来源:网络 作者:佚名
今天我们来一起讨论一下今年的热门设计趋势。现在,让我们先来回顾一下目前在设计浪潮中处于领先地位的网站和移动应用程序的用户界面在设计上的一些流行趋势。
全屏背景图像
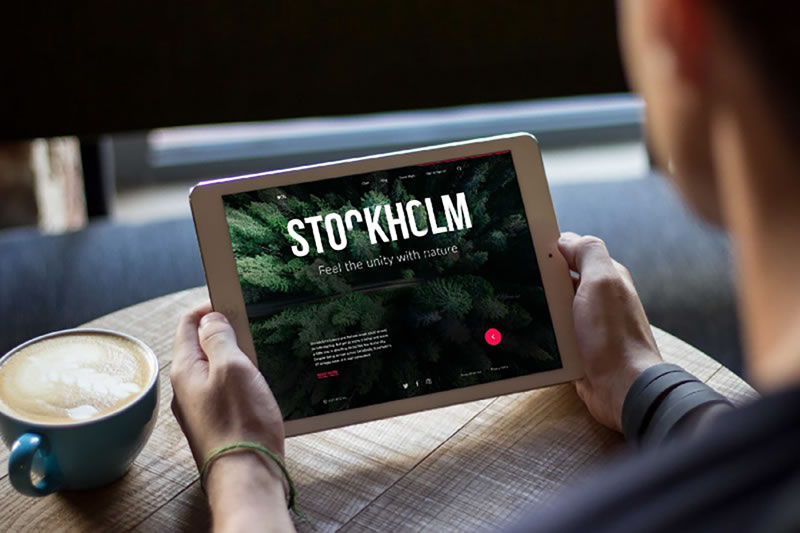
在各种网站上广泛发现的趋势之一是使用全屏背景图像,无论是照片还是特殊渲染的可视化。这种方法使屏幕在视觉上和情感上都很吸引人。此外,它支持所有布局元素的完整性的感觉。

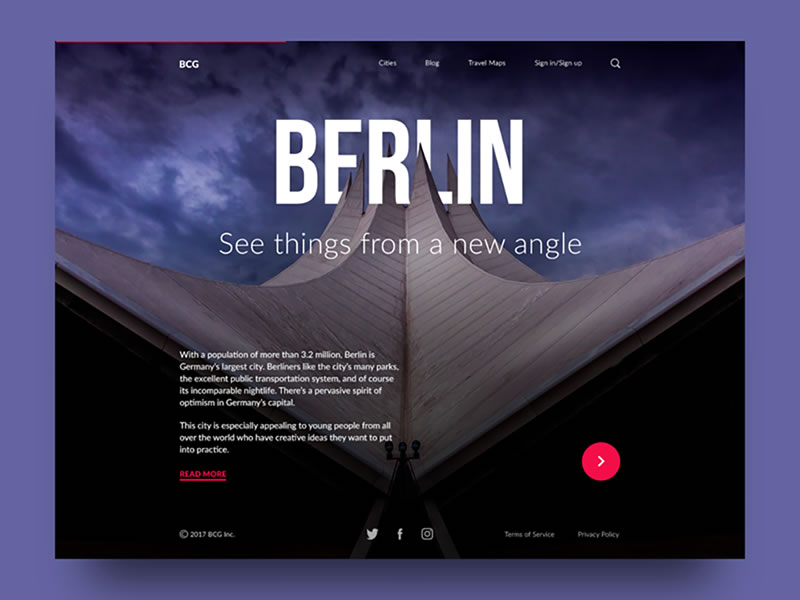
Big City Guide
《大都市指南》登陆页面的幻灯片之一是这样的:著名的且易于识别的地标将柏林城市呈现给,使页面既优雅又信息丰富。

