来源:网络 作者:佚名

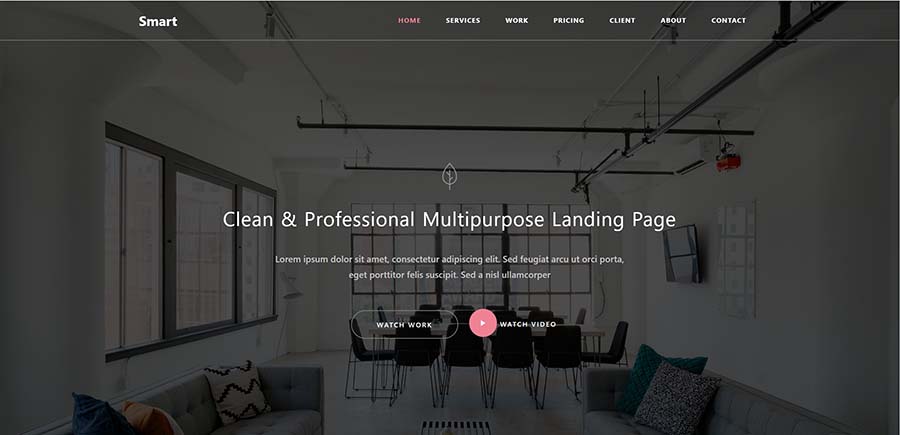
Smart是一款响应式bootstrap 4 HTML5网站模板。它的header设计使用了视频作为背景,并以此来吸引用户注意力,告知用户他们的产品功能。这个背景做了阴影处理,不会影响到内容部分,视频背景仍然是设计header的最佳解决方案之一。

该模板的header设计第一眼看上去就非常抓眼,突出的对比让人注意力一下子就集中,捕捉到核心信息,尤其是中间引人注目的标题,加上和网站主题密切相关的背景大图,明暗的光线和色彩运用出神入化,这个页面感觉在发光。该模板也是响应式设计,还具有清晰结构层的PSD文件。
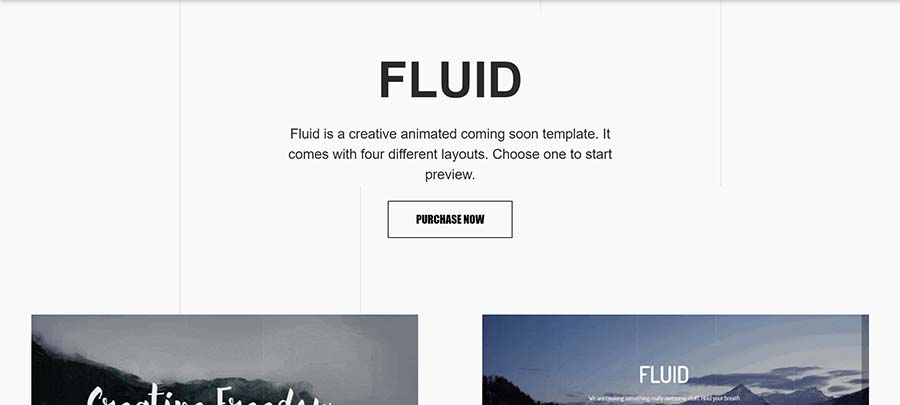
6.Fluid

Fluid是一个即将推出的创意动画模板。它的header部分有四种不同的布局样式:
第一个是图像大图,阴影处理突出主题;
第二个是背景大图滑块,可以切换不同的背景图;
第三个是视频背景,同样做了阴影处理突出主题;
第四个是采用了minimal设计布局,非常简洁。
7.

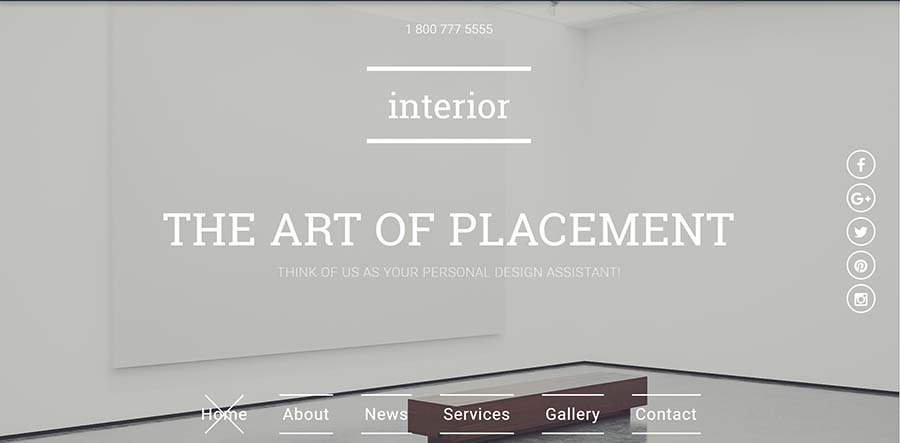
Interior是一款家具类产品的响应式网站模板,它具有非常简洁的设计。网站的header设计不一定非要静态,动态的设计更加出彩,该模板的header就是动态的,如果你将鼠标悬停在CTA上,会有微交互响应,此外,它的右侧还有很多社交媒体连接可供选择。
8.Olly

