来源:网络 作者:佚名
微交互是用户在完成某个小任务时产生的交互体验。例如,解锁手机就是一个微交互,手机调成震动模式时会震一下也是一个微交互。
为什么称为“微交互”呢?所谓的“微”其实就是指的产品的细节设计。微交互正在成为产品设计中越来越重要的部分。正如同Charles Eames 曾经所说,“细节并不只是细节,它是构建起整个设计的基本元素。”你的UI和交互设计中的每一个元素都是至关重要的,一个又一个细节设计让你的产品最终脱颖而出,而真正让人难忘的产品,靠的是这一个个精致到位的细节堆出来的。真正优秀的设计,从功能到元素,从交互到过渡,都是可靠的。
案例分析
对比案例1

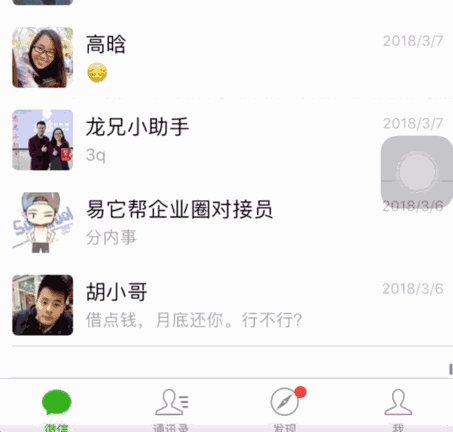
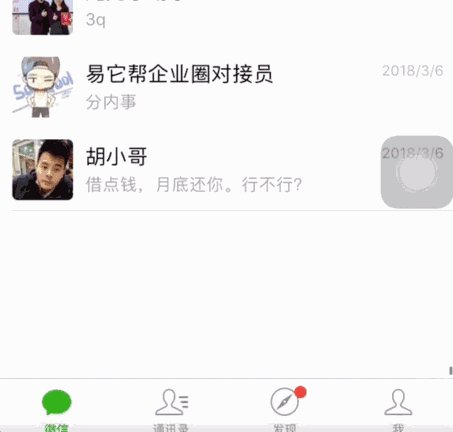
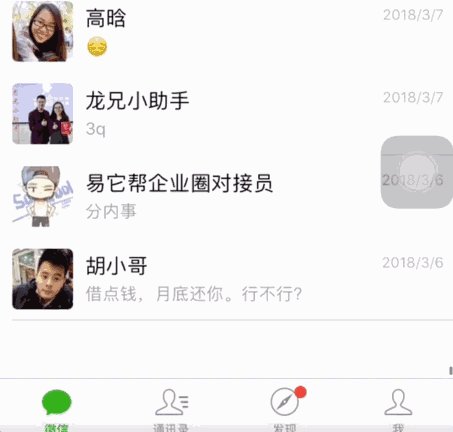
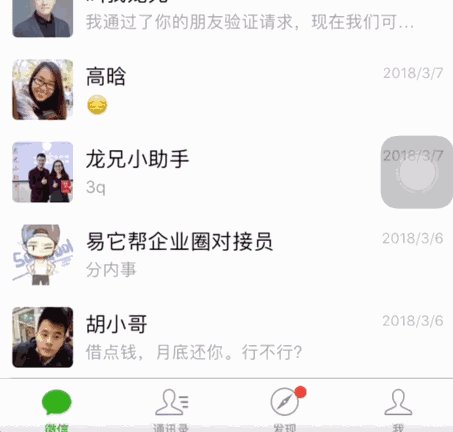
微信的点赞功能,当你手机没有网络或者网络不好时,在朋友圈给好友点赞,会显示点赞成功。但事实上虽然显示已点赞,其实对方并没有收到你的赞,当有了网络后好友才能收到你的赞,这个过程用户全然不知。这其实就是个优秀的微交互设计,产品给用户呈现出优秀的执行力。这个场景就像,领导给下属下达命令,过程我不关心,我只要结果是一样!
微信这种微交互体验,充分的运用了,以用户为中心的设计宗旨!
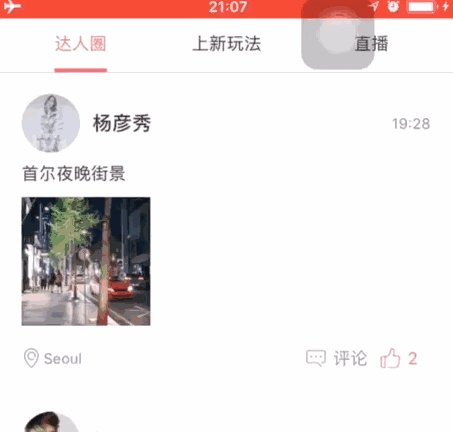
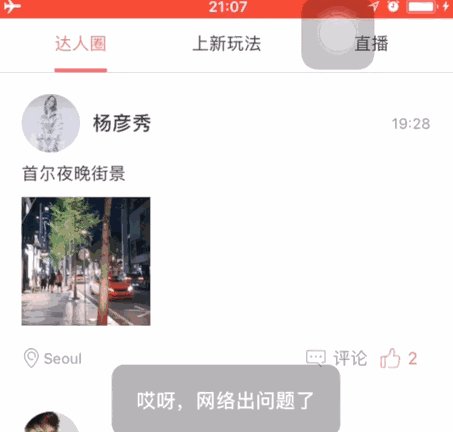
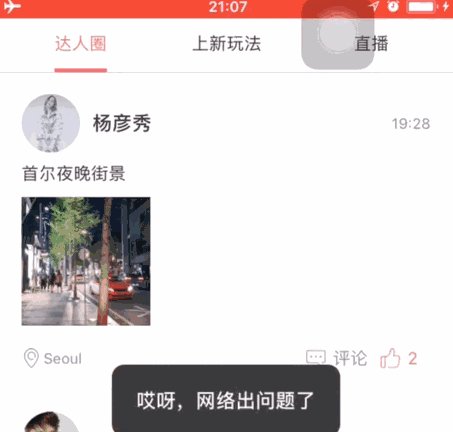
再看下图,8只小猪app的达人圈,当用户手机没有网络时,点赞是不会成功的,ui,但是它提供即时反馈,“哎呀,网络出问题了”。其实这种即时反馈机制是交符合良好体验的,但是对比微信的洞察人性体验还是差点意思。
还有一些产品当网络不好时,点赞还会出现loading动画!这样就给会用户留下卡顿的印象!

