来源:网络 作者:佚名
在进行交互设计时,如何合理缩短用户操作路径,提升用户操作的效率呢?
首先我们说一下什么是负荷?
在人机工程学里,用户完成某项任务需要克服三类负荷:认知负荷,视觉负荷,动作负荷,认知负荷指的是用户思考和记忆的成本,视觉负荷是信息传达效率,比如我们浏览app或页面时眼睛所看到的东西,动作负荷是我们的手指点击或触发的一些行为。不同负荷所耗费的脑力资源也不同,并且这三种负荷所花费的资源从多到少排列为:认知、视觉、动作。所以有必要通过多几次点击(动作负荷)来减少用户的认知负荷(包括记忆)那是值得的,因为用户不必动脑思考。在下文中视觉负荷和动作负荷分别对应用户的视觉流和操作流。
我们结合实际的场景去分析一下负荷理论是如何影响用户在操作中的体验的。首先我们看下移动端注册表单的设计,产品需要获客,运营,留存用户,如果一个产品在注册阶段体验不友好的话那将严重影响产品的获客转化率,我们针对不同的设计思路设计了三种注册方案:如下图
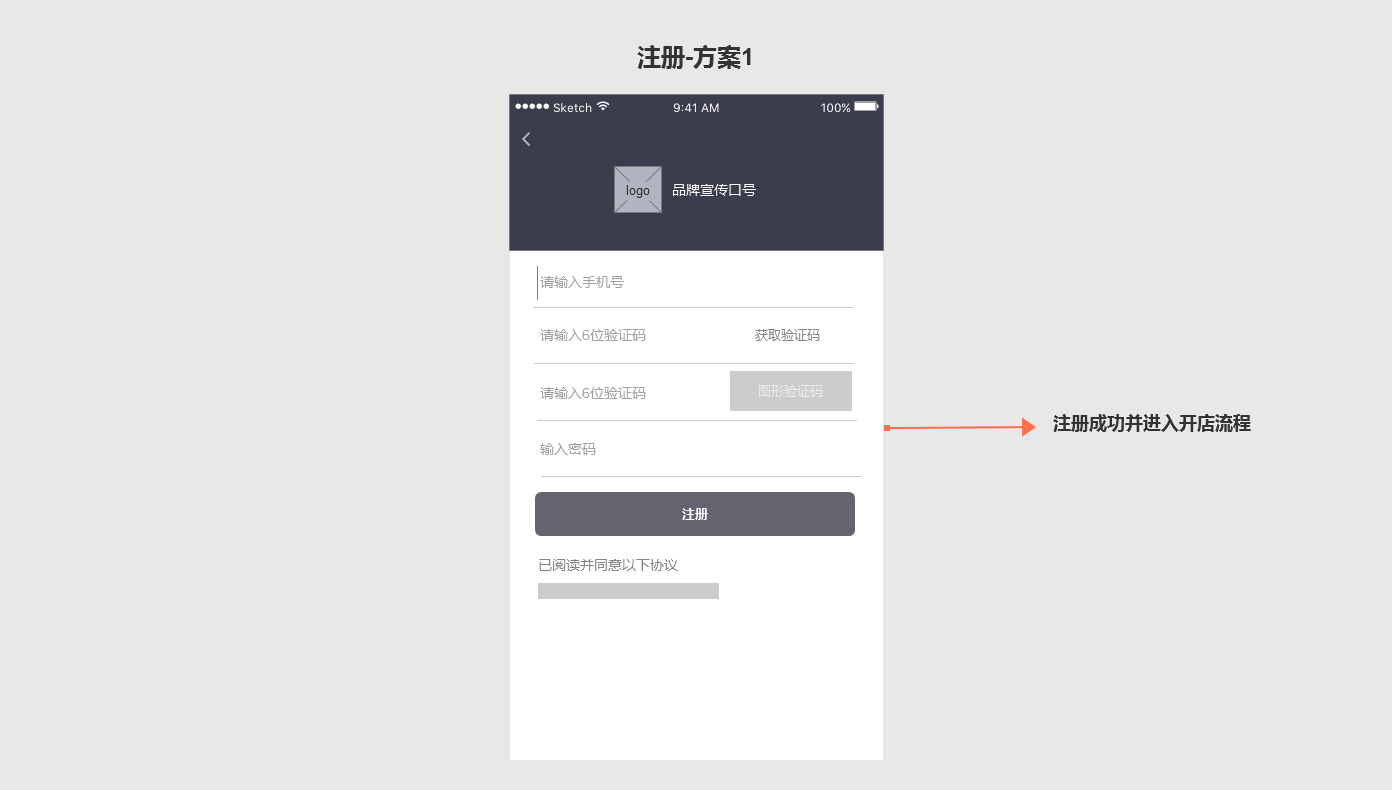