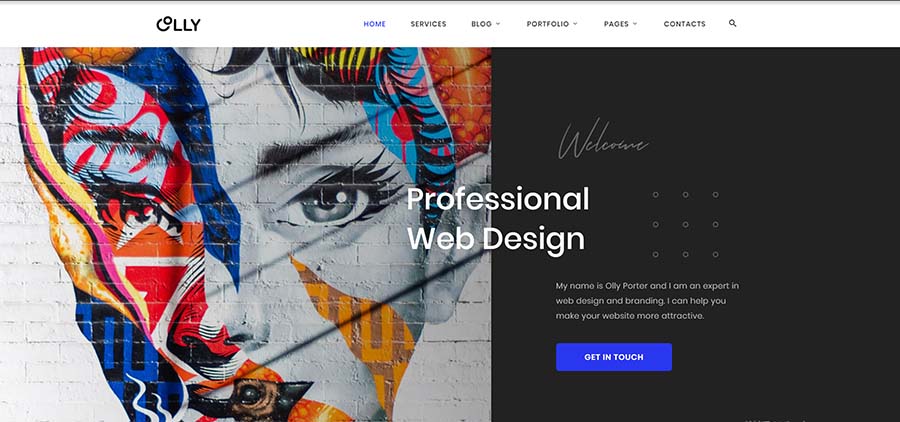
Olly是一款时尚、快捷、美观的广告代理商多页HTML5模板。该模板最令人惊喜的部分就是其header设计。导航部分包括logo、CTA和搜索按钮,左侧部分是一张极具视觉冲击力的图片,右侧是文字排版和CTA,大图和黑色背景营造出强烈又吸引人的对比效果。

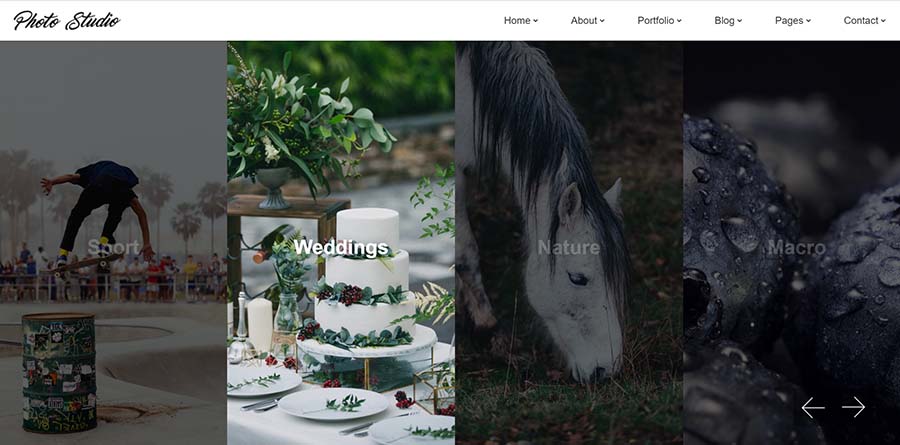
作为一个完全响应式的现代HTML5 Bootstrap网站模板,Photo Studio在其header设计中使用类别轮播设计。每个图像都显示一个类别,如果你将鼠标悬停在其上,会突出显示。该模板还有非常有用的UI工具包。
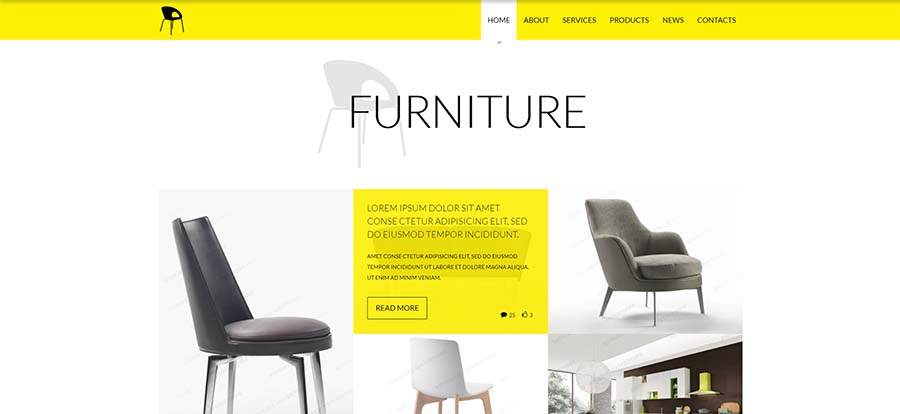
10.Furniture

该模板的header设计中配色是亮点,配色采用了特别醒目的颜色——黄色。文本部分出现在页面中央,突出主题。当悬停鼠标在图片上时,家具图片会响应显示其详细信息。
更多网站header设计资源:
Header design in HTML resources
CSS websiteheader design resources
以上就是本次总结的关于网站header设计的全部了,希望更对你有帮助,更希望你也能和我们分享更多的header设计知识。
原文地址:mockplus
作者:Trista