来源:网络 作者:佚名
许多APP的布局并不复杂,但是当你真的开始着手设计这么一个APP的原型的时候,会发现事情并不是那么简单。UI设计师在设计板式时,很容易陷入困局,即使是元素与元素之间的分隔方式,也可能成为设计中的困扰,那么今天就来探讨一些UI设计中板式设计的一些问题吧。
一、版面率
在页面的尺寸内版面所占的面积的比率叫做“版面率”(可以换种方式说就是页边距)。
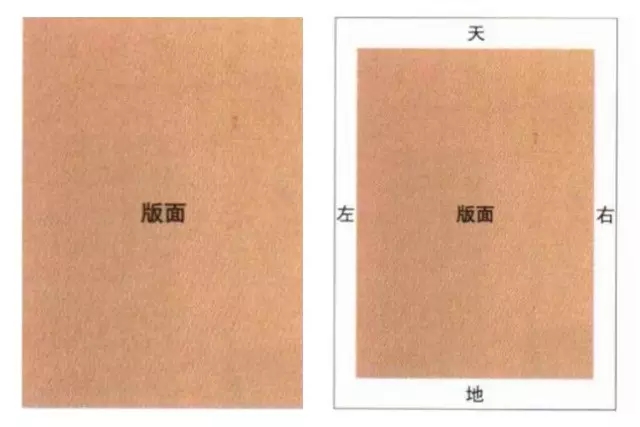
其实UI设计板式与图书的排版有着相同的原理。我们先来回忆一下书籍排版的标准。大家所看到的是中文印刷品设计标准。中文字形通常是方块字,在排版上有的横向排布有的纵向排布因此这样的布局会比较稳定。所以大多都采用等分的方式来布局。

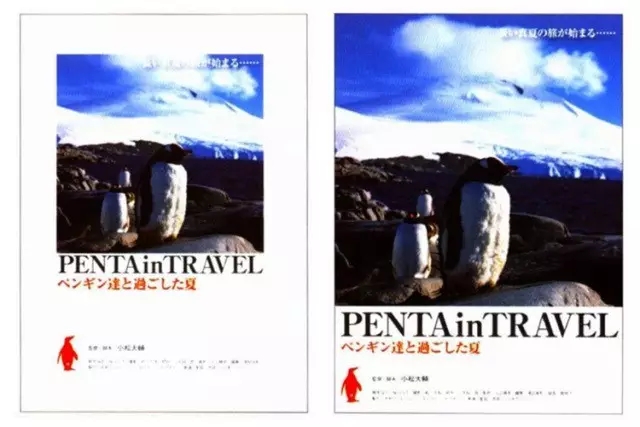
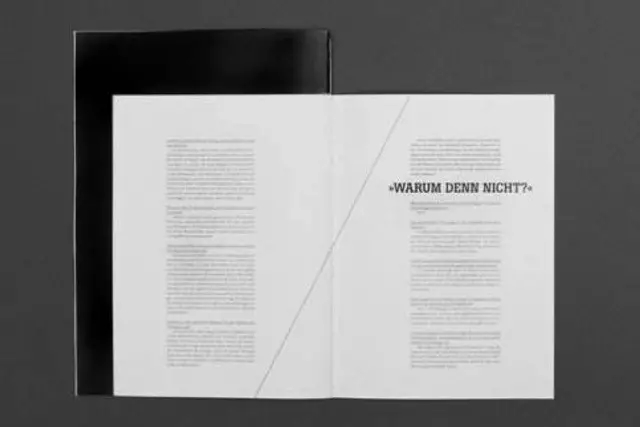
那不同的版面率能够给我带来怎样的感受呢?我们看下面两张图:

