来源:网络 作者:佚名

随着腾讯微云6.0版本全新品牌形象升级的发布,6.1的更新将致力于提升品牌的体验。项目成员细致入微地考虑着如何优化整体品牌体验的同时,也不忘将每个模块细节都统一化、精品化。其中的为空页面也在规划当中。 以下将分别从 “体验 - 创新 - 设计” 3大纬度对为空页设计进行全面剖析。
Experience
——————
体 验 —— 极 简 易 懂
为空状态并不是时刻都存在的,并没有多少用户能够看到它们。但为空页的设计是必要的,意义在于为用户解释说明当前页状态,用户需要第一时间知道自己现所处位置、环境、情况,再而判断自己接下来的行为。以最基本的功能角度来分析,为空页应告诉用户:此页是什么内容?为何内容为空?怎样获取内容?


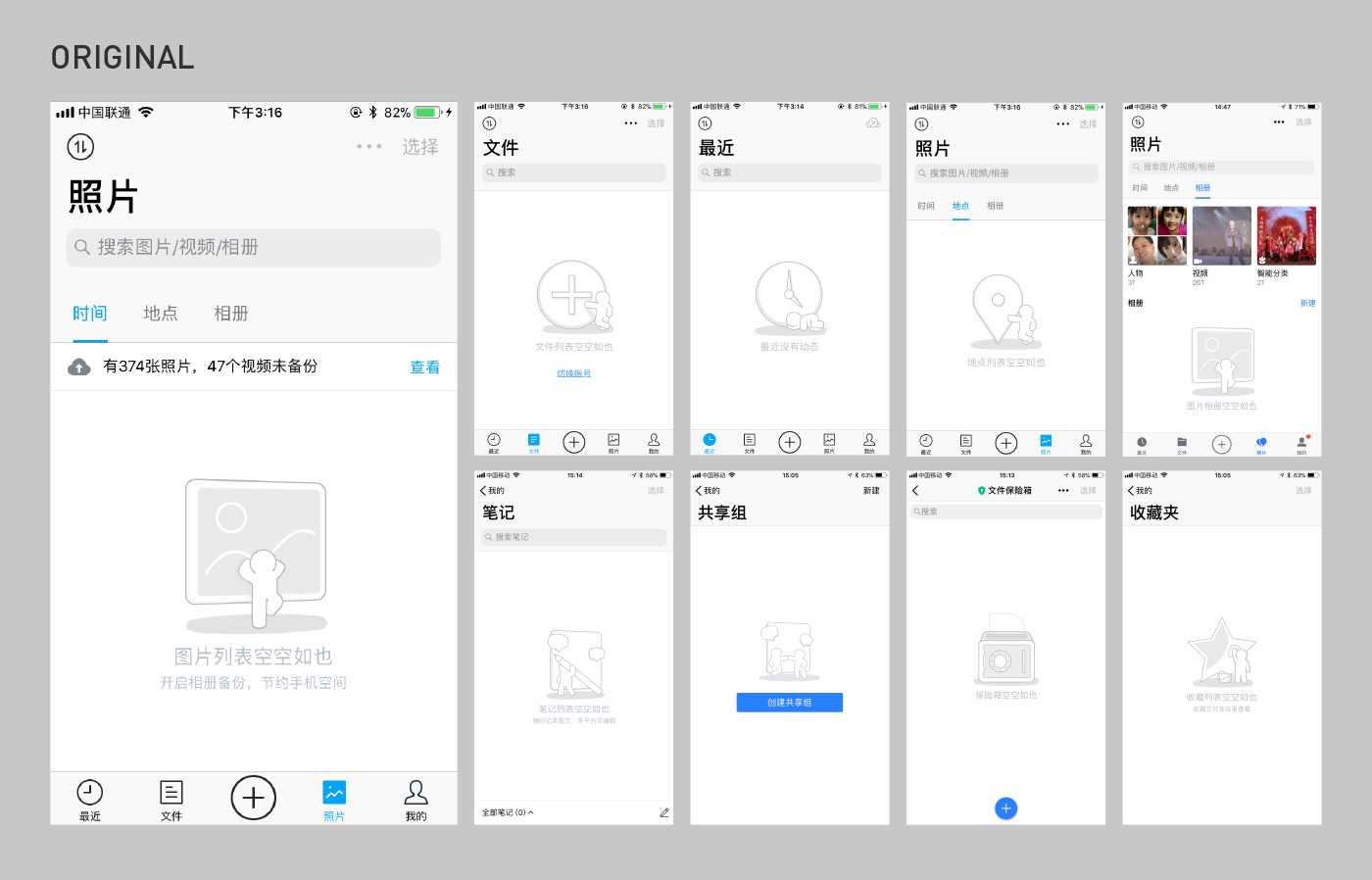
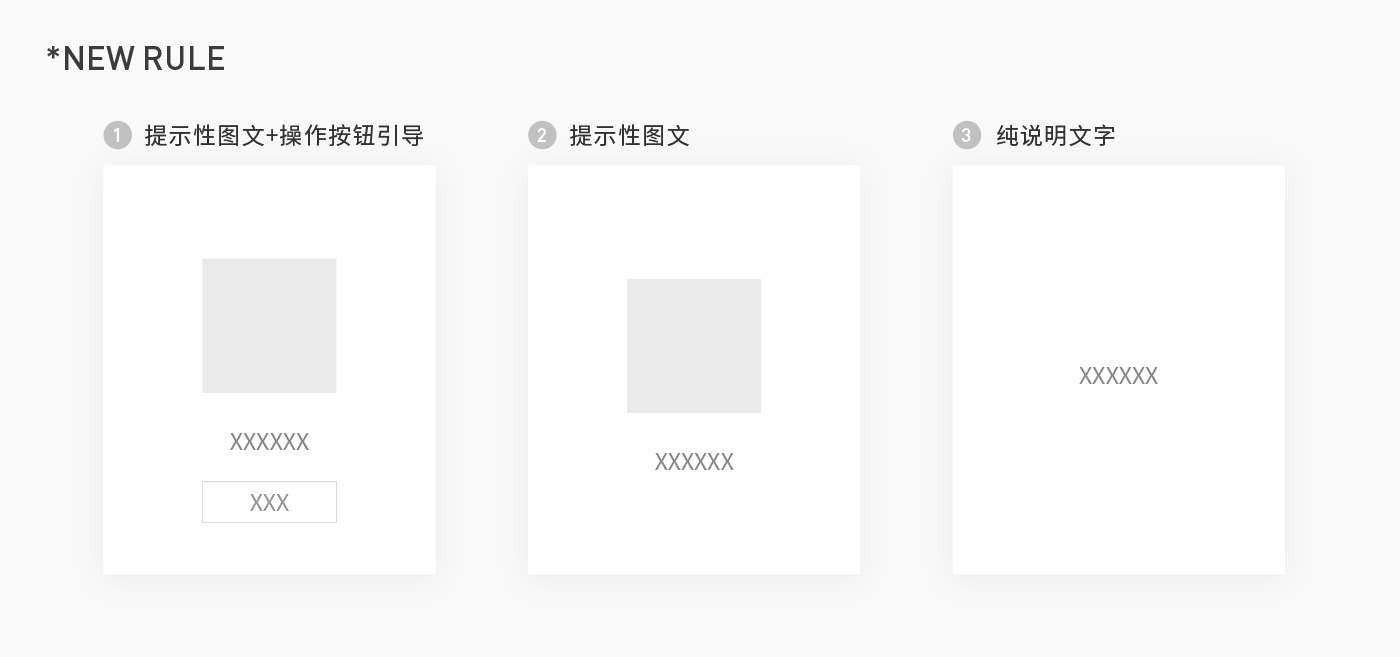
由于腾讯微云的功能和场景都较为丰富,APP内也相对应存在着不少的空页面。为了提升为空页在整个APP的良好体验,前期我们将微云内所有为空场景重新做了搜集整合,同时也根据场景对用户的行为进行分析,把为空页类型精简为三种:1.提示性图文+操作按钮引导; 2.提示性图文; 3.纯说明文字。流程上希望尽可能去引导用户快捷地完成操作,减轻用户的认知负担。

文案方面也进行优化,学习ps,从原来的“XXX空空如也”调整为“没有XXX”,目的一是为了更快速直白地告知用户此页“无”的状态,其二是希望能设计一系列有创意的插图与之配合,简洁的文案更能辅助烘托插图的精彩。
