来源:网络 作者:佚名

汉字发展史
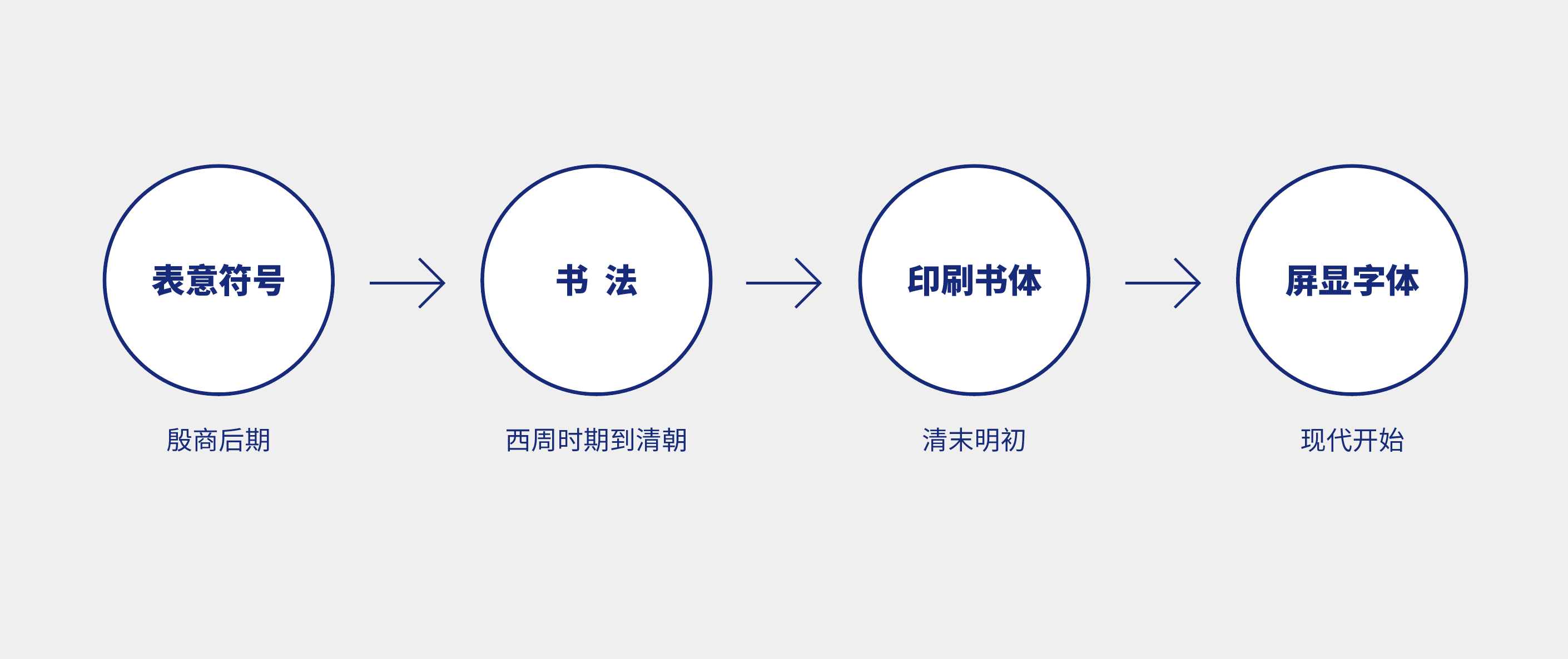
大约是在公元前14世纪,殷商后期,“表意符号”演变成了比较定型的“甲骨文”。西周时期到清朝,是书法诞生到飞速发展的时期,清末民初时期发展出了黑体、宋体、广告美术字等。到现代,随着互联网快速发展,电脑、手机等电子产品的大量普及,屏幕上需要应用的字体越来越多,更多的人开始了解并制作字体,字体设计也变得更加职业化。如图:

汉字的发展历程
以下是一些经典的字体与主要发展时期:

美术字欣赏
我们欣赏一些清末民初的美术字。


汲取灵感
上面的图片主要来自我平时收藏的灵感库。我们平时要建立自己的资料库或者说灵感库,要学会去辨别什么是好的设计,学会借鉴。以字体为例,我们可以多从古书籍、老招牌、字体网站等载体和资料来源中去寻找样例,去学着分析这些字体的结构、风格,分析它们好在哪里,哪些地方是我们可以借鉴的,必要的时候还可以临摹,这样印象会更深刻。
下面分享一些字体网站,如在 facebook、behance上有许多优秀作品都是值得我们挖掘和学习的(部分网站需要搭梯子)。