方案1:一个界面将全部的注册相关联的信息元素展示出来:返回按钮/手机号/短信验证码/图形验证码/密码

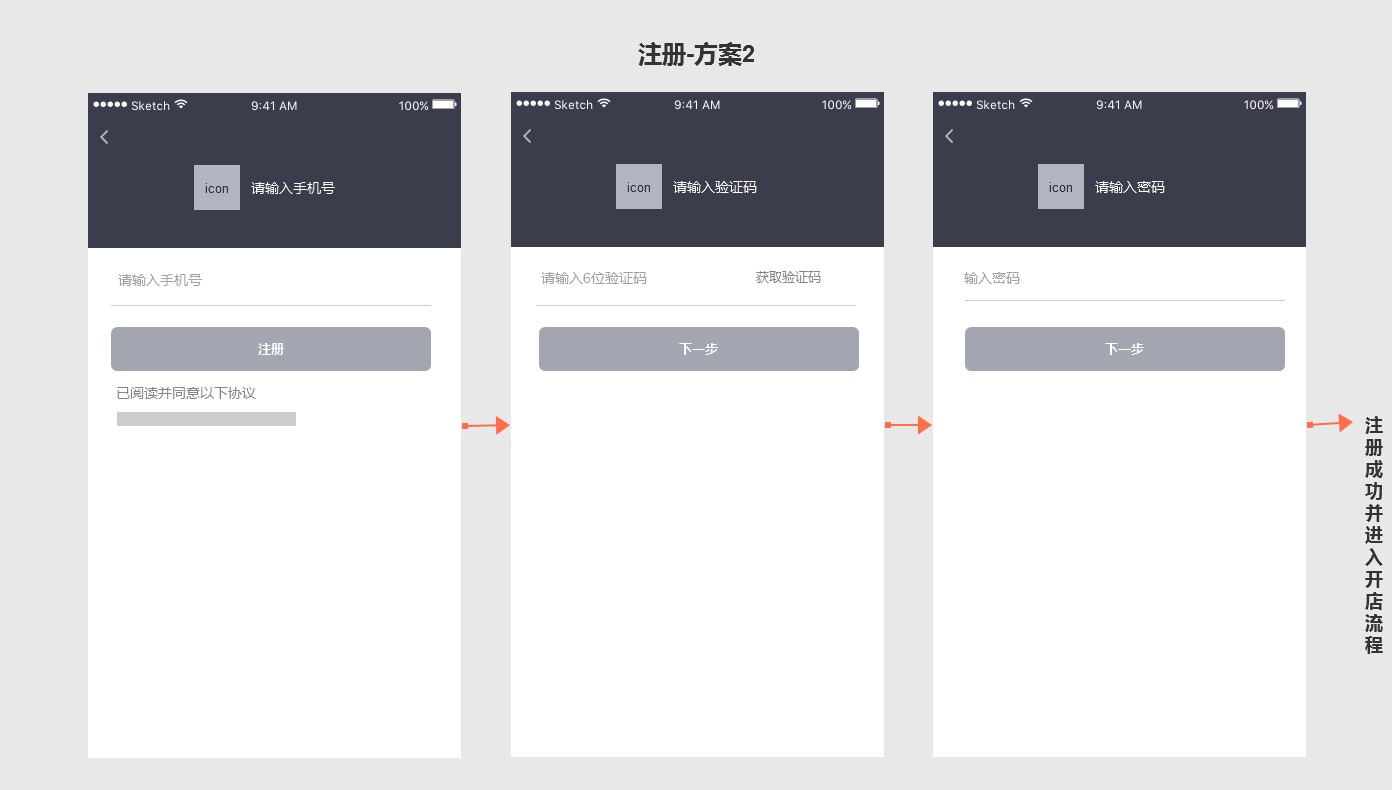
方案2:分布进行操作,点击下一步进入下一组表单

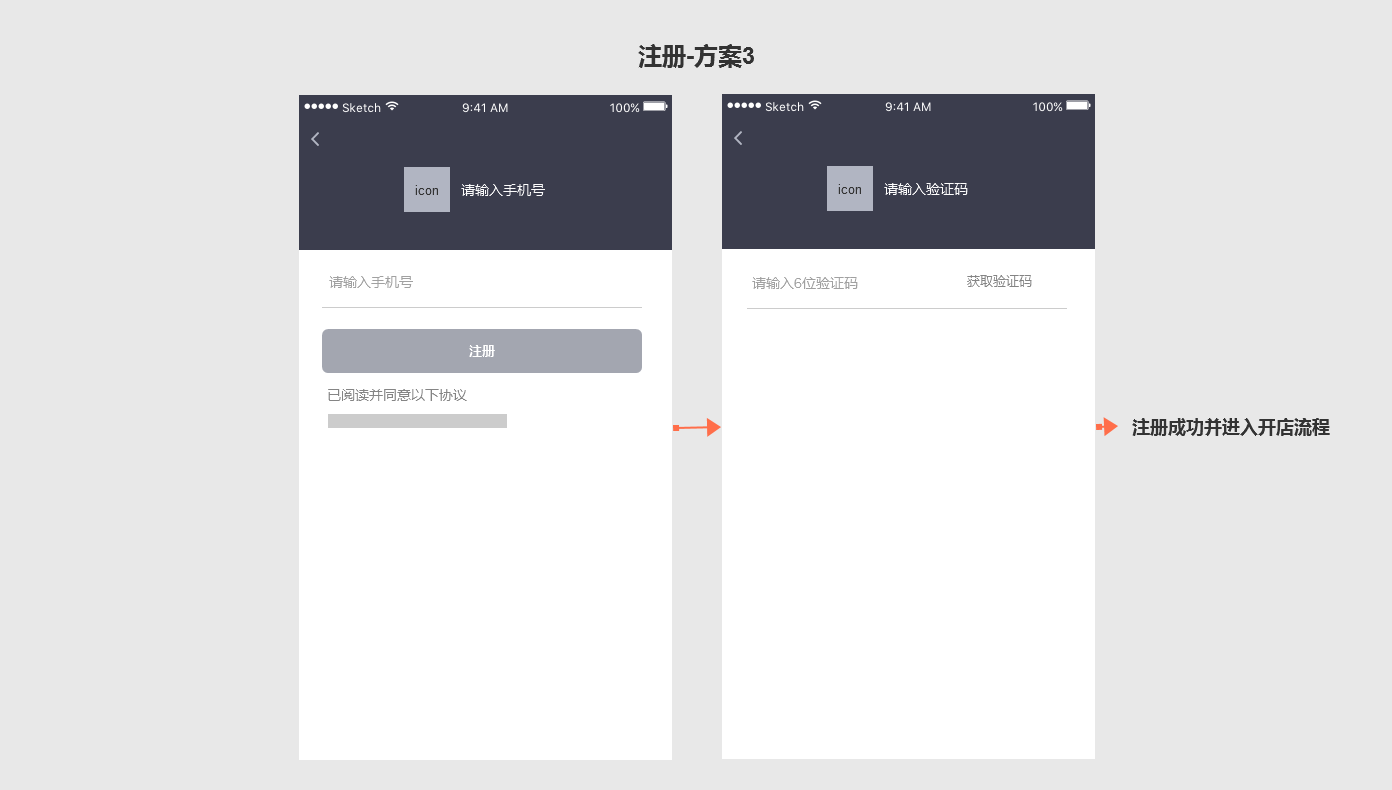
方案3:分布进行操作,填写验证码时无下一步操作,自动完成校验,无密码输入

注册-方案讨论
注册-方案1讨论
优点:一个页面将所有的信息元素展示出来,用户可以看到所有需要输入填写的内容,相对于2和3减少了用户在页面之间的跳转操作也就是说减轻了用户的动作负荷。
缺点:1.一次性将所有元素展示出来在心理上给用户造成很大的心理压力,ui,使用户觉得此项任务完成困难,相比方案2和3,从克服负荷的理论角度来说增加了用户的认知负荷和视觉负荷,用户需要通过眼球去识别这么多信息元素将这些元素传递给大脑进行处理解析,耗费用户更多的脑力资源和心理成本,从而很容易导致用户放弃注册。2.注册按钮被键盘覆盖导致用户不方便进行点击。