Creativity
——————
创 新 —— 耐 人 寻 味
要想创造出具有创新意义的为空页设计,并不是一件容易的事情,尤其为空页原本就是一个比较常态和无聊的环节……当然,首先分析用户心理是关键。我们把用户分为两大类别:新用户&老用户。
新用户正在探索产品,任何操作体验都会影响他们会否想留下,或许他不清楚这里的功能是什么,为什么会跳转到这里,该怎么使用这里的功能等一系列未知项;
老用户则对于功能、内容、操作等都相对熟悉,在某种意义上为空页对于他们来讲仅仅就是一个条件反射型提示,根本不会去留意画面内容,甚至有的老用户几乎不会存在有为空场景的时候。
但无论是哪种类型用户,都一定会有同种共性——好奇心。好奇心足以牵引着一个人对所产生事物的关注程度和好感度,从而使得他由被动接受信息直接转型为主动了解信息。

我们以“好奇心”为出发点思考,提炼出设计关键词——“耐人寻味”。也把为空页的设计目标定位“为空彩蛋页”。希望用户在无趣中能够找到一些小惊喜,会心一笑。

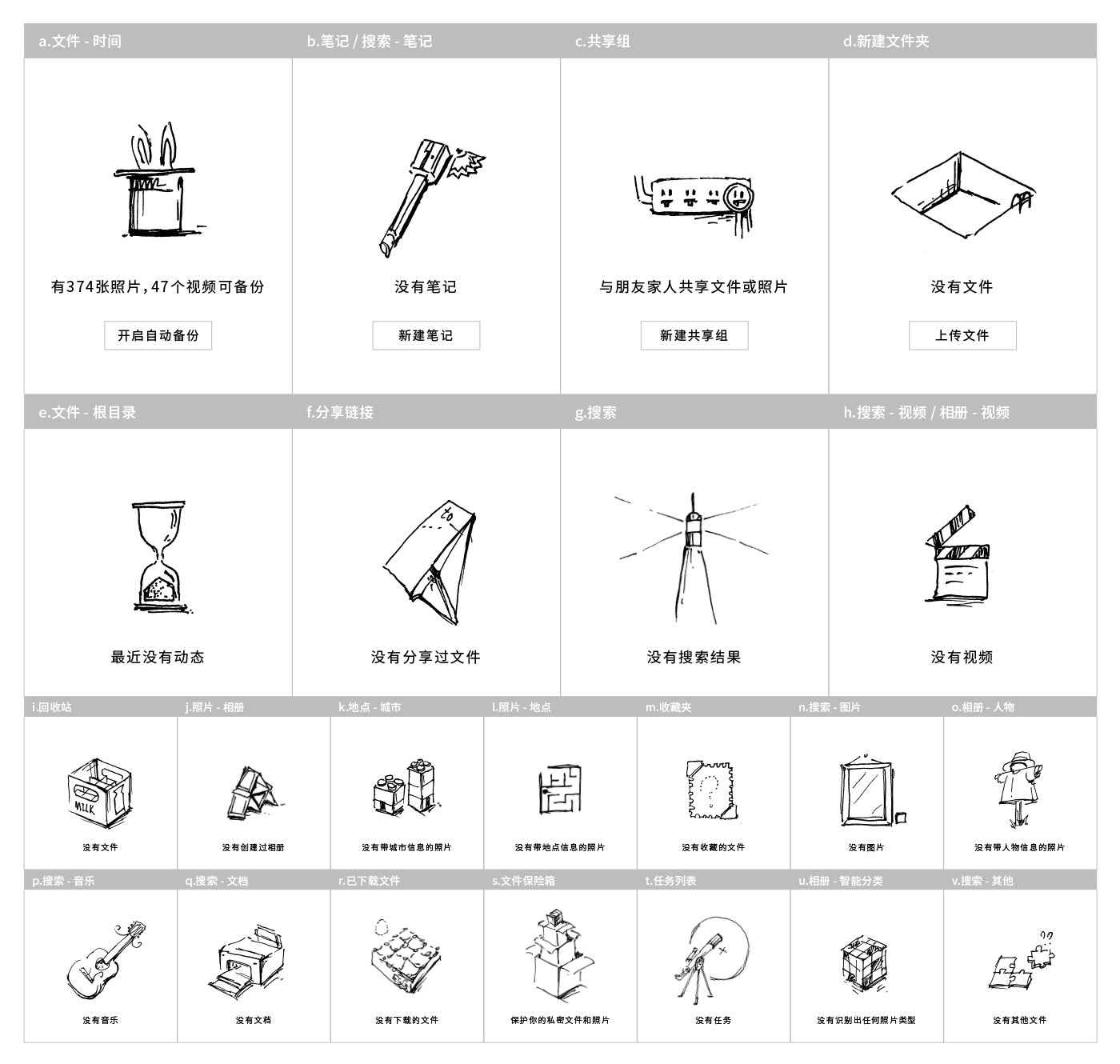
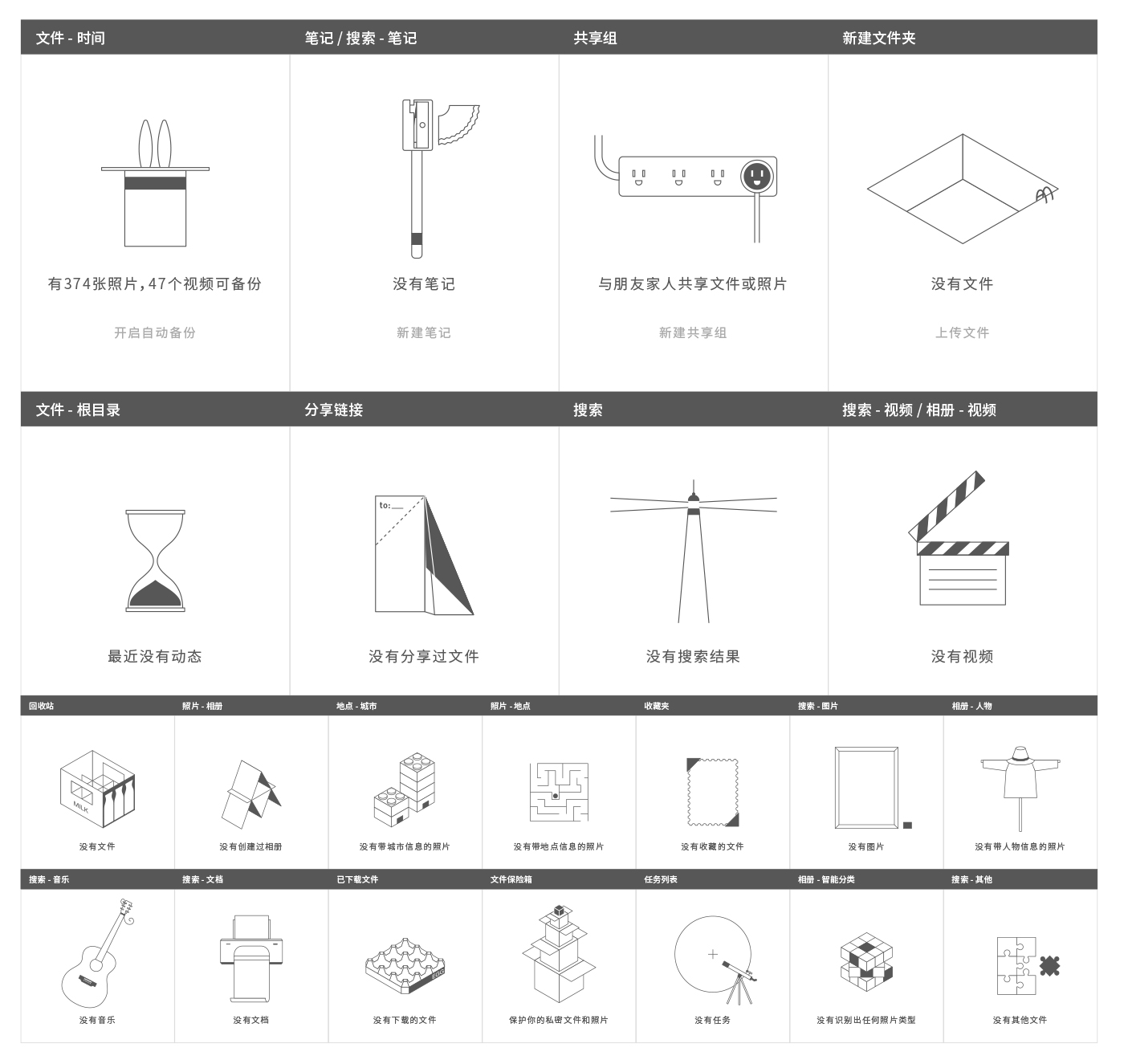
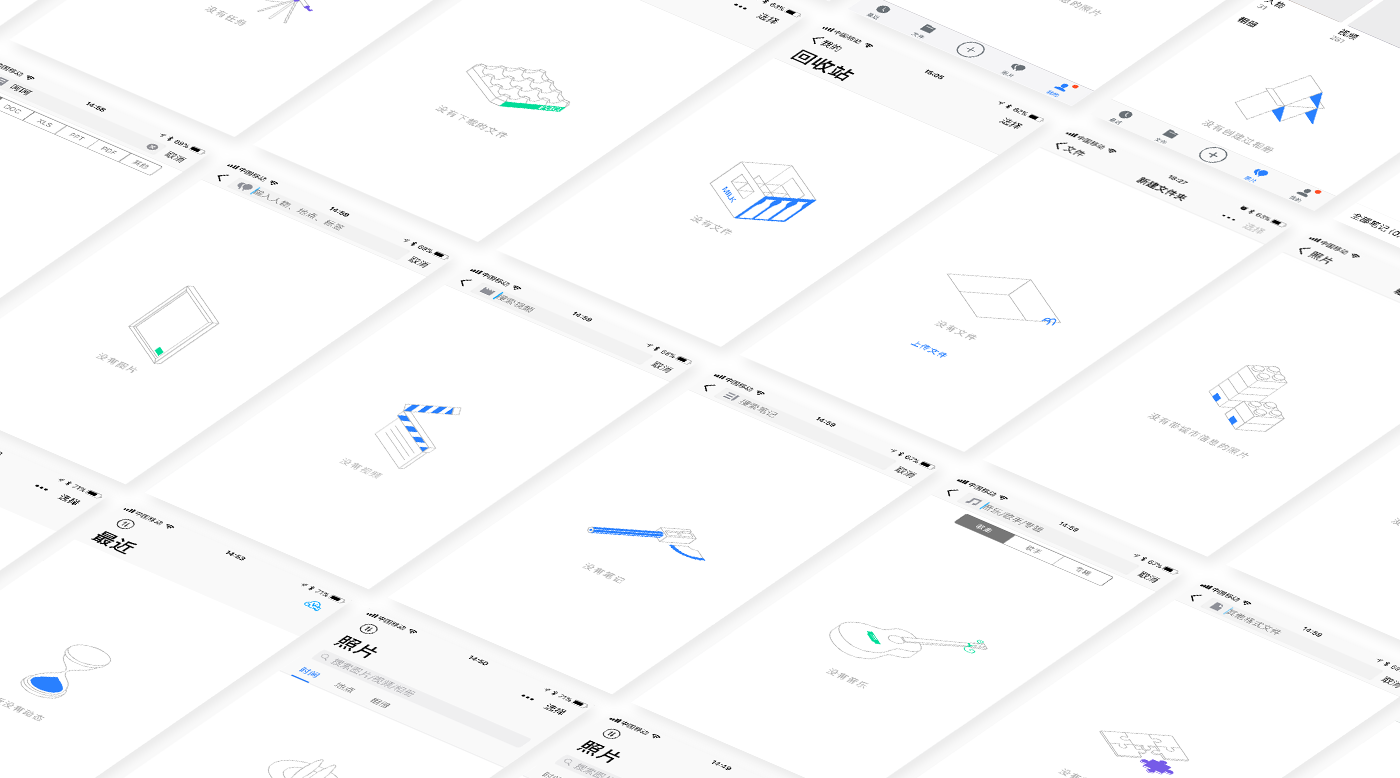
根据腾讯微云“智能融入情感”的品牌宗旨,在设计脑爆环节中我们不断联想生活中的事物与各为空页出现场景的共性之处,并把它们都收集了起来(以下均为为空状态表示)。当画面与之文案相联系一起阅读的时候,所产生的幽默感和画面感还是十分有意思的,简单的图文更能加大想象空间。
