来源:网络 作者:佚名

大家好,我是乌鱼哥。我一直在做营销设计,目前主要是做针对B2B的营销设计,处理页面设计的时候,经常需要绘制体现业务场景的插画,篇幅比较大但是制作周期都是十分紧张,一般预留1-3天左右的绘图时间,在工作的时候会不断的去总结设计方法,不断的提升自己的效率,保证需求高效高质的完成,今天和大家分享一下十分容易出效果的大场景渐变插画技巧
渐变插画在营销设计、UI设计中都十分的流行,应用场景广泛,在营销设计中开机屏等氛围图以及主视觉,ui界面中icon、空白页、提示页等应用,渐变插画可以让画面更加丰富,不在单一,渐变插画看似复杂,只要处理方法得当,其实十分容易上手,我在处理渐变插画的时候会按照3个步骤去处理:
1、构图设定
2、配色选定
3、细节刻画
我根据之前做的营销项目进行逐步分解一下绘画方法(我在文章中配有了解析图,可以更好的理解步骤),这张图主要是展示业务场景,包含了主要的横向行业,分别是进口、服装、新零售、非消,运输场景,总长4000像素*500像素一共耗时一个工作日,主要当时是同时进行其他项目,在绘制买手节的描边插画(下一次会分享描边插画的技巧),只绘制这一副的话,大概半个工作日就可以了,言归正传进入技巧讲解
01 构图设定
很多小伙伴在构图的时候,不知道如何下手,我来告诉大家小窍门,我首先会从两个纬度把画面拆分,一是从画面节奏感来绘制草稿,画面主要是建筑为主,高低起伏的节奏感要把握好,这样画面才有韵律感,画面更具生动,首先确定画面左右两边建筑为视觉高点,中间位置为视觉低点,学习ps,中心点的旁边在安排一个视觉高点,让视觉中心放在画面的中心位置,画面的空余部分就按照高低高的节奏来安排(高点不能超过两侧的高点,低点围绕中心位置的低点展开)。这个原理和乐谱的原理一样,具有韵律才能产生悦耳的声音。画面是一个长方形,需要通过建筑物的高低起伏,将画面合理的分割,产生视觉的舒适度。
请点击查看大图
确定好了画面节奏感,接下来从空间角度分析,将画面分为前景、中景、背景。前景主要是核心内容的展示,ui,要直接的表达主题,传递核心思想、中景主要是装饰,可以采用一些图形元素丰富前景和渲染气氛,背景层采用大块的几何图形去点缀,提升画面的整体性,将前景、中景的元素贯穿起来,让画面丰富但不会杂乱。
前景
中景
背景
画面的左右韵律关系、前后空间关系确定好了,开始上色。
02 配色选定
这个时候会有小伙伴问为什么开始绘制用黑白灰的颜色,主要是为了确定画面的颜色比重,光影的关系,这样会让扁平风也有空间关系,提升效率。
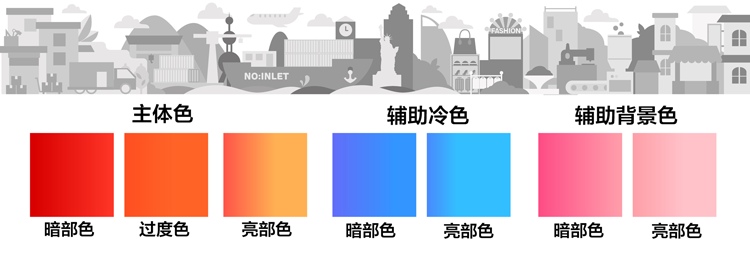
我们首先确定画面的主色调,这个就要根据主题来确定,此次画面主要是体现春夏季节的,所以用色上采用红色和黄色为主,为了保证画面颜色不会过暖,需要增加一些冷色去平衡画面的冷暖关系,辅助冷色系选为蓝、紫色,蓝紫色和黄红色是互补色,组合在一起会让画面和谐,如果添加绿色,把控不好就需要反复的调整(这也是配色节省时间的小窍门,不要紧急任务中去尝试自己不能百分百把控的设计),辅助背景色需要采用和主色系相同色系的颜色,但是色彩的饱和度不要超过主体颜色,颜色采用粉色系为主,从桃红渐变到淡粉色。确定好颜色后,根据黑白稿的明暗关系、空间前后关系层添加的颜色就好。