对比案例2

同样的微信删除好友对话,没网络时也会执行,这样就达到了,快速满足用户的需求,有些场景用户需要快速删掉聊天记录时,就不会出现网络不好删不掉的问题了!
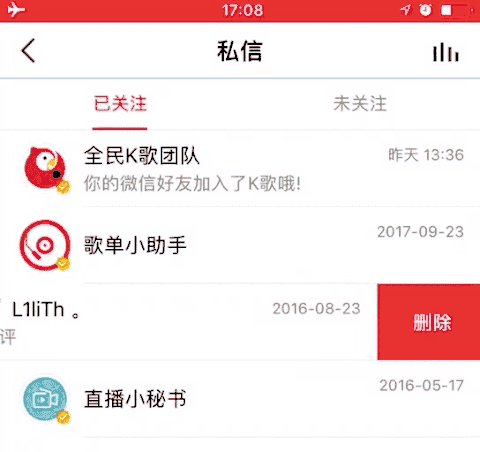
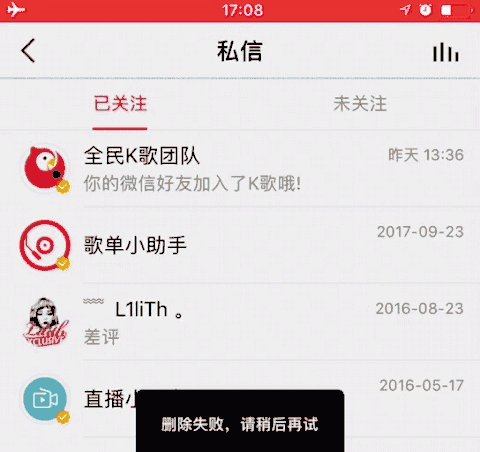
全民k歌app无网络是不可以删除对话的,同样是一家公司的产品,差别怎么就这么大呢!
(当然也不能说这种交互是不可取错误的)

对比案例3

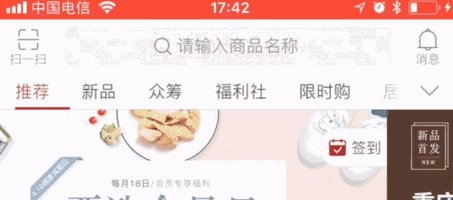
网易严选的tab导航切换,当选项超出一屏时,左滑动到一定数量,选中效果会停在最中间的位置,这样左边能看到刚浏览过的几个选项,uimaker,告诉用户刚看过了什么内容,同样右边能看到几个选项告诉用户即将要看到什么内容。
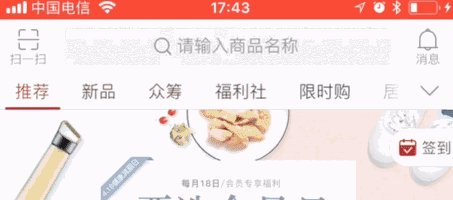
当要返回到第一个选项,右滑动出现第一个选项“推荐”时,选中效果不再停留在中间位置,这样就能告诉用户已经到头了。这个流程有一个非常清晰易懂的规则。
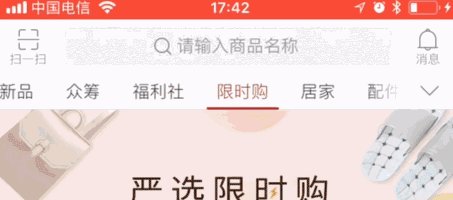
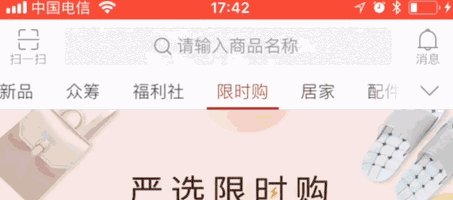
在看下图的一个反例,可以说并没有一个规则。一直往后滑动,会停在倒数第二个,显示的最后一个并没有完全显示出来,这样就没有给用户清晰明了的提示下一个是什么选项。
返回时直接跑到左边第一个,看不到接下来要返回选项!

