来源:网络 作者:佚名
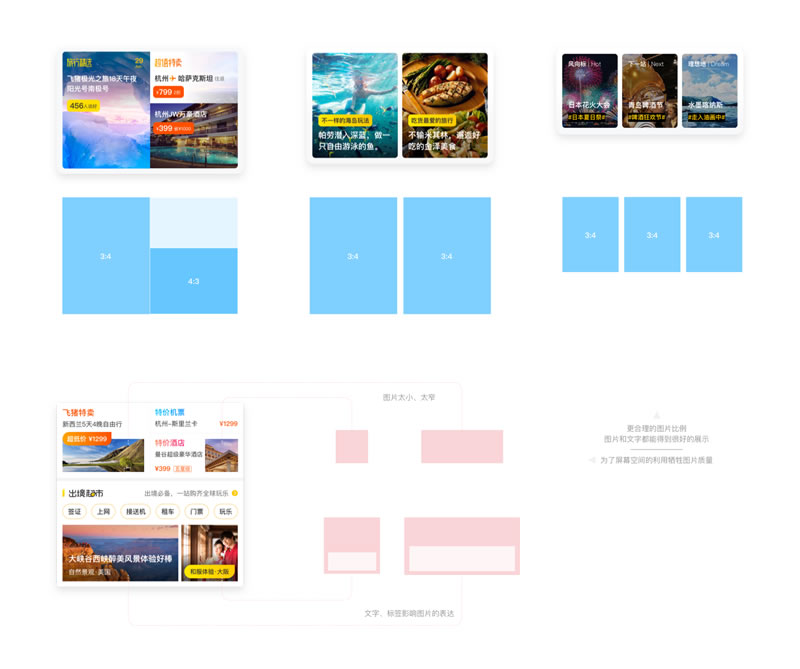
由于以往对空间利用的苛刻,我们的图片常常会被压缩得很窄、很矮,有时甚至无法形成系统的图片比例。而在解决了空间的问题后,我们可以按照1:1、16:9、4:3这样的标准比例来设计图片坑位的大小。这些比例能更好地帮助用户阅读图片的内容。

3、文字 - 不是装饰,更不仅是内容
随着iOS11的推出,大标题对设计已经产生了较大的影响力。我们在设计首页时就做了大胆的尝试,使用简短有力的大标题和留白作为每个模块的区隔,让用户的视线可以从一个模块自然地过渡到下一个模块。
同时,我们尽量保证内容是简短有力的,这样就可以用更大的字号,减少用户阅读的成本。

4、色彩 - 来自于旅行的颜色
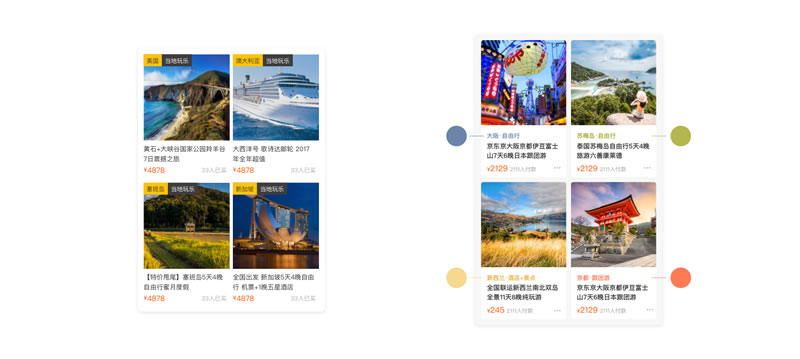
以往在猜你喜欢中,我们的标签都是用黄色、或者黑色底,盖在图上来做的。但这会影响图片的品质,同时较小的标签文字盖在图上,其实并不适合用户阅读。
所以我们优化了方案,让小文字和图片不要重叠,提升了文字的阅读性。同时通过改变标签文字的颜色,让标签成为了商品卡片的点缀。

Part.4 | 未来的首页
我们回顾了飞猪首页的设计历史,并看到了2018年我们的探索。这背后伴随的是行业、市场、用户的变化,提醒着我们需要把产品设计得更优秀,来面对无尽的挑战。
2018年飞猪首页的改版,也代表着首页设计模式的转变,从业务争夺入口转型为基于用户体验,设计师、产品经理、业务方、技术团队协同作战的模式。
而作为设计师,更始终需要永远围绕用户,在桎梏中跳舞,做出好体验的设计。
2018飞猪首页的改版只是开始,飞猪才刚刚转型,未来我们将更加紧密地围绕用户,提供质的服务。

文字 BY 飞猪UED 薯格