注册-方案2讨论
优点:与方案1相比操作流程分步骤进行,每个页面只完成一件事情,让用户认知上觉得不需要花费很长时间,降低了用户的认知负荷,操作按钮在输入文本后高亮显示避免用户误操作。
缺点:分步操作虽然降低了用户的认知负荷但却增加了用户的动作负荷用户需要多点击两次。
注册-方案3讨论
优点:同方案2一样操作流程分步骤进行,但相对方案2减少了设置密码的步骤和填写完验证码后点击下一步的流程,在降低用户认知负荷的情况下进一步降低了用户的操作符合,极大的提高了注册效率。用户在输入完验证码后程序自动进行校验,进入到下一个流程,图形验证码可以在触发安全策略的情况下出现,可以防止黑客的短信轰炸给用户带来的骚扰,具体的短信验证码和图形验证码的发送频率,反馈措施,验证形式在这里就不做过多的讨论了,那么把密码在注册阶段砍掉后用户可以直接进入app体验想要的功能,当用户在退出登录时我们给用户一个提示去引导修改密码,学习ps,而且我们可以有短信验证码/密码等多种登陆方式供用户选择,好的产品是懂得克制的,尽可能的去做减法来保证用户体验。
缺点:相对于方案1来说增加了一步操作,增加了用户的动作负荷。
我们在设计交互流程的时候,缩短用户路径并不意味着要减少操作步骤,我们需要在认知/视觉/动作负荷中去平衡和取舍,有时候我们有必要通过多增加几次点击适当拉长用户的动作负荷来减轻人的认知负荷,让用户不加思考的在不知不觉中达成某个目标。
但是当我们面对一些长表单,填写提交内容非常多的时候应该如何处理呢?不能无限制的增加用户的操作步骤,操作符合太多用户也会感觉到厌烦。
下面我们举2个长表单应该如何去设计的例子帮助大家进行思考。第一个是一些企业需要用户进行实名认证/添加银行卡/的场景我们分为两个方案


实名认证-方案讨论
方案1我们不用做过多的讨论一个页面将所有的信息元素展示出来,他的优缺点我们已经通过注册流程进行过分析了。
我们重点看一下方案2有何不同之处,其实是将方案1分为了两个步骤,不一次性都展示出来,减轻用户的认知负荷,当用户在输入姓名和卡号后进入下一步操作,第二个页面只展示卡类型表单,当用户输入并选择后在当前页面