来源:网络 作者:佚名

初学者在设计完一款字体时,总会感觉哪里不对劲,但自己却说不上来哪里的问题;那么本文将围绕这个问题,用案例来进行分析,希望能因此解决你的困惑。

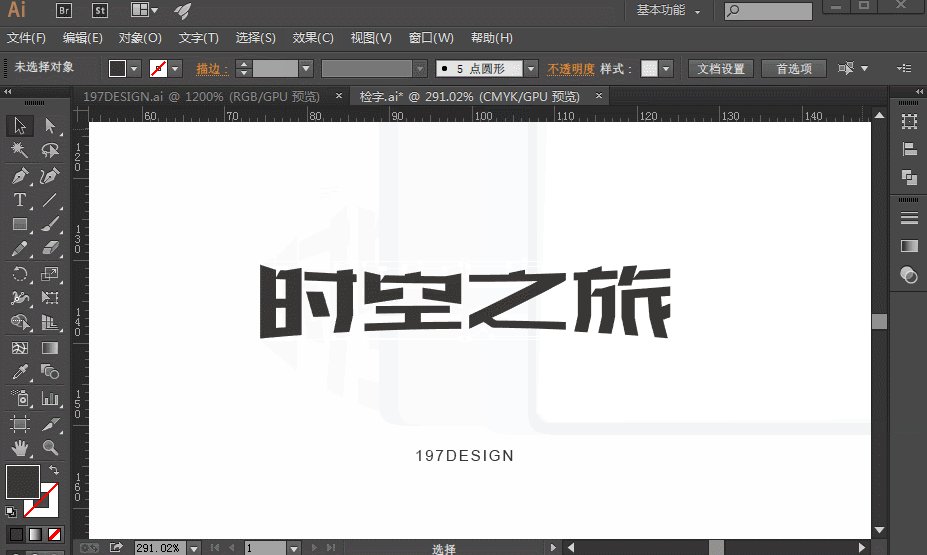
第一眼看到这个作品,感觉还是不错的,用到的技法在内连接和切角的手法都没有违和感;那么问题出在哪呢?
那么我们下面来分析下问题的所在:

比例结构这种问题是初学者最容易忽视的,往往也是最容易出的一个问题。在上面可以看到,用的框框并不是限制大小,而是规划出大概的字型摆放位置。〞时〞和〞旅〞字比例明显不对,这两个字比例是左窄右宽,而在这就显得有点对称了。

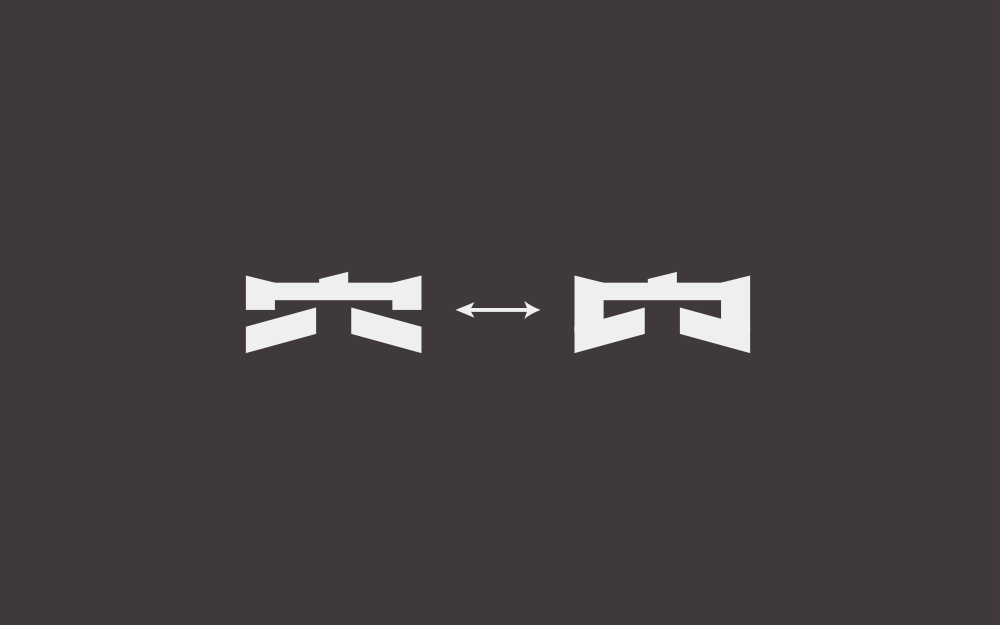
什么是正负空间呢?(上图箭头标明处)
正负空间其实简单来说就是"正负形"。在平面设计中,我们一般把空间分为两类,即正空间和负空间。
一
正空间是与物象有关的形、轮廓、有充实感、突出性,比如图形和文字部分通常称之为正空间。
一
负空间通常指背景的形状,无固定界限。比如设计中的空白,也可以说是包围正空间的那部分空间称之为负空间。
一
负空间越小,字型显得更为粗壮或为拥挤;负空间越大,字型显得更为舒适或为松散。这个需要设计师的通过练习去掌握的细节。

