来源:网络 作者:佚名

设计师: Demner, Merlicek & Bergmann
网页类型: 食谱分享类网页
Darbo Fruchtikurs是一款交互式的食谱分享类网页设计。通过直接的食谱书籍类设计,引导用户一步步制作各类美食甜点。
静态食谱书籍设计,搭配适当交互动画,以及诱人的美食图片,动静结合,使整个食谱查看过程简单而极具趣味性。

设计师: Lemondade
网页类型: 艺术慈善类网页
Lemondade Giveback是专为庆祝Lemonade(一个知名保险品公司)向慈善机构捐献$630k而打造的网页设计。
整款设计利用简单的动态线条,引导访问者,逐步深入地了解Lemonade在过去一年时间里的各类捐赠情况。最后,呼吁大家也加入到这个捐赠大军,一同帮助他人。
整个设计娓娓道来。最后的呼吁,也是水到渠成,是一款非常值得设计师学习的故事性网页设计。

网页类型: 教育类网页
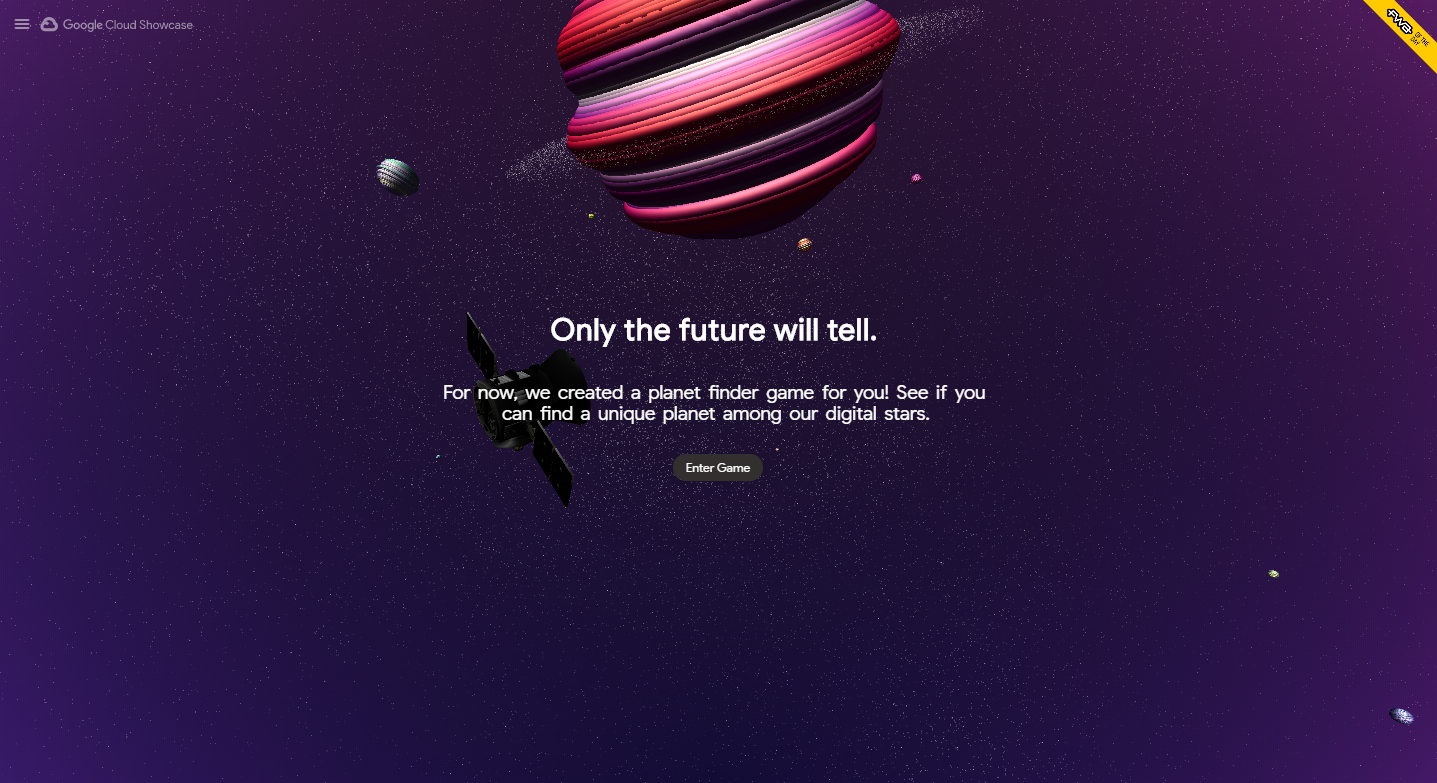
Nasa FDL Google Cloud是一款由NASA的FDL实验室和Google Cloud联合打造的HTML格式的3D网页设计。