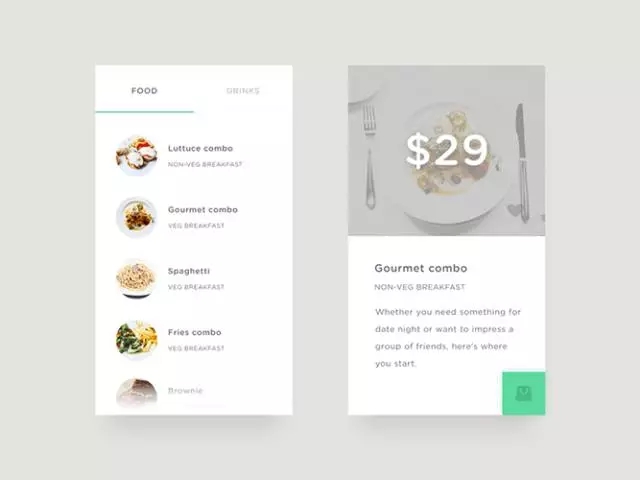
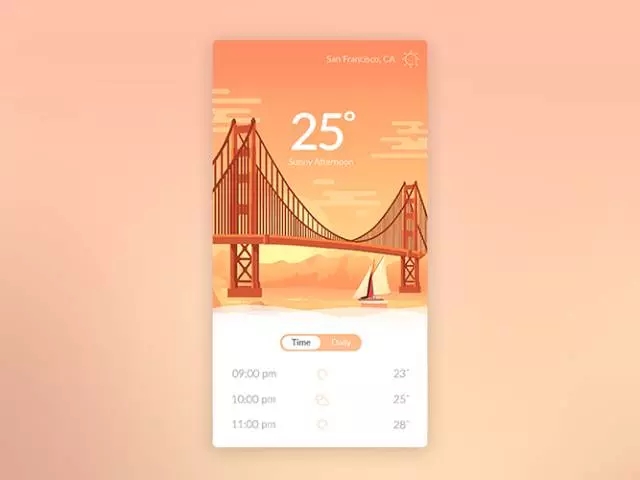
从上面两张图我们能看出扩大边距、降低版面率会给人一种稳定,清晰、高雅的印象。缩小边距,提升版面率会给人一种视觉冲击,热闹的氛围。那在手机app上是否能够达到同样的效果呢?下面两张同样为图像摄影类的APP首页:

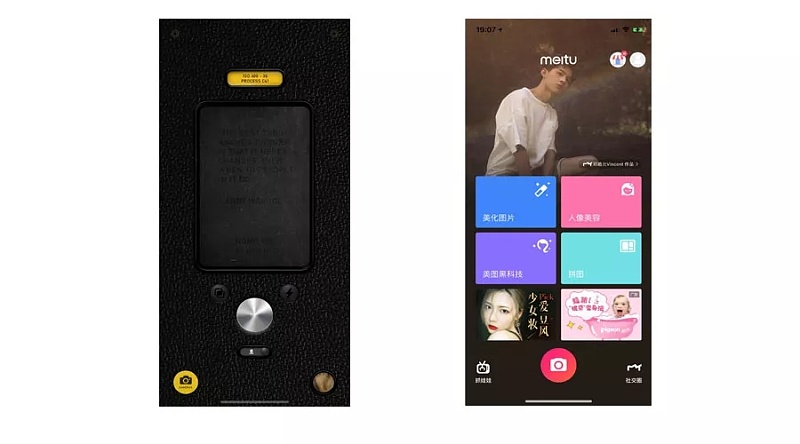
左侧版面率较低背景运用了大面积的白色、或留白,主体居于页面中间从而带来沉稳、高质量、专业的感受,右侧版面率较大给用户带来活泼、丰富、好玩的视觉感受。
二、图版率
图片在版面内所占的面积的比率叫做“图版率”。与版面率不同的是他说的是图像所占版面面积的比率。而刚才的版面率只得是内容包含图像与文字。
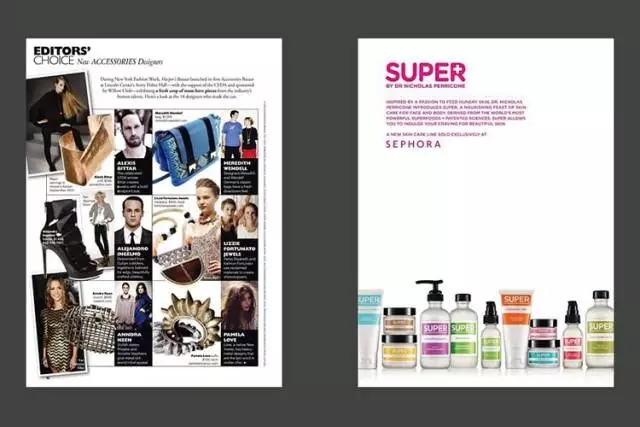
不同的图版率同样会呈现出不一样的效果见下图:

左侧表达了热闹的氛围他有可能是一本时尚杂志,非常热闹甚至看后有种想拥有的热情与冲动。
右侧这个相对要沉稳一些因为图版率降低了而且从版式上看图片所在位置是整张画面的最底部,这样就更加沉稳,我们同样可以将画面中的文字也看做成图像的一部分,而留白在这里就起到了非常好的控制图版率的作用。

再来看上面这个纯文字的案例,给人一种安静、专业、专注的效果,如果我们将所有文字所占用的面积都图形化了,那么留白便成了整个通版图版率的控制要素。(可以想像一下如果不留白那么就变成语文课本很枯燥很繁复)
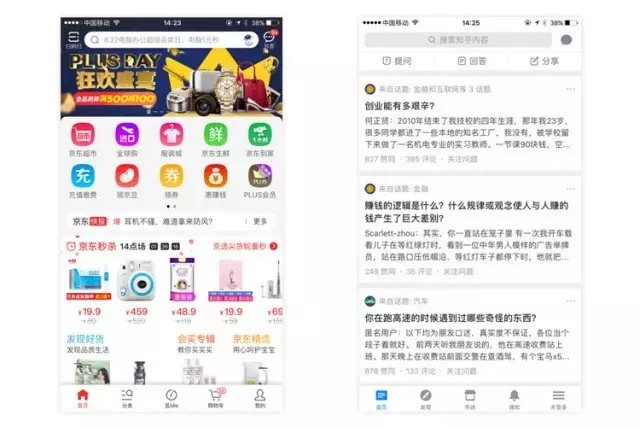
同样在手机app中不同图版率我们应该如何去运用呢?看下图:

左侧为电商的app图版率很高,给人带来热闹,活跃的气氛,让人有种想购买的欲望。右侧则为一款求知方面的app,图版率很低,给人来专注,把焦点都放在了感兴趣的内容上面去。
以上两个概念是书籍版式设计原理的基础也是核心,相信结合移动UI设计的一些用户阅读习惯,化繁为简,内容优先等,大家也能领会到其中版式设计的相通之处,并根据具体情况加以应用的。
三、分隔方式
一、传统的分隔方式
在UI界面中,最传统也是最常见的分隔方式用的是线,将视觉上或者内容上需要区分的内容用横向或者纵向的细线区分开来,它帮助用户了解页面的层次结构,赋予页面内容以组织性。

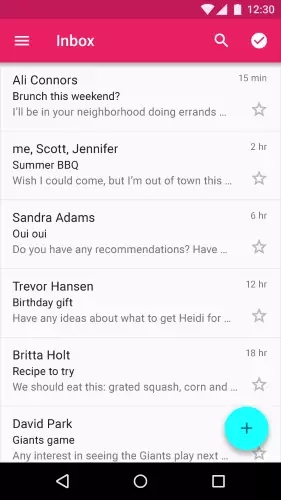
全出血位原本是一个平面印刷中的概念,这里所说的全出血位分隔线通常用来凸显和强调不同的内容与区块,就像电子邮件中不同邮件之间就会用一条横贯整个屏幕的细线来进行分隔。