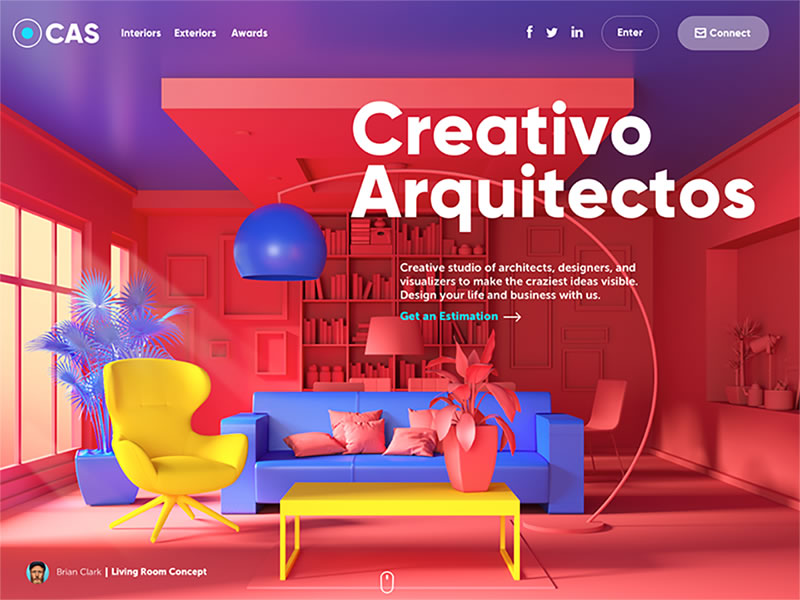
Creativo Arquitectos Website
这是专为外观和室内设计可视化设计的网站主页。为页面创建和呈现的高质量原始图形占据了所有的背景区域:通过这样的方式,图像立即设置主题并呈现公司服务。
几个交互式图层
UI设计师不断进行创造性实验,以找到使网页具有吸引力和互动性的新方法。其中一个不断增长的趋势是应用几个交互层,使滚动体验和交互看起来更原始。

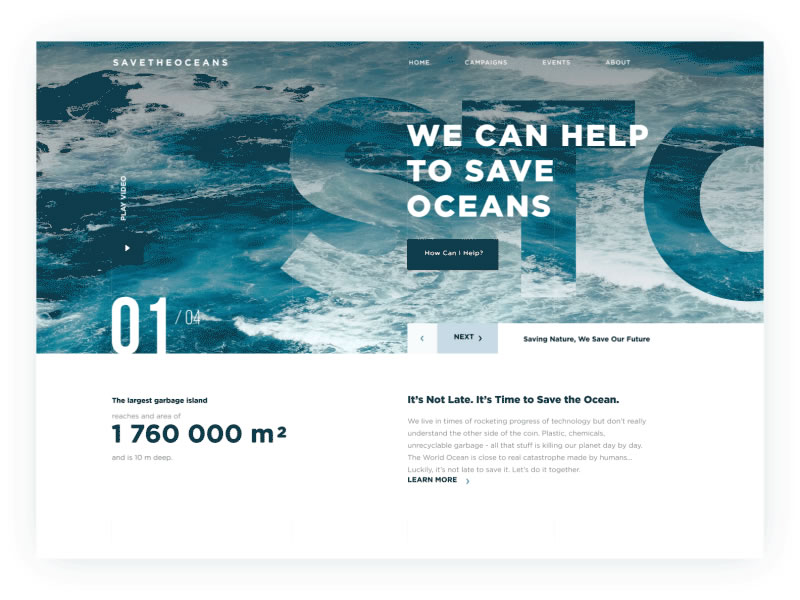
Save the Oceans Website
这是一个致力于拯救海洋的慈善网站的动画概念。当幻灯片发生变化时,设计师会同时移动两层副本。顺便说一下,这个概念的另一个流行趋势是使用纹理和照片作为文本内容的底层,即所谓的图像填充排版。
自定义数字插图
自定义数字插图并没有失去他们的位置,他们在网络和移动用户界面上的存在越来越多。自定义图形以各种风格制作,有效支持页面或屏幕上信息的快速感知。更重要的是,他们为创意奠定了坚实的基础。
网站和应用程序应用定制的吉祥物,怎么学PS,图标和插图来增强页面或屏幕的外观,以及增强可用性和直观的导航。此外,图像改善了用户体验设计的可访问性,为具有文本识别自然问题的用户(例如,阅读障碍或非阅读学龄前儿童)推动了感知的极限。
另一个增长趋势是创建数字插图作为博客文章的标题图像(顺便说一句,你可以在Tubik博客上看到很多插画)。这绝对是一个很酷的趋势,因为它为我们经常阅读的博客和网站增添了美学和美感,同时也拓宽了艺术家的创作视野。

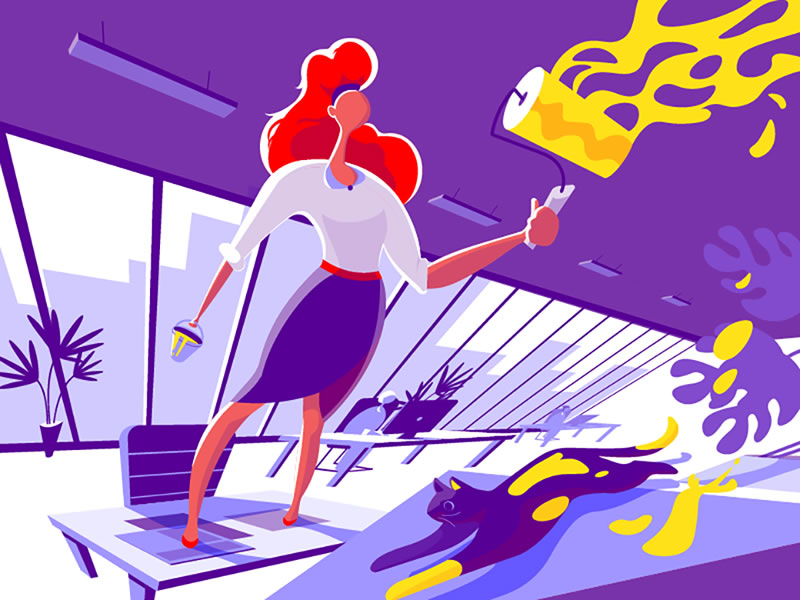
3C of Interface Design: Color, Contrast, Content
为界面设计的文章3C:颜色,对比度,内容创建的插图。设计师选择了关键词“颜色”作为核心语义元素,并展示了用绘画着色某些东西的文字过程。对比度反映在艺术品的调色板中,而内容则与图片中所示的办公室中的家具元素一起显示。猫变成了一个明亮的细节,为场景增添了动感和幽默感。

Digital Agency Landing Page
数字代理商登陆页面的插图是在使用关键字“目标”时建立的。篮球运动员的形象对于主题是完美的,因为击中篮筐的瞬间是实现目标的真实反映。丰富的色彩为插图增添了自信和力量的感觉。

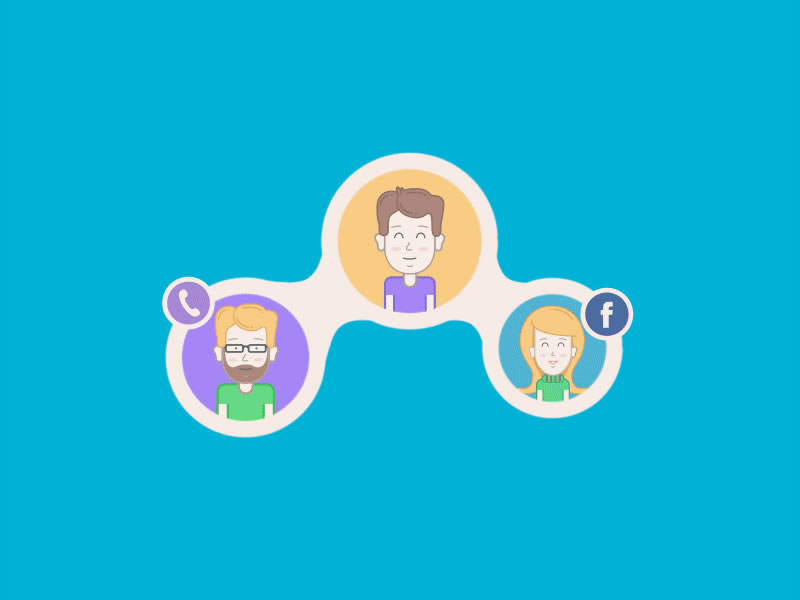
Cuteen App
为Cuteen应用程序创建的原始图标:自定义图形以吸引人且引人入胜的风格标记特定类别的内容。使用封闭技术,设计师使图标看起来充满了动态,以便它可以给人一种运动的感觉。
角色设计的故事
毫无疑问,自定义图形的发展趋势为界面中的故事叙述打开了更广阔的视野。越来越多的网站和移动应用程序转向专门设计的角色,展示故事,设置氛围,发送消息或以与平台的情绪,语气和语音相对应的方式呈现优势。原始角色有助于使交互更像人,与现实世界建立强烈的视觉联想,并立即转移所需的情绪。更重要的是,根据构图,角色可能成为使页面或屏幕动态活泼的有效工具。

