来源:网络 作者:佚名

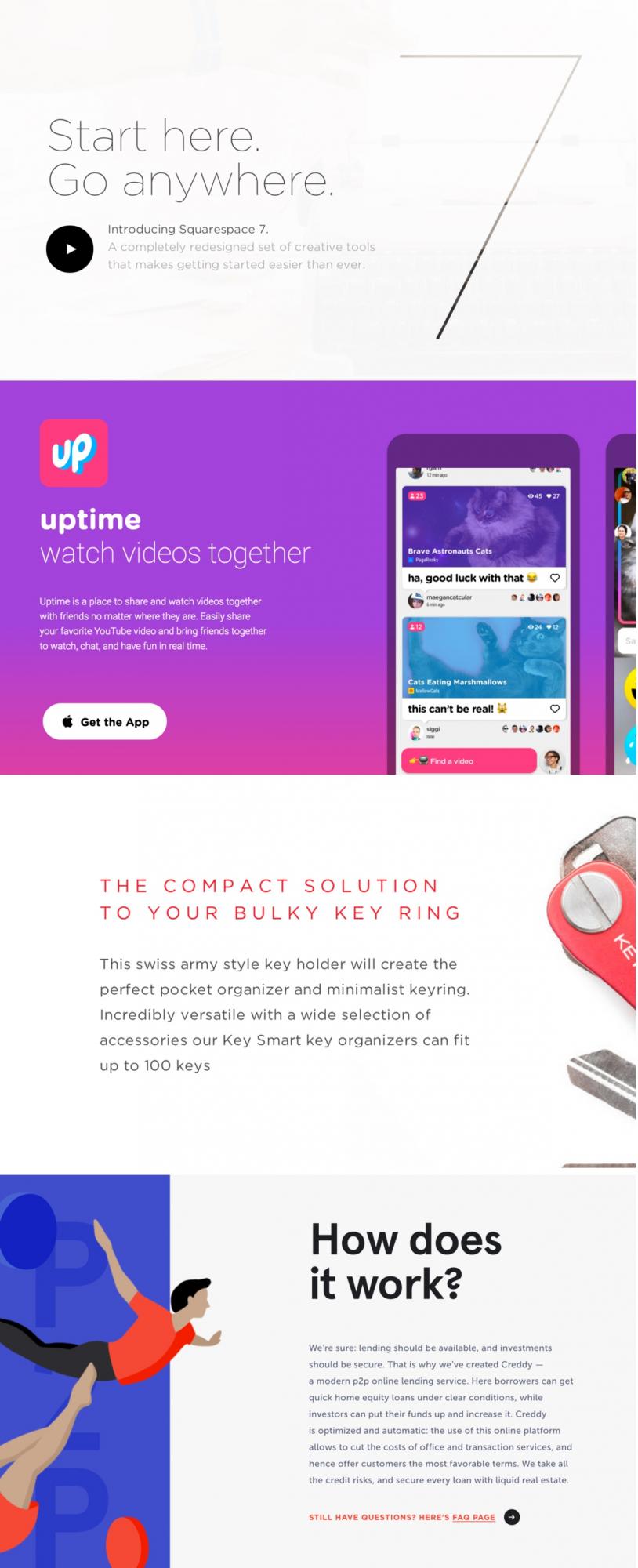
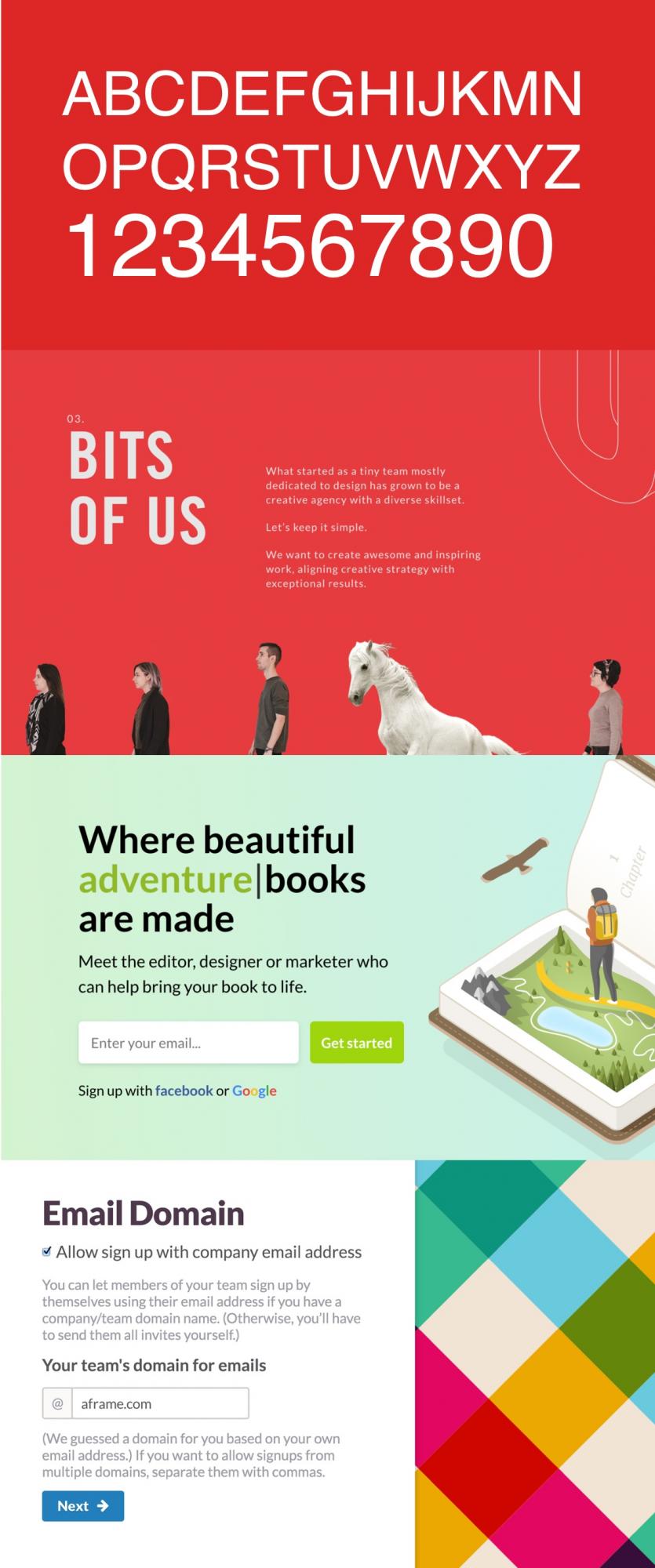
Din字体的替代品,很多人一直在寻找的,如果公司不愿意购买Din字体,那么谷歌旗下这个字体非常完美的替代品,使用出来的效果和Din也不会相差很多。