切角位置、角度尽量统一化,切角角度并非固定,横竖撇捺的不同,角度在我们视觉呈现出来的也不同;避免这类问题就是尽可能减少技法,或者适当添加技法去增加设计感。
一
问题已经罗列出来,下面我们来看看,在保留作者原有的表达特征时,怎么去进行优化。
一
首先我们可以先确定笔画的粗细,避免出现负空间过于拥挤的状态。粗细对比的值我们在这里设的是是五分之三(具体粗细根据视觉大小去拟定)。然后将我们的基础字形先做出来。

那对于结构掌握还不是很到位时,对于这一问题,我们可以先解析好字体的结构(用字库中的正文字体去进行结构解析,正文字体结构相对标题字来说更为严谨),如下:

解析好字体结构,在设计字体时如何才能准确的把握好字体结构,不发生“类似头重脚轻、左重右轻”等情况?在这时候,我们就可以绘制出字体的结构框架,对笔画位置的摆放作为参考。

当我们把绘制好的结构框架放置基础字形上面时,结构基本吻合,这时候结构基本不会有太大的问题。那我们就可以进行下一步的处理了。

当我们把切角位置添加在字体上面时,我们可以发现,基本每个位置都会有条件去进行添加,而下面若是继续添加,则会显得乱,因为下面有些地方不适合,学习ps,或者没法进行添加,比如“空”字和“之”字下面部分就没法进行恰当的添加。
一
同时我们保留了原作在空字上面的巧妙连接:

为了让字体更有细节感,我们还可以继续为其添加细节:

在每个字横向连接处,ui教程,用得是左边向上切角的手法,既可以跟上面的切角进行呼应,也可以为字体本身添加细节感。
一
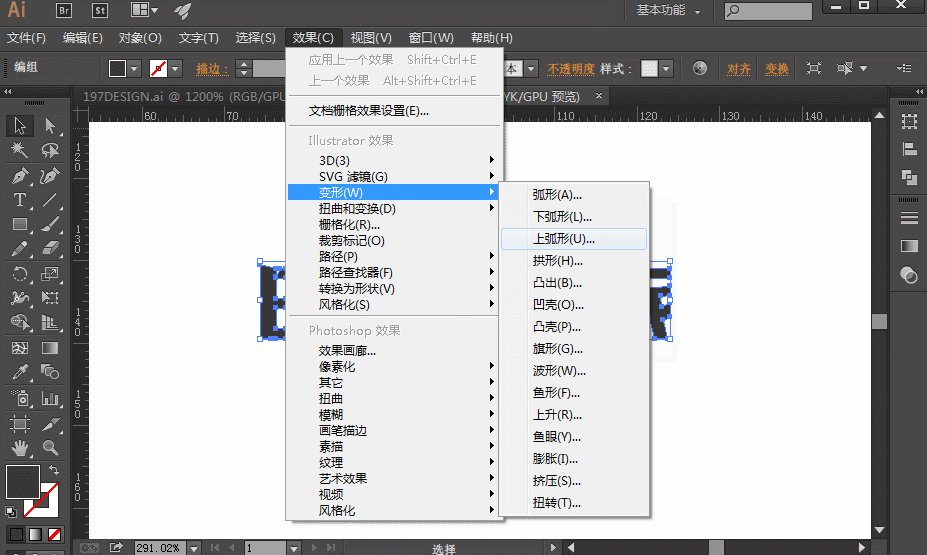
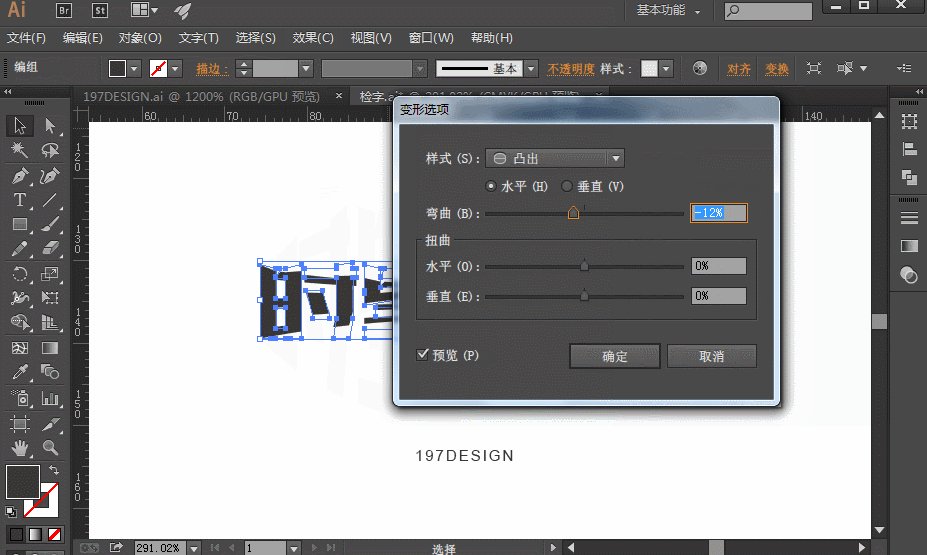
添加完小细节后,我们还可以将字形转折处进行优化:

把转折处优化的更加柔和,脱离字库字本身的感觉,看起来更为与众不同。
一
下面我们来对比修改前后的效果:


字体做好后,我们还可以让其更加整体,比如:


到这里,我们分享就结束了,在设计中,细节决定了我们的作品好坏。元素的不断添加,并不代表设计感的强弱,合适即可。