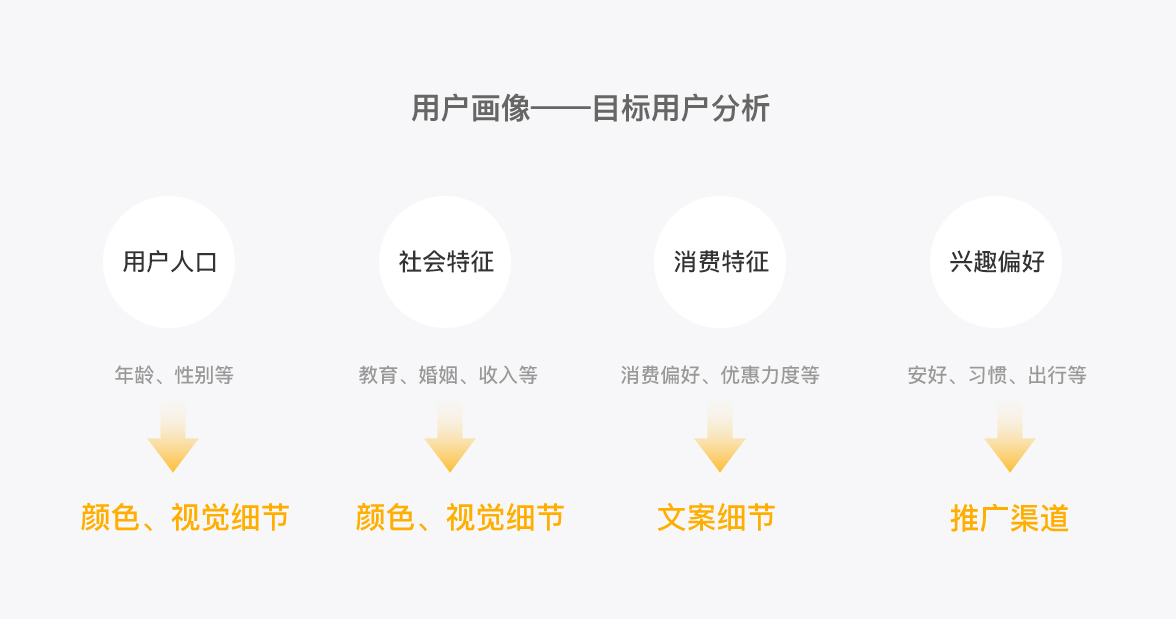
再进阶的,有细节设计、文案的把控,这些也都不是拍着脑袋随便想出来的。
很多设计团队会进行目标用户分析,因为相同类型的产品根据目标用户的不同,需要做出差异设计,视觉风格符合用户心里预期,达到情感归属的目的。不仅仅要达到认可设计方案,还要让用户爱上设计方案。(如下图)

举例一批大家耳熟能详的产品,抖音、淘宝、严选、站酷、ofo,这些产品主要用户群体都是针对中青年,他们的视觉风格很近似吗?
所以,设计帮助产品找到正确的视觉方案,匹配目标用户审美,且与同类型产品产生适当的差异化,这是产品分析能力的中阶段体现。
专业方法论
讲到方法论,真的没有想象中这么艰涩难懂,记忆很深刻。
我之前在美团,设计组内一起推动过一次可用性的方法论研究,目的是为了更好地和产品运营沟通,希望出现设计争议的时候,双方能找个合理的解释方案。
方法论的推动构建过程中,我们从未站在设计角度去单纯地理解问题,而且站在跨部门和用户角度。
在平时设计页面时,我们会经常摸索或者试着去总结一些设计规律,为了使我们的设计更加合理。但大多数情况下,设计师会按照个人的主观意识或者视觉偏好进行设计,这样的产出往往会得不到产品和用户的认可。
设计是一门严谨的科学,在设计的前中后中,使用不同的方法论,保证设计的严谨和科学,让产出有理有据。(如下图)

再结合早期先进设计团队的发展,方法论的起源,起初是为了沉淀项目经验,沉淀多了之后,自然形成一套体系,这便成为了:方法。
乱成一气地设计,无法合理阐述设计方案,这真的无法称作是一个合格的设计师。
设计师必须要了解数据
UI设计是科学与艺术的结合,出色的视觉设计是为了产品更加科学,数据分析方法论等指引设计。
我们在文章开头也举过一个例子:你是公司的高层,你更关注界面还是数据?
设计了解数据,不仅仅是为了更深入了解产品架构和主流程,也是为了让需求的制定更加合理。
很多同行会抱怨说:自己公司的产品不专业,整天拍脑袋做需求。但等自己做到那个位置的时候,却也重蹈覆辙。
是否有曾想过,用户的行为并不存在与某一个人的脑海想象中,而应该存在于大数据中。