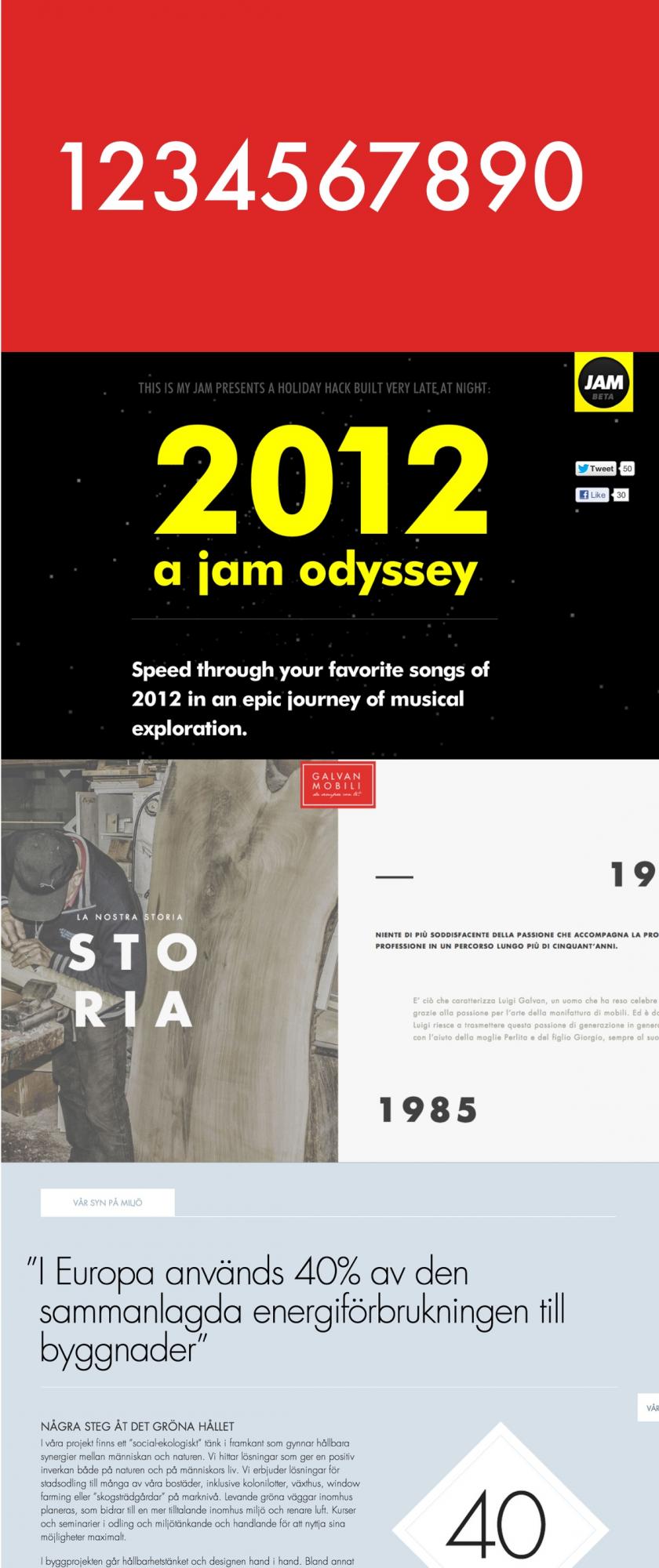
谷歌旗下免费的,怎么学PS,非常英伦风格和学院风的一款数字字体,用在海报或者一些个人化活动页面效果非常好,当然作为英文排版也是很高级。