Website illustrations for Florence App
Tubik为我们最近的一个项目Florence App制作的第一套自定义插图。这是一个在线市场,自雇护士可以在英国找到高薪班次。角色创造了视觉故事,并呈现了应用程序的特点和优点。

Booking Service UI
这是一个简单服务的设计理念,帮助用户在海边找到住宿。主题插图支持所需的氛围,并创造强烈的情感吸引力。

World Cancer Day illustration
这个例子非常具有社交性:它致力于世界癌症日,该日于2月4日在全球展开。今年的口号是“我们可以。我可以“ 这就是设计师看到它的方式,在一个插图中显示了从痛苦到生活的所有路径。

App Tutorial Animation
这套动画插图是社交网络应用的教程。基于讲故事,它旨在以令人愉悦和有趣的方式展示应用程序的功能和性质,这与UI设计的一般风格相对应。
分屏
今年的热点趋势是在Web和移动界面上大量使用分屏。这种趋势并不是什么新鲜事,之前,它在设计领域的各个领域都消失了,但是现在,它在各种设计领域中又重新出现了。这种方法被认为在响应式设计方面是有效的,因为您可以在不丢失一致性的情况下处理内容变化。更重要的是,它为色彩组合和实验打开了无限的领域。一些网站使用分屏来呈现同等重要选项的对偶性。

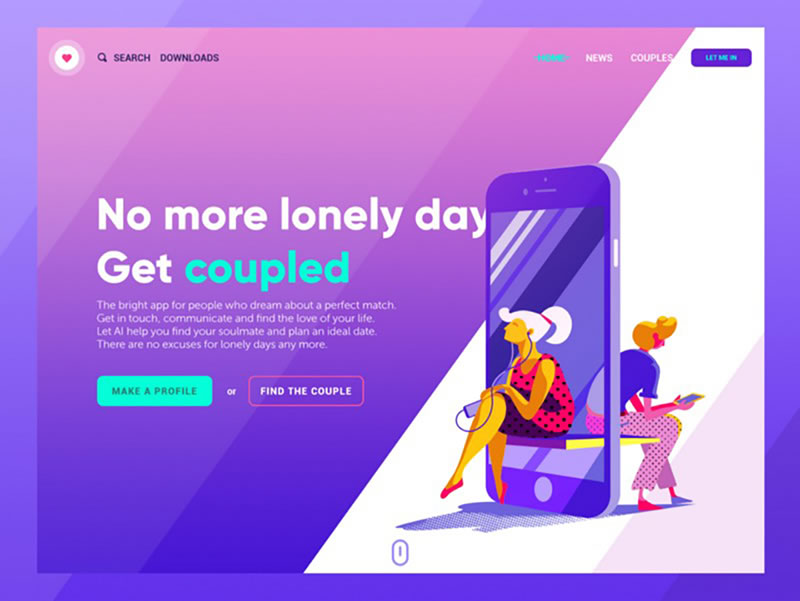
Dating App Landing Page
约会应用程序的登陆页面应用具有颜色对比度的对角分屏,与主题插图上的对角阴影形成视觉和谐和一致性。它使图像变得更加优雅和令人印象深刻。

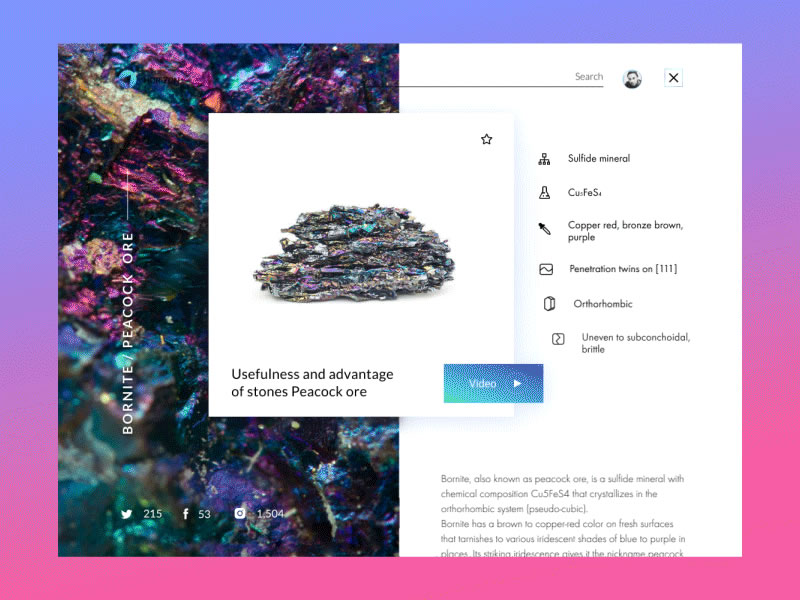
Encyclopedia Website
百科全书网站为入口页面应用分屏,这样可以将正确可读的文本部分与漂亮的照片内容分开。
至于移动,分屏是基于黑暗或明亮背景方案的界面的用户友好趋势。这是向他们提供正确可读性的一步,这通常是辩论的问题:应用具有浅色背景的框或空间用于核心数据块,设计师解决了这个问题并为屏幕或页面添加了优雅的对比度。

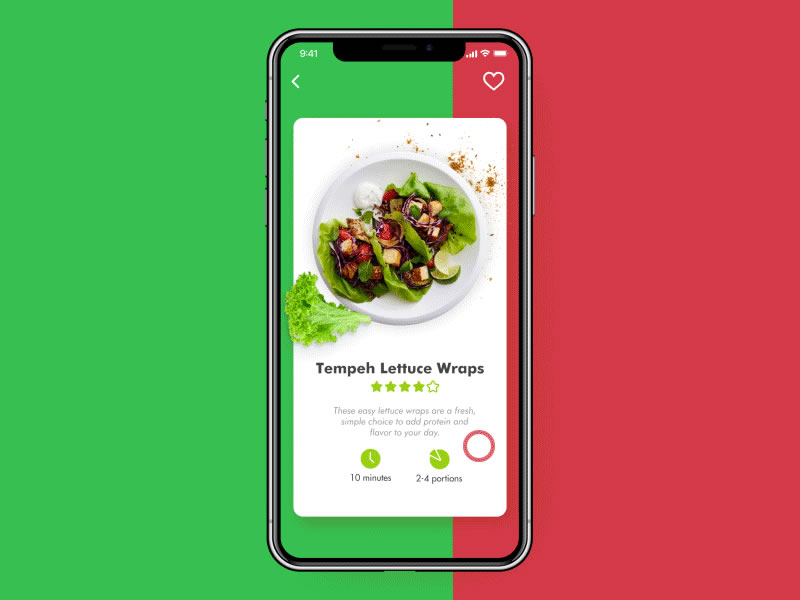
Vegan Recipe App
当用户在目录中刷食谱卡片时,素食食谱应用程序在背景上应用颜色分割,并且还有明亮和浅色部分的对比度分割,其中浅色部分包含副本并且提供信息。屏幕的分割部分与交互一起转换,使过程保持生动和清晰。

Watering Tracker
Watering Tracker应用程序使用水平分割的屏幕:上部背景为暗色,有利于图表和视觉的优雅呈现,而下部背景为亮色,以保持高度的可读性。
大胆的排版
大胆而引人注目的排版继续保持其在网页和移动布局中的高度存在。在大多数情况下,它成为关键设计元素之一,设计人员非常注意保持其可读性和可扫描性:印刷层次结构和正确字体的选择是每个UI设计项目的核心任务。

Big City Guide
《大都市指南》的登陆页面应用了复制块的清晰可视层次结构,并使城市名称成为布局中最吸引人的元素。更重要的是,它将剪切或刻划标题关键字或标题的技术应用于页面上的视觉元素。该方法增强了布局元素的和谐完整性,并使排版感觉与界面中的所有内容紧密结合。