看完了背景知识,我们一起了解字体设计之矩形造字法。

什么是矩形造字?
矩形造字俗称方块拼接法,就是利用Adobe illustrator(AI)软件中的矩形工具来拼接字体的笔画结构,通过切割相连达到字体的设计感。

矩形造字如此简单,你可能想说:我能看懂它是怎么做出来的,也知道别人做得很厉害,但我就是不知道怎么起手!
别急,接下来我分享一下我造字的思路。
造字思路阐述
这里需要提一下设计字体的思路,有的设计师可能遇到过这种情况:图形会做,可一遇到标准字就不知从何下手(其他情况不做展开讲述)。下面讲讲我的应对方法,供大家参考。
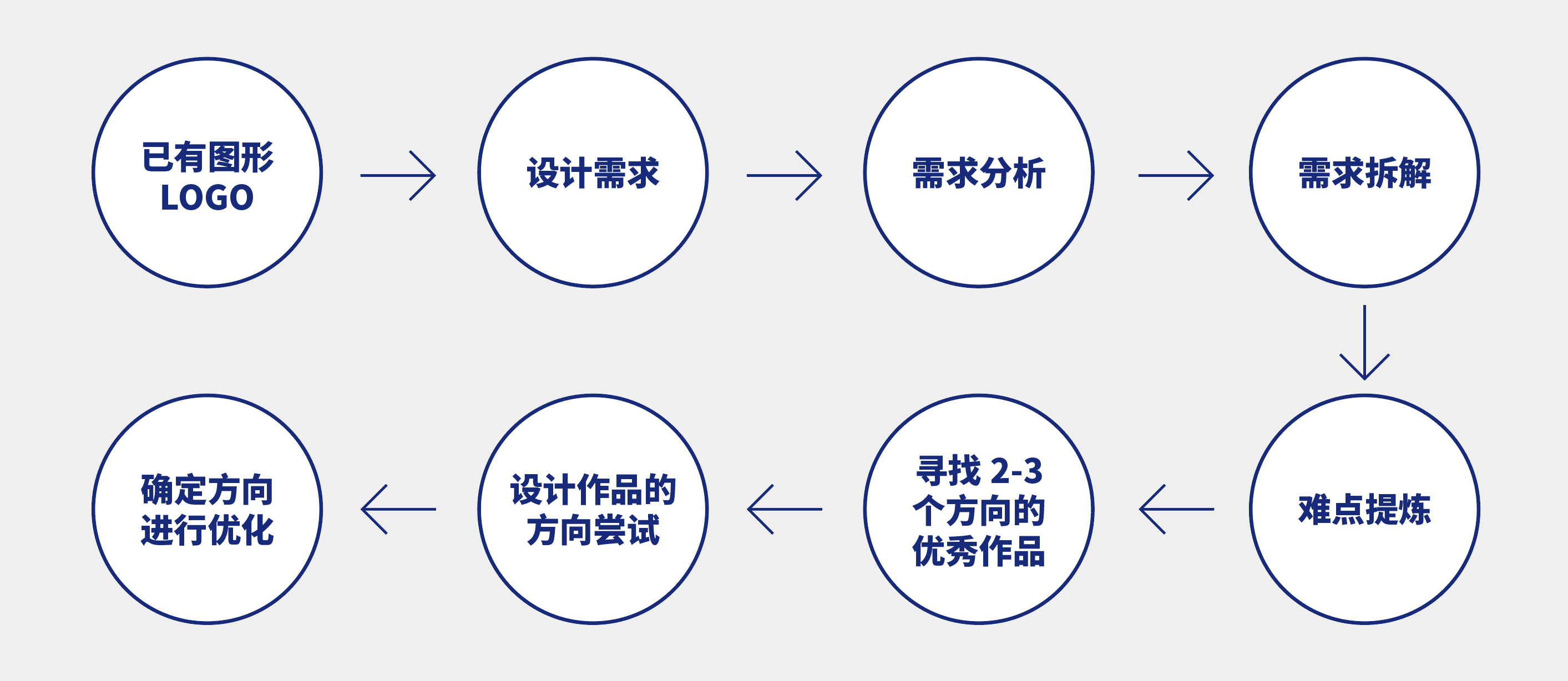
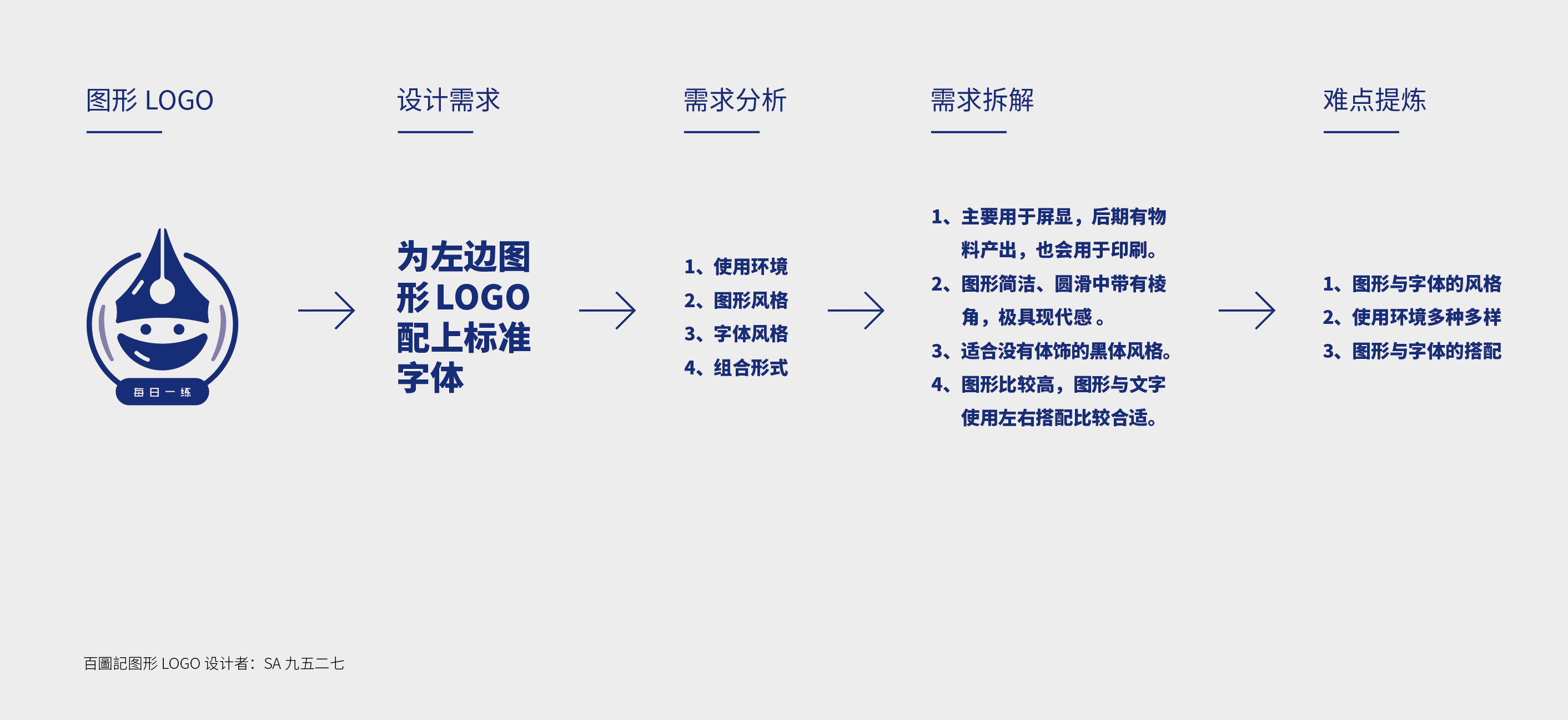
造字思路我一般分为8部分进行,如下图,已有图形LOGO、设计需求通常由甲方提供;需求分析、需求拆解、难点提炼经验较少的情况下可以用思维导图分析,思维清晰可以跳到实战环节;寻找方向、方向尝试、优化设计是实际操作部分。

字体设计思路
按照上图流程实际过程如下,思路有了,我们进入实战,毕竟实战中成长最快。我将利用“百圖記”来做矩形造字法的范例。

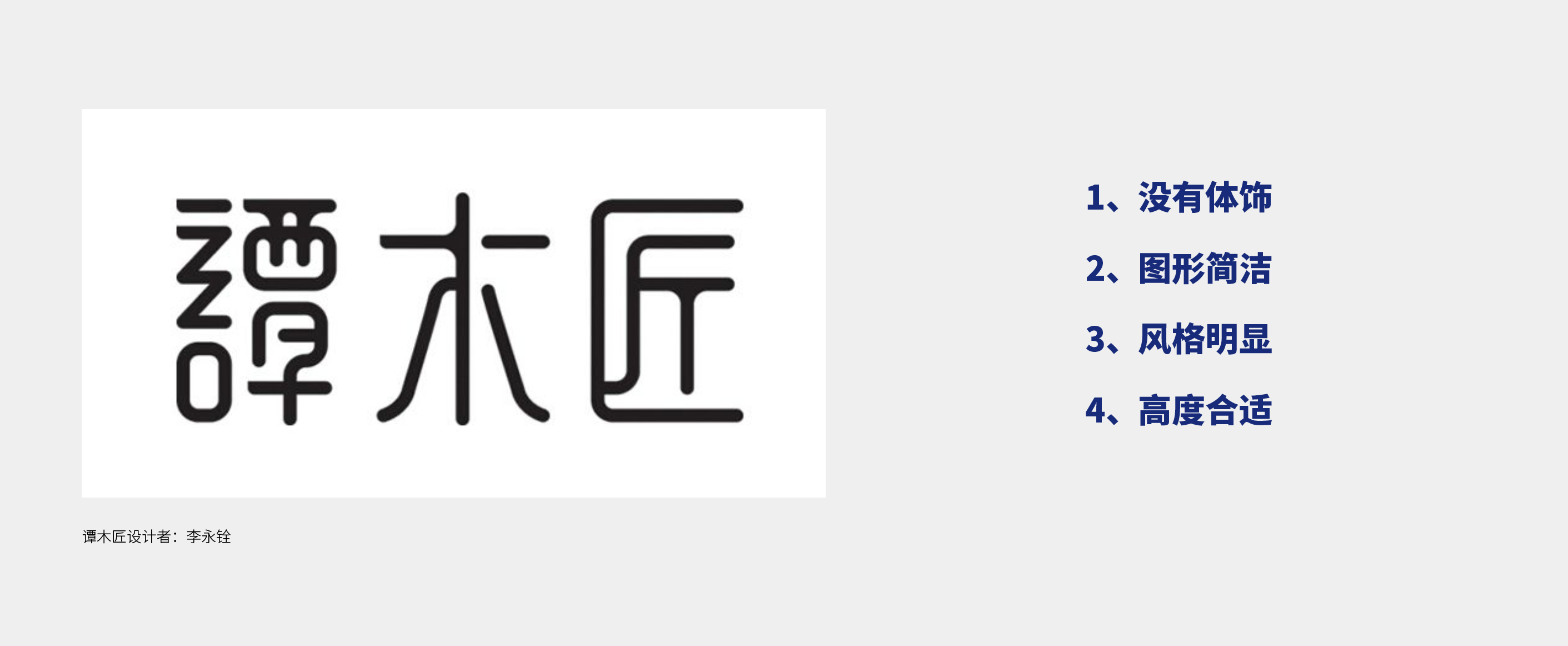
经验丰富的伙伴,前述步骤可以在脑海中构思完成,但到了实战环节就需要寻找参考对象了,在做设计前根据对应需求,我找到了李永铨老师设计的“谭木匠”作为参考对象,期间尝试过其他方向,这里只以最后选取的方案为例分析。
首先,ui教程,我对这组字体进行简单分析:哪些是我需要的地方?

