来源:网络 作者:佚名
在做项目改版升级时,我们需要做两件大事,一是提炼核心设计理念,二是由理念推动设计执行。如果你想进阶高级、专家或者带团队,这两件事你必须要透彻的理解,并加以实践。
今天,菜心希望用自己的设计经验帮大家敲开一扇进阶的大门!
敲开大门的步骤如下:
1.提取设计理念
2.推动设计落地
1.提取设计理念
1.1 设计理念是什么?
简单来说就是给你的设计提炼一个核心词语,比较高逼格的,让人一听起来就“哇,好屌”这样的感觉,当然也不能只是听起来屌,还必须真实的依托于你的设计方向,如果只是浮于表面,后期是很难落地的。
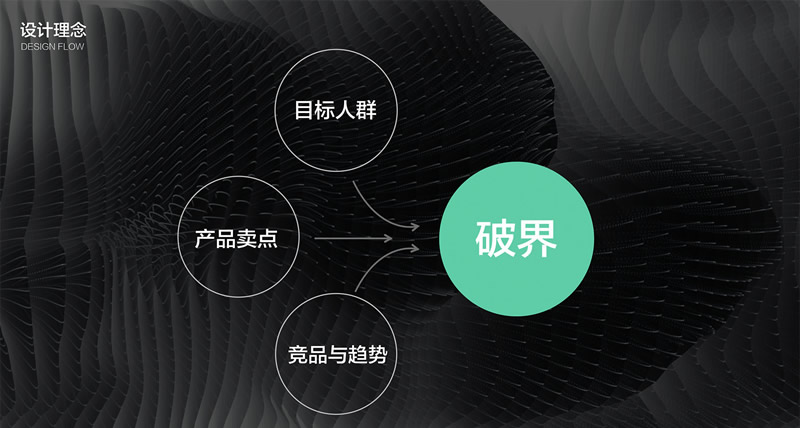
举个例子,是我自己带队经历过的手机系统优化的项目(经过后期调整简化的),设计理念叫做——破界!

后面我们讲围绕“破界”这个设计理念来展开讨论。
1.2 设计理念如何提取?
你的理念需要综合很多维度的深入研究与挖掘,例如品牌探索、用户调研、产品卖点、目标人群甚至是竞品和流行趋势。
回到刚才那个“破界”的设计理念,怎么来的?
它有三个维度的支撑点,产品卖点、目标用户、竞品与趋势:

我来依次解释一下:
产品卖点:
当时全面屏的概念还没有现在这么烂大街,所以算是我们的一个主要卖点,而全面屏的无边界、大视野就是“破界“理念最大的支撑。
目标用户:
我们的定位人群为个性、独立的年轻人,而年轻人敢于突破界限的精神便是“破界”理念的第二个支撑点。
竞品与趋势:
我们做了很多的竞品与流行趋势的分析,发现整个市场和行业都在一次又一次的完成技术突破与设计创新,而对于我们这样一个具有创新精神的公司,突破原有瓶颈,大胆创新当然也是我们应该做的,也就是“破界”的第三个支撑。
我们在前期所做的一切搜集和研究其实都是为了提取以及支撑这个核心理念,这样后期才会有明确的设计方向!
2.推动设计落地
有了理念,如何推动设计落地就是最关键的事情了。
其实说实话,在你提出这个理念前,尤其是项目把控者,ui,应该已经有了大概的延展方向,甚至已经想好了一个明确的设计语言(风格)。
接下来,我从造型、色彩、布局、三个层面,来解密一下“破界”是如何推动设计落地的。
2.1 造型
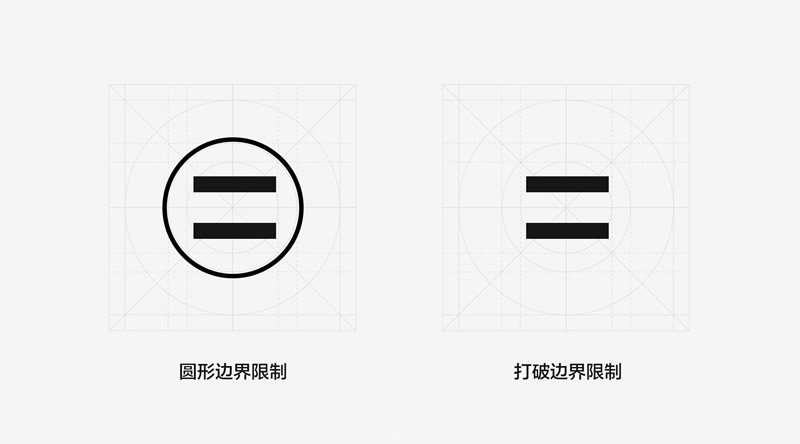
在造型层,破界是指打破原有边界束缚,比如:

这样的做法首先是符合我们“破界”的设计理念,其次是让结构更加简洁清晰,也符合目前的流行趋势——简约扁平。
具体场景怎么应用呢?
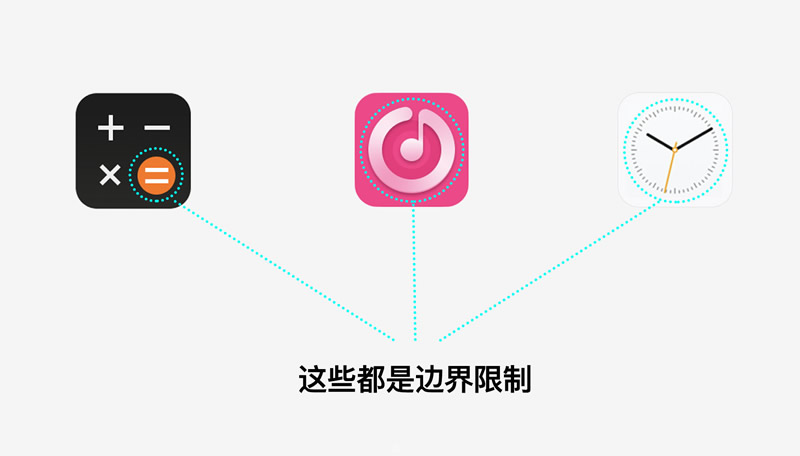
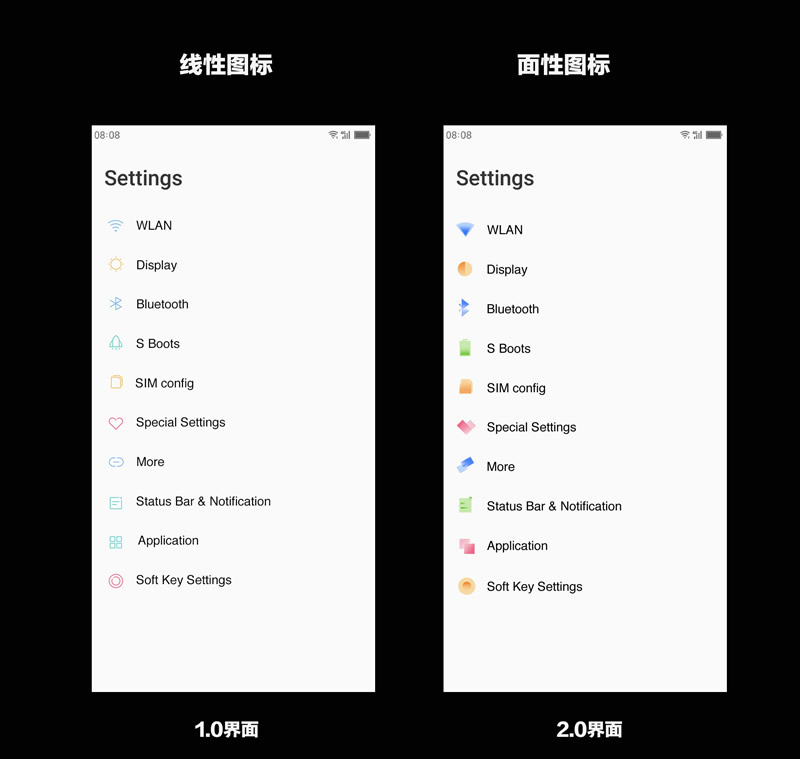
例如1.0的时候,我们的部分桌面图标如下:

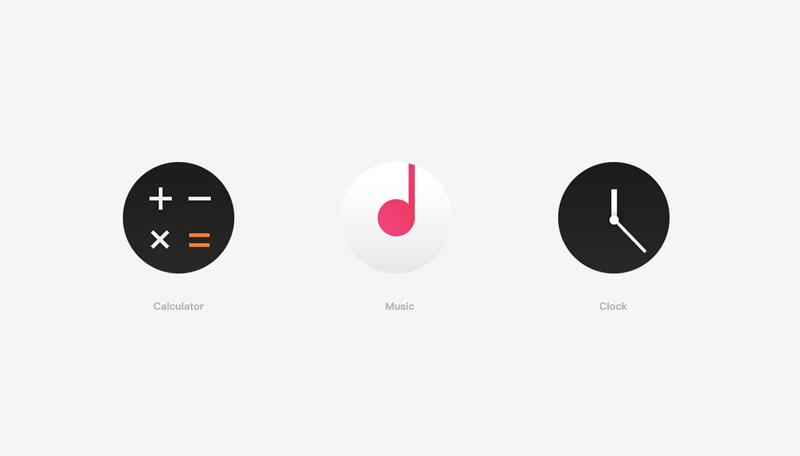
在刚刚分析的“破界”理念之下,我们将原有的复杂造型做减法,破开边界,优化结果如下:

这就是“破界”在造型层面给予的设计指导。
2.2 色彩
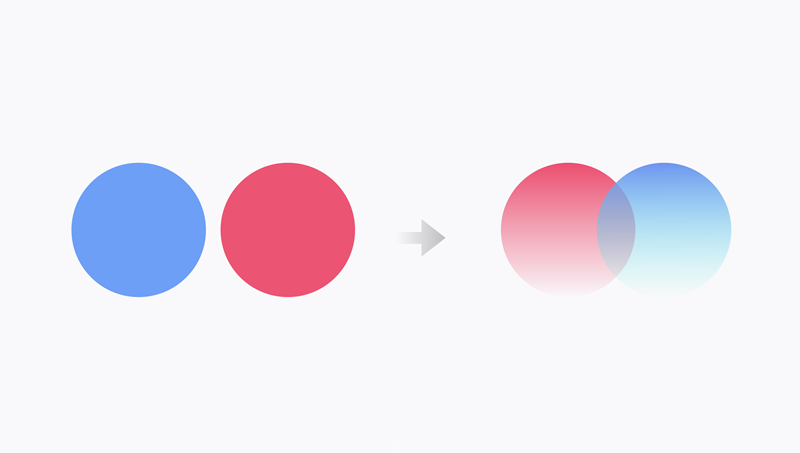
在色彩层,破界是指打破颜色生硬的拼接,使用透明度渐变和叠加的设计技法来创造新颖的设计语言:

如何应用?
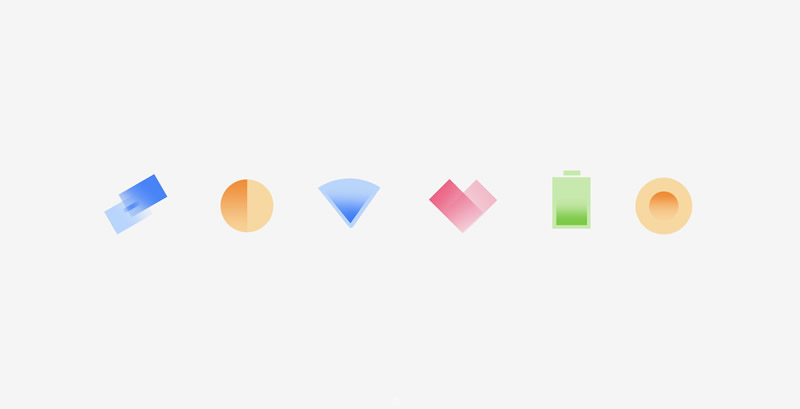
例如功能图标的设计:

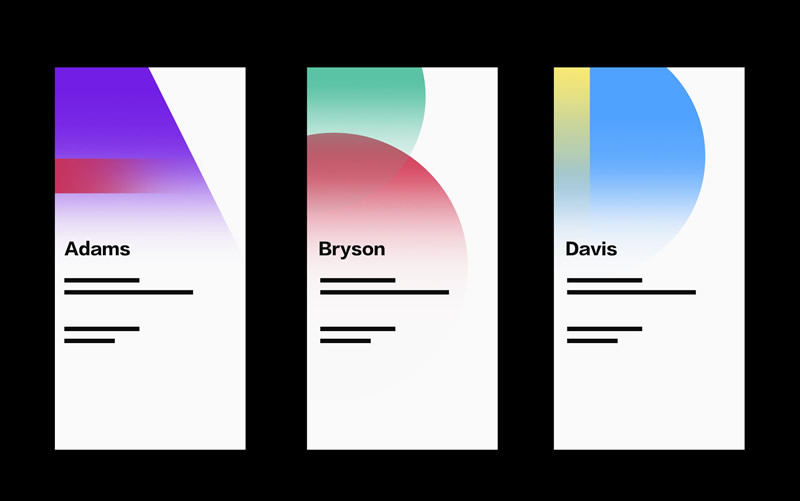
再例如联系人界面的字母形象:

都采用了这一套设计语言。
2.3 布局
在布局层,破界是指突破原有边界使屏幕更加饱满通透,这里举两个例子:
一个是通过视觉引导的方法让界面的边界看起来更窄,如何做到呢?
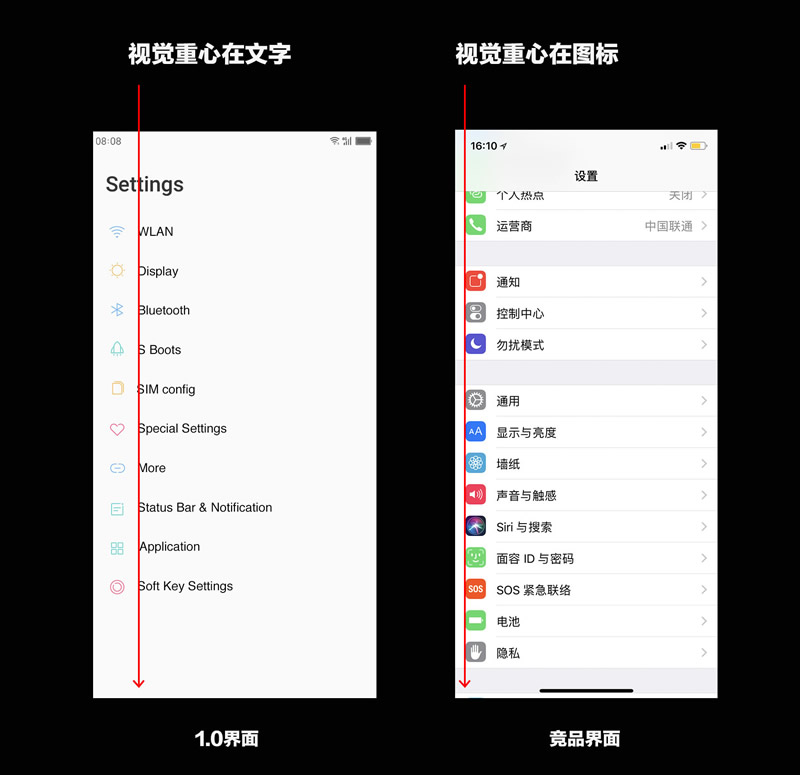
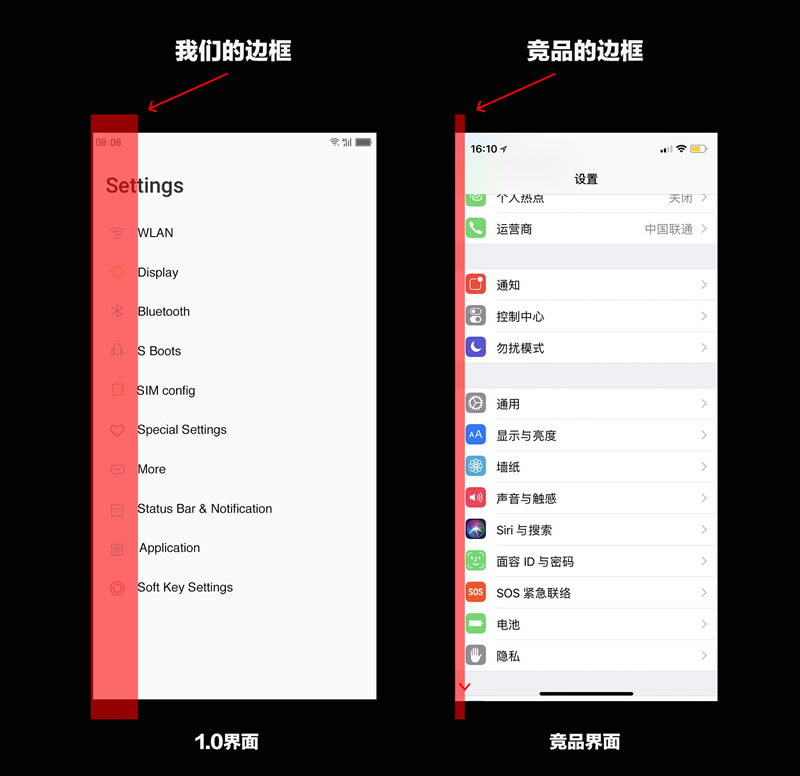
例如在做设置页面的时候,我们将1.0的页面与竞品进行对比:

可以发现,竞品的视觉重心在图标上,因为图标比文字要重一些,而我们的视觉重心在文字上,因为文字比图标重,这样的话我们的边框就会看起来很宽,而竞品的就很窄:

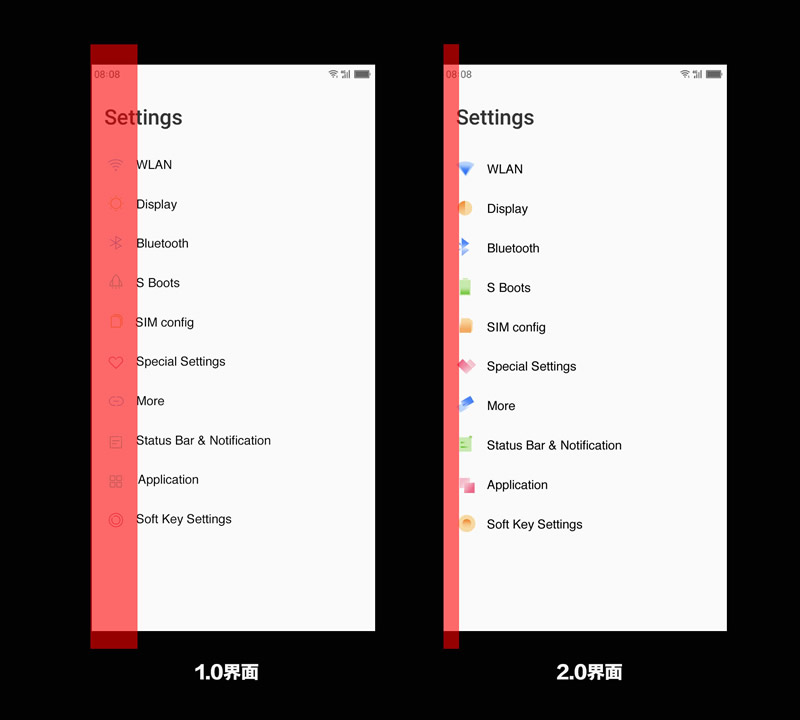
在这样的背景下,我们需要做的就是加重图标视觉重量,学习ps,我的方法就是让图标由线性变成面性,并且使用“破界”的设计语言:

这样的话,由于视觉重心更加靠边,界面边界就会看起来细很多,整个页面也就饱满了:

以上是“破界”在布局层的第一处个应用。
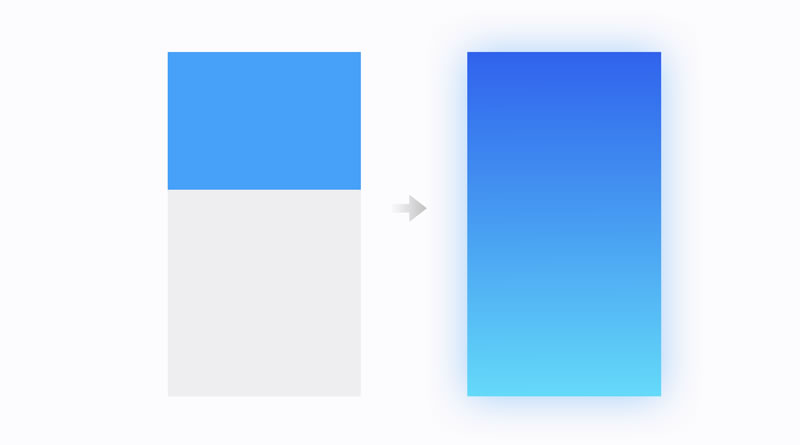
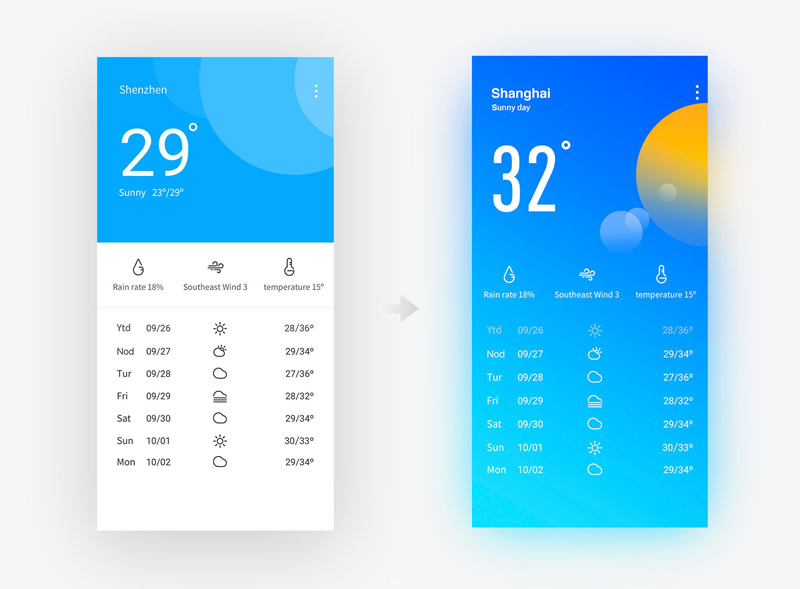
第二处是将1.0分割式布局变成通屏式设计,破开分割界限,使整个屏幕浑然一起,饱满通透:

例如在我们的天气界面:

除了这些,“破界”还可以指导一些细节上的设计,例如去除列表之间的分割线,在当时也比较流行,总之可以找到很多既符合自己理念又符合流行趋势的设计切入点,也只有这样,我们所产出的设计才是有理有据,经得住考验的!
总结
好了,这两件事情就差不多讲完了,在做项目的时候我们一定要时刻保持清晰的思路,知道自己在做什么,以及做到了哪里,实在做不下去就多问问别人建议和想法,阻力迟早会过去,而过去之后等待的就是你的进阶与成长。
我希望大家可以通过我讲的内容结合实际项目运用起来,取其精华去其糟粕,千万不要“看了就过了”!