谷歌旗下免费的,这个字体无论英文还是数字都非常现代化,非常干净利索的一款字体,做到PPT里面效果非常好。

这款不免费,当然收费也非常对得起他这个价格,效果大家可以自己看,非常优雅,现代。

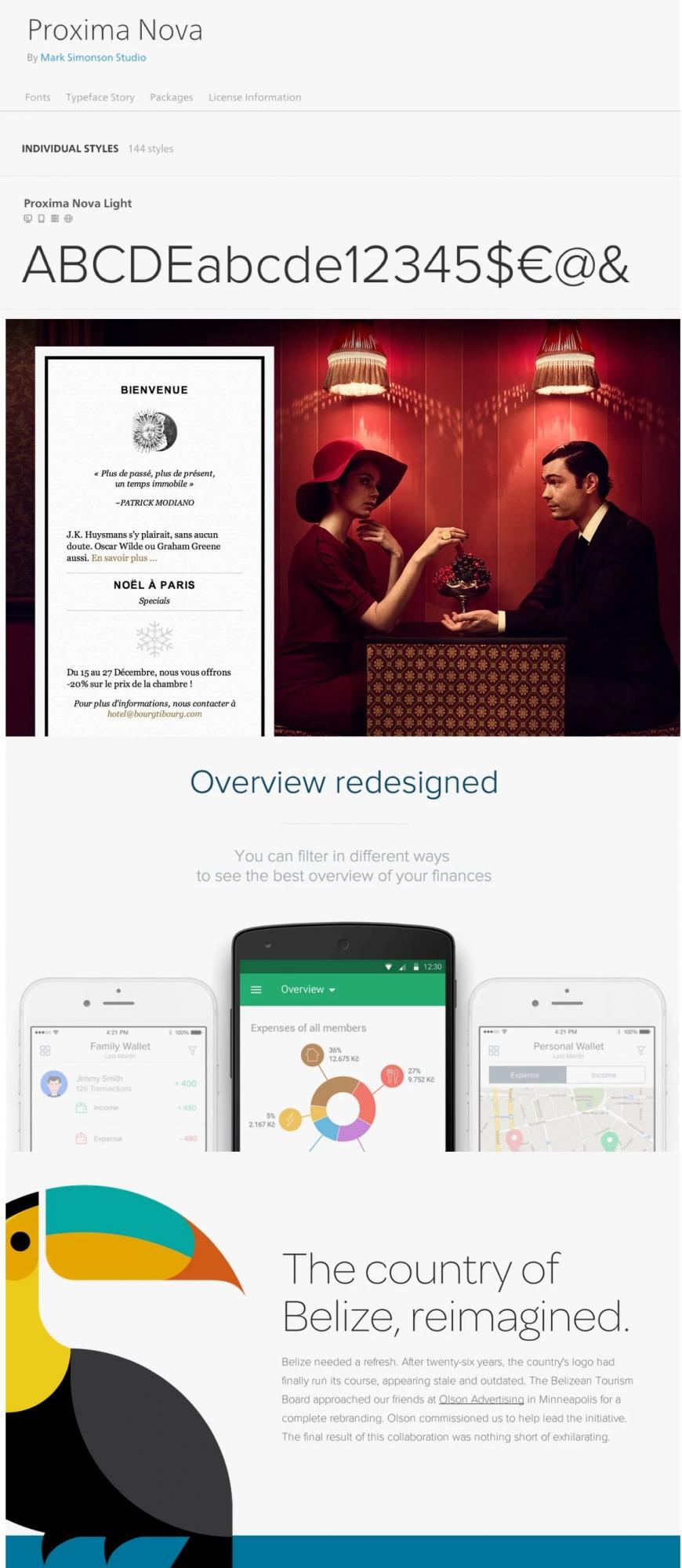
非常适合发布会,极简的网站设计,或者海报,非常现代干净的一款字体,效果如图,dribbble上各种好看的设计里面都跑不了这款字体。