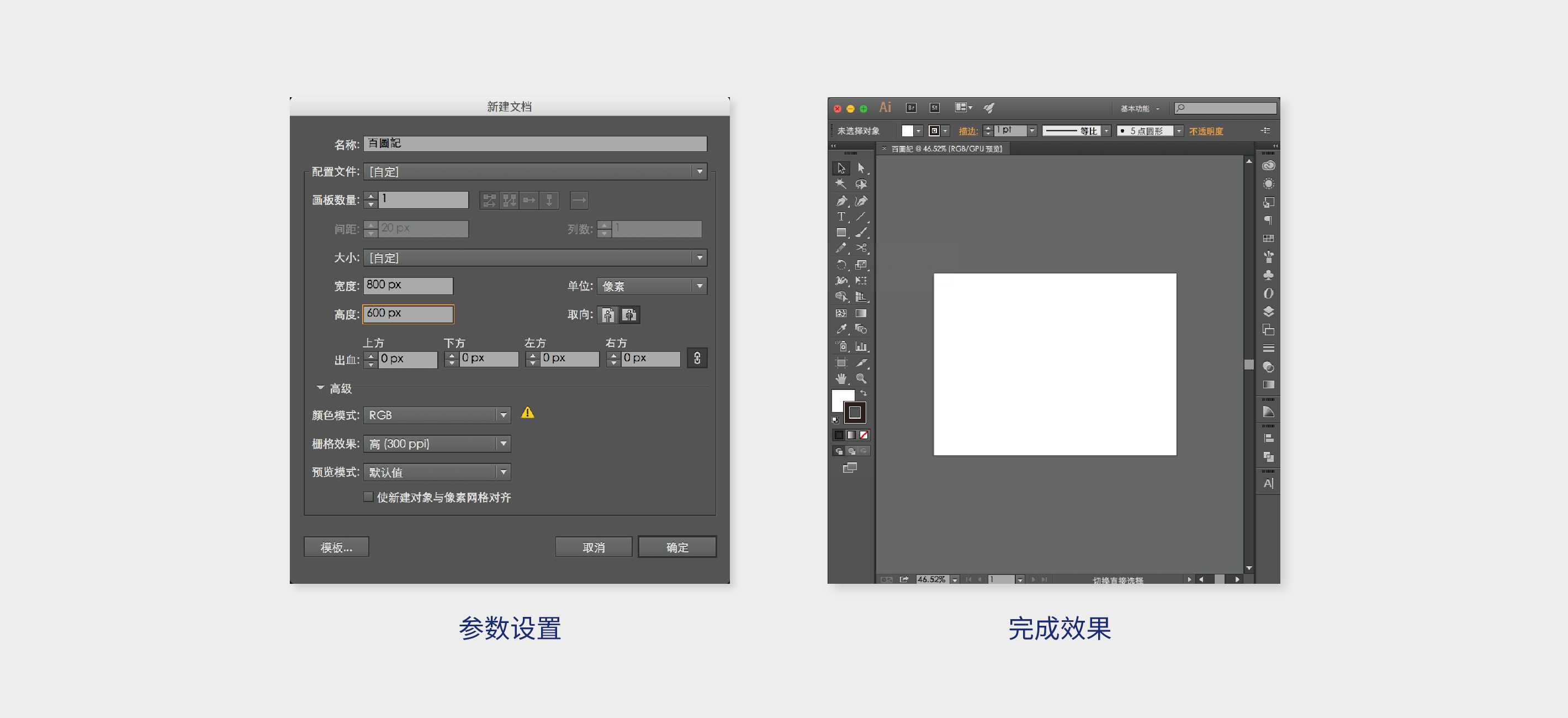
新建文档
下面开始设计,在Adobe illustrator(AI)中新建文档,文档参数可参考图片。