整款设计主要通过炫酷的3D技术向用户逐一展示太空相关知识,介绍NASA在其他星球寻找生命迹象的相关研究和结果。用户滚动鼠标,即可了解对应详情,操作简单易用。
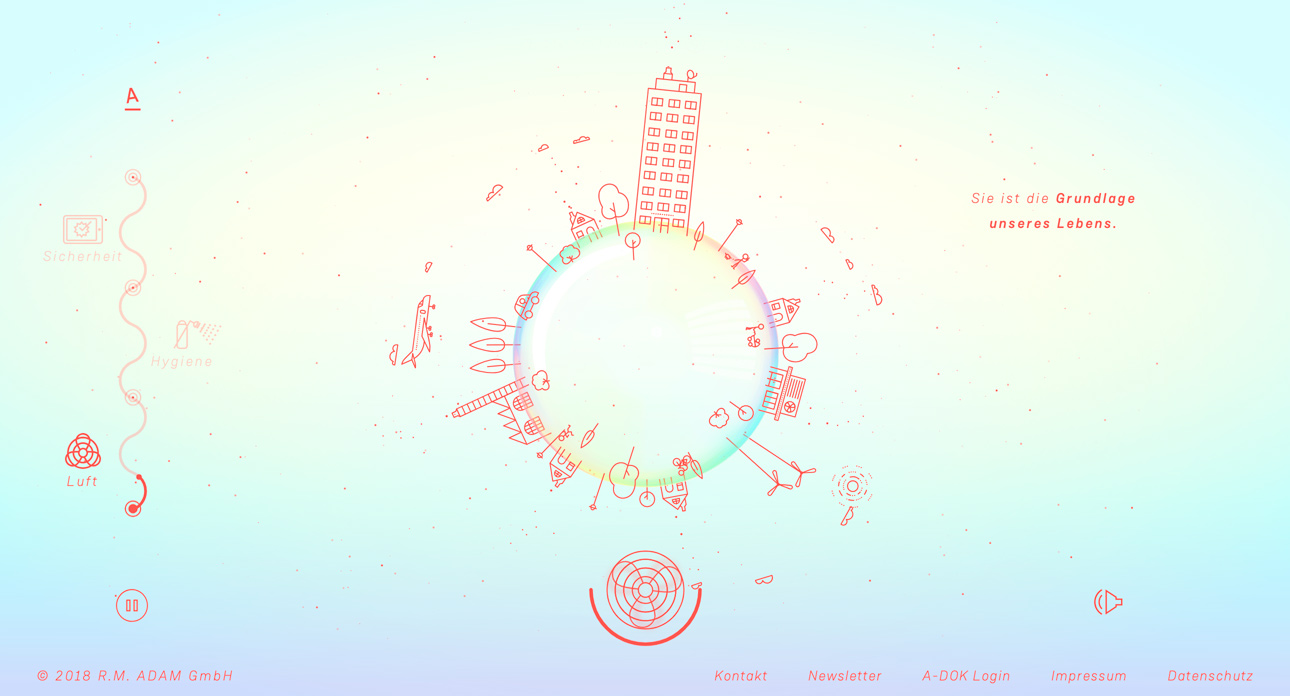
16.Save The Air

网页类型: 商务类网页设计
用户访问网页,即可轻松了解如何减少空气污染,保护人类生活环境。 其简单吸睛的简笔画设计风格、逼真的绘画音效以及动画,使整个网页更加直观易懂,可操作性极强。
17.S4X

设计师: Station Four
网页类型: 设计工作室类网页
S4X是一款响应式的网页设计。集中介绍和展示了一个设计工作室(Station Four)的相关详情和设计作品。
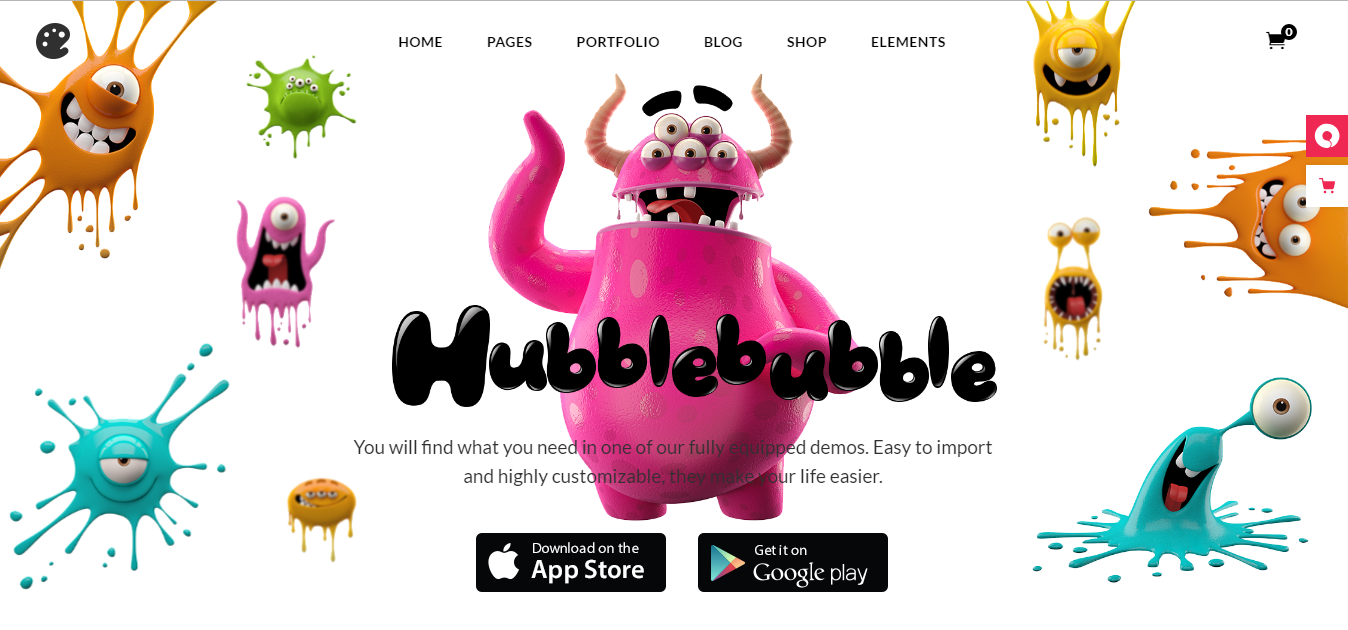
18.Portfolio Theme for Designers & Artists

网页类型: 作品集类网页
本款模板为用户提供14款创意主页设计。设计师或艺术工作者可根据需要和喜好随意选择,打造实用炫酷的故事化在线作品集网页。
其可定制化设计以及视觉滚动差设计,也是用户选择时的重要评判因素。
而其中一款布满各类小怪兽的主页设计,可爱且萌萌哒,小编也是非常喜欢了。你呢?