案例4

好的产品懂得洞察人性,支付宝支付流程做到了这一点。
点击“立即支付”在指纹识别弹窗出来之前,有个圆圈小动画反馈给用户支付正在进行中... 这其实还不够,指纹识别成功后,立即出现一个正在付款小动画,然后提示支付成功。
整个流程都在与用户交流,注重人性化思考,动效简洁流畅不会给用户带来繁琐的感觉。
其实很多微交互的设计未必都能让用户感知到,但如果没有一个好的体验,用户真的能感知到。
假设支付宝支付流程,点击“立即付款”咔嚓提示支付成功。你会不会觉得钱怎么这么快就出去了,似乎丢失了什么一样,一种失落感涌上心头!
案例5

这种列表页面很多都是有数量限制的,滑动到最后在往上滑动,会有一个弹性的效果,感觉就会很舒服,用户也得到了一个清晰的反馈。但若是滑动到最后,再往上滑不动了,没有任何反馈,用户就会有是不是卡住的疑惑,最后用户才察觉到原来是见底了。
如今的app已经很少会出现这么初级的体验问题了。从0到1的产品可能还是要考虑到这个体验问题!
案例6

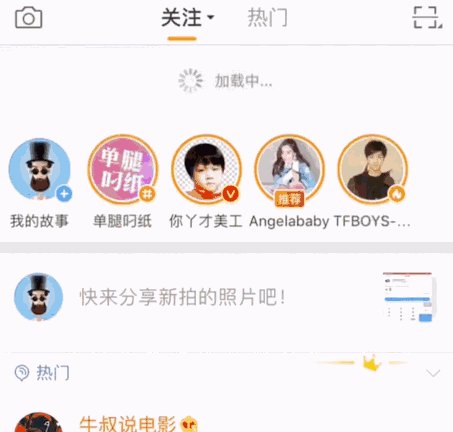
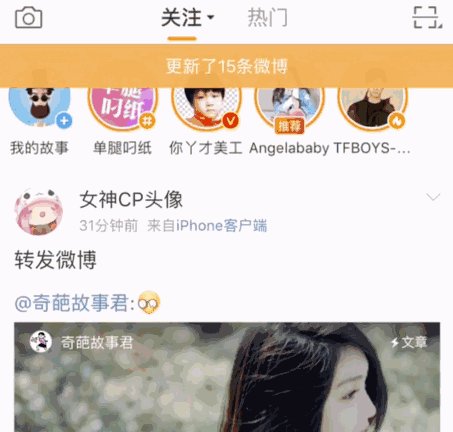
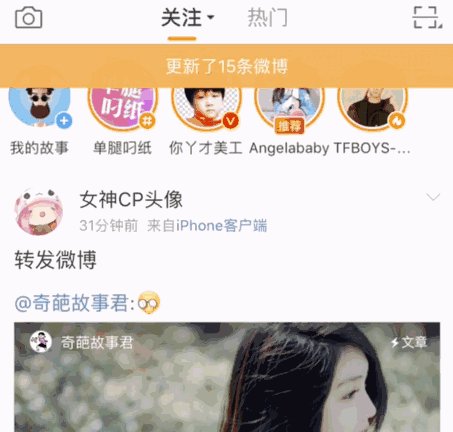
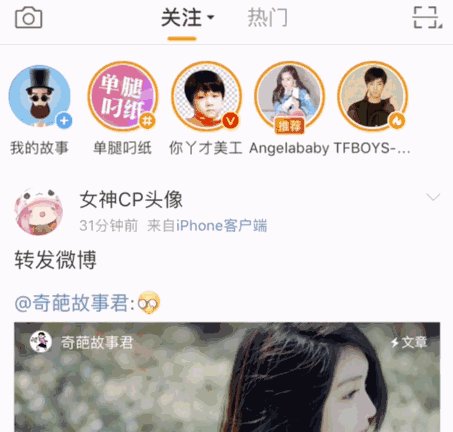
下拉刷新告诉用户你关注的人更新了几条微博。这里要多说一下,微交互设计要结合产品的结构模式,能洞察用户的心理,给出正确的引导。例如这个更新条数提示也适合新闻类app,因为新闻具有时效性,不适合类似微博榜单的页面,因为它不具备时效性,榜单的微博会长时间不改变!
总结:设计微交互的几个重要的要素!
触发:设计中要有清晰的交互感知,这样用户才会直观的感受到可以触发交互的,例如一个爱心icon,让用户清晰的知道这里是可以点击的。
反馈:当点击爱心icon,能瞬间得到感官上的反馈,这样就让用户有继续操作下去的欲望。一个好的微交互反馈能引起了用户总是想了解更多信息的原始欲望。
KISS原则:KISS 原则是用户体验的高层境界,简单的解释就是:再笨的人也会用。微交互讲究,简单高效、动效流畅、要避免过度设计成为重交互。
最重要是:微交互要结合产品性质、结构模式了解你的用户和使用场景来设计,这样设计的微交互才会更加精准有效。
趣味性的微交互案例
案例1

