来源:网络 作者:佚名
我们常说:设计就是在向用户传递信息,在设计的日常工作中,传递信息的方式大多都是图文相结合的形式,而文字作为信息传递中最直观的表现形式,其对于整体而言是至关重要的一环,很多设计师一味强调追求图具有吸引力,而忽略了文字的重要性,最终导致图文无法结合、虎头蛇尾!说到文案吸引力,最佳的表现位置就是标题字,所以本期就和大家一起分析、总结一些比较实用的标题文字的处理方式,提升其对于阅读者的吸引力。

在文字排版中,想要提升标题文字的吸引力,就要与其他非标题性文字形成视觉上的反差、对比,进而让标题文字在整体排版中更加吸引用户眼球。这里说的第一个比较实用的处理手法就是切割文字笔画,即:以标题文字的笔画为切入点,在不影响其辨识度的前提下通过一些特殊的处理手法,提升其占整体的视觉比重。
切割文字笔画也可以理解为将文字的笔画分离字体的本身,然后再以文字笔画为切入点,进行处理,常用的笔画处理方式:变色、模糊、删除、阴影,下面我们逐一来看:
分离笔画-变色处理顾名思义就是将有意分离的字体笔画进行变色处理,提升标题文字本身字体上的变化强度,从而提升标题对于用户的吸引力,举例说明:

上图中,这两种标题形式在设计工作中都是可取的,只是相对比而言,案例1给人的感觉更加平缓,属于比较常见、中规中矩。而案例2则更加新颖,在视觉上相比变化更强烈(主要体现在文字笔画与笔画之间),更加吸引用户眼球,也起到了一定的提升作品设计感的作用。
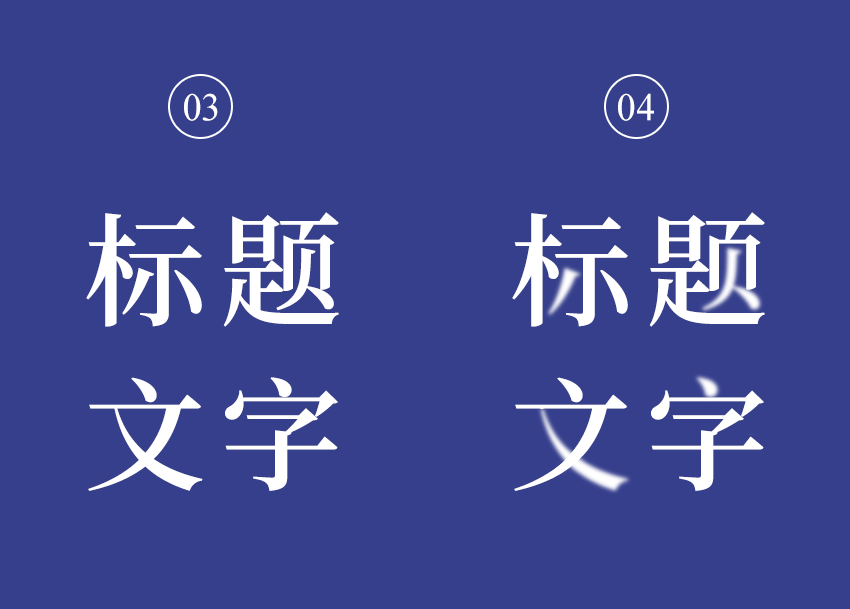
分离笔画-模糊处理同样的理解方式,就是将分离的字体笔画进行模糊化处理,目的是通过笔画与笔画之间的虚实对比,营造出视觉上的前后关系,从而提升标题文字在整体文案中的视觉注意力,举例说明:

上图案例中通过对比我们发现:案例4相较于案例3更吸引人,原因在于其笔画之间的虚实结合使得字体本身就形成了一定的反差感,形式上的多变造就了文字更吸引人,同时如果感觉文字笔画之间的变化强度不够,可以结合变色+模糊相结合的处理形式,比如:

这样给人的感觉就更加强烈、也更诱人,但是这种笔画之间的变化多了,也就意味着掌握的难度提升了,一定要避免过多的效果导致出现乱的现象。
分离笔画-阴影处理可以理解为将文字笔画分开来看,通过添加阴影的方式,营造视觉上笔画的前后关系,从而增强其整体的视觉变化,举例说明:

上图中,案例8就是通过给文字笔画添加阴影的形式,使得笔画与笔画之间在视觉上形成了很明显的前后遮挡关系,将原本平面的文字变得更立体,也更易于吸引用户眼球。这种处理手法在平时工作中也很实用,只需要理清楚笔画的前后逻辑关系,通过画笔涂抹的方式慢慢调整即可。
分离笔画-删除处理删除笔画的处理形式相对来说在工作中运用的较少,因为一旦处理不恰当,很容易影响字体本身的辨识度,导致适得其反,举例说明:

如上图所示,删除了一些笔画,给用户留下来一些想象的空间,也是比较新颖的处理方式,比较适合一些平面海报标题的设计,比如:

这种删除字体笔画的处理形式虽然很新颖,但是应用的局限性较大,属于比较难把控的一种。
注意:将文字笔画单独拆分出来进行处理的手法,一定不要过于追求变化强烈,否则很容易导致标题文字非但没有起到吸引用户的作用,反而最基本的辨识度都会被破坏,一定要把握好度。

在日常工作中,通过给标题文字添加辅助元素,从而突出标题的处理手法是非常实用的,这里所说的辅助元素可以分为很多种,比如:图形、肌理、光效等等,目的都是借助辅助元素与标题文字的相互结合,让文案标题的视觉形象更鲜明、更吸引用户。关于添加肌理和光效的,在之前文章中说过《为什么不能把标题做的更明显呢?》,今天着重说下图形篇:
添加辅助元素-图形篇添加图形是属于比较直观且应用广泛的一种处理方式,而这里的图形一般情况下会和标题文字在属性上有所反差,这样有利于最终效果的呈现更加明显,举例说明:

如上图所示,标题文字通过添加下划线、边框、形状等等辅助图形元素,较常规标题而言,其视觉变化更加强烈,整体丰富度提升了很多。但是这种辅助元素不能添加太多,否则很容易出现乱的现象,要让这些添加的元素与标题形成相辅相成的关系,不能为了加而加!看个设计中的案例:

通过对比我们发现,ps教程,右侧案例视觉更丰富,且标题文字添加下划线后,其在画面整体的视觉形象更加鲜明、更吸引用户眼球。

现实生活中一个物品如果置身于某一个环境内,它自身就会受到周围环境的影响,而如果我们假定环境,将标题文字看做物品,那么我们就可以给与标题文字环境感处理,比如:投影、倒影、发光、环境色等等,这样就间接的增强了标题文字的视觉变化,从而起到吸引用户眼球的作用,举例说明:

如上图所示,把文字当做处于环境中物体,ui教程,通过投影、倒影、阴影的方式进行体现其环境感,在视觉上有了更深的层次变化,也能起到强调、加深印象的作用。这种营造环境感的处理形式在平时工作中也很实用。
再说下发光的处理手法,这种形式大多用在暗色调的画面中,将文字看做一个发光体,其即受周围环境的影响又影响着周围环境,举例说明:

上图中虽然说左右两种表现形式文字都比较清晰、明了,但是就视觉感受而言,右侧将文字作为发光体与周围环境相辅相成、融为一体的处理形式更容易吸引用户眼球,而且更加新颖、有创意。这种表现形式在一些电商海报中也很常见,比如:

发光的效果给人的感受很舒服,打破了常规的单纯平面编排文字的现象,将文字场景化,使其更诱人。

还有一些在平时工作比较实用的,只不过或多或少在之前文章中都有提过,这里以补充说明形式向大家说下:
标题文字-关键词变色说到关键词变色算是比较常用的一种,就是将原本标题文字中一些关键词进行变色处理,目的是增加标题文字的视觉变化强度,举例说明:

通过将案例中“免息”一词变色处理,使得标题在视觉感受上更加明显、有吸引力,而且给人的感觉也很舒服,这种处理手法是非常实用的,不妨多试试。
标题文字-描边描边文字在平时工作中用到的相对少一些,这种处理手法也间接的起到了打破常规的作用,当我们一直按照某一些常规形式工作时,偶尔做一些改变也许会收到意想不到的效果,下面我们看个例子:

文字与主体营造遮挡关系也是在日常工作中很实用的一种,就是将主体与文字相互穿插排放,通过必要位置的阴影进行加深体现。虽然元素并不多,但是最终呈现的视觉效果却很舒服、有吸引力,举个例子: