来源:网络 作者:佚名
使用钢笔工具(P),将两条垂直细节线绘制到大蒜身体的顶部,使用2 px厚的笔触,颜色设置为#332E2E和 Cap to Round。完成后,选择并将两者合并(Control-G),然后对图标的其余组成形状执行相同的操作。

使用一个28 x 8 px矩形(#BC895B)创建大蒜的底部部分,我们将通过单独选择其底部锚点 并将它们推向内部2 px(右键单击>变换>移动> + / - 2 px来调整,取决于哪个你开始的锚点)。使用圆形连接将生成的形状绘制为4 px厚的轮廓(#332E2E) ,然后居中对齐底层活动绘制区域的底部边缘。

用一个2 px厚的 Stroke(#332E2E)和一个圆形盖帽,然后将他们和大蒜底部的主要形状组合在一起(Control-G),将它们发送到较大的身体后部点击右键>排列>发送回)。
另外,由于我们已经完成了大蒜本身的工作,所以您可以选择和分组(Control-G)其所有组成形状。

通过创建8个12 x 12像素圆形珠子(#BF8B6F)以及一个4 px厚的轮廓(#332E2E),我们将在一排中彼此相邻放置,以使轮廓最终重叠。

改变一些珠子的颜色#AF7054,从第一个开始,直到你有四个较暗的颜色,另外四个较浅的颜色。

通过选择一对中的两个来调整某些珠子的位置,然后使用2 px和4 px增量将它们推到顶部,直到您获得一个良好的向下拱形。
完成后,不要忘记选择并将(Control-G)全部8个组合在一起。

由于我们想给人的印象是念珠一直延伸到大蒜的周围,我们需要在它的身体后部增加两个珠子,将它们稍微推向顶部,确保颜色保持一致与其余的元素。

开始研究挂在念珠上的小十字,通过创建一个 6 x 24 px的垂直矩形,在其上我们将添加一个18 x 6像素的水平矩形,然后我们将使用探路者的统一形状模式将它们连接在一起。使用所得的形状进行着色#CCCCCC,并给它一个4 px厚的轮廓#332E2E,将其分组(Control-G),学习ps,并将两个放置在中心珠下面,距离为2 px。

通过#332E2E使用钢笔工具(P)将重量 设置为4 px,将(Control-G)分组到珠子并在之后交叉,从而完成念珠。
此外,由于我们已完成图标本身,因此您可以选择并分组(Control-G)所有其构图形状。

现在我们已经到了第三个也是最后一个图标,所以假设您已经知道钻取,请放大其参考网格以便我们可以开始。
步骤1使用14 x 116 px矩形(#AF7054)创建木槌的主要形状,我们将通过将其顶角的半径设置 为2 px并将其底角设置为4 px来进行调整,将生成的形状对齐到潜在的有效绘图区域。

切换到 像素预览模式(Alt-Control-Y),然后抓取添加定位点工具(+)并 在距离形状的顶部边缘42像素的距离添加一对定位点,并从另一对 34像素它的底部边缘。然后,使用移动工具(右击>变换>移动> + / - 2 px,具体取决于您以哪个锚点开始),单独选择并将顶部中间的元素向内移动2 px。

使用Control-G键盘快捷键,将 形成的形状绘制成4 px厚的轮廓(#332E2E),然后将两个形状组合在一起。

使用带有4 px轮廓()的14 x 23 px矩形(#BF8B6F)创建手柄部分,其中我们将添加一组6个2 px粗细的水平细节线(),垂直堆叠 1 px。完成后,将(Control-G)分组的所有部分组成元素,然后居中对齐它们与底层形状,距离其轮廓4 px。#332E2E#332E2E

使用2 x 10 px垂直矩形添加小十字,在距离其上边缘2 px处添加一个6 x 2 px水平矩形,并使用探路者的Unite Shape模式将两者连接在一起。使用生成的形状进行着色,然后居中对齐我们在前一步中创建的手柄,距离其轮廓6 px。#332E2E