19.Pacto Navio

设计师: Pixelfordinner
网页类型: 酒类网页
Pacto Navio是一款响应式的酒类网页设计模板。采用了横向滚动设计向用户逐一介绍其产品相关历史和故事。搭配吸睛动画和对应背景音乐,让整个叙述过程有趣而极赋可读性。
其炫酷的视觉化叙述方式,也是十分值得设计师学习和效仿。
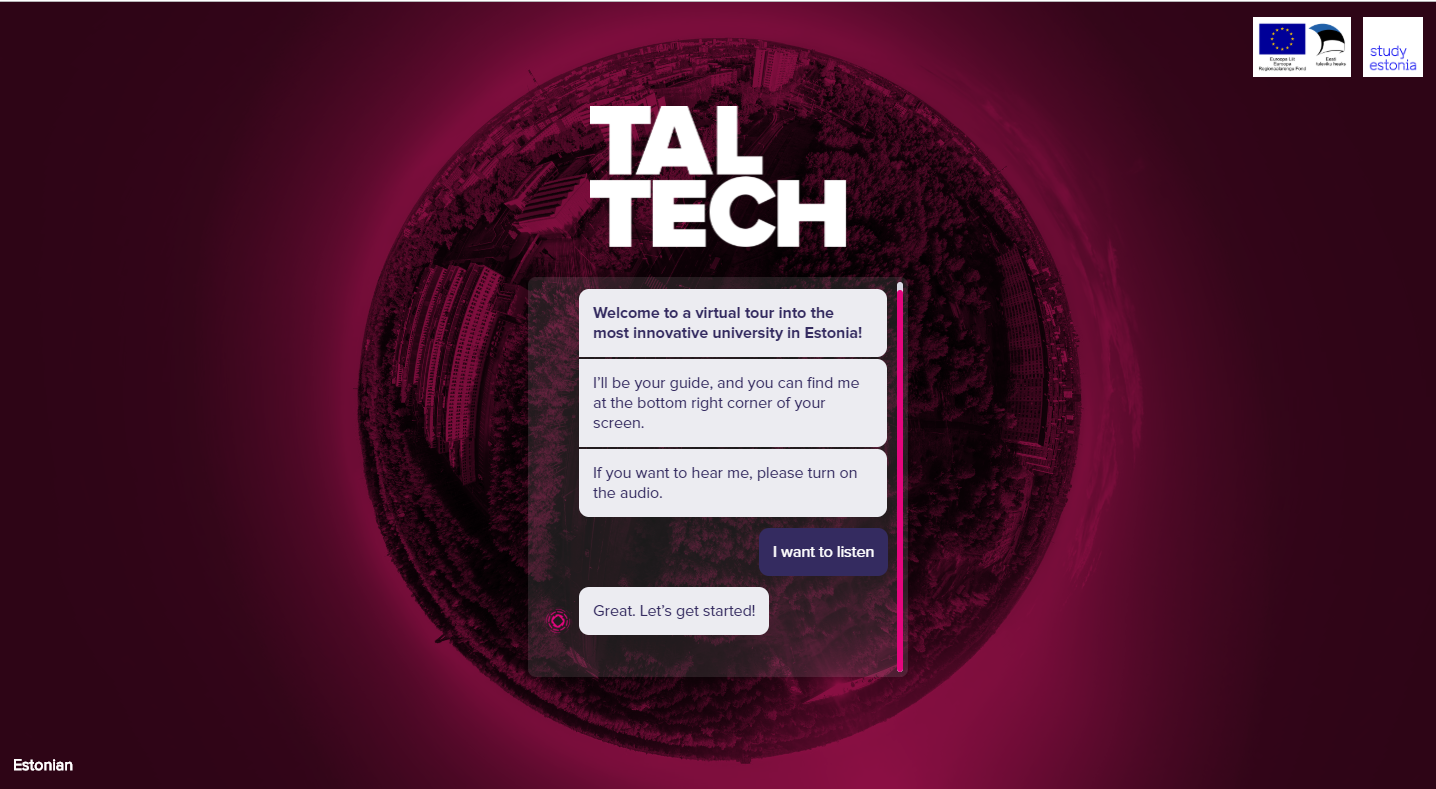
20.Tal Tech’s Chatbot Virtual Tour

设计师: TUUR & Bit Finer
网页类型: 学校教育类网页
作为一款交互式HTML5格式的故事化网页设计,此款设计模板为用户展示了一个在线的虚拟3D大学。用户轻松跟随其对话式引导设计,ui, 即可轻松游览大学的各个地方。
打开声音,戴上耳机,用户甚至可以享受其语音介绍服务。