facebook的点赞功能,长按小手会越来越大,聊天中就增加它的趣味性,给你一个大大的赞!
案例2

新浪微博的点赞,弹出一个小动画,让用户爱上点赞!
案例3

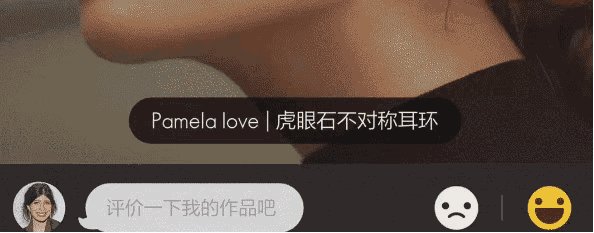
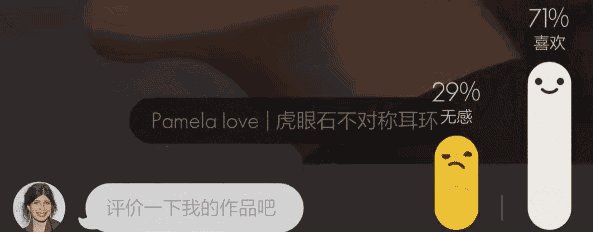
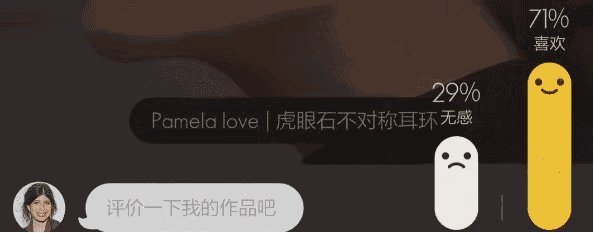
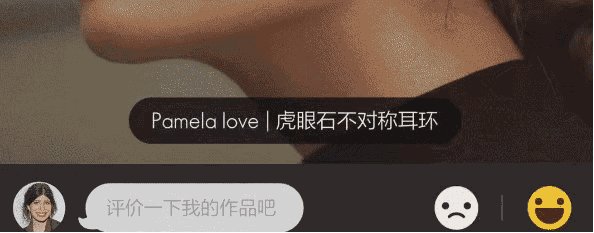
趣味性的对商品选择喜欢还是无感,这种微交互就会给用户留下很好的印象!
案例4

手指画一个心,形成一个点赞,是不是很有创意很有趣!
总结:趣味性的微交互思考
微交互必须满足长期使用原则,一些起初看起来有趣的微交互也许时间久了反而会使用户讨厌。例如手指画心点赞功能,初次使用,你会觉得很有趣,但是当你用过100次后会不会觉得点个赞好麻烦呢?
最后
为什么说UI设计师最该考虑微交互的设计?因为微交互常常伴随着动效设计,现如今动效设计几乎是UI设计师必备的技能。
UI设计师相对于PM需求、交互设计师原型图、UI界面的产出是最接近落地时候,微交互也常常与视觉相结合,这是交互设计师可能考虑不到的地方。
但是身为UI设计师我们一定要始终在团队中,多与PM、交互设计师沟通,因为他们可能比你更了解产品的框架结构,运营模式。
所以不要盲目设计,只有团队才能从多个维度考虑问题。
多沟通!多沟通!多沟通!
优秀微交互并且能够给用户留下深刻印象,让产品更加富有生命力。设计师不得不重视起来。
看到文章最后的你,肯定是个很厉害的人,也希望这篇文章给你带来一点点的帮助!