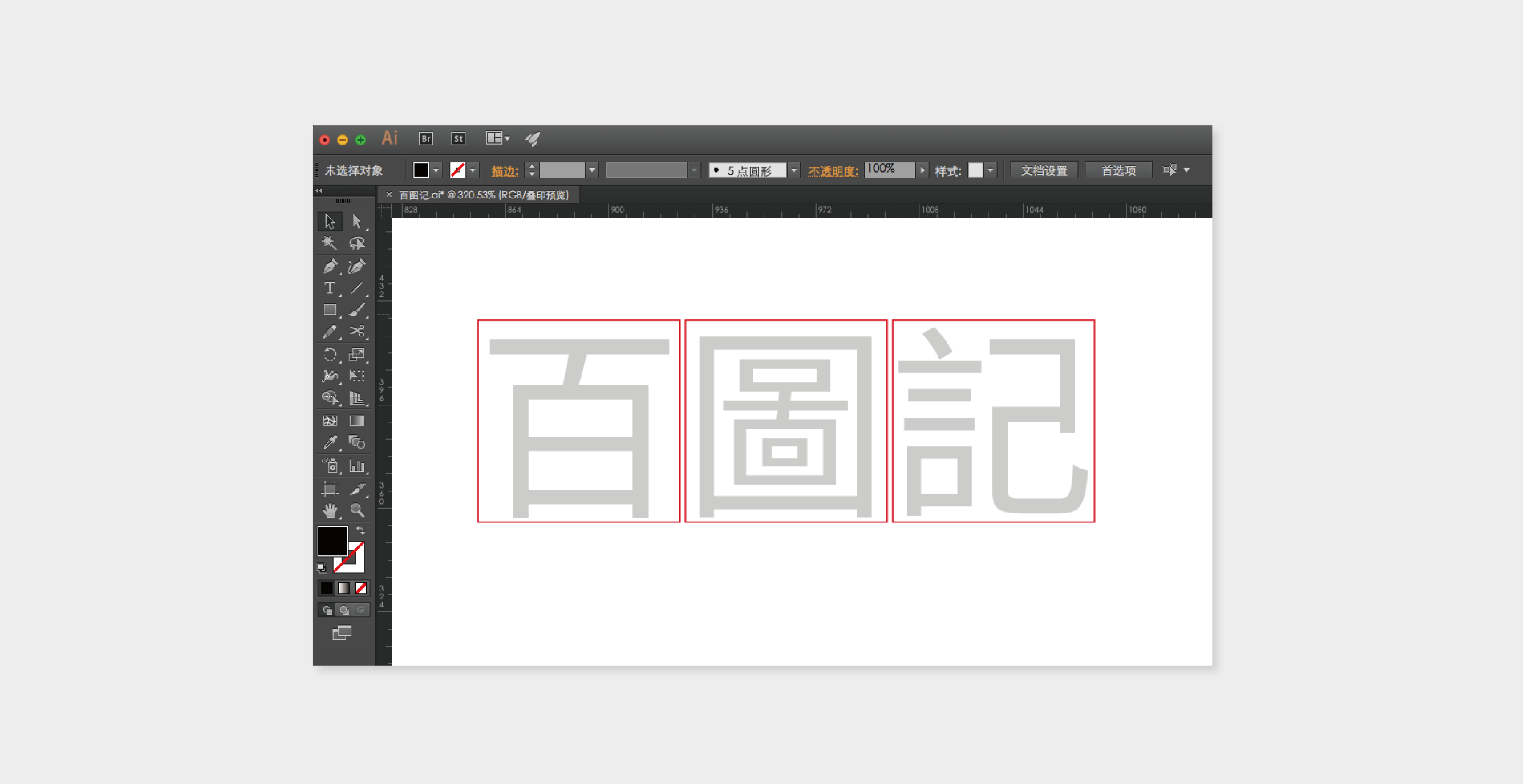
选择文字
1、选择文字工具(快捷键“T”),在画布上打出“百圖記”,选用思源黑体,72pt,透明度调整到20%。
2、给每个字加上70PX长宽、0.5pt描边大小的线框。
3、锁定线框跟文字(快捷键“Ctr|+2”)。
注:具体参数仅供参考,你也可以自己设置。

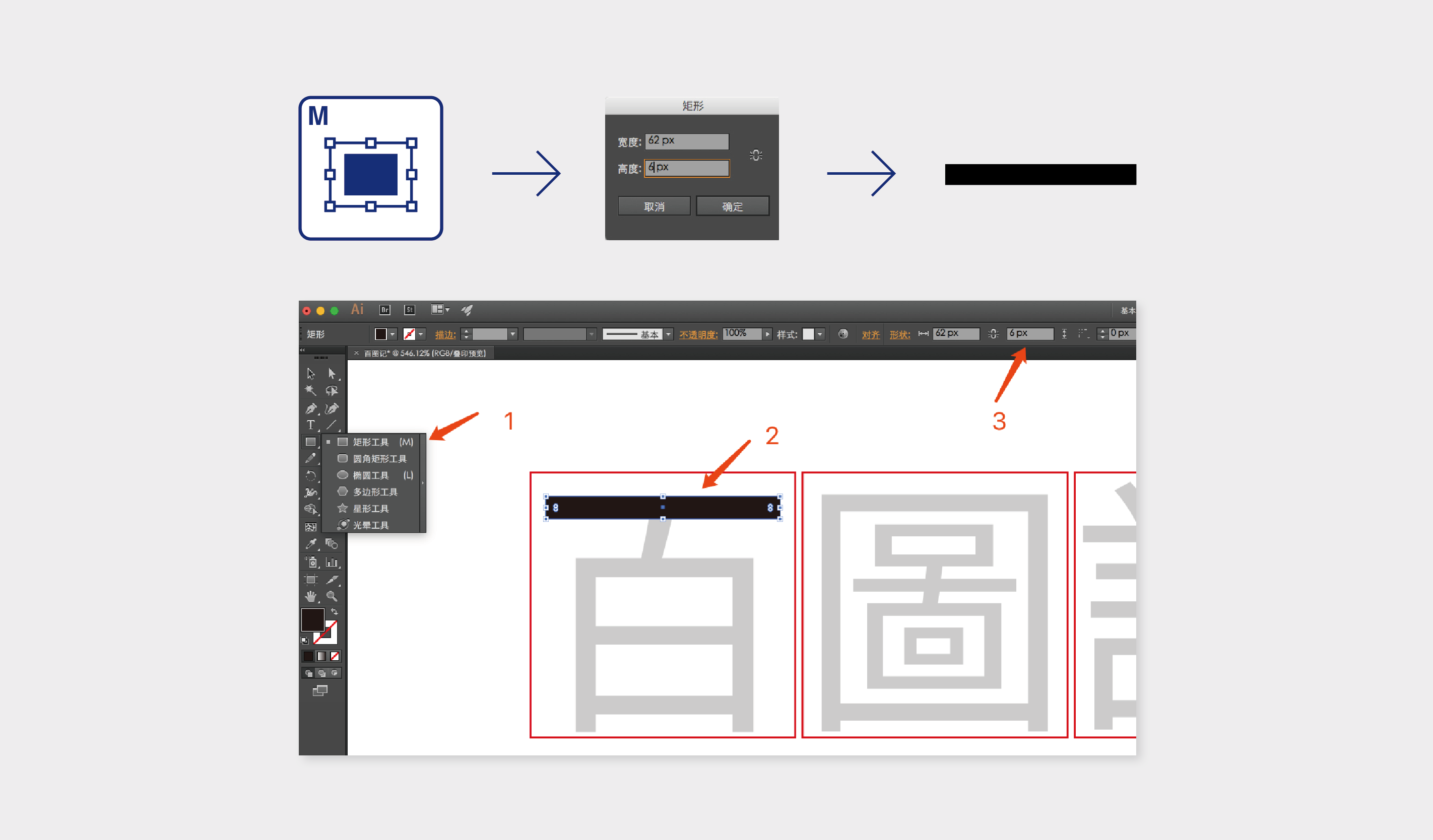
矩形工具
从左侧菜单栏选择矩形工具(快捷键“M"),在画布上左击鼠标设置矩形数值(高度仅在此案例处统一固定为“6Px”),当然也可以在图中数字“3”处设置数值。
2、把画好的矩形放到图中数字“2”处。

