来源:网络 作者:佚名
大家好,我是凌度_Lee,大白话讲UI设计狮!
2019年,我会把一些自己理解到的UI知识,用笔记的方式记录下来,既可以分享给大家,我自己也希望自己时时刻刻再学习,再回忆,随着知识的增长越来完善,所以一下文章都是自我的学习和理解,如有不足,请各位给予意见,一起进步学习。
今日主题:
今日主要分享的是《席克定律》,是交互设计中的重要部分,但是在设计中却有着非常重要的作用,在一些页面中运用到席克定律,会让你的用户使用起来方便快捷,体验提升。
文章的思维导图:

席克定律的历史由来:
席克定律,Hick's Law,又称席克-海曼定律,其命名来自于由William Edmund Hick和Ray Hyman组成的英美心理学家团队。
1952年,该团队开始研究刺激因素的数量与被测者对刺激因素反应时间之间的关联。如我们所知,可选的刺激因素越多,被测者决定与哪个刺激因素进行互动的决策耗时就越长。过多的选项将导致产品用户花费更多时间去理解和决策,增加了他们额外的负担。
(来自百度百科)
"The time it takes to make a decision increases with the number and complexity of choices."
席克定律的内容(公式):
公式:
RT=a+b log2(n),
RT=反应时间,
a=与做决定无关的总时间(前期认知和观察时间),
b=根据对选项认识的处理时间(从经验衍生出的常数,对人来说约是0.155s)。
用户的在某一场景下对选项的反应时间取决于三个因素:
1、前期的认知和观察时间
2、根据认知后,怎么学PS,处理的时间
3、选项的数量
因为席克定律更适用于简单判断的场景,所以席克定律更适用于移动设备上。

简单的理解就是:
它描述了根据已知选项做某项决定所花的时间——随着选项数量的增加,投入的时间也会呈对数增加。简单来讲,越少越快。
席克定律在设计中的应用:
适合的场景:
在UI界面中,席克定律主要运用在所有“给你提供选择的页面”的板块,适用于反应时间很短的情景,特别适用于各类操控系统,所以,在互联网发达的今天,移动设备上大量的运用到席克定律,所有让你跳转下一步操作的页面,你越快进入自己想要的内容的操作,时间就会越短,操作就会越快,体验就是越好。
不适合的场景:
席克定律不太适用于复杂的选项抉择。例如需要很多思考,考虑多方因素的内容,不适合用席克定律,这种情况下的席克定律,往往可能会造成反相设计,造成很多的误操作等情况。
例如:酒店选购页面,思虑的内容信息太多,那个人抉择的因素不同,席克定律的意义的不会很大。
席克定律在设计中的案例分析:帮用户做出选择
导航栏设计:
不把所有的内容显示,合理的控制在8个选项内,不会让用户产生太多的阅读负担,为用户提取点击率查找率最高的内容,减少用户选择,减少用户对内容的理解分析时间,为用户节省时间,不至于让用满脸懵,花很多时间做出选择。

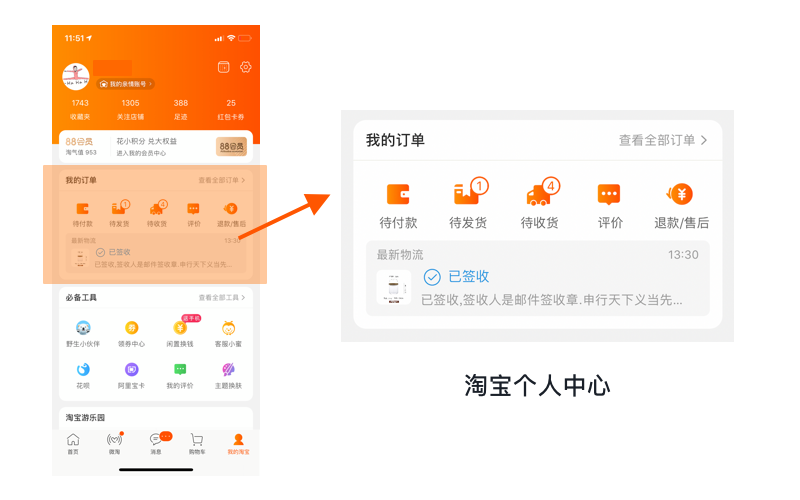
个人中心的订单区域:
把个人总心中最常用的“我的订单”,放置在较显眼的地方,形成小型的金刚区,为了用户更快的选择,还有物流的显象化设计,把在金刚区中“待收货”中重要的物流信息提取出来,让用户在个人中心页面停留的时间缩短,更多的精力停留在首页和其他的页面。