其逼真的3D技术呈现, 搭配实地图像和语音介绍,用户仿佛已经置身于该欧洲大学,整体效果十分真实。
21.26 May

网页类型: 文化教育类网页
本款网页模板是为介绍和庆祝乔治亚州独立日(即每年的5月26日)而建。
整款设计最突出的特点就是其复古风格设计。包括其主页业左半部分真实的独立日视频录像展示,以及右半部分独立时相关文化、经济、政治以及重要历史人物介绍。以及网站随处可见的老照片、做旧字体、排版和图标设计等等。
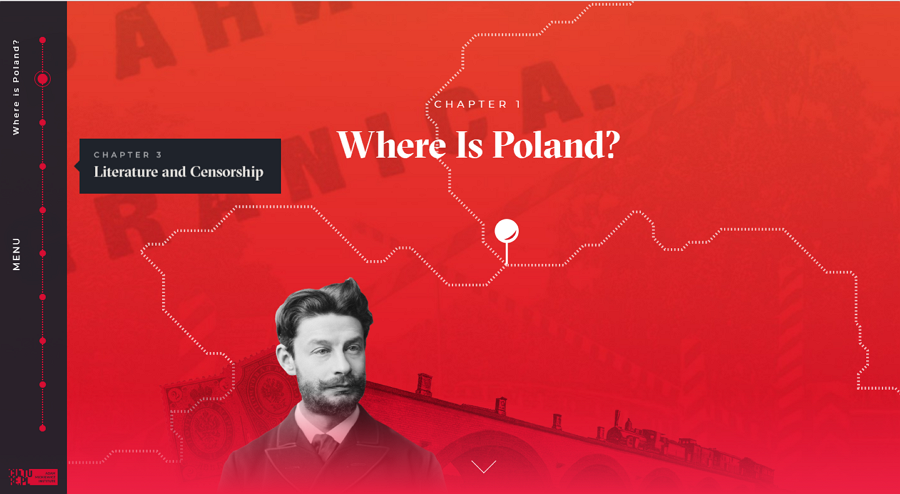
22.Where Is Poland

网页类型: 文化教育类网页
此款HTML5/CSS3网页模板是另一款以介绍波兰相关历史信息为主的复古类教育网页设计。采用了极其简洁易用的线性导航,搭配多样的配色,也是设计师打造各类文化教育类网页的重要参考和借鉴的范例。