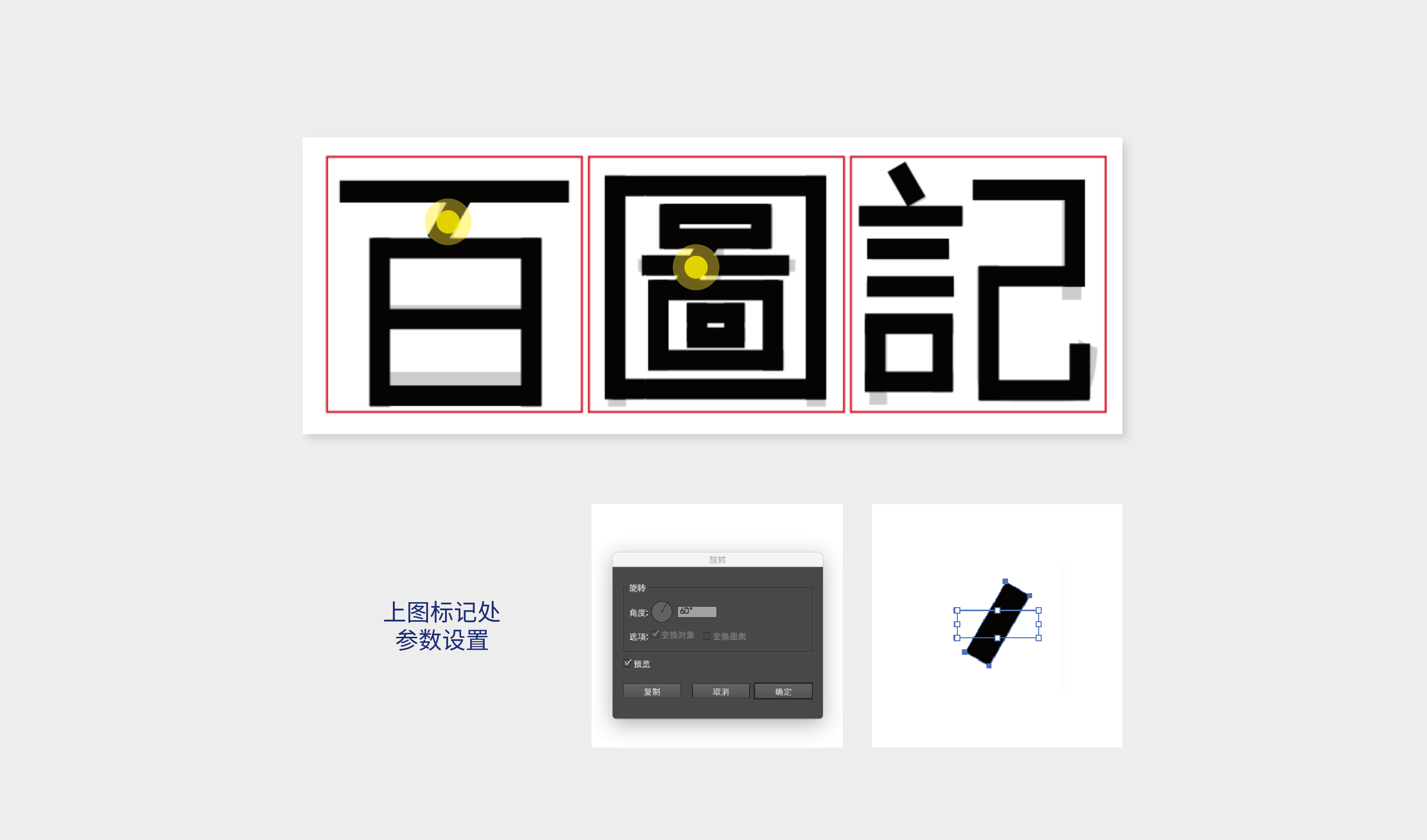
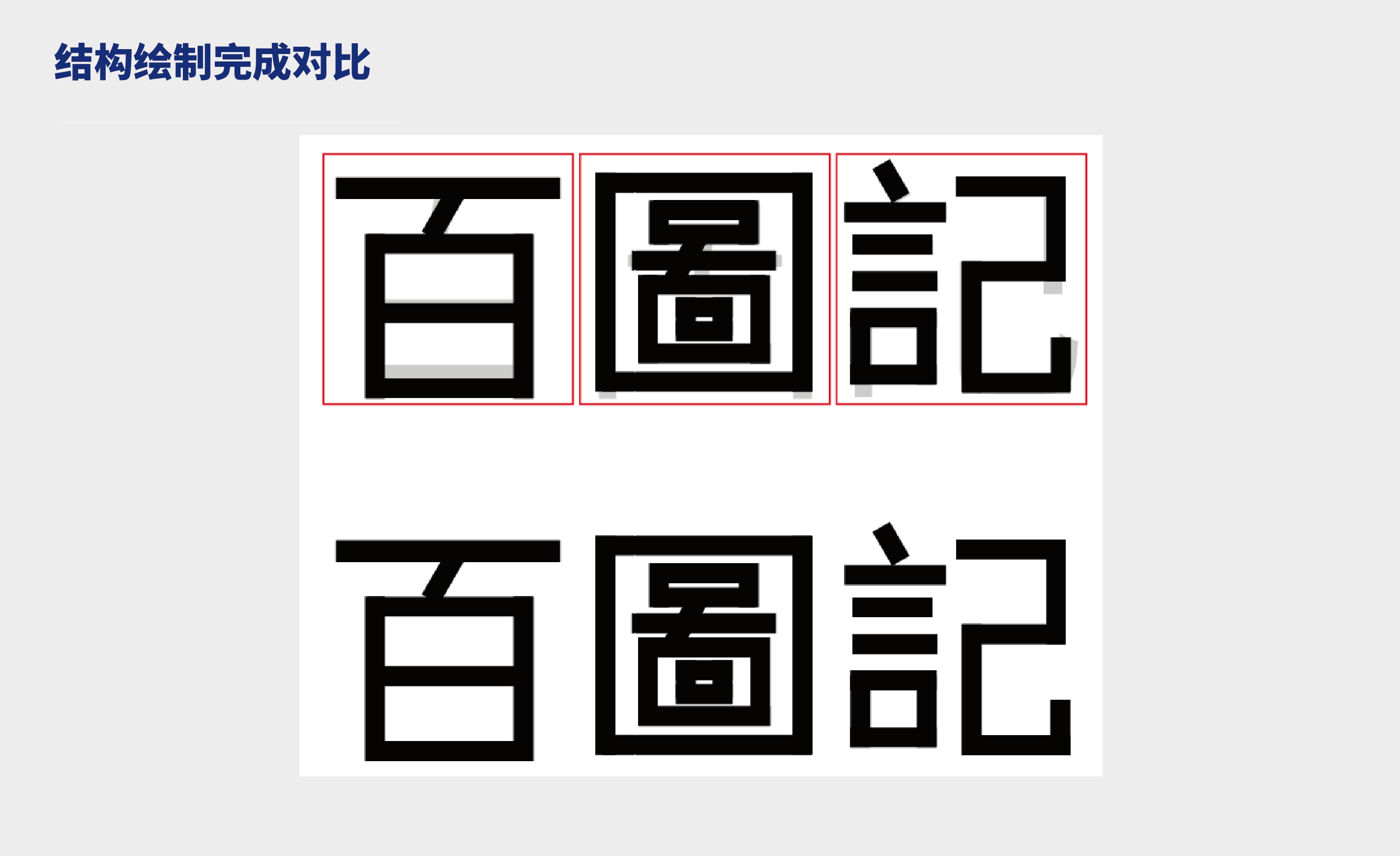
结构绘制
按同上方法,根据字体笔画长短绘制出字体结构。
注:
百字的撇、圖字的撇,为了跟图形更匹配,符合现代感,都是由横线旋转60度而来,笔画角度在不影响识别的情况下尽量统一,这样设计感会更强。