使用钢笔工具(P),使用带有圆形帽的2 px粗 笔划(#332E2E)绘制小垂直细节线,之后将它们分组(Control-G)。
你也可以选择和分组(Control-G)把手的组成形状,因为我们已经完成了本节的工作。

创建使用锤的头部64×34像素圆角矩形(#BF8B6F带)4 PX圆弧半径, 和一个4 PX轮廓(#332E2E),我们将组(控制-G在距离),然后中心对齐到底层手柄,距离当前绘图区域的上边缘6 px。

现在是时候重新获得一点创意,并使用钢笔工具(P),将笔触的重量设置为2 px并带圆帽,将小水平细节线绘制到木槌头上,并将其#332E2E用作颜色。
慢慢来,一旦完成了所有行的组合(Control-G),然后对头部和整个木槌做同样的事情。

使用12 x 64 px矩形创建木制桩的主要形状,我们将使用这个矩形进行着色#BF8B6F,然后将其放置在木槌的左侧,与其头部轮廓相距10 px。

通过 在其下边缘的中心添加一个新的锚点来调整形状,然后通过14 px(右键单击>变换>移动>垂直> -14 px)选择并向上移动它的顶点。

创建一个稍微短一点的12 x 40 px矩形(#AF7054),放在我们刚刚调整过的那个上面,然后添加4 px粗轮廓(#332E2E),将角设置为 圆形加入。

使用钢笔工具(P),在桩的较暗部分的底部边缘上 绘制水平分隔线(#332E2E),确保使用相同的4 px厚度作为笔划的重量。

使用钢笔工具(P)仍然选中的情况下,使用带有圆形帽的2 px厚的Stroke(#332E2E)绘制垂直细节线,之后选择并分组(Control-C)所有桩的构图形状。

通过创建一个16 x 44像素圆角矩形(#332E2E),开始在小瓶的身体上工作,使用4 px的圆角半径, 我们将把它放置在木槌的右侧,与其头部轮廓相距30像素。

在我们刚刚创建的形状上方 添加一个较小的8 x 2 px矩形(#332E2E),确保将两个矩形的中心对齐,距离彼此相距2 px。

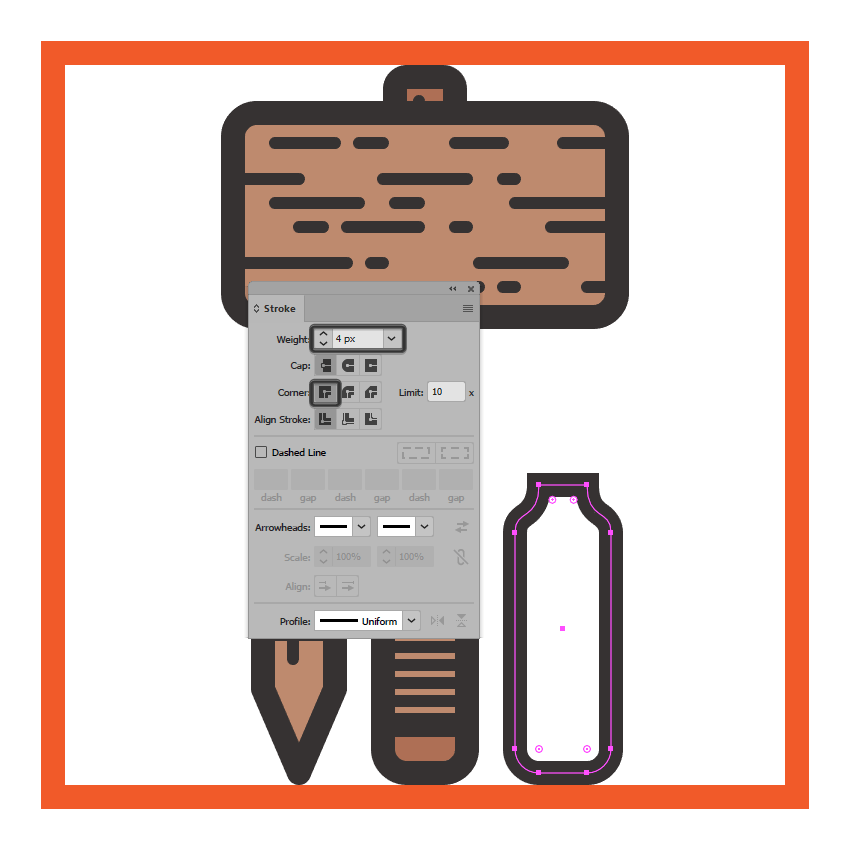
使用直接选择工具(A), 选择矩形的底部锚点和圆角矩形的顶部锚点,uimaker,并通过按下删除将它们删除,通过双击Control-J将两个路径联合起来。然后,使用与大蒜身体相似的工艺,调整过渡部分的曲率,用4 px厚的笔画翻转所得形状的填充物(#332E2E)。

