来源:网络 作者:佚名
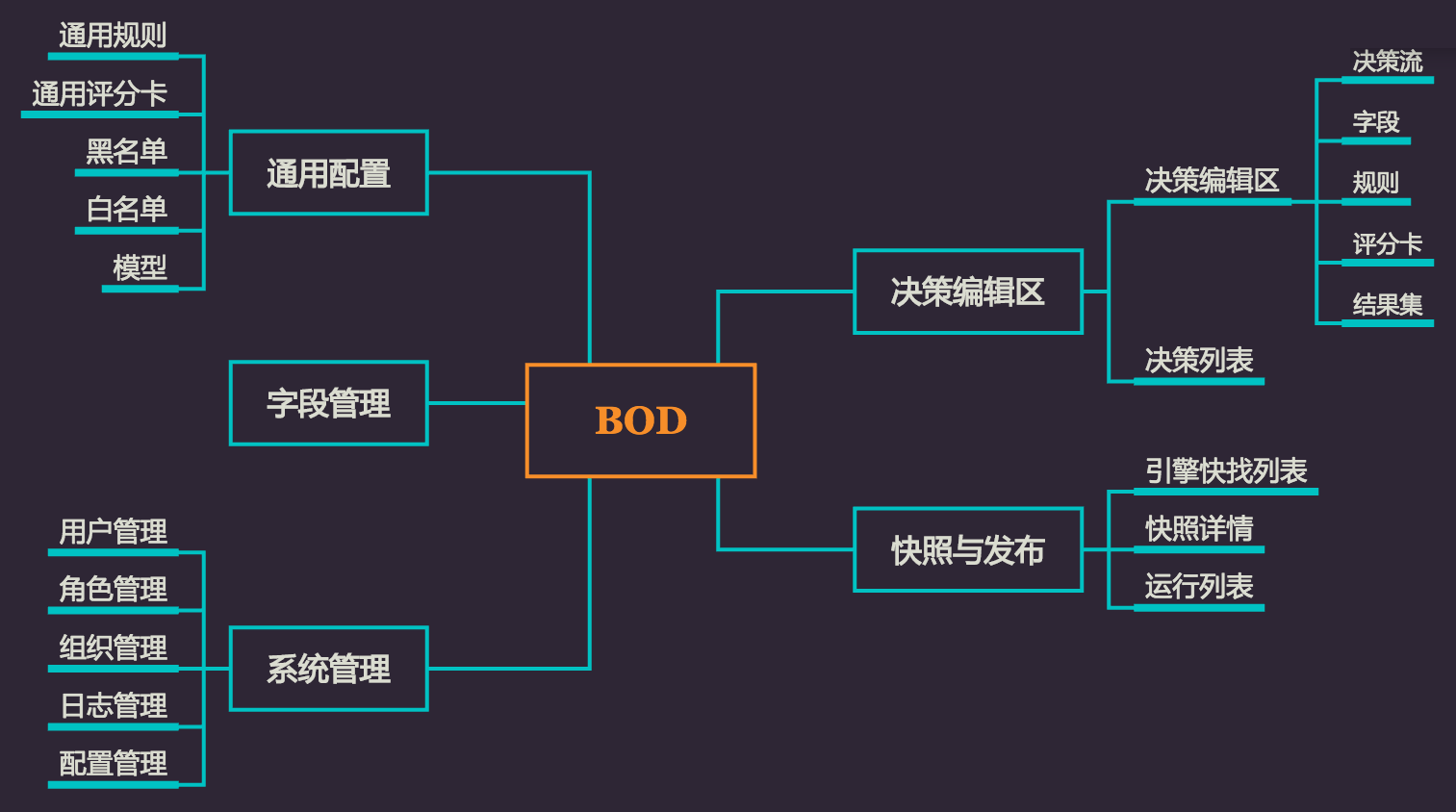
BOD是新一代的智能风控决策中心平台。主要功能是通过产品对借款人进行准确、实时的风险量化评估和决策 ,将业务风控和IT进行分离, 提升内部协作效率。
随着产品的不断迭代更新和用户需求的日益增加。之前的版本在交互统一性、易用性方面都有所下降,同时随着监管的加强和客户对风控平台部署需求的升级,产品在主功能层面的扩展性也受
到部分限制,因此进行一次全面的大版本升级。
本次升级主要包括两方面:
1、整体UI及页面架构调整
2、旧功能梳理优化、新功能的增加
主要功能

制作规范的原由
在整个产品设计过程中,视觉与交互不仅肩负着需要展现表象,更是衔接产品需求,梳理产品骨架并且与前端开发团队协作的工作的功能。有时虽然设计出了视觉图但是却不能基于开发同学的组件逻辑,或是交互的动效过于复杂耗时耗力延缓产品进度,这就造成开发同学有时会按自己的想法来做静态页面搭建,造成页面形式各异体验不统一。
特别是TOB的软件页面,虽然不如web或是app来的炫酷但是在细节和使用体验上的把控却非常严格,对逻辑和页面的统一性也要求非常高,所以更需要一套规范来辅助设计和开发,并且能在后续增改和迭代时有据可依。
制作规范的方向

制定时机
1.主要页面与基础模块确定了之后在进行制定
之前碰见好几次页面还没有做产品就让先出一套规范的情况,然后在后续的设计和开发时都严格按照规范来做。这就会在后面项目推进的过程中出现很多问题,在没有实际开始设计时很多想法其实都很突发奇想会欠缺很多考虑,所以按这个时候制定的规范设计时时间一长就会出现很多问题,比如主次页面分层表达不明确按钮的尺寸分布样式,表格列宽固定方式,哪些部分需要自适应等等,这些都是需在确定了大的主要页面和模块之后才能实际制定出来。
2.规范应该可修改
也不是规范做好了就改不了,应该是按照开发时的实际情况可进行适当修改,譬如这次刚制定规范时没有考虑到校验性文字与提示性文字重叠的情况,所以在小表格页面就出现了行高尺寸错误。规范并不是为了给整个视觉和开发制定条款的,而是为了更好的让设计与开发进行协同工作,在保证页面统一的情况下缩短开发的进度,也方便增加需求或是迭代时有迹可循。
3.提前沟通,了解开发同学的开发习惯和应用组件
因为视觉和前端同学有时对同一组件的逻辑理解是不一样的所以制定时一定要沟通协调,提前询问好开发同学用的是什么组件库和栅格比例,在此基础上在进行控件的设计,也要提前询问前端当你设计新的UIkit 模块时他们代码耗费时间和交互动效是能实现。
设计步骤
1.在主要界面和栅格确定后,整理出分类层级
根绝需求大致确定导航的层级,分类,一级页面需要跳转页面和功能叠加页面。
2.按照功能和层级区分出基础模块的分类,并确定使用的场景
根据结果来划分颜色,字体,按钮,组件大小和间隔距离。
3.细化颜色,字号,按钮,控件等的基础设计
每个人对颜色的感知都是不一样的,我们不能让所有人都满意但是却可以满足大部分人,所以在主要页面确定后我们依照logo,行业标准色,官网,视觉疲劳耐受度等,出了5版颜色的主页面让项目相关的同学和一部分老用户进行投票选择,最后根据投票数决定。
4.制作可交互的查阅样式,方便使用和演示时精准找到定位点
5.利用协同工具输出规范
在这里给大家推荐一下pxcook,我们是直接把psd文件放进去标注,开发同学就能直接测量和调用样式代码,通用Mac和win系统并且可以实时更新非常的方便。
规范内容
除了层级展示和栅格标注外,规范内还应该包含以下内容

规范的最终交付的应包含:规范展示、场景示例,输出标注,规范文档
