来源:网络 作者:佚名
谈到颜色这个话题,ps教程,设计中讲究形与色的组合,生活中有了颜色给我们的生活带来了无限的色彩,我们作为设计师不仅仅在设计中使用颜色,在生活中穿衣打扮都离不开颜色。







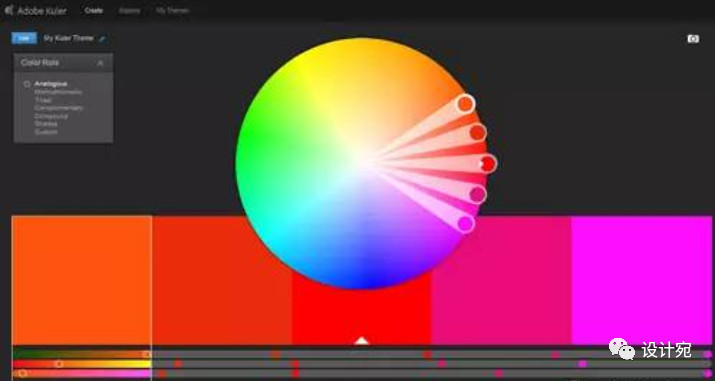
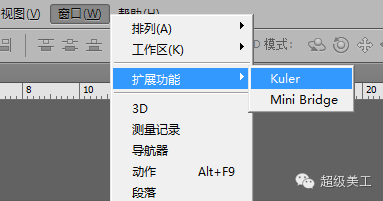
今天给大家推荐一个PS自带的配色小工具

kuler线上版地址:https://kuler.adobe.com/create/color-wheel/ 或许能帮你解决颜色使用方面的困扰。什么是Kuler?Kuler是一个基于网络的应用,它提供免费的色彩主题,ui设计教程,藏在PS窗口面板里的扩展功能里。下面这篇文章能让我们获得更多关于Adobe Kuler的信息和使用方法。