非常现代科技感的一款字体,无数知名app在用的字体,同样出自谷歌旗下,保证你不会出错的一款字体,之前天猫用过,效果非常好。
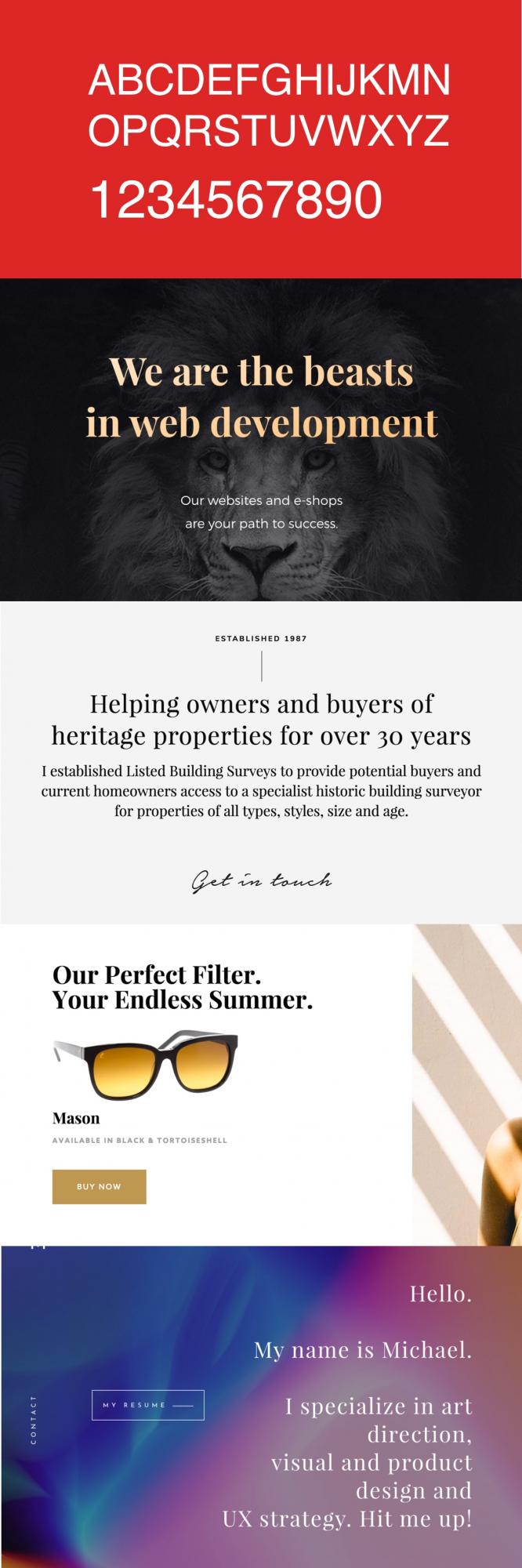
衬线字体

如果只让我推荐一款衬线英文字体,那么必须是Playfair Display莫属,心头大爱的字体,古典,现代优雅于一体,不知道多少大牌一直用这个字体做设计。
如果你一直在寻找一款衬线英文字体,那么这个必须首先,效果直接看图!
关于界面中字体系列就到这里,基本这些字体覆盖我们常用的中英文,掌握这两个就够了。
最后 希望通过这两篇的分享,能够帮助大家在UI设计中提升字体的运用,以及如何去定义一个界面的字体! 原文地址:我们的设计日记(公众号) 作者:sky