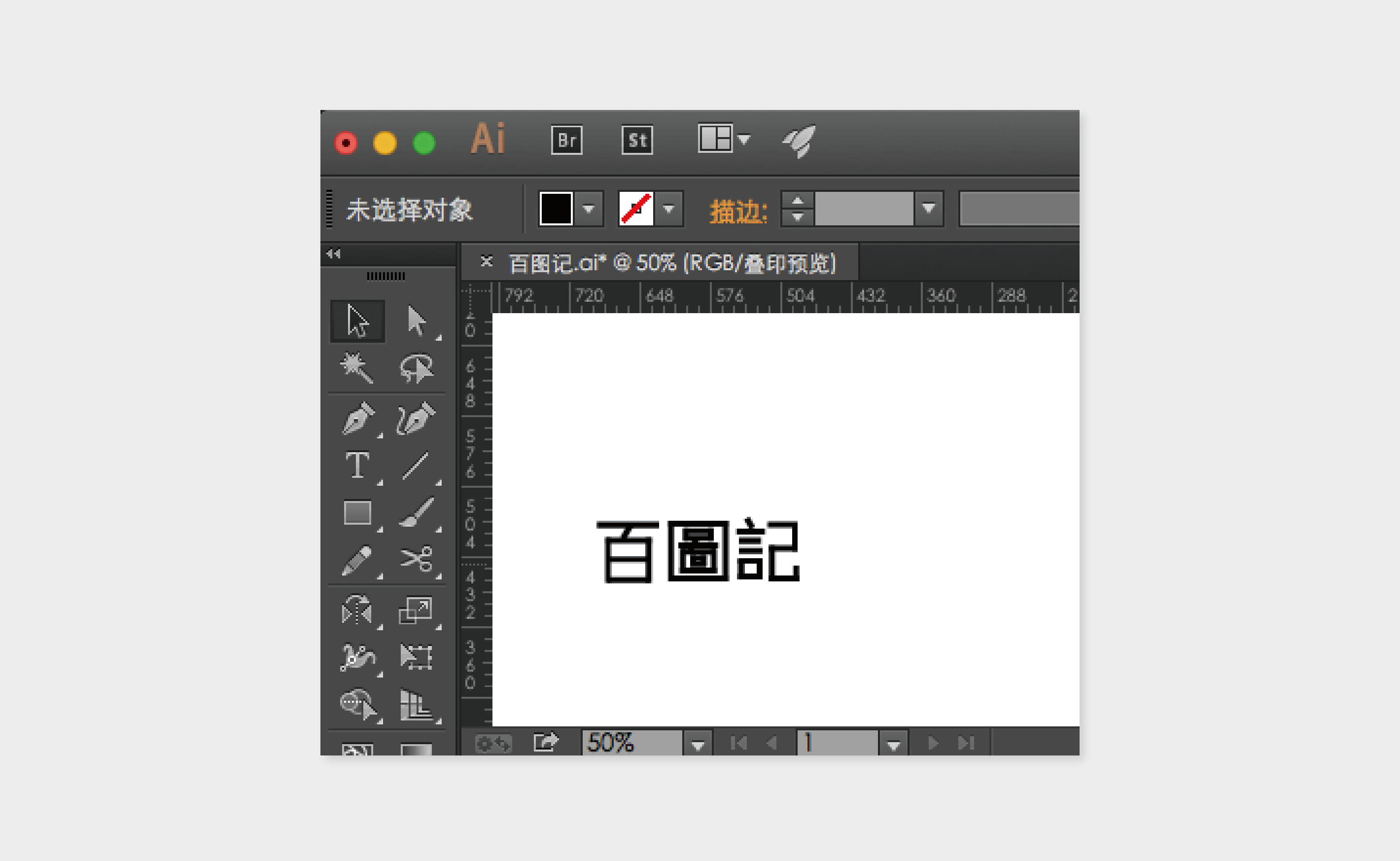
观察字体
这一步的字体只是一个大概的框架,还不能用,接下来我们观察字体,找找问题。
小技巧安利:
1、把画布缩小到50%。
2、起身退后半步观察。
注:
为什么要缩小到50%去观察:字体会使用于多种环境,要尽量避免在小屏幕使用场景下识别不清晰。

分析问题
1、字体大小不统一
单独分析:
(1)“百”下面“日”相比上面“一横”窄的多,显得“百”整体要小。
(2)“圖”的回字里面全部挤在一堆,看不清,识别度低。
(3)“記”右边的“己”跟左边的“言”比例不协调。
对比分析:
“百”跟“圖”,“圖”由于笔画多,百下面的“白”往里缩,整体会比图字小,整体看上去坑坑洼洼,不协调。
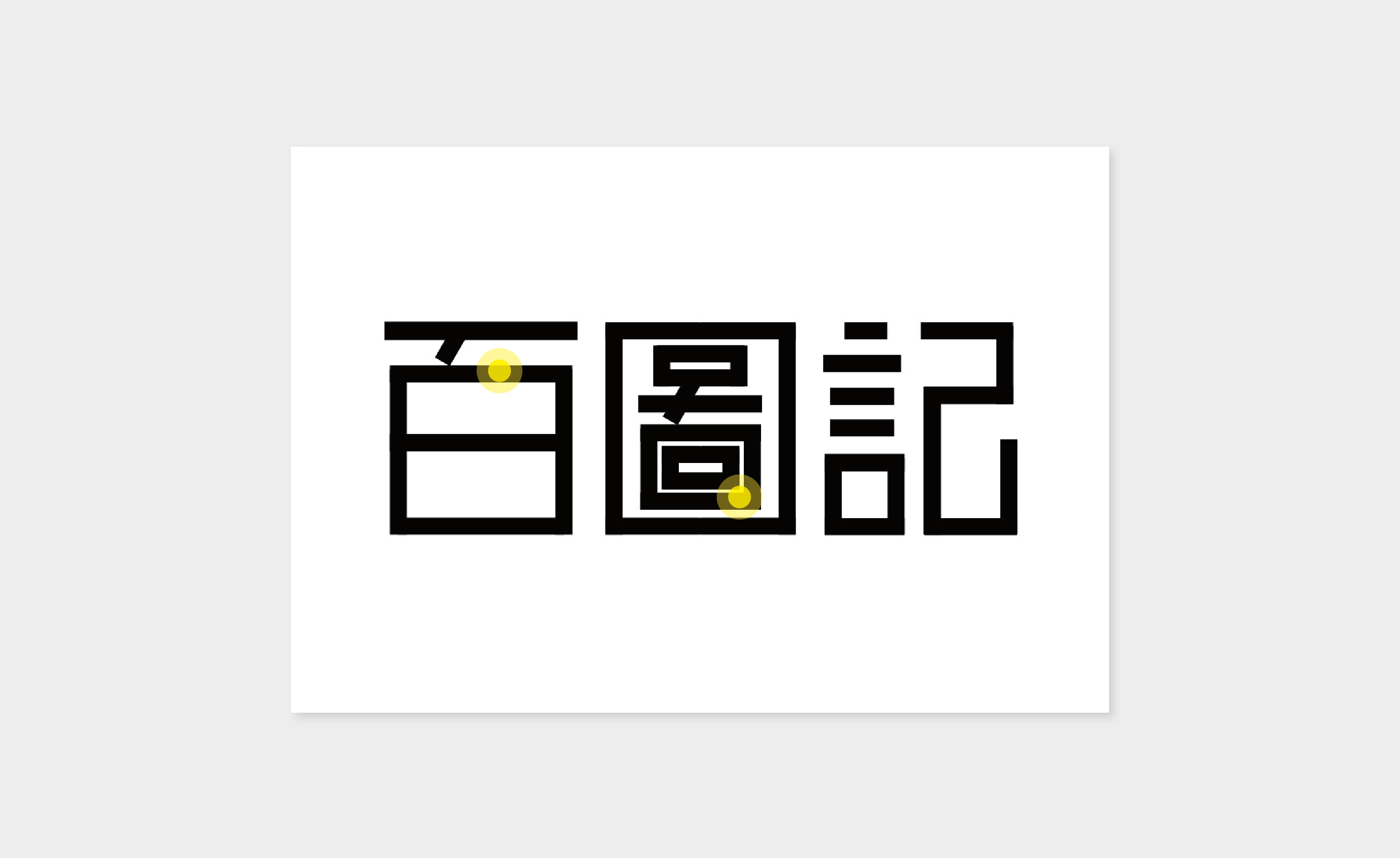
2、字体笔画、高度不统
“百”的一撇和“圖”的一撇,一个有断开的痕迹,一个没有。(如黄色标记)三个字参差不齐,学习ps,中宫有大有小。