除了常规的颜色,icon,按钮之外,控件是我们花费精力最大的部分,初期要先梳理需求部件,参考前端通用组件,衡量任务比重和时间节点,再次基础上将出现两处以上的控件罗列出来,根绝实际场景进行分类设计。主页面画布区的颜色,字体,按钮,行高等都要和次级区域的进行区分,不同含义的侧边和弹窗的交互方式也会有区别需要特别进行标示。
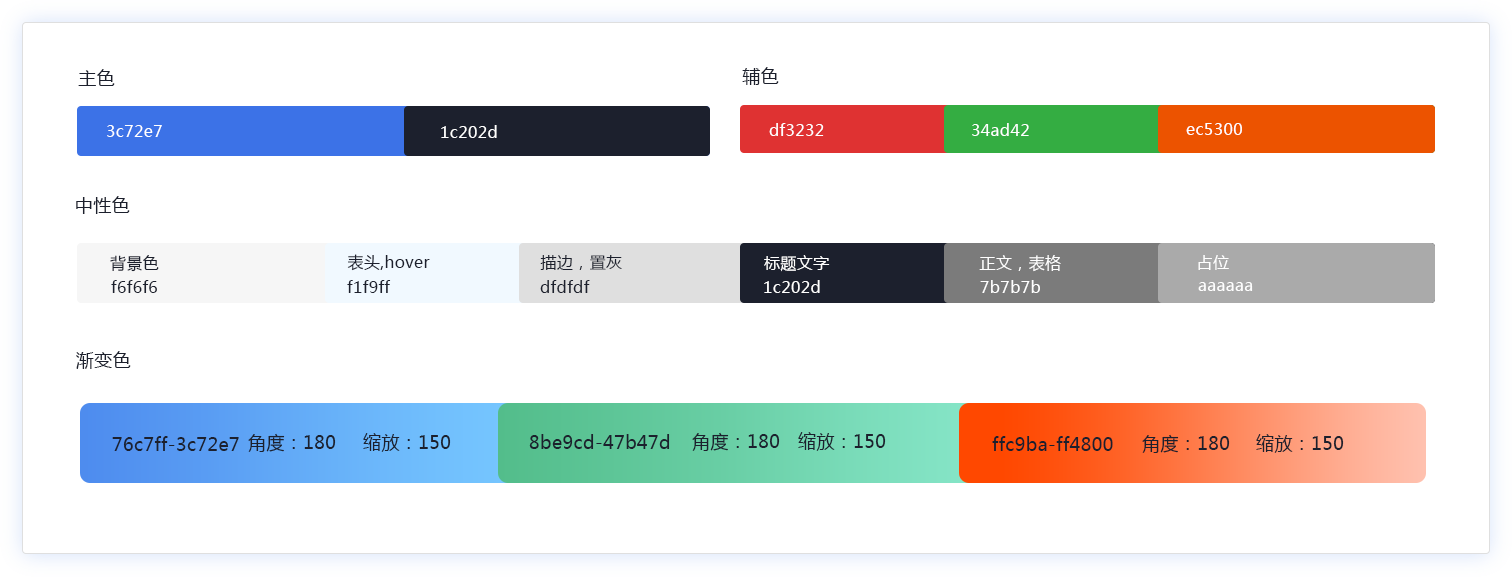
颜色

以颜色中最具有系统性,科技感的蓝色为主,同时用于长时间使用所以降低了蓝色的明度和饱和度,ui设计教程,减少用户的冲击性颜色所带来的疲劳感,根据互补色选取了低明度/低饱和度的绿色和橙色作为辅助色和提示色,页面区块背景部分用简单的“白-灰-白”进行区分,使主体内容突出的同时减少用户的阅读阻力,提供了更舒适的体验。
颜色除了按使用场景标明外,还需要注意渐变色也要给出渐变色值和扩展值。
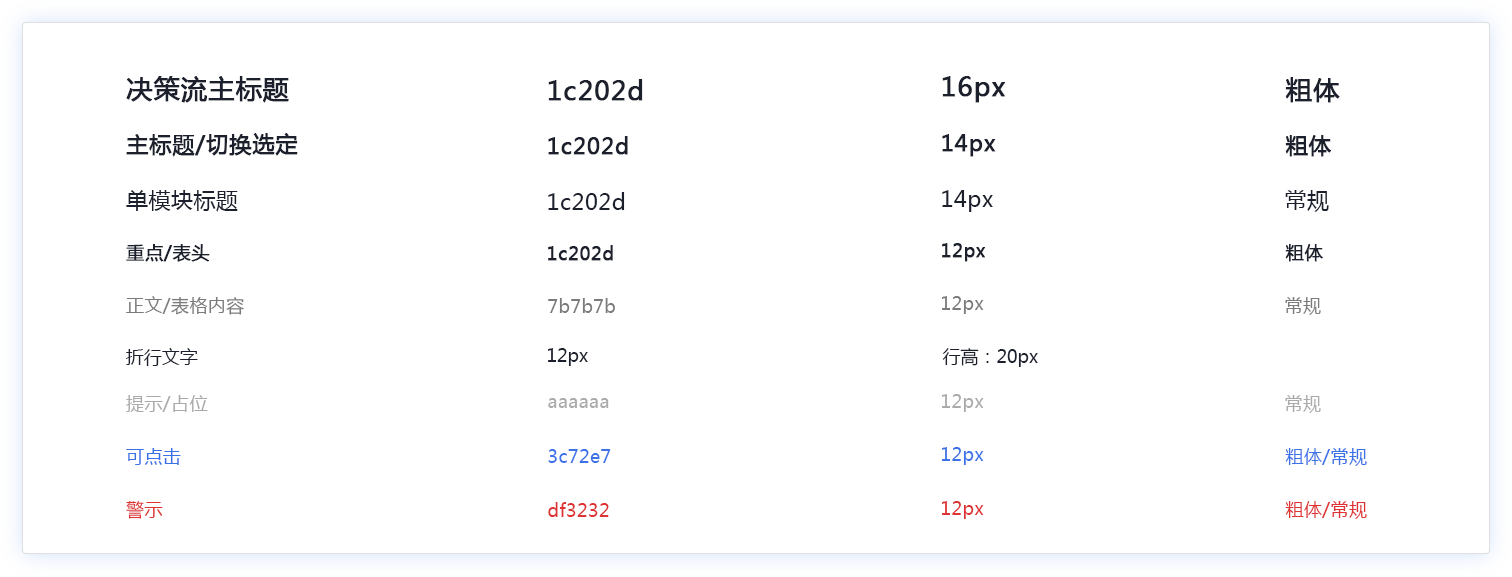
字符

产品使用的主要载体是笔记本并且大部分银行使用系统都是固定的windows系统,所以字体选用了微软的系统字体微软雅黑,防止在不同分辨率时会出现变形或是虚化的情况出现。