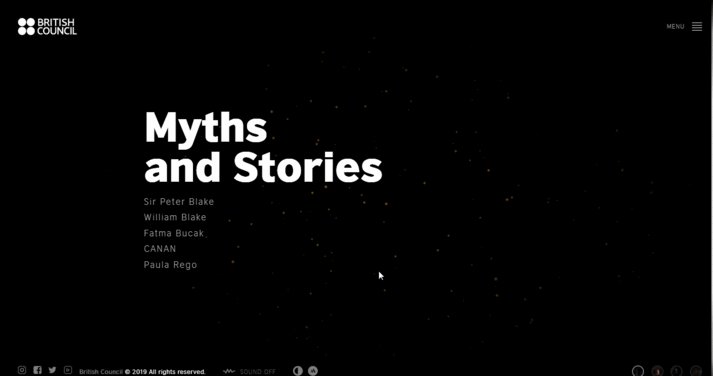
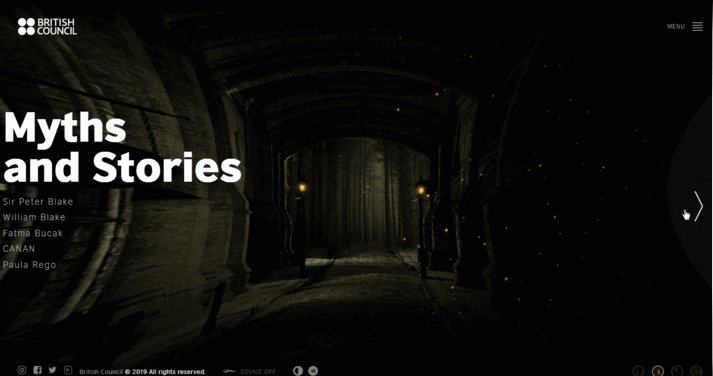
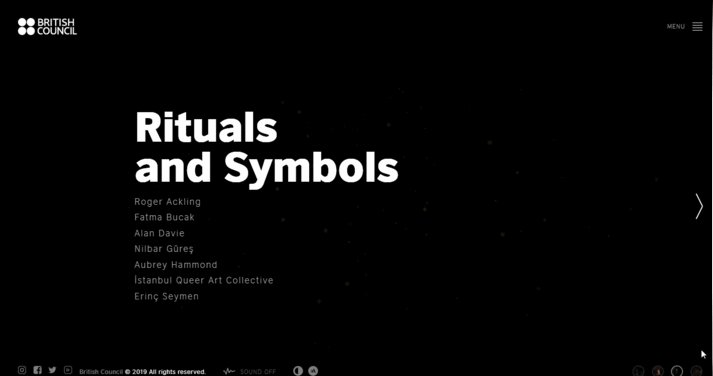
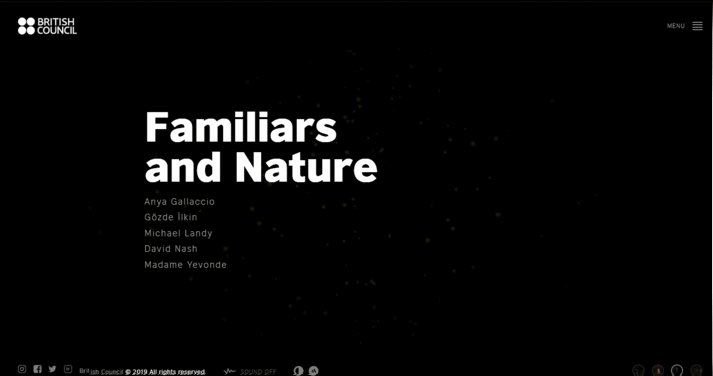
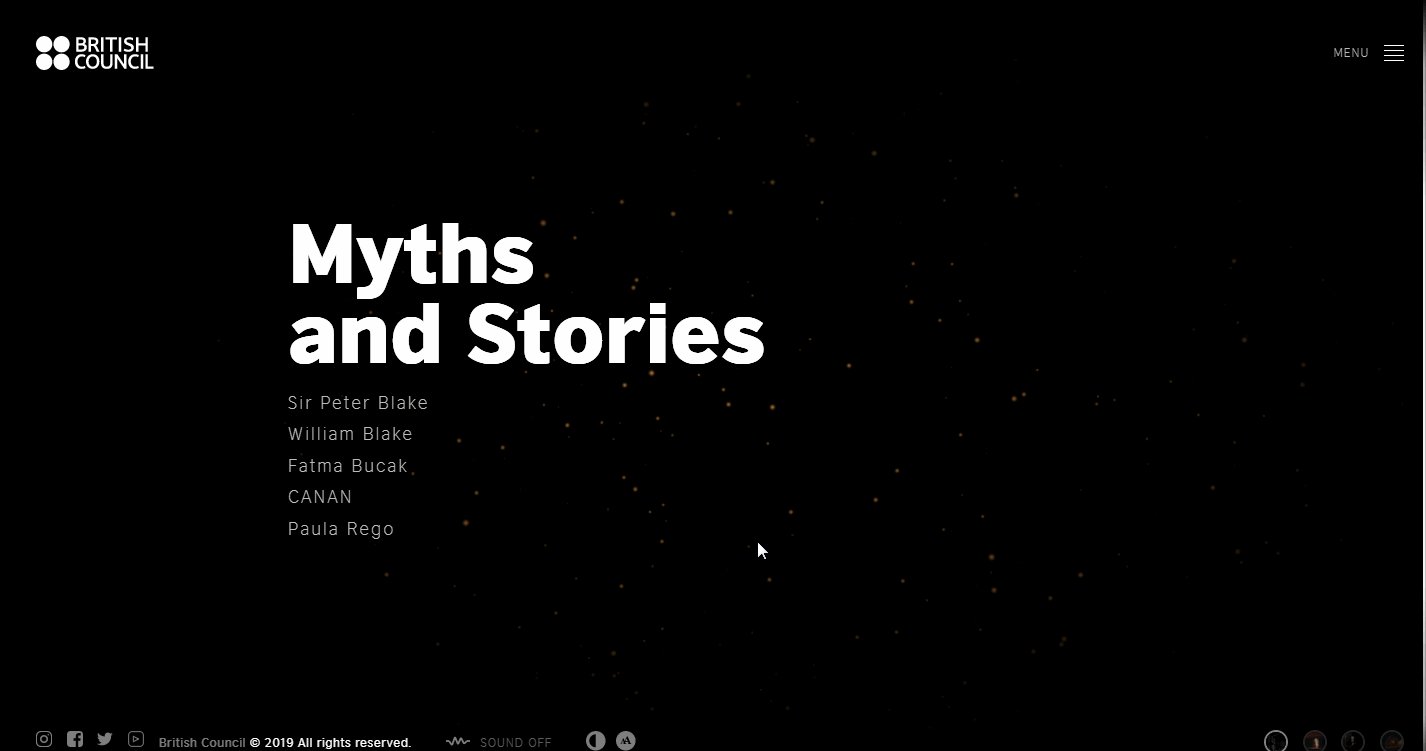
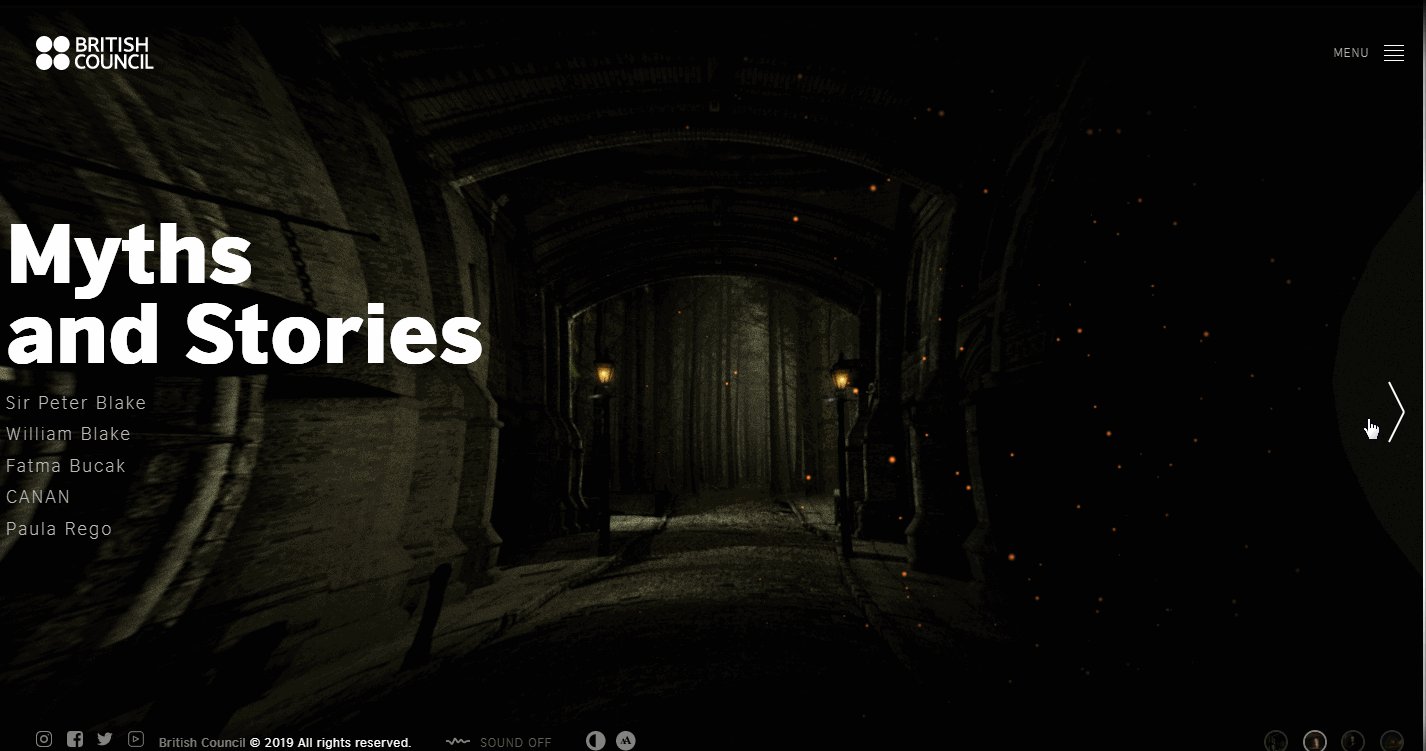
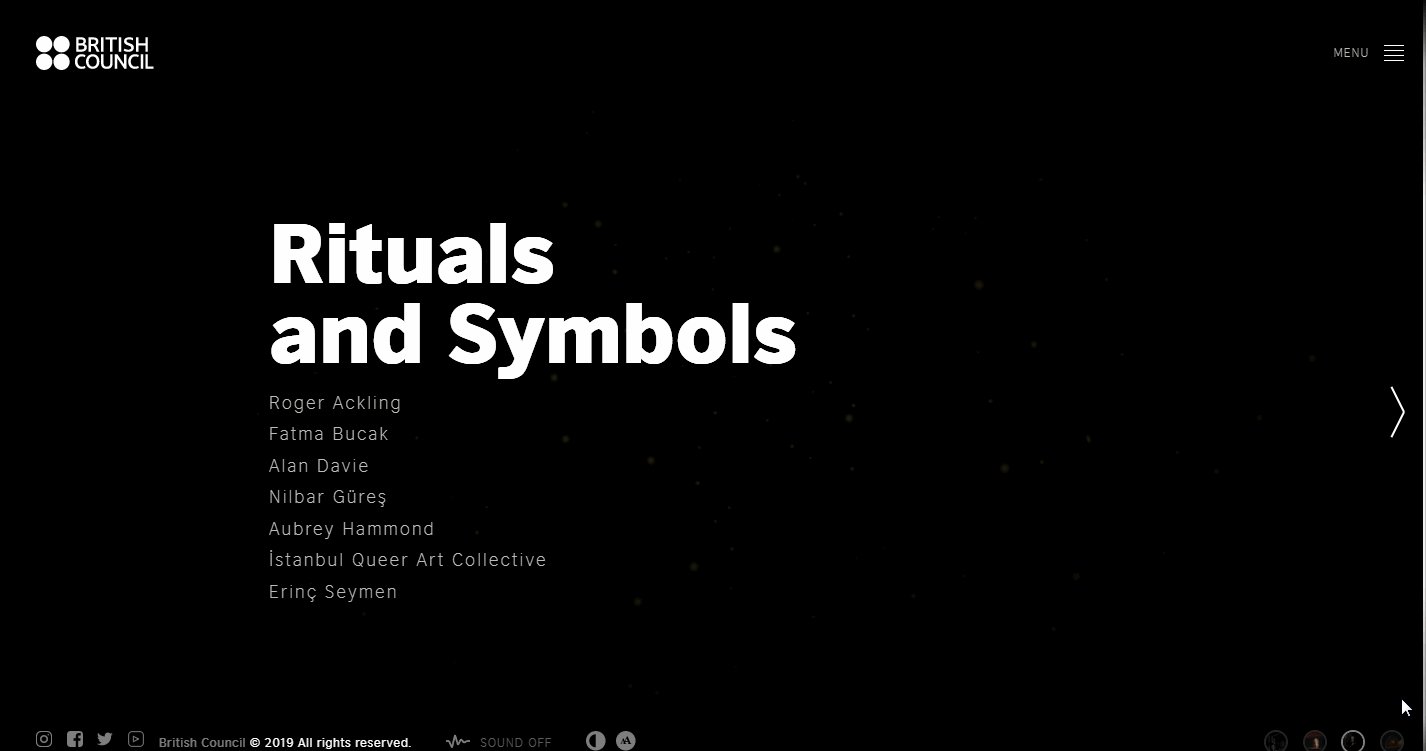
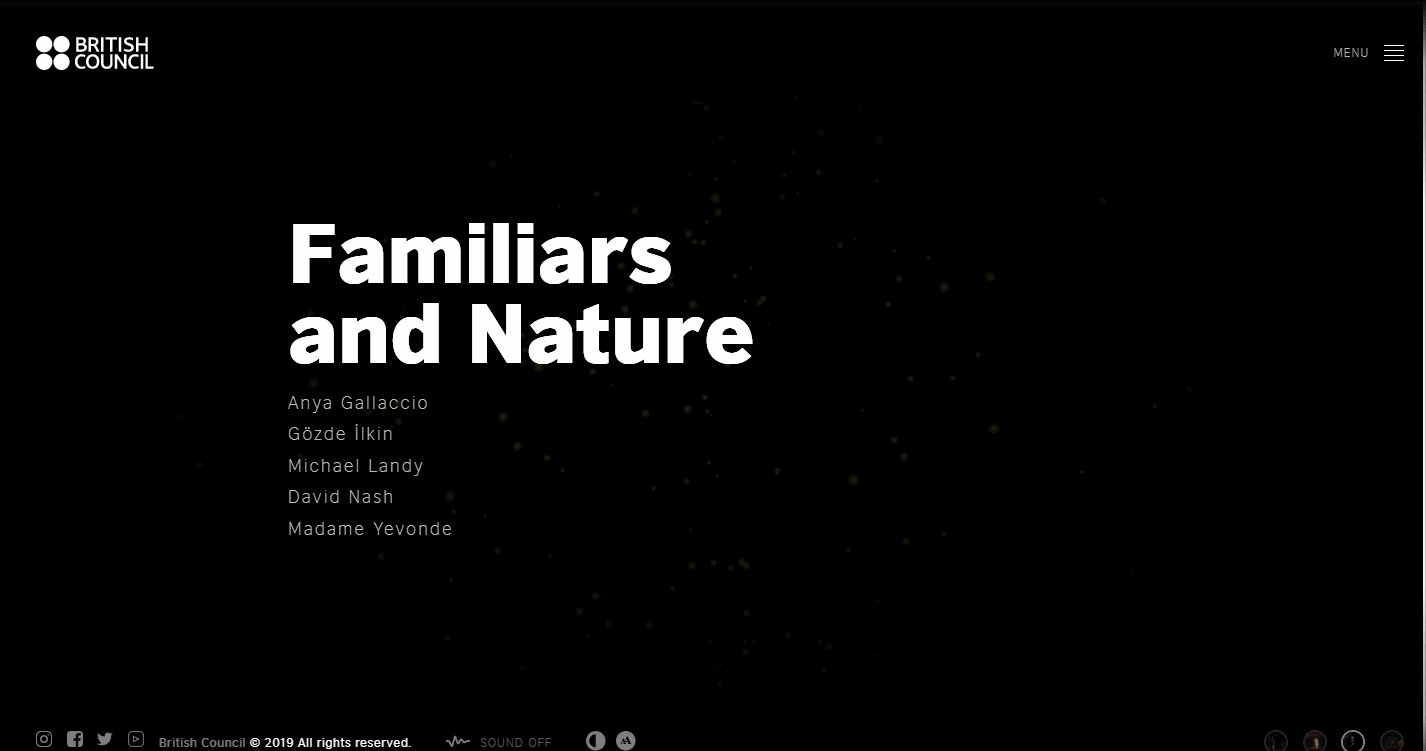
设计师: iGOAMALATHANE (Turkey)
网页类型: 文化教育类网页