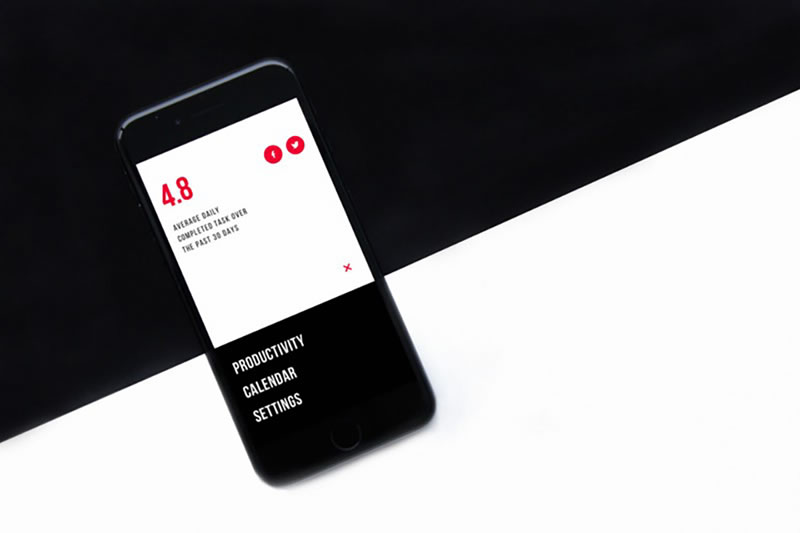
Upper App
以上的应用程序很简单,简约,它不使用任何特殊的自定义图形,所以文本成为了核心设计元素。思考和平衡大胆的排版使它变得更加优雅并具有高度可读性。
无按钮UI
虽然按钮仍然是UI设计的重要元素之一,但今年我们在没有按钮的UI交互视角下看到了更多关于移动用户体验的创意实验。这种方法节省了屏幕上的宝贵空间以获取更多信息,甚至认为它只是基于手势的虚拟界面的初始步骤。

Nature Encyclopedia App
我们团队还有一个教育概念,一个百科全书应用程序,它提供了各种主题的交互式信息图表,这次是大象。与数据的所有交互都基于手势而不需要在布局中应用任何按钮。
充满活力和大胆的色彩
UI设计的另一个趋势是设计师为应用程序和网站选择的各种调色板 ,包括明暗颜色的调色板。新字体和字体的多样性以及可用性研究继续推动标准。因此,设计师正在尝试新的组合,这将利用各种颜色,但不会缺乏可用性。在色彩选择领域,越来越多的创新者将传统技术与创新方法结合起来,发现了新的视野。

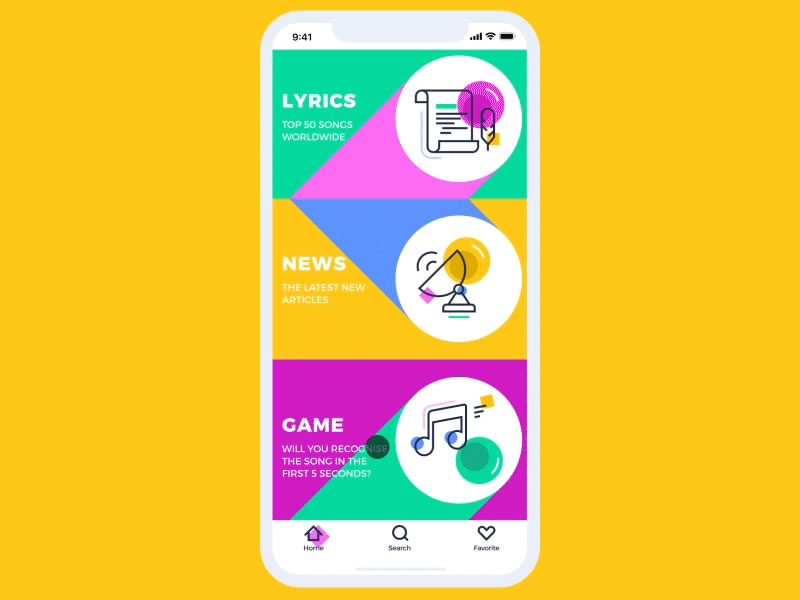
Music News App
这是音乐新闻应用程序的一个创意概念,可以在一个地方收集有关音乐的歌词、新闻和测验。UI通过明亮的配色方案和自定义插图呈现,使应用程序看起来更加原始。主页的背景应用几何形状,当用户在屏幕上滑动时,这些形状会改变它们的位置和颜色。
参与界面动画
界面动画仍然是一个热门且值得商榷的话题。即使有很多人认为UI动画是一个不必要的功能,使得用户界面过载并使其变得更加复杂,但大多数用户都希望动作成为交互体验中不可或缺的一部分。因此,设计师和开发人员寻求复杂的方法,来使现代应用和网站的动画具有令人愉悦的外观和解决问题的功能。通过运动清晰定型支持的微交互为用户创建快速反馈,使体验积极和有效,同时导航简单和直观。动画按钮,开关,切换和其他交互元素通知用户在瞬间激活所有潜在的快速视觉感知。

