来源:网络 作者:佚名
搜索是一种从巨大内容中查找所需信息的方法。基础搜索是用于查找项目的单个参数(通常是名称)。高级搜索是一种通过指定包含多个参数的条件从大型项目列表中查找内容的方法。
我们来看一些示例并提取最佳实践,这些实践会帮助你设计简单有效的用户体验,在设计产品时执行高级搜索。
如何进行高级搜索?高级搜索选项通常位于用户界面上的基本搜索框附近,便于用户可以轻松找到。
用户定义搜索过滤器并将其应用在大数据上以缩小其范围。通过添加不同的参数来创建过滤器。例如,搜索的内容列表,参数可以是名称,ID,类型,状态,创建日期,作者等。用户选择参数并定义它的价值。一个参数可以有一组用于选择的值,例如类型可以是图片,文档,PDF等。
为特定标准定义的多个参数构成过滤器。用户可以定义并保存过滤器以供以后使用。执行搜索时,显示结果,用户可以查看并进一步缩小这些结果的范围。
这就是高级搜索的工作原理。
下面介绍了一些用于高级搜索用户界面定义简单直观的用户体验的案例和最佳实践。
一、如何添加搜索参数搜索参数和参数值可以以不同方式显示。
1. 前端用户界面上可用的所有参数
高级搜索页面在前端用户界面上显示所有可用参数,用户无需显式添加参数。他只需根据所需参数选择值即可。这称为分面搜索。
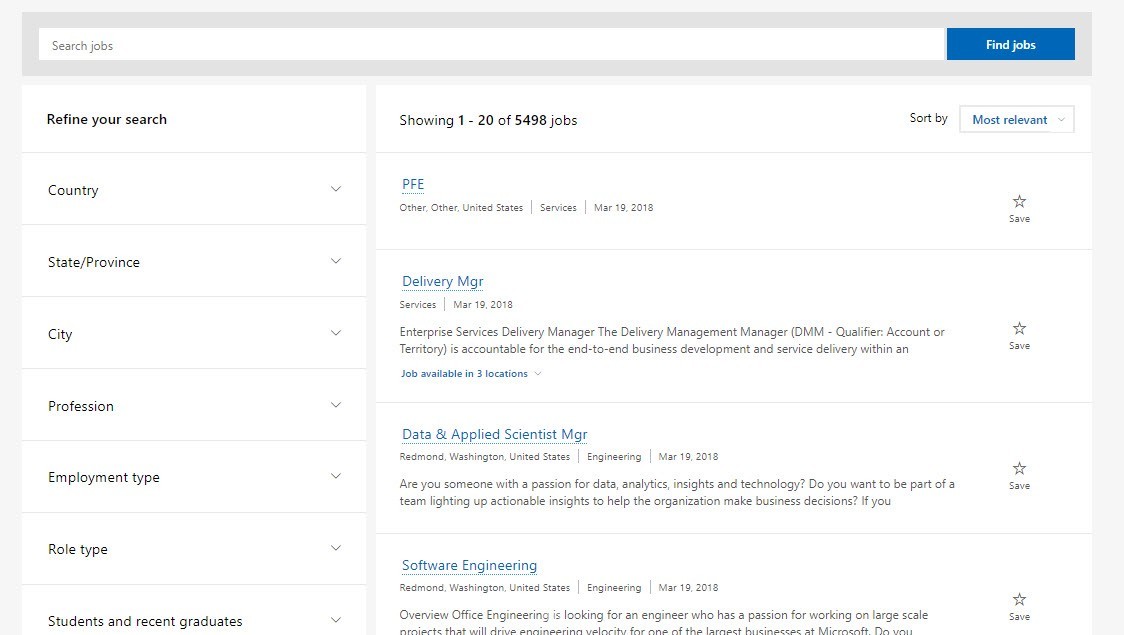
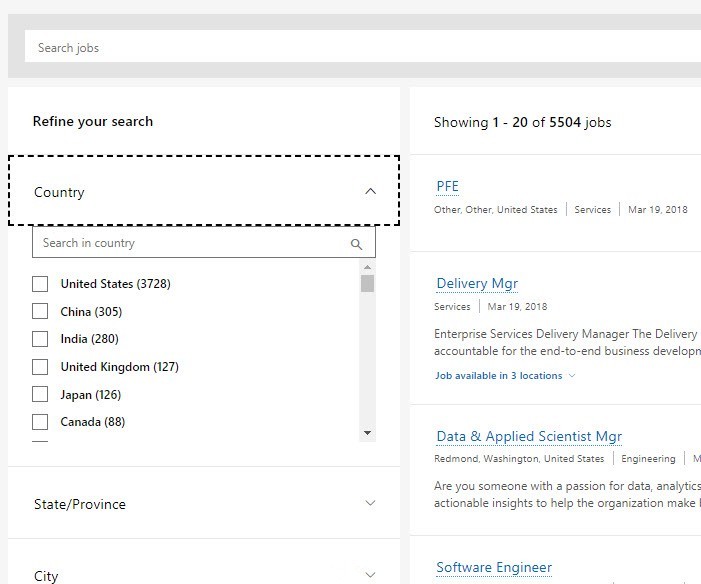