在介绍工具之前,我们先简单复习下网页设计中配色的基础知识。
网页配色的基本原则:
那么配色需要遵循什么规则或者原理么?(1)色彩搭配的合理性。
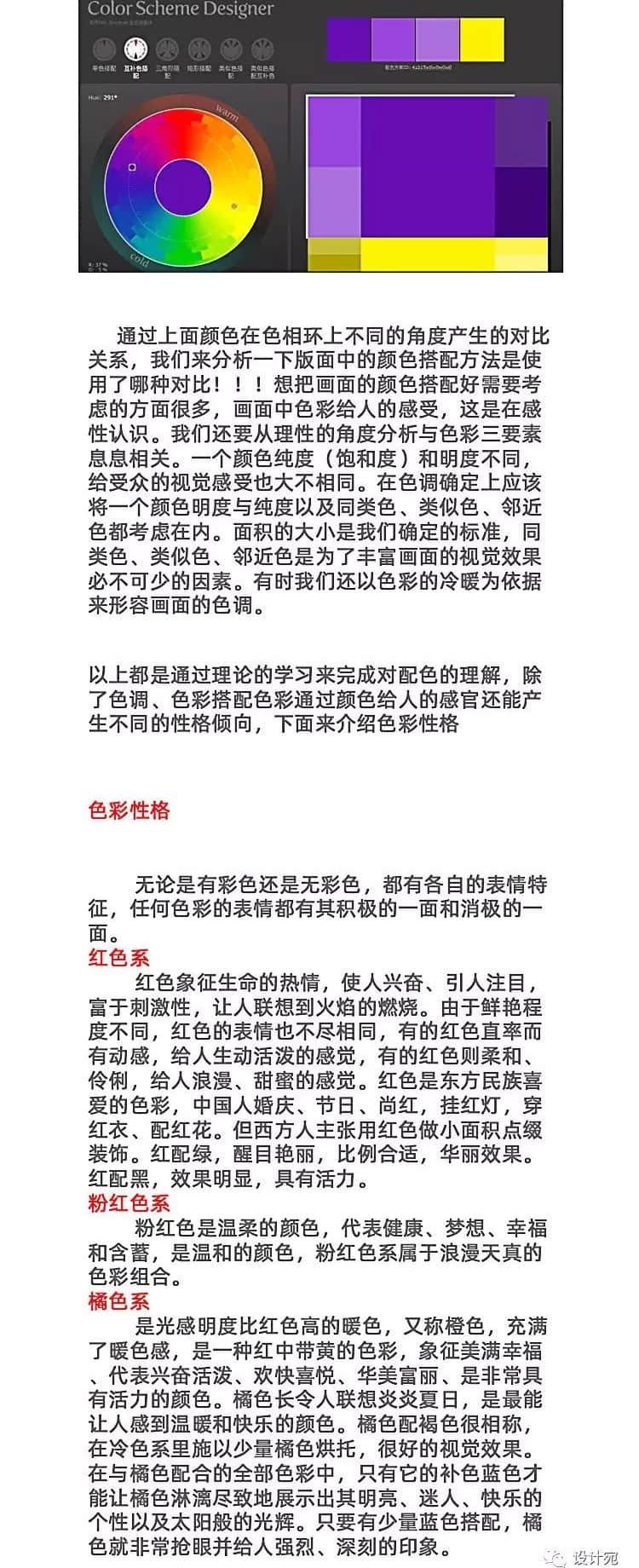
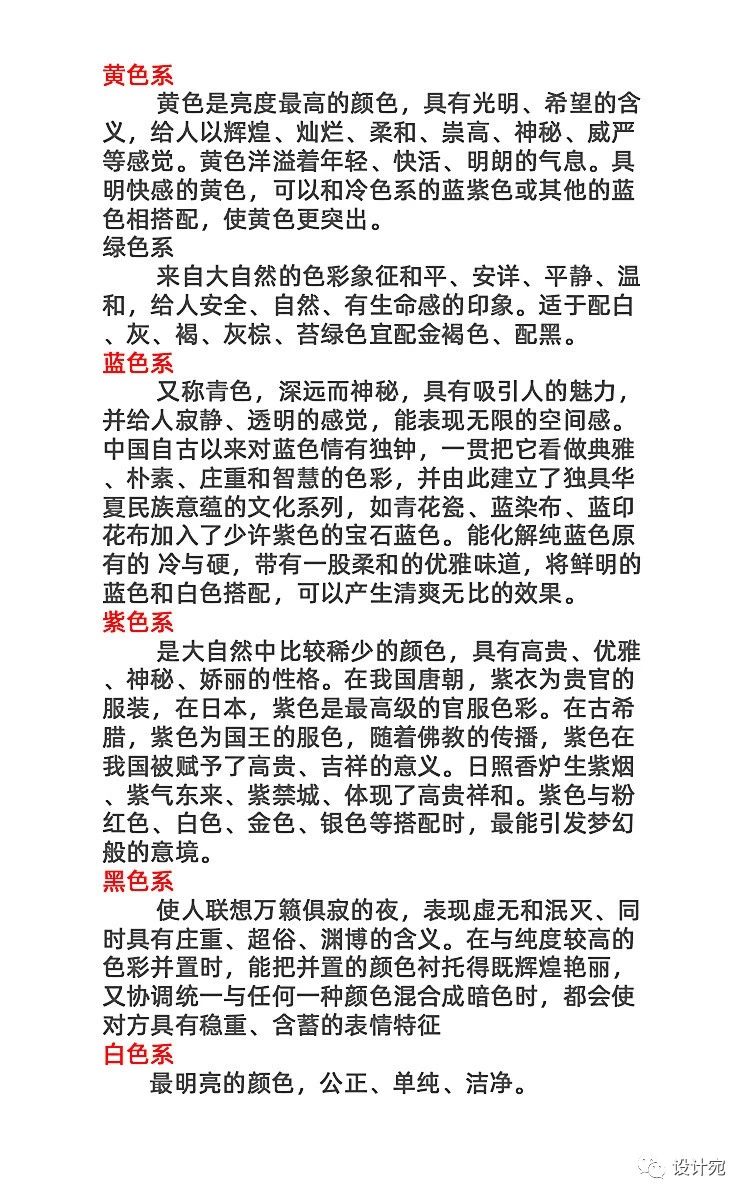
每一种颜色都有自己的含义,如:红色:热情、奔放、喜悦、庄严等等,这可以向浏览者准确快速地传递出设计者想要表达的主题。
(2)色彩的鲜明性。
页面的”视觉焦点区”一般是首屏的区域,在这区域中使用鲜明的色彩可以给浏览者留下深刻的印象并带来第二次访问。
(3)色彩的独特性。
如何在众多同类型的页面中脱颖而出,这就需要独特的配色方案。
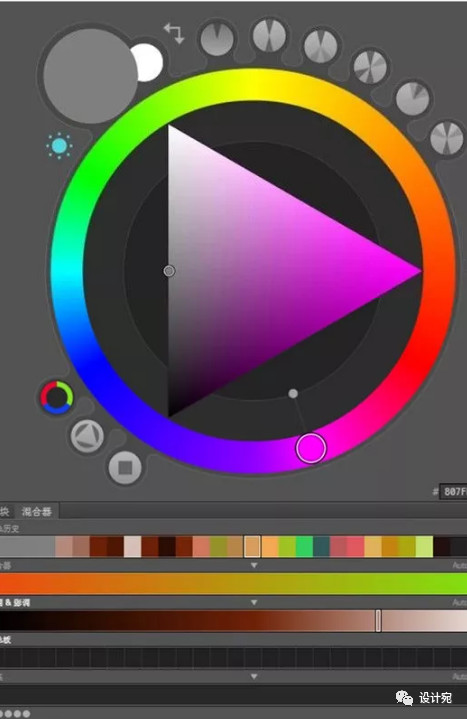
工具的使用非常的简单只要有PS基础的童鞋都是一上手就能搞懂!
配色小插件Coolorus是创意人士愿意改善绘画工作流程的正确选择。它可以节省时间,并且可以帮助我们选择更好的颜色,85%的商业后期都必选的一款插件,由于收费较高很多人都一直望而却步,这款插件在色彩方案,色域锁和三角形HSV显示的功能。

另外:还有个有趣的配色、调色网站,没有思路时可以找下参考,操作起来也很方便:叫做Adobe Color(https://color.adobe.com)
原文地址:设计宛(公众号)