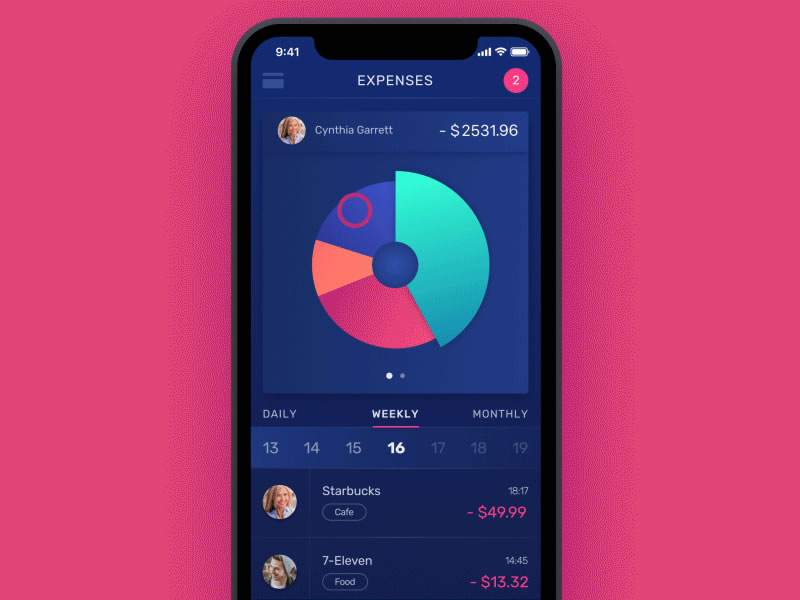
Finance App
这是一个应用程序,使人们能够单独或在一个组中跟踪他们的开支和收入。选择字体是为了提供高可读性,因为屏幕上充满了各种数据。动画从饼图到应用颜色标记的列表创建了一个时尚过渡。

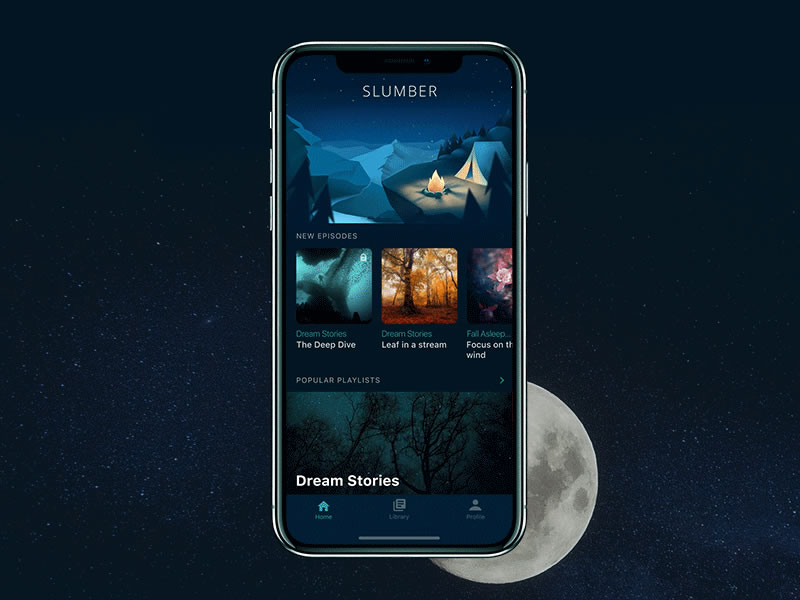
Slumber App
Slumber应用程序的特点是采用了主屏的一个很好的和吸引人的一点。它与预加载一起的动画自定义图示,使等待的过程变得不无聊和美观。
登陆页面的英雄形象