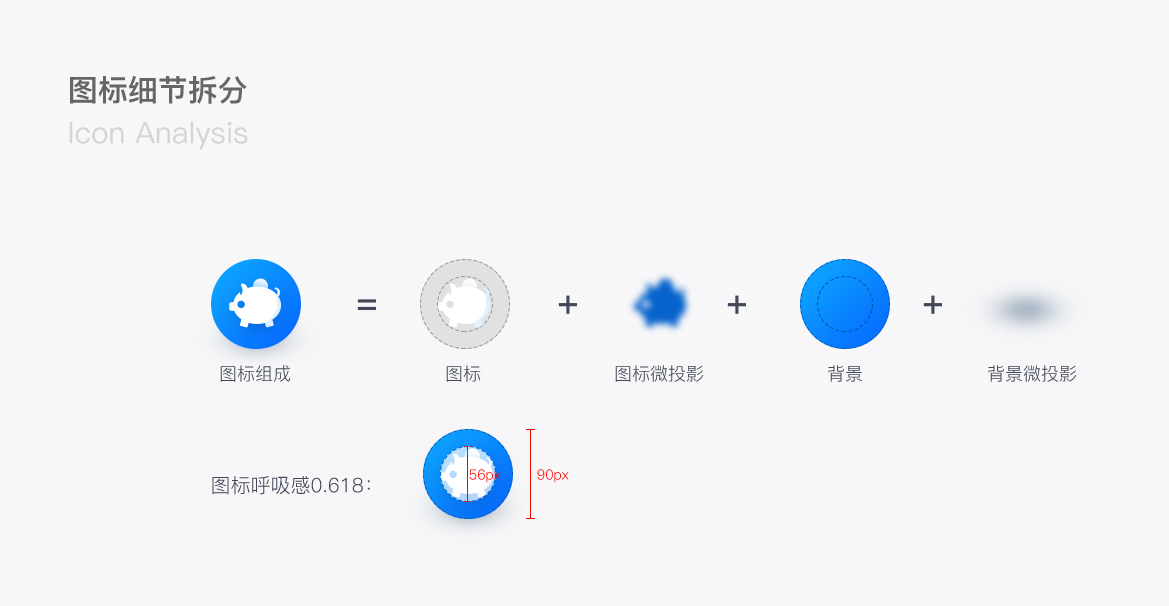
有点抽象,那我们举一个图标的例子,氛围设计+产品角度来讲下。
图标设计中,我们运用渐变、投影、黄金比例等各种手法,图标将更具有视觉表现力。但无法判断对产品和用户的影响。

以上这些是设计师的及格线,如果精细度都存在问题,求职必将非常困难。
即便已入职,工作体验必然不高。设计层之外,来说下产品角度。
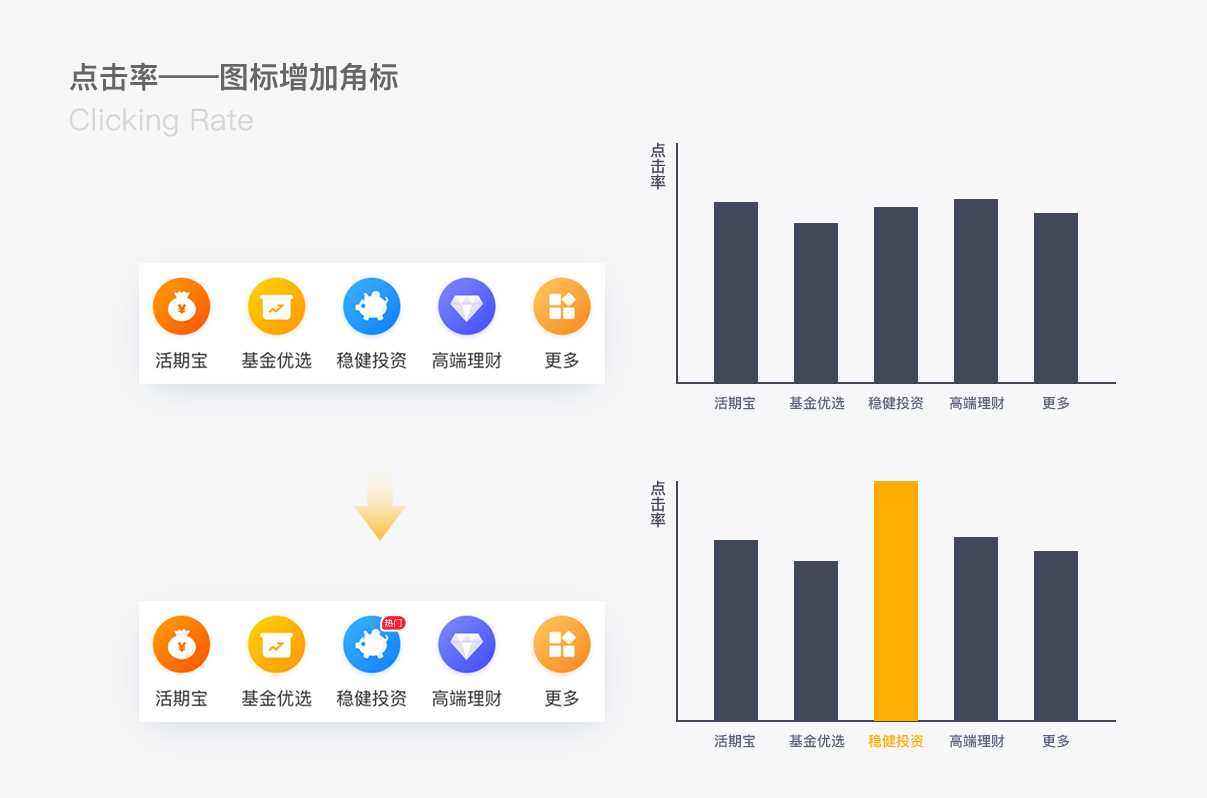
如何通过数据指引设计?在实际工作中,我们往往会遇到这样的情况,产品需要提高一个图标的点击率,这个时候我们应该怎么办?
把颜色饱和度增高?图标变大?这些肯定不可行,统一性也是基础的UI设计原则。
经常采用的方法便是:增加角标,通过关键词展示(热门、优惠等),吸引用户点击。

数据是验证设计方案的最好途径,同时也是设计师商业价值的体现。通过数据分析,发现问题,调整设计方案,解决问题,提供行之有效的解决方案。
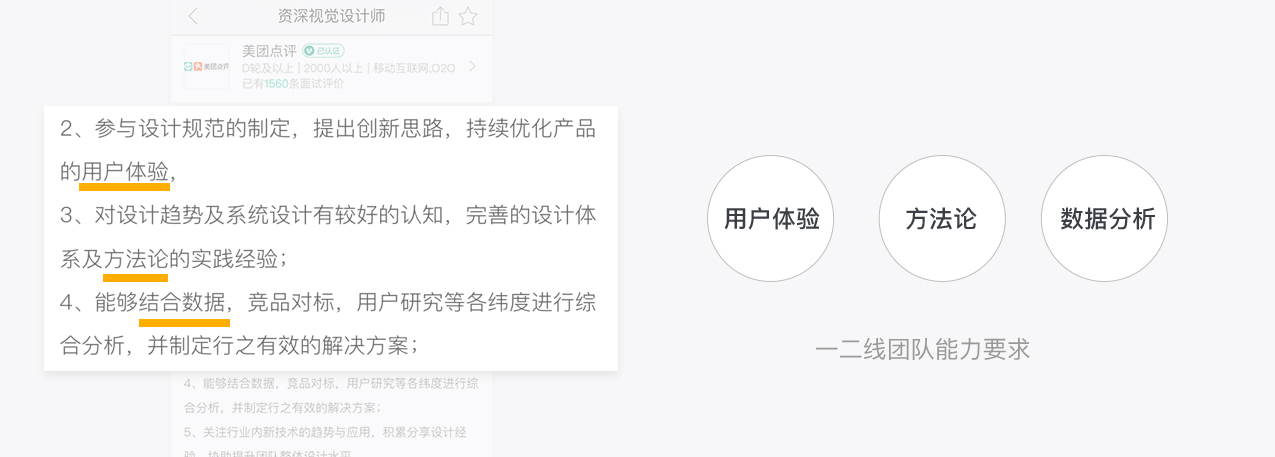
在一二线团队招聘中,除了视觉设计能力以为,更加关注的是用户体验、方法论、数据分析的能力,这也是UI进阶的必备能力。
有点艰涩难懂?再简述下,也就是说,设计师=优秀的设计产出+方案满足产品目标,这两者缺一不可。

设计能力的更强进阶:验证思维
刚才我们讲了一系列的零散点,下面我们结合某个界面来,来进行分析下。
设计验证不仅可以通过各种数据进行判断,在设计完成后还可以通过界面浏览测试、任务测试等方法进视觉可用性的验证。
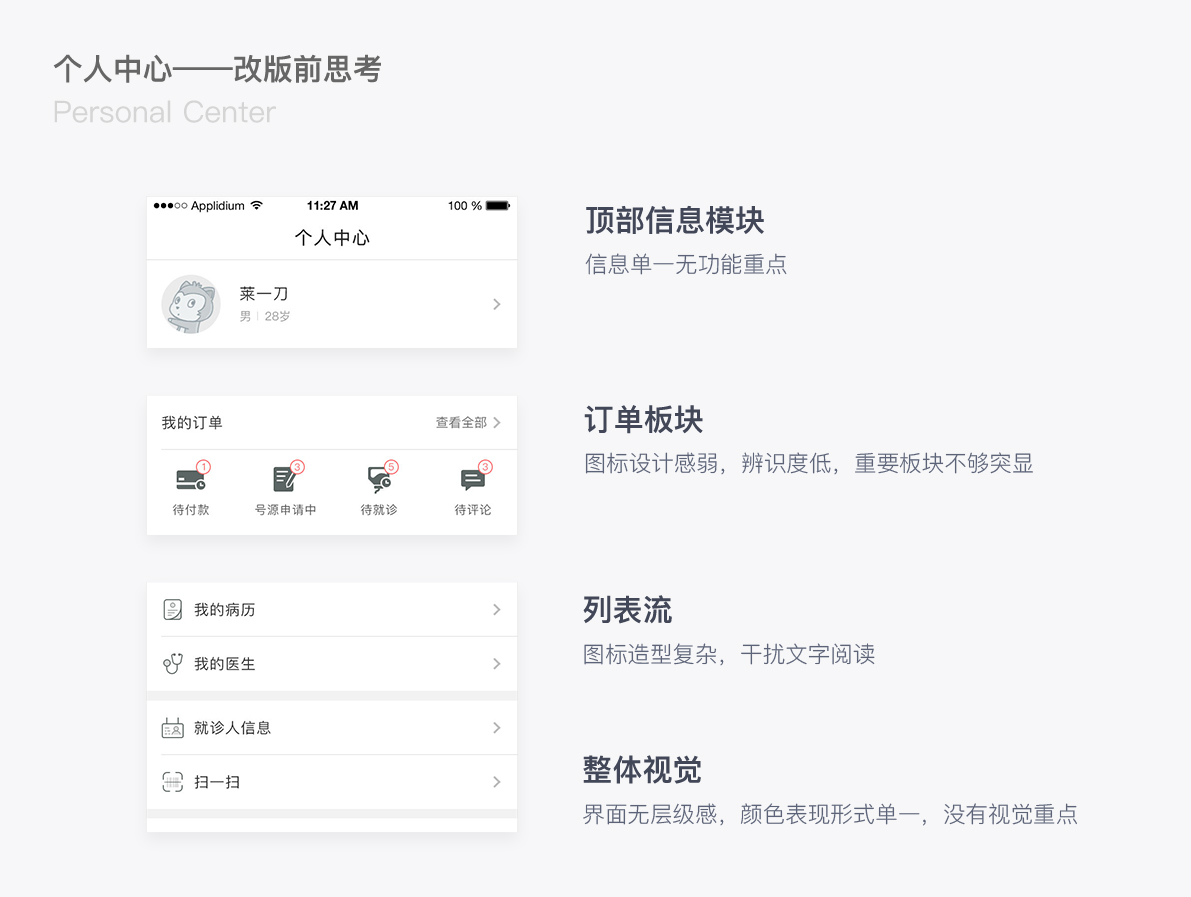
个人中心改版前,整体视觉无层级感,色彩表现形式单一,无重点功能。

改版单纯美学出发,这种需求,基本上对于用户来说,是非常没有必要的无差异型需求。讲得白话点就是:改了和没改一样。
界面梳理应该从视觉和功能出发,通过科学的测试方法,判断界面的合理性,是否满足功能需求,用户体验是否良好。

改版后我们界面发生了很大的变化,如何验证它就是最佳方案的其中之一呢?
我们可以使用任务测试的方法,验证界面的可用性。看看改版前后,用户的操作效率,是否有明显提升。

文章的最后,我们想发表一个多年来的心声:无论是国内国外,对于中国区UI设计师都存在很多误解,UI就是彩色原型、优美配图和彩色化卡片?
我们相信,因为特殊的互联网发展环境,中国区设计师可以说拥有全球最强的产品分析能力。
同时也具备着优异的视觉表现能力,我们相信:绝对有这个实力向国内外展示出中国特色的设计输出能力——美而严谨、言之有物。
任重而道远,这也是我们团队从一线互联网体系中走出来,去从事设计教育的一份原因。