Microsoft招聘页面在左侧面板中显示搜索参数。默认情况下,所有参数都处于折叠状态,用户可以逐个展开它们并选择值。

Microsoft招聘页面在左侧面板中显示搜索参数(构面)
分析:
a. 在前端UI上显示所有参数是一种用户友好的方法,用户可以轻松扫描它们。
b. 适用于大量内容。
c. 唯一的缺点是需要足够的空间来显示所有参数,有时它会给用户界面造成混乱。
2. 在前端用户界面上使用常用的参数
此方法在前端用户界面上显示常用的搜索参数。参数显示在下拉菜单中,用户可以从菜单中选择所需的参数。
每次重复相同的步骤添加参数。
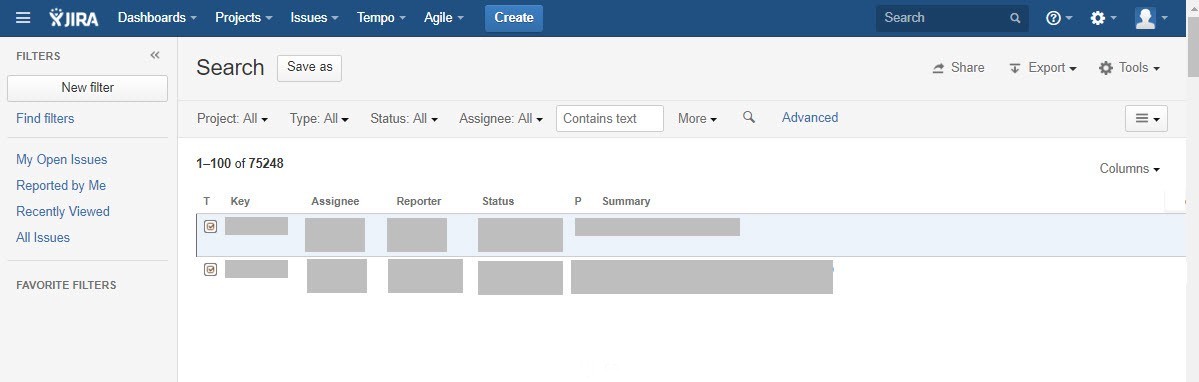
Jira在用户界面上显示常用参数,用户可以从可用列表中添加更多参数。