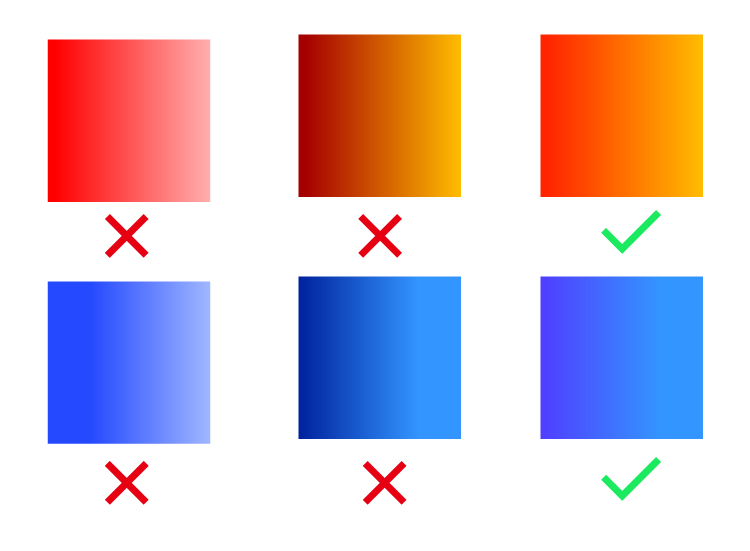
这里还要强调几个配色容易出现的几个误区,渐变色不是从一个颜色的亮色渐变到暗色,不是亮部不断的增加白色、暗部不断的加深,这样的渐变色会变的很脏。而是从一个颜色渐变到临近的色系,这样可以让画面,看上去视觉冲击力更强更舒适。

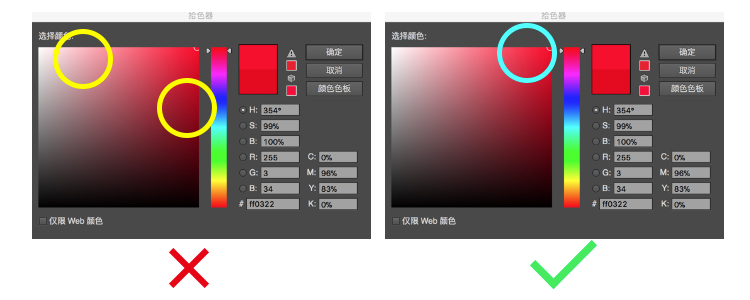
在选取颜色的时候不要去选择拾色器暗色和亮白色部分,而是选取饱和度高的色彩范围,主要是选取下图蓝色圈区域的颜色

03 刻画细节
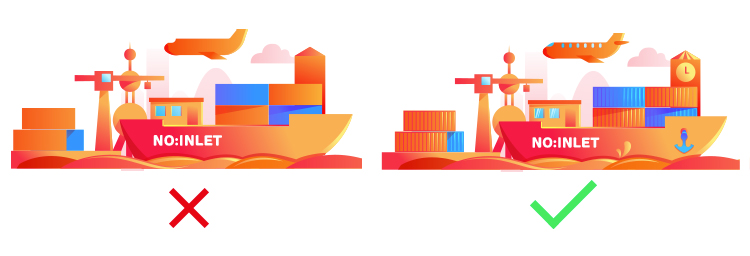
在空间构图、颜色填充进行完之后,再进行细节刻画、阴影的调整,细节刻画为了让画面更加的丰富和细致,刻画也是有技巧,在物体的亮面增加一个饱和度、明度更高的色块,暗部添加反光色块,会让物体更加的有质感,可以看一下添加和没有添加的对比图。

在物体上面增加一些机理或者小的装饰,可以打破基本形体的呆板、丰富画面。

调整完细节,整幅画面就绘制完了!可以根据这个步骤举一反三的进行绘制,不管是扁平渐变插画还是立体的渐变插画,都可以高效高质的处理好!
是不是感觉很简单,就和把大象放进冰箱的步骤一样简单,那就分享给身边的小伙伴!一起进步!
应用案例



下期我会和大家分享一下描边插画的快速绘制的技巧。
最后送上“乌·鱼·说”给大家的祝福:大勇者直面内心疑问,正因如此,才可以更笃定的期待美好之事的降临。