创意构思&草图
以下为创意解释:
a.文件-时间:魔术帽内的兔子(随时备份,随拿随到) b.笔记:正在削铅笔(等着你新建笔记) c.共享组:满是笑脸的插排(随时共享,满心欢喜) d.新建文件夹:没有水的泳池(此处空间没东西)
e.文件-根目录:已漏完了的沙漏(很长时间未动过) f.分享链接:未折好的纸飞机(未完成内容所以纸飞机无法成型和起飞-无法分享) g.搜索:孤独的灯塔(附近什么都搜不到) h.视频:未打板的场记板(等你来开拍)
i.回收站:空牛奶箱(回收箱里没有奶瓶) j.照片-相册:叠成塔的照片堆(还没整理成册) k.地点-城市:乐高积木模拟建筑(你来到了假的城市吧) l.照片-地点:在迷宫中探索(毫无地点信息) m.收藏夹:空白邮票(没有收藏意义) n.搜索-图片:展览内的空画框(没内容展示) o.相册-人物:稻草人(假人-没有人物信息)
p.搜索-音乐:断弦的吉他(没法产生音乐) q.搜索-文档:打印出来还是白纸的打印机(没内容可打印) r.已下载文件:空鸡蛋盒(下载-下蛋) s.文件保险箱:层层包装的纸箱(多重保护) t.任务列表:天文望远镜内空空如也(没有目标) u.相册-智能分类:无法完成的魔方(难以识别完整样貌) v.搜索-其他:就差一块拼图即可完成(结果只剩一块明显是对不上的)

当然在脑爆过程中,因为持续的创意思维发散,中间也关联出许多其他有趣的关联物体,而最终选定的物体也是精心挑选出来的,ui设计教程,都是相对好理解的代表物体。
Design