卡类型表单下方紧接着出现手机号等相关操作,进行分布填写,这样用户不用跳转到新的页面在当前页面即可进行分布操作,既可以查看之前填写的内容又减轻了用户的认知负荷。在体验上让用户不知不觉完成绑定操作。

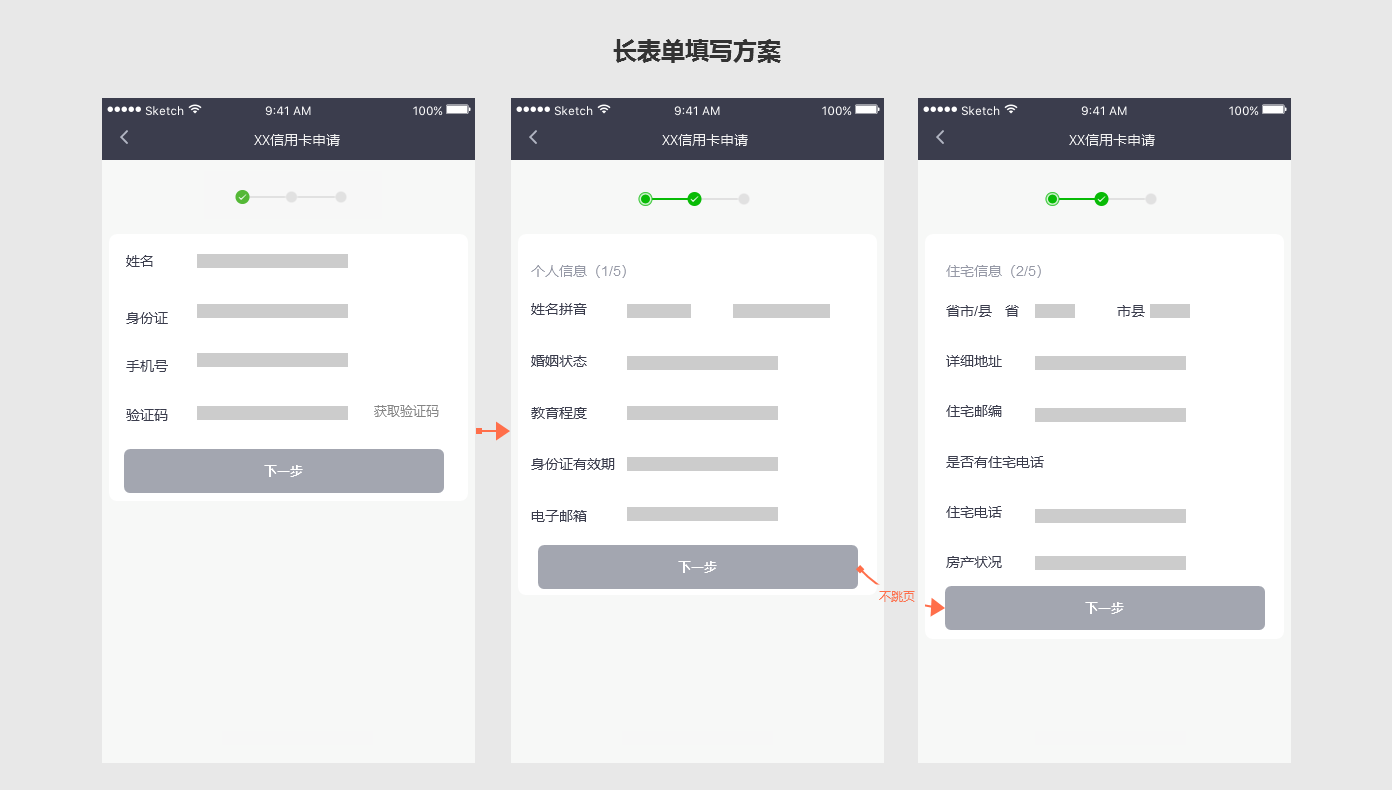
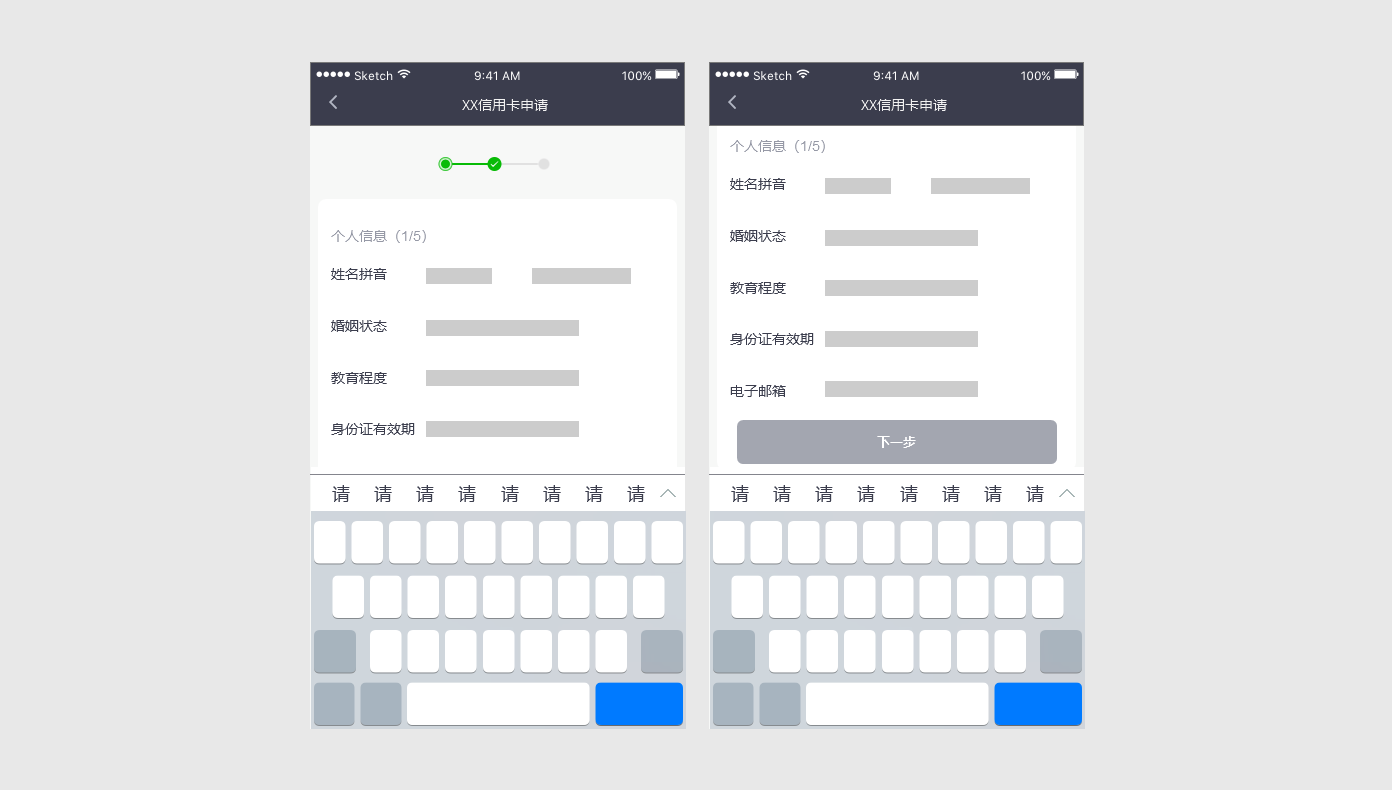
我们看到此表单的申请内容非常长,如果一下子给用户全部展示出来会极大增加用户的认知负荷,从而导致用户放弃申请,我们将操作过程进行分步骤进行,每个步骤的信息元素进行分组,我们在第二步的时候,将个人信息分成五个小卡片让用户可以看到完成的情况,当所有必填信息填写完成下一步按钮高亮显示,用户点击进入到第二个卡片,以此类推进行,用户还可以上下滑动查看之前填写的内容。
分步进行并不是我们增加过多的页面进行,有时候当表单信息过多时我们可以在一个页面中逐步将信息展示,在控制住操作负荷的同时,降低用户的认知负荷。每一个关键任务流程表单页面制在3-5步为佳。
国外的一些公司曾经做过一些A/B test,分步注册的注册成功率要比非分步注册的高很多。当然大家可以通过A/B test去验证我们的分析结果进行一个数据上的参考依据。但大家不要被数据所迷惑影响了自己的判断力。
针对此长表单填写方案的下一步按钮,主要有三种设计模式如下图:
1.下一步按钮跟随表单移动
2.下一步按钮固定到页面底部悬浮
3.下一步按钮放在页面的右上角位置。

方案1的下一步按钮跟随长表单移动,用户的阅读轨迹从上往下,按钮放在跟随表单的位置,视觉流和操作流是一致的,眼球运动轨迹和手指要到达目标按钮位置的运动轨迹路径是最短的。
缩短用户路径,用户大脑可以更快的接受信息,是符合用户的操作体验的,顺畅自然,但是会存在一个问题当用户输入表单调取键盘时操作按钮会被键盘遮挡住,这样用户就需要将键盘推出才可进行点击,不论是android还是ios都给用户增加了操作负荷,虽然键盘是支持修改的但是有很多用户会忽略掉键盘上的提交按钮并且不习惯。在认知和视觉负荷上都没有将按钮放在表单下方的位置最直接,那么还有没有更好的办法呢?