字符分类时尽量不要用一级二级或是主辅,因为有时程序同学的对主次级的理解和设计并不一样,折行文字的行高一定要标清楚,曾经因为没有标被前端diss了很久了,简直深深的刻在了耻辱柱上,如果有特殊字符样式也需要标示清楚。
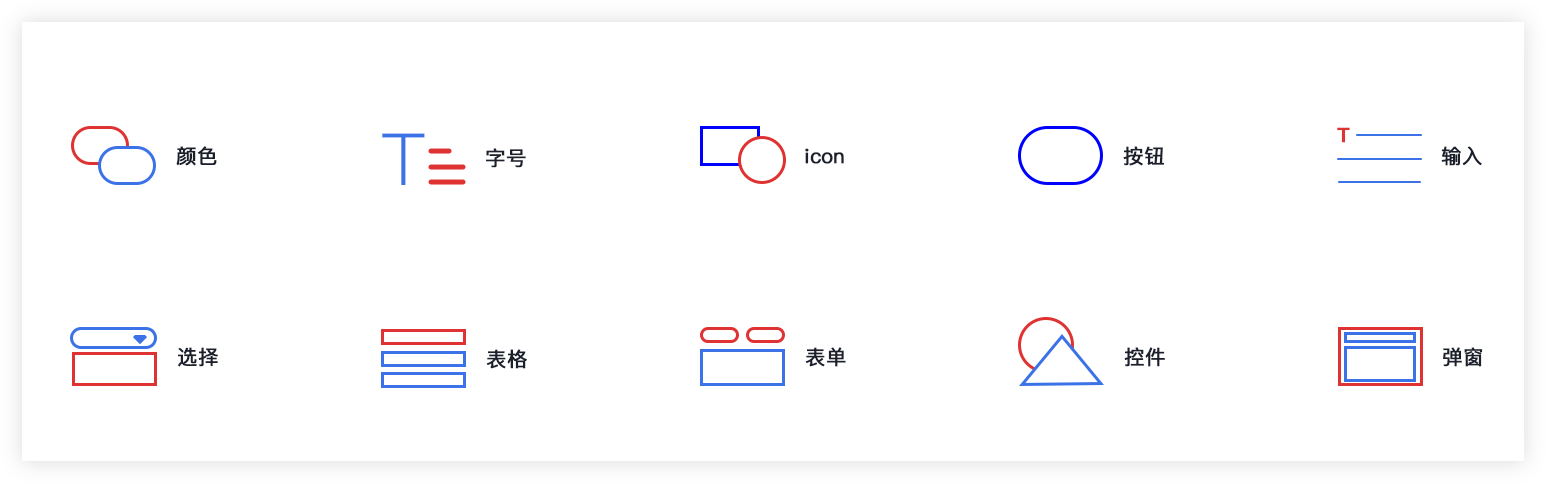
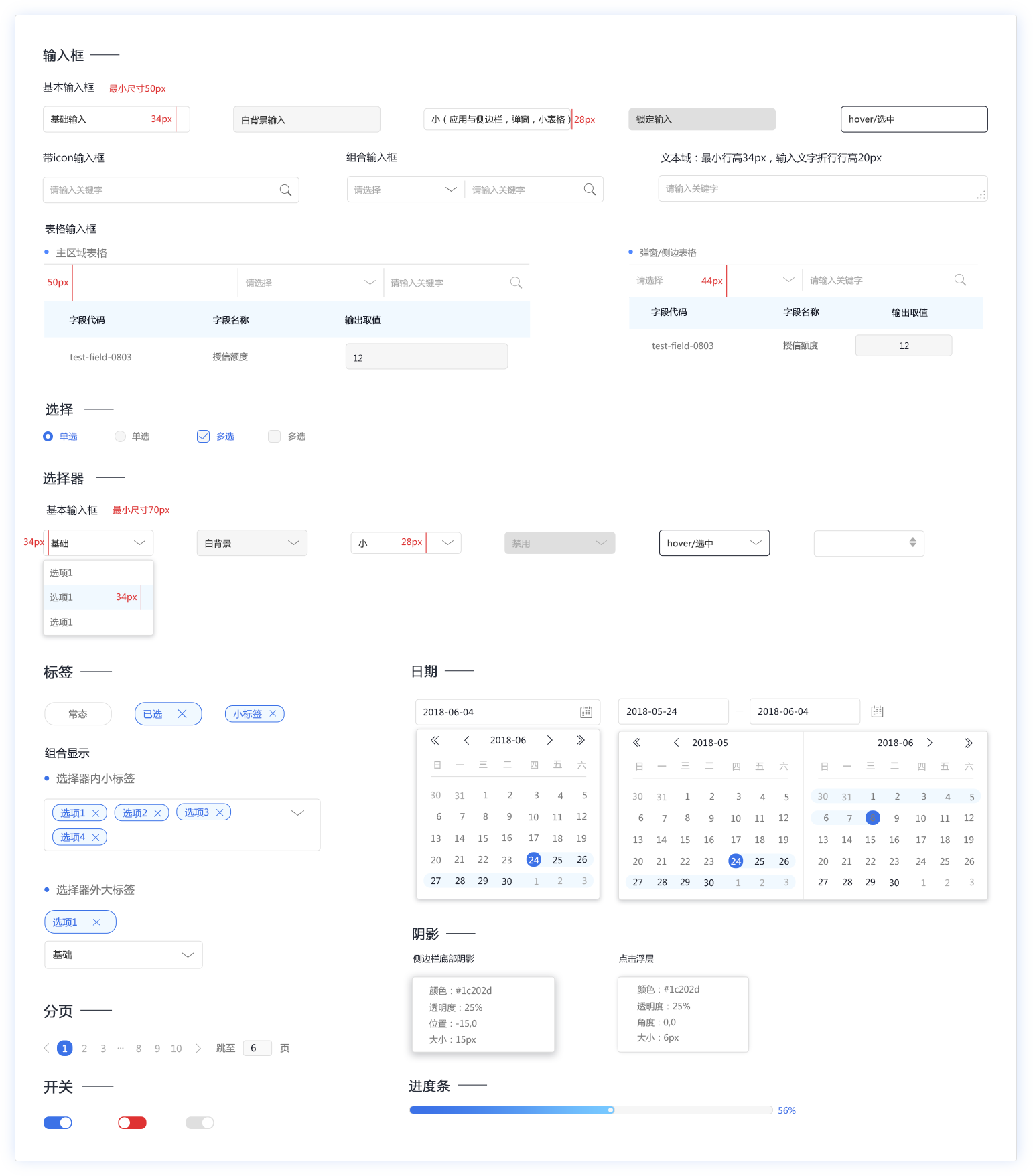
控件

规范标准控件主要是为了统一不同的板块在设计和开发时快速引用样式,所以需要规范尽量全面并在后续设计开发时不断补充和完善。这次的改版主要是把之前繁冗的层级和交互逻辑进行精简和分类,ui教程,所以我们将之前较深的页面和弹窗全部提出打平做成主页面的侧边活动栏,这样做主要有两个目的
1.可以对节点进行针对性的编辑和说明,让用户在使用时能够快速了解自己所在的位置和所做的更改,并且可以快速提取自己所需信息。
2.简化层级的同时增加了交互动画,提升软件的展示活力。
所以所有带交互展示和输入功能的控件就需要两种尺寸来区分所使用场景的主次性,大尺寸用于大画布区域小尺寸用于侧边栏和弹窗,我定初始尺寸大小是根据页面最少内容最小展开时在一页显示完全避免出现过多的滚动条。