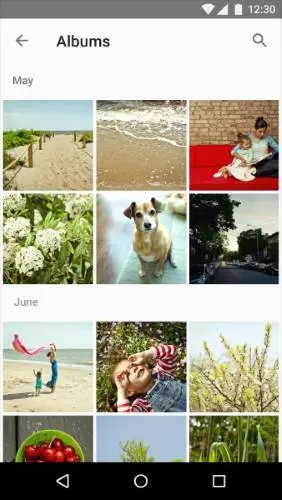
在下面的Android的Gmail邮箱的UI当中,用的分隔线都算是全出血位分割线。这些分隔线给人以“停止”的感觉,ui设计教程,让用户清晰地知道界限在哪里。
全出血位分割线将每一个部分都分隔开来。
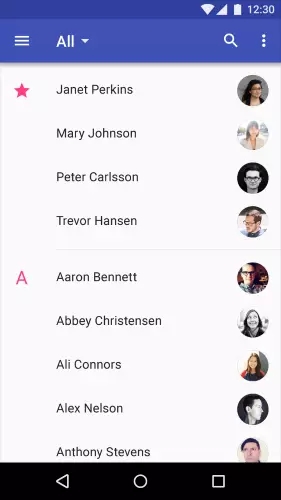
2.内嵌分隔线

分隔线的替代方案
传统的分隔线在桌面端的UI设计上有着悠久的历史和不错的效果,但是它们在移动端UI上有着致命的缺陷:占用空间。一条线能有多占空间呢?但是实际上,往往一屏需要分隔的内容会很多,分隔线一点也不少。如果参考传统的用法,一个界面元素较多的移动端页面上可能会充满了分隔线构成的视觉噪音。
现在用户越来越倾向于简约的界面,这也使得如今的UI设计会尽可能多的剥离次要元素,而仅保留基本元素。这种转变背后真正的重点,是设计重心向着内容和功能转移,这样的设计自然而然地会让界面看起来更加简洁。
这样一来,分隔界面元素的时候用留白比用分隔线更加合适。更少使用的线让界面看起来更干净,更现代,视觉上也更富有张力。
1.留 白
界面中的留白的区域通常不会放置任何视觉元素。大量的留白能够让原本凌乱的界面看起来简约而吸引人——它让界面元素周围都空出来,让这些元素更加醒目,脱颖而出。留白让界面显得更加富于呼吸感,也更加简洁。

用好留白,你能让界面以非侵略性的方式来区分不同的区域和元素。
2.色彩对比
色彩对比是最强大的设计手法之一,如果用的好,它能给你带来醒目而帅气的设计。创造性地使用色彩的差异来区分不同的内容,这当中的关键是是要控制两种色彩的对比度。不仅要能够在视觉上容易区分,而且不能让人觉得突兀产生出戏感。如果色彩对比控制得好,应该能让用户更加快速便捷地获取信息。

3.阴影和高度
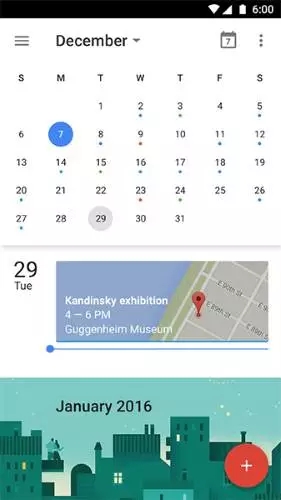
阴影和高度都能在UI界面上创造出“深度”,ui教程,相当于是让元素在Z轴高度上产生差异。最典型的就是Material Design 的设计,谷歌日历的设计很好地展现了如何借助阴影和空间,非强制性地区分不同的部分。

阴影的另外一个作用是用来区分重叠内容的“高度差”,呈现相互关系,让其中的某个部分吸引用户的注意力。
4.图片内容无需单独的分隔控件

考虑到我们最终还是要简化界面,在分隔方式的选取上还是需要三思而后行的。在消除不必要的元素之后,在界面的设计上我们能做的事情还有很多,但是要确保移动端用户体验的优异,细节的把控就要更加用心了。