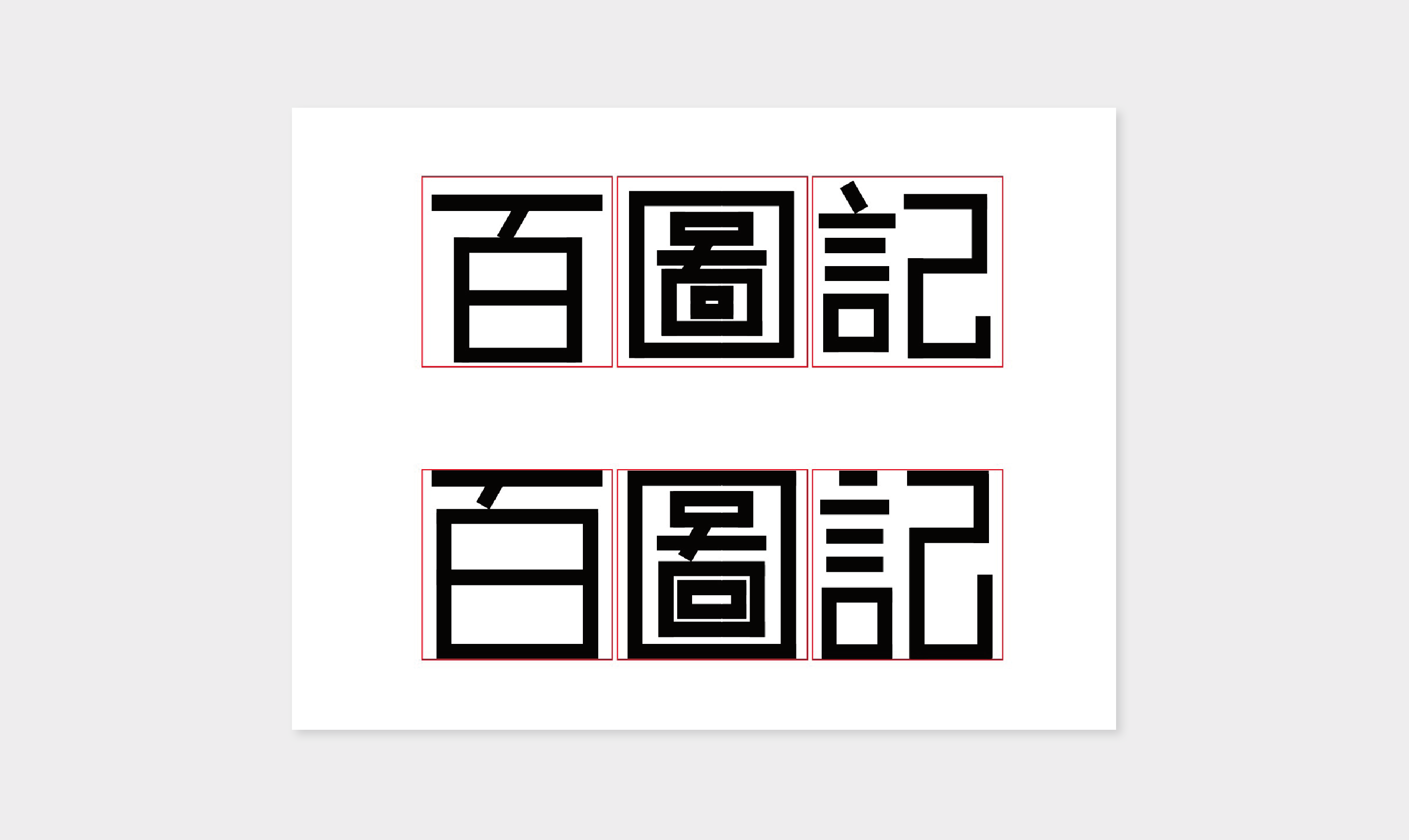
初步调整
梳理出这些问题后,我们进行初步调整(字体很难一步到位,需要多次调整)
1、“百”字,将“白”外扩。
2、“圖”字,按照字库字体的高度满足不了需求,需要调整所有字体的高度。
3、“記”的左右两部分高度对齐。
4、统一“百”、“圖”撇的笔画角度。
5、“記”字,为了让整组字更有现代感,“言”的一点改成一横。

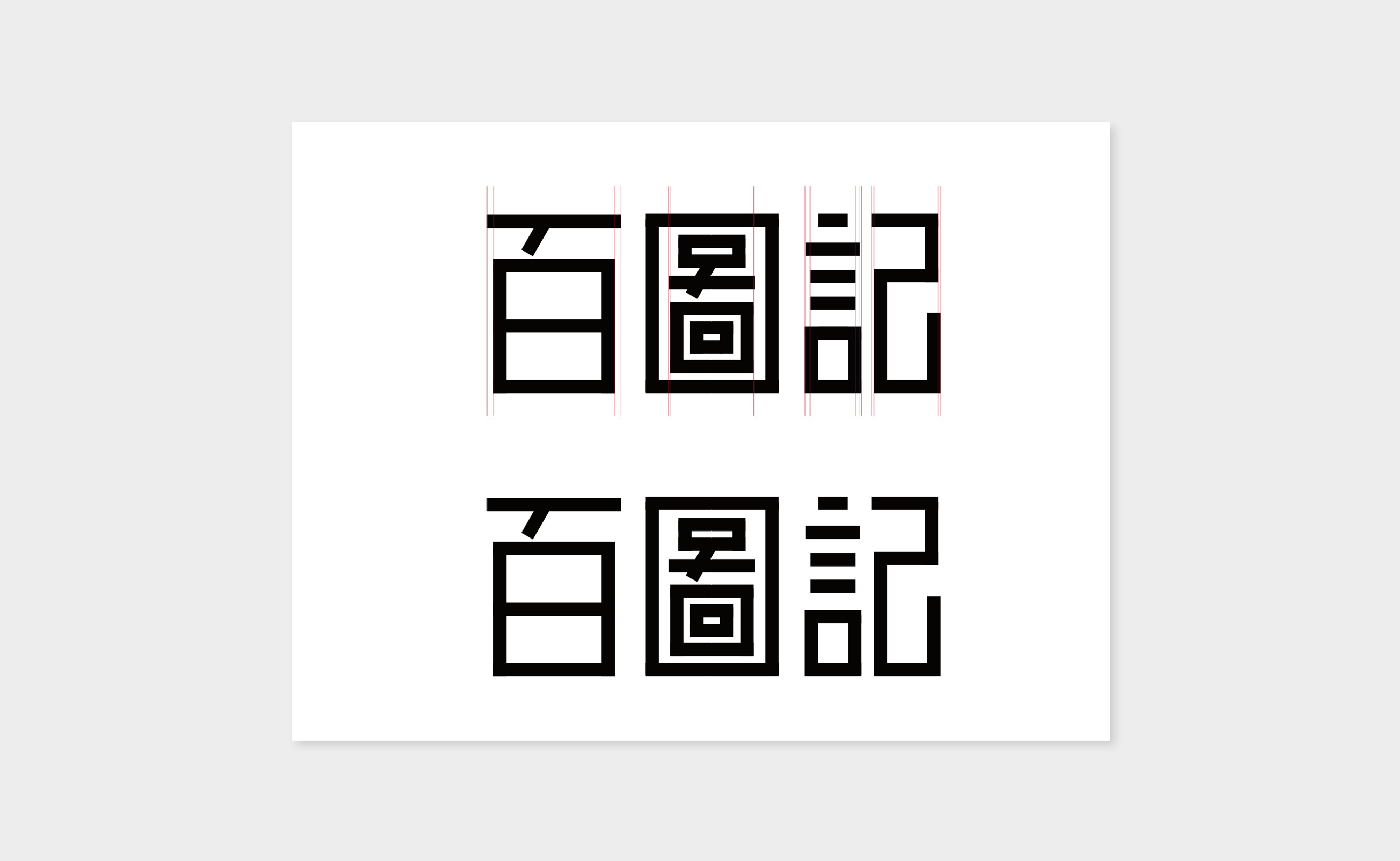
再次观察
调整完后继续观察,观察不同字的搭配情况。相对于“圖”、“記”而言,“百”的重心靠上,显得不协调。“圖”在调整完部件高度后,整体识别度有所提升,但其中“回”字部分在尺寸较小情况下,识别度还是不高。