Jira在顶部显示常用的搜索参数
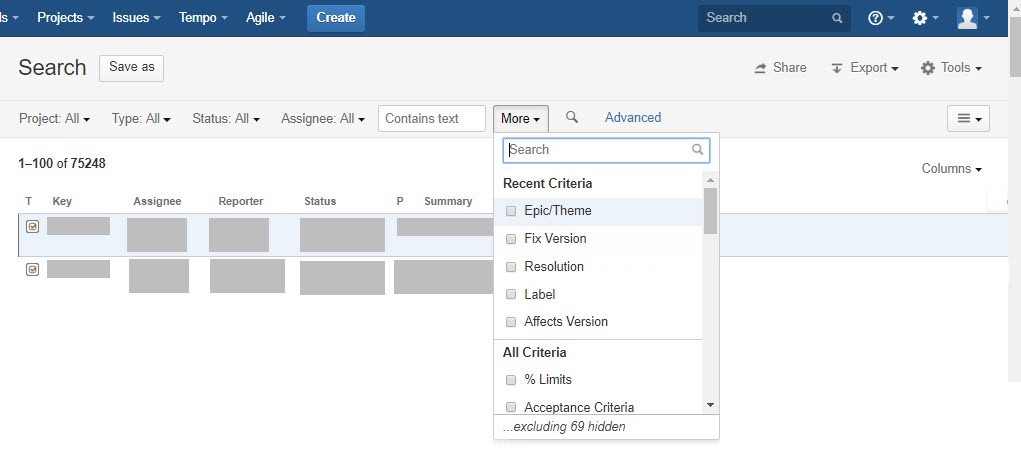
单击“更多”选项会显示一个菜单,其中列出可添加到搜索条件的可用参数。每次用户想要添加参数时,都会转到“更多”并从列表中选择所需的选项。

单击“更多”将显示列出可用参数的菜单
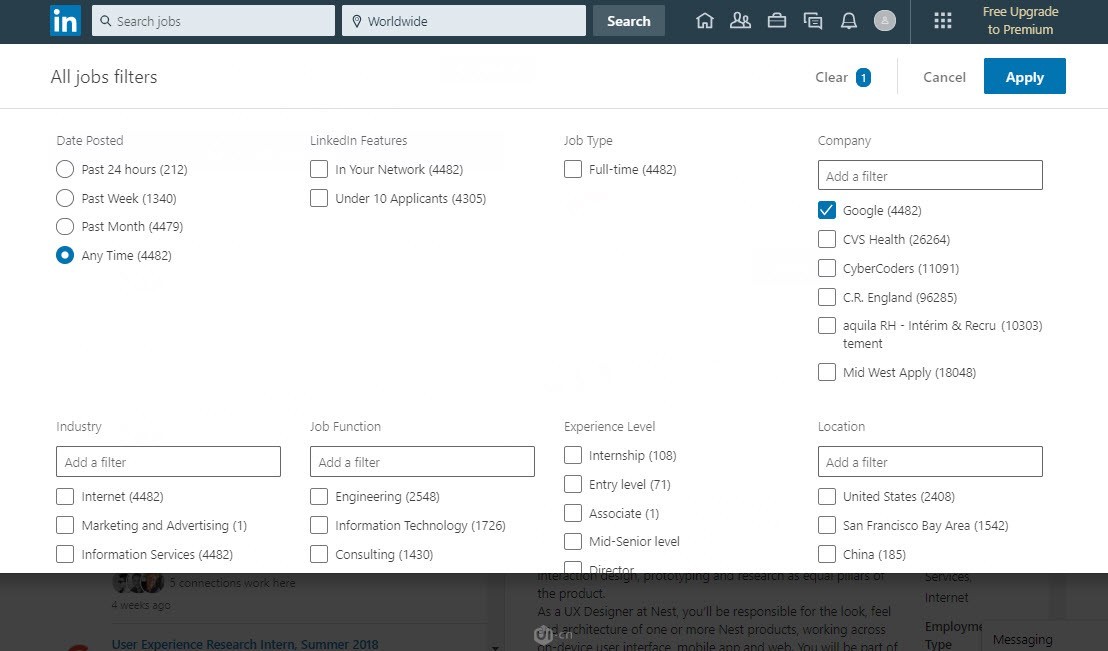
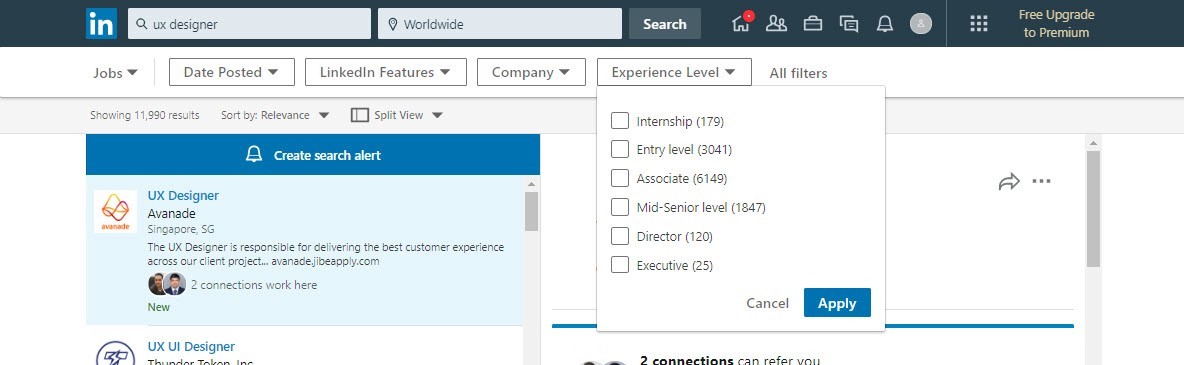
Linkedin在扩展面板中显示详细参数。

Linkedin显示扩展面板并列出所有参数
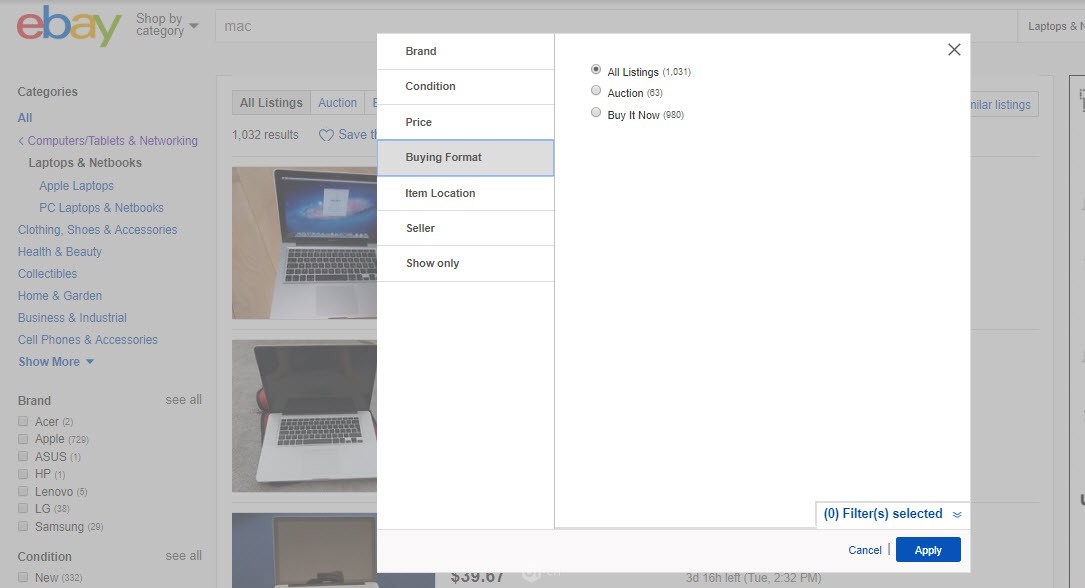