如下图,我们可以将按钮和表单跟随键盘移动,在键盘弹出时将按钮和表单向上推动这样就解决了按钮被键盘遮挡的问题,视觉流和操作流也做到了一致的体验。我们可以上下滚动屏幕去查看表单信息,手指单击键盘外区域可将键盘推出。这种解决方案在前端开发技术上也是可以实现的,但是需要考虑多种机型适配的问题。所以是目前体验最符合用户操作体验的一个方案。

方案2的下一步按钮固定于页面底部悬浮用户在填写完表单后再查看按钮会拉长用户的视觉流和操作流,这样用户就会接受比较慢,操作路径被拉长,从而导致时间成本增加。而且再输入表单时按钮依旧会被键盘挡住相对于方案1也增加了用户的操作负荷。
方案3我们将下一步按钮至于右上角,虽然解决了按钮被键盘遮挡的问题,但用户的视觉轨迹从上至下再向上走,在表单内容过长时用户的视觉流和操作流是混乱不一致的,拉长了用户的行为路径,在信息传达接受的效率和操作行为效率上都降低了。

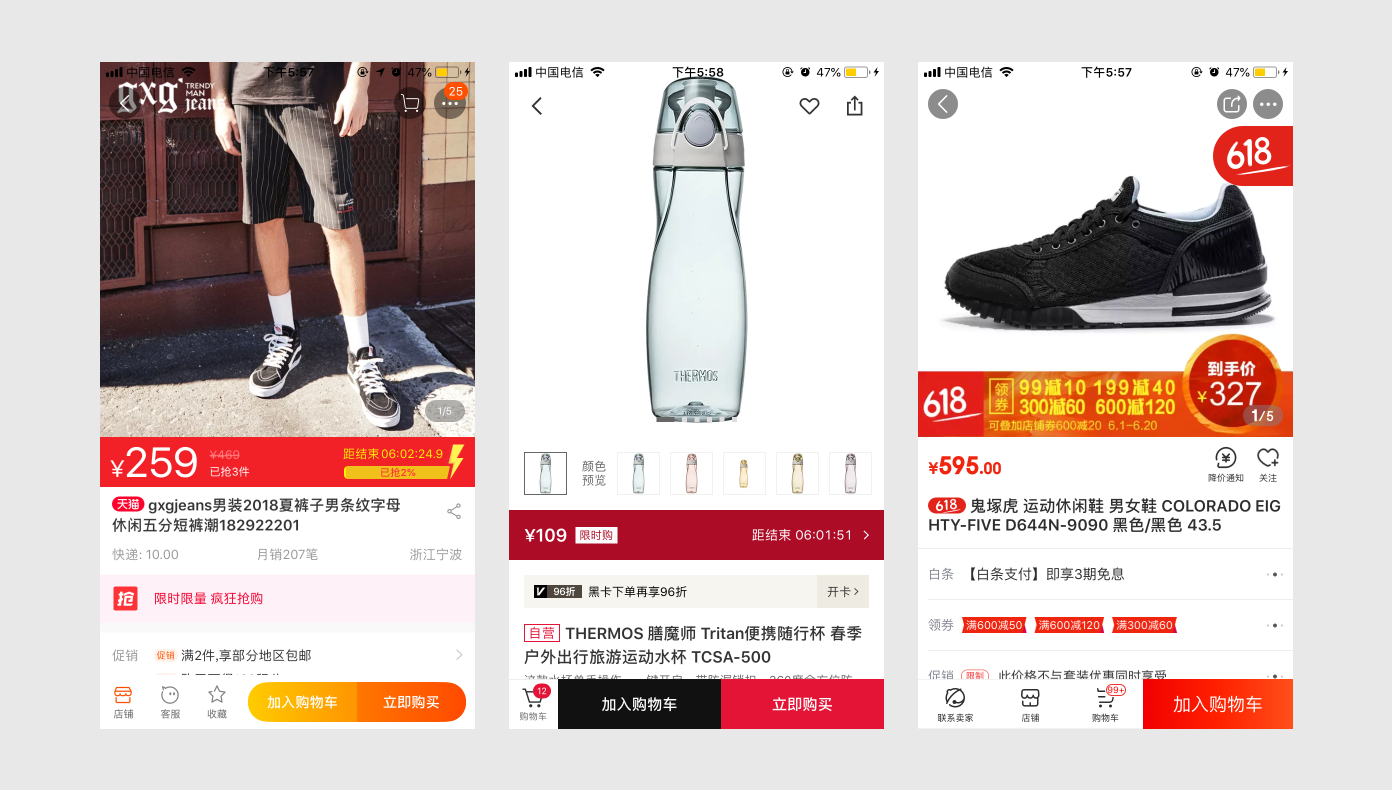
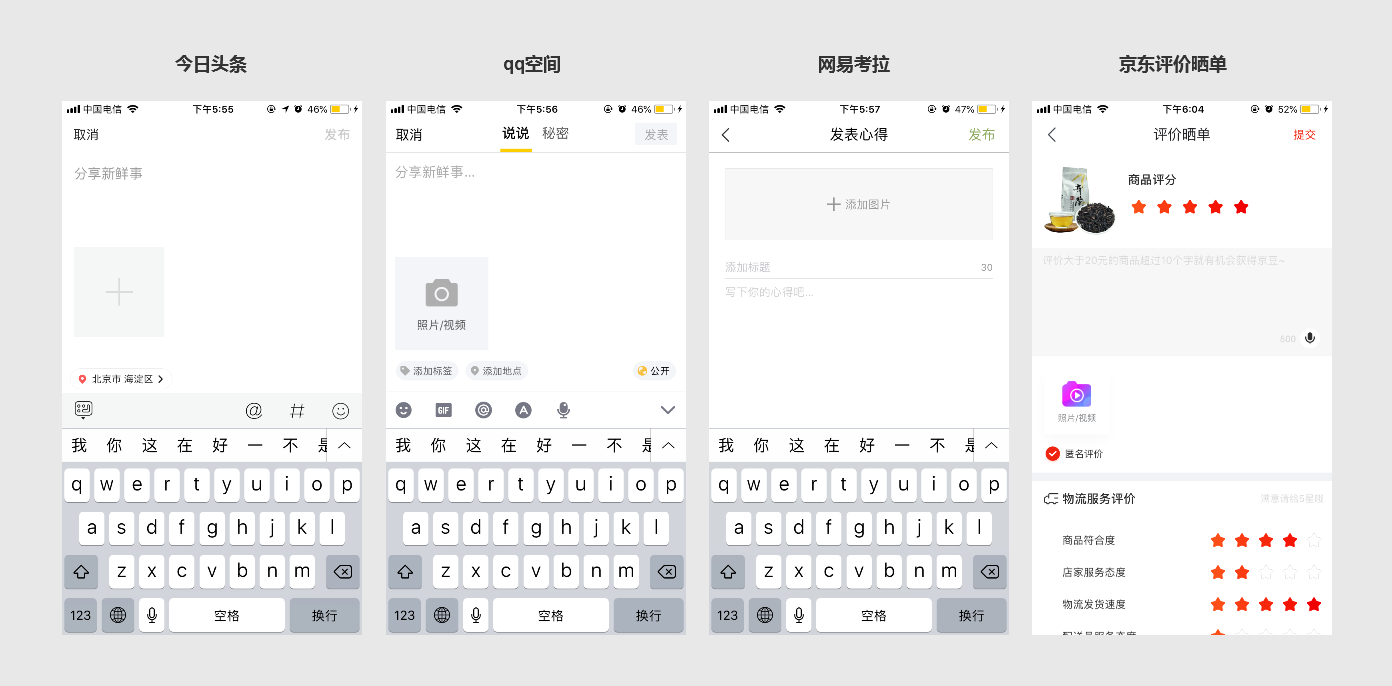
对于方案2操作按钮固定悬浮在页面底部的场景多见于操作按钮非常重要且是一个功能入口,在视觉上也非常明显的吸引用户的注意力引导用户进行点击,常见于非文本输入信息的功能入口,和选择信息的确认,我们可以看下淘宝/考拉/京东这些加入购物车和立即购买按钮固定到底部都很吸引用户注意力并强烈吸引用户进行点击的。
总结
用户完成某项任务需要克服三类负荷:认知负荷,视觉负荷,动作负荷,并且这三种负荷所花费的资源成本从多到少排列为:认知>视觉>动作。所以有必要通过多几次点击(动作负荷)来减少用户的认知负荷(包括记忆)。提高用户操作时的转化率,从而实现产品的用户增长。
关于操作按钮位置的问题大概总结一下四种规律:
case1:跟随表单移动
适用于有文本输入信息的各种长短表单信息的提交或下一步操作
case2:跟随键盘移动
适合于用户需要快速提交的一些短表单信息,如果表单太长会遮挡底部的表单内容不适用,有时需要case1/case2结合去使用
case3:固定到页面底部
适合于非文本输入信息的操作类按钮或者选择信息后的确认提交按钮,需要强烈吸引用户注意力促进用户快速完成提交的场景。
case4:放在页面右上角
适合于表单信息非常重要,不影响用户对表单内容的注意力,让用户专注于表单本身的场景,且必填项未超过一屏非必填项超过一屏的情况。

case5:特殊情况需灵活运用
一个好的设计是要在美感,信息传达效率,操作效率,情感关怀四个条件上都具备。
在设计时一个小小的按钮我们要考虑很多因素,任何元素位置的的摆放都会影响到用户在操作过程中的体验,我们应该考虑更多视觉表现层背后的的东西,把握住用户需求才有可能赢得用户。今天先分享到这里文章中的观点我所说的不一定是对的。仅供大家学习交流。
这篇文章对你帮助大吗?