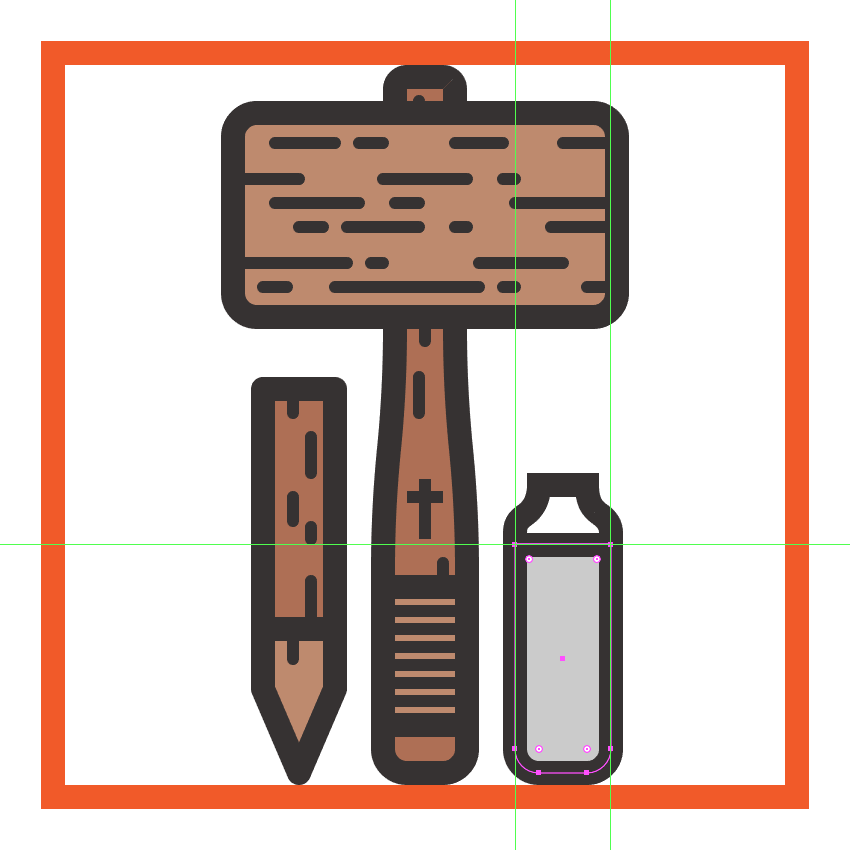
使用16 x 38 px矩形(#CCCCCC)创建样品瓶的填充部分,我们将通过将其底角的半径设置为4 px ,然后将其置于其主轮廓下方(右键点击>排列>发送至后面)来进行调整。

在填充形状就位的情况下,使用颜色设置为4 px厚的笔触沿着其顶部边缘的线绘制水平分隔线#332E2E。

添加小水平细节线,使用带有圆形帽的2 px厚Stroke(#332E2E),将它们和控制小瓶的组合形状分组(Control-G)。

通过创建一个带有4 px轮廓()的8 x 6 px矩形(#895C4D),开始在软木的较低部分工作,我们将组合(Control-G),然后放置在小瓶轮廓的顶部部分。#332E2E