此款网页模板主要展示了英国一些女性作家或艺术家的相关作品,来展示英国对于女性权利解放方面的历史演变。整体上,是一款极具视觉效果的网页设计。

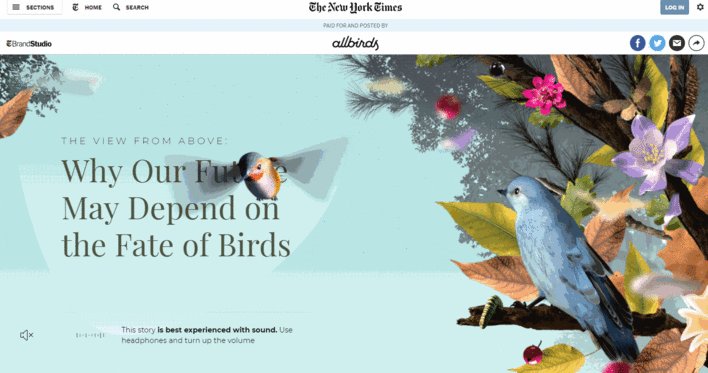
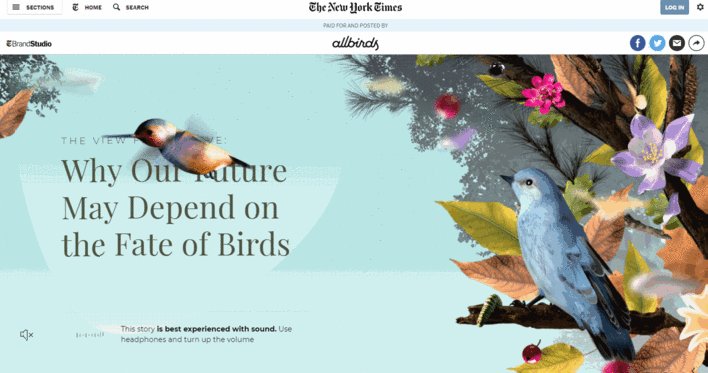
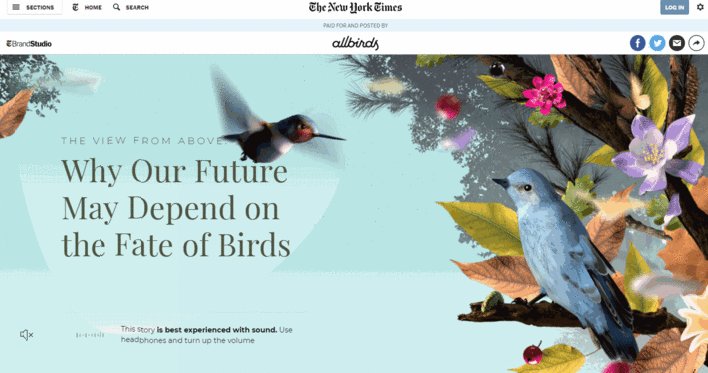
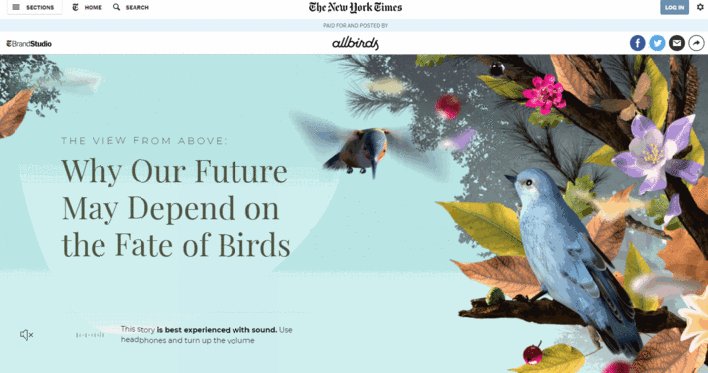
设计师: T BRAND STUDIO
网页类型: 文化教育类网页
大家有想象过:如若有一天,我们能够在一个鸟语花香、微风拂面、树木摇曳的环境下,读书看报,那该多好啊!!!
幸运的是,The New York Times为满足读者这方面的需求, 联合Allbirds为大家打造了一个这样全新的电子新闻版本。用户阅读新闻资讯时,飞鸟环绕,果实摇曳,花朵起舞,仿佛置身于真正的伊甸园。