再次进行调整
调整字体高度。在进行细微调整时,要多次放大、缩小以观察整组字体是否协调,观察笔画与笔画之间的穿插关系(哪根在上面、哪根在下面、哪根长、哪根短)。

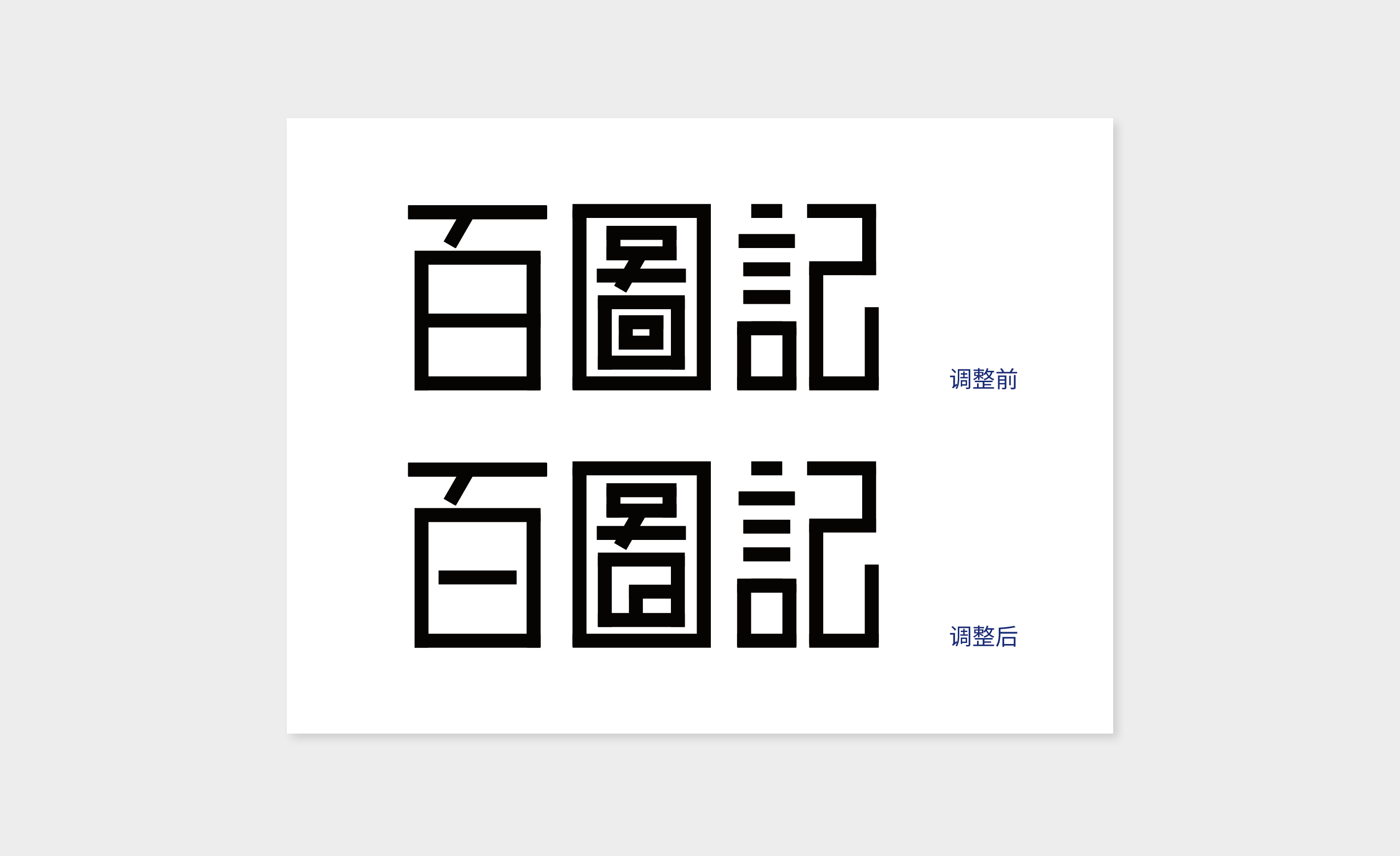
风格初现
字体微调后,整体上看,还是难以一次就达到完满的地步,如“圖”里面的“回”笔画较多,接下来在不影响识别度的情况下,应对“回”中间的口进行笔画删减,而为了整组字风格更加明确、简洁,对“百”中间笔画也进行断开处理。

挑选英文字体
接下来挑选英文字体。根据中文字体现代、简约的风格找到合适的英文字体进行组合搭配,尽量尝试多种组合方式。
此处使用的英文字体为Candara Bold。

组合搭配
将图形与标准字进行搭配后对比观察:在思路阐述的需求拆解中,我提到过百圖記图形LOGO的特点是图形简洁、极具现代感、圆滑中带有棱角,而右边图形与标准字风格明显不搭。

风格分析
这时就需要对标准字的风格进行分析。经过分析,我给整组字体左下角、右上角都加上圆角(所有字都保持这个规则),赋予图形既圆滑又稍带棱角的风格特点,使图形跟标准字更加协调。

我们看看调整后的对比效果(细节效果仅供参考,调整无具体参数)。

回顾完整的设计过程
到了这里我们已经全部完成一次字体设计,下面我们通过一张图来回顾完整的设计过程。

最终效果

文章到这里就告一段落了,想必大家对如何设计字体有了初步感受,快去实战练习吧。