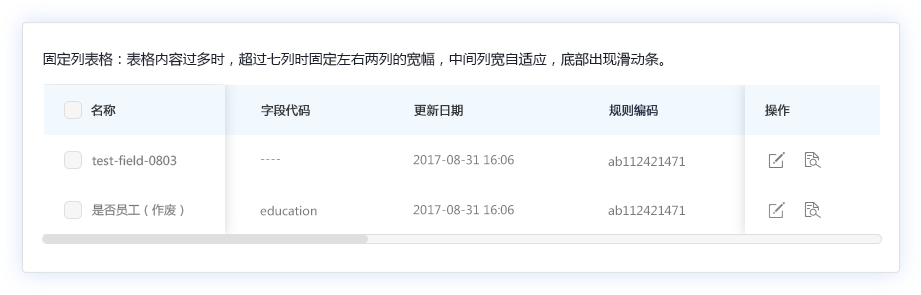
表格

因为是自适应页面,除了正常情况下的大表格和小表格外还需注意超列时的表格样式。
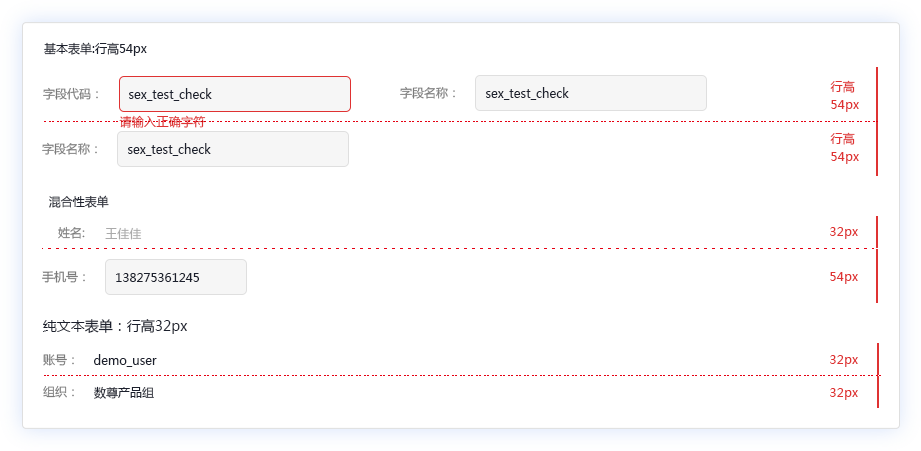
表单

页面的基本栅格为20px,为了尽量保持页面的统一性,设置含有输入和选择器的表单行高为54px,当减去输入框34px的高度时上下会各余10px,这样就能保证两行输入框之间的间距为20px,同理文本表单行高32px减去字符高度12px,就能保证上下各余10px间距为20px。
总结
这次的项目对我本身的成长非常大,不仅是在设计方面更渗透了产品,前端和运营的知识。
刚入行时觉得设计就是锦上添花的功能,现在时间越长越觉得设计不仅要求有感性的审美还要有理性的逻辑,需要能在程序之前理清所有的层级结构逻辑功能,最好能在做1的时候就想到之后的2,3,4。协同合作的软件有时虽然能减轻很多工作量但是细节性的内容还是需要提前说明清楚,一定要多写,多想,遇见特殊情况时可以先画一下简图整理一下。
写这篇文章的时候也参考了很多大神的经验,感谢有他们无私的奉献,才能让我在设计的道路上越走越远。