这时,读书看报就不再枯燥了,不是吗?

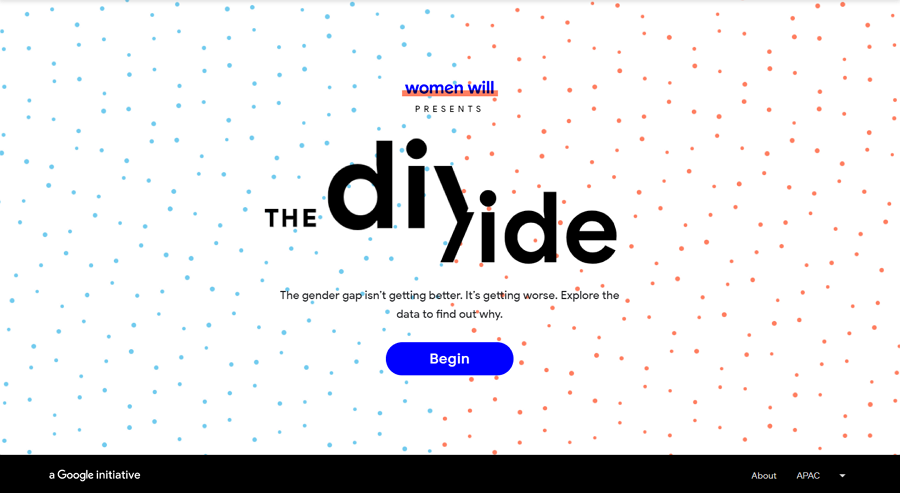
设计师: Google Brand Studio APAC
网页类型: 科技类网页
此款响应式网页设计,通过视觉化设计,逐一展示各类数据和事实,以向访问者表明亚洲地区男性和女性生活的差距。其散布各处的微交互设计,也是非常值得设计师学习和借鉴。
以上就是小编为大家收集的25款最优故事化网页设计。
如何打造一款真正有故事的网页设计?那么,在分析网以上25款极赋故事性的网页设计之后,作为设计师,究竟应该如何快速设计和打造一款优质的故事性网页设计呢?以下是小编的几点建议:
1).一个引人入胜的故事/逻辑/叙述方式,赋予网页灵魂和思想
文章也好,网页设计也好,最重要是需要找到一个好的主题和切入点。而故事性网页设计,则需要设计师结合网页受众、产品以及公司企业特色,找到一个引人入胜的故事/逻辑/叙述方式,赋予网页灵魂与内涵。
2).清晰高质的图片或图表,营造叙事背景和氛围,增强代入感
童话故事的讲解,很大程度上依赖于背景氛围的渲染。而故事性网页设计,也离不开高清图片、图表,以及逼真音效的渲染,以增强其界面代入感。
3).巧妙的动画和交互设计,赋予网页生命力,轻松点燃网页设计
静态的故事讲述,结合适当动画和交互设计,增强界面参与性,赋予网页生命力的同时,轻松点燃整个网页设计。
4).视觉滚动差设计,层层递进,ui设计教程,优化用户体验
事实证明,采用视觉滚动差设计的网页,用户体验更佳。所以,视觉故事性网页设计,也可采用这一设计方式,优化用户体验。
5).高效网页设计工具,测试、迭代和优化网页设计创意
当然,网页设计离不开高效实用的设计工具。而故事化网页设计,也需要设计师选用合适的设计工具,及时测试、迭代以及优化相关设计创意。