——————
设 计 —— 精 益 求 精
创意过后,该如何选择适合的设计风格去搭配才能既凸显效果同时也不至于抢眼跳脱? 经过几轮绘图尝试后,团队果断选择了能代表“极客”属性的单线极简风格作为主视觉风格(表面工整冷淡,内心情感丰富)。以下为重新绘制的插图样式。

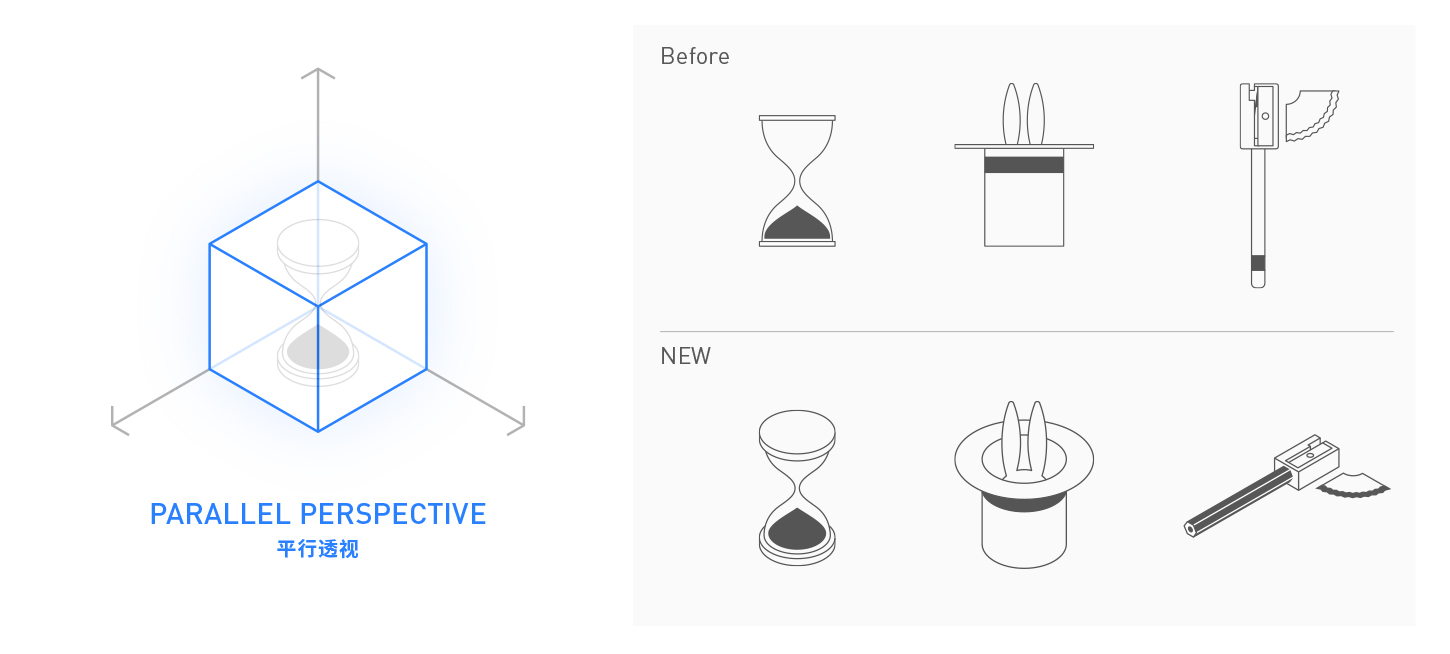
总览插图,虽然画风一致,但会发现其产生了两种不太一样的视觉角度(正视+平行透视)。为了加强整体画风的统一度和满足所有元素角度的兼容性,我们把角度统一定为“平行透视”,且仅由一特定角度作为绘图标准,在细节的体现上更胜一筹。

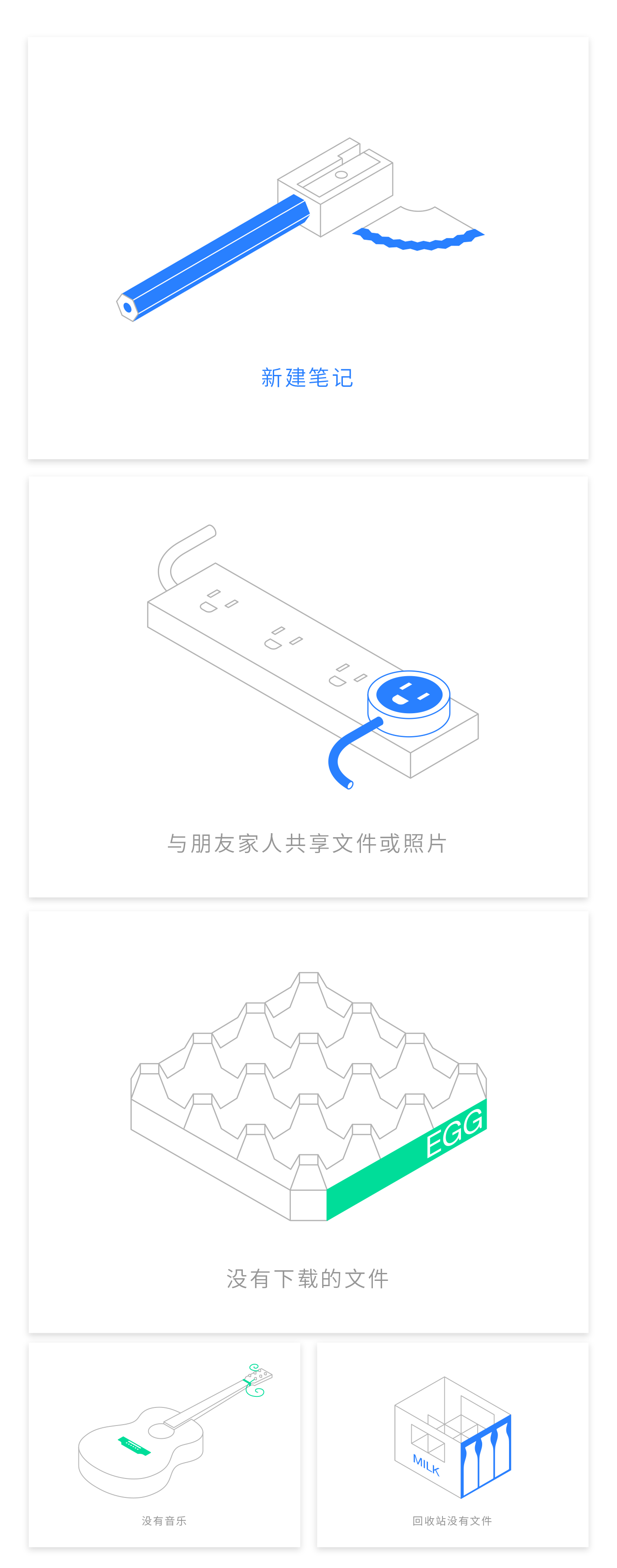
颜色搭配上,结合新品牌专属品牌色(蓝、绿、紫),将插图中的最关键联想区域加入品牌色进行点缀和视觉中心提示,弱化插图描边的分量感。同时为了避免枯燥,品牌色的选用也经过分析和精心搭配(并非平均分配,主要以品牌蓝为主,强化品牌关联性),希望给用户展现最清新极致的插图风格。

最终效果



Summary
——————
总 结 —— 秉 持 创 新
本篇文章着重介绍设计中的创新理念,项目虽小,但创意满满。当然也许还会有更棒的创意点子或者视觉呈现,但根本目的还是希望设计师能够用创新的思维去探索设计方式,时刻秉持创新的出发点,以诞生更多有趣、特别、巧妙的设计作品。创新的维度也不要仅仅局限于视觉呈现和插画风格,花点时间在思维上、细节上,或许会有令人意想不到的小点子或者玩法可以打破常规呢~