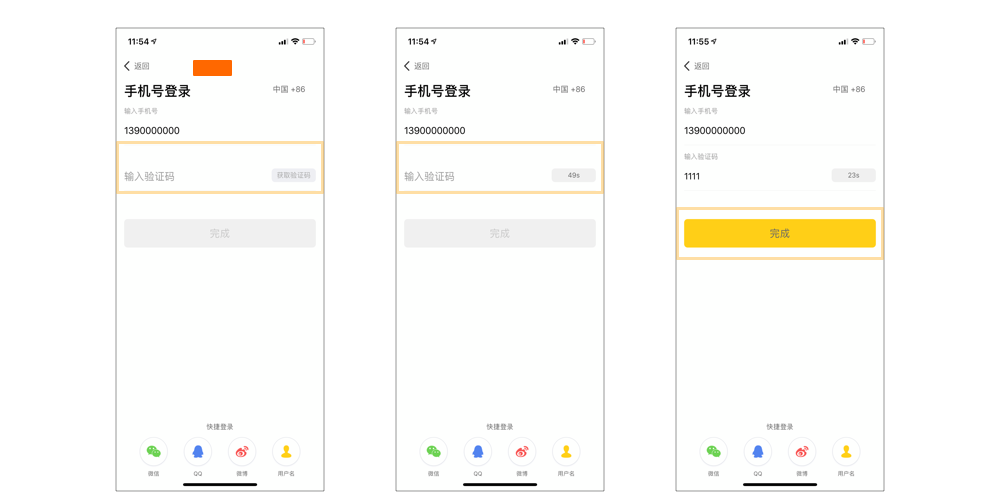
登录页面:
逐步递进的引导性设计,像手把手的教你,随时更新的动态交互,让你在操作的时候减少误操作性,节省时间,体验提升。

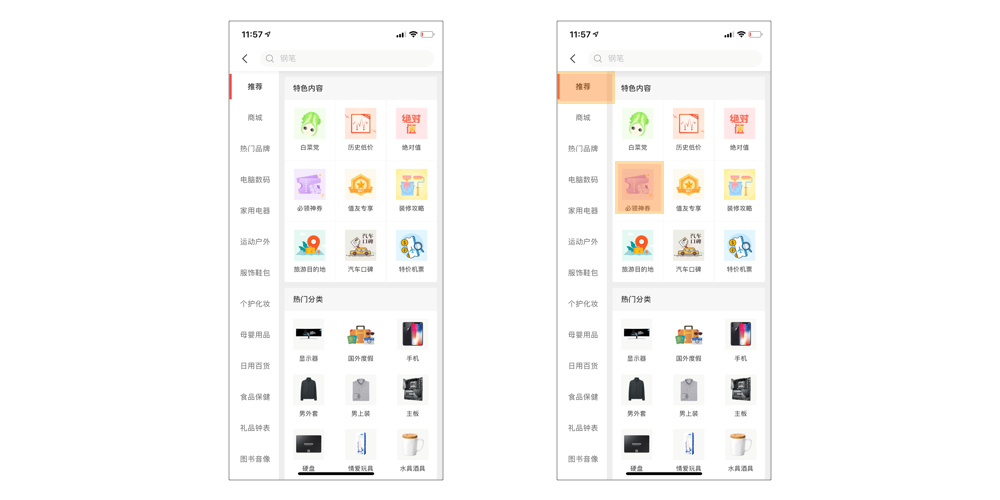
分类页面:
购物的品种的丰富性,让你在自己朦胧的印象中更加精确快速的选择自己想要的产品类型内容。

席克定律的验证:
用户页面停留时间:
当你用席克定律重新设计以后,你要看设计以后的数据反馈,看你的用户在这个页面的停留的时间长短,是否点击到了更深层次的页面内容。
如果用户从7秒的停留时间进入下一个深层次页面缩短成3秒,你为用户省去了4秒的时间!而且用户参与度很高,那你的用户体验就会得到很大的提升,那就是一次成功的改版。
如果用户进来以后看了2秒又跳转出去,没有进行深层次的页面选择,他们的参与度就是下降了,体验下降,就是不成功的案例。
用户对于选项的重复点击率:
用户较为理想的操作是:进入app——找到功能页面——选择自己常用的功能——点击进入所需的功能,整个流程是顺畅不犹豫的,且是明显易点击的。
所以在很多设计中,尽量避免多层次导航设计。多层次导航会增加用户交互时间,从而导致用户提前离开页面的可能性增大。
大白话举例分析:
举个栗子:
你去逛超市,在结账的时候,如果结账柜台由很奇葩的规定:
1号:只支持现金结账
2号:只支持微信结账
3号:只支持支付宝结账
4号:支持现金、支付宝
5号:支持支付宝、微信
6号:支持现金、微信
你想想大家都开始排长队了,你还要在一大群中要仔细看自己适合在哪个柜台支付比较合理,你是不是会觉得很恼火,觉得自己要没带现金,要去微信结账,好不容易找到了,然后结账的时候发现自己的金额不够了,ps教程,但是支付宝的钱刚好够,但是收银员却说“对不起,您的钱不够,支付宝无法支付,请您在更合适的柜台排队,你是不是觉得不想要东西转身走人!!!
优化的方案:
1~5:支持现金、微信、支付宝结账
6~10:增加自主结账机,无需排队,适合支付宝和微信支付。
这样的方案让你变成了像个选择:
1、排队多种结账方式
2、无需排队,微信支付宝自主结账
从以前的六个复杂的选项减少到2个选项,让你快速分析出自己想要的,快速做出结账的决定。
结尾奔告:
在接下的内容分享中,我会把一些理论和设计内容穿插分享,大家有需求的可以关注我,我会持续更新设计日记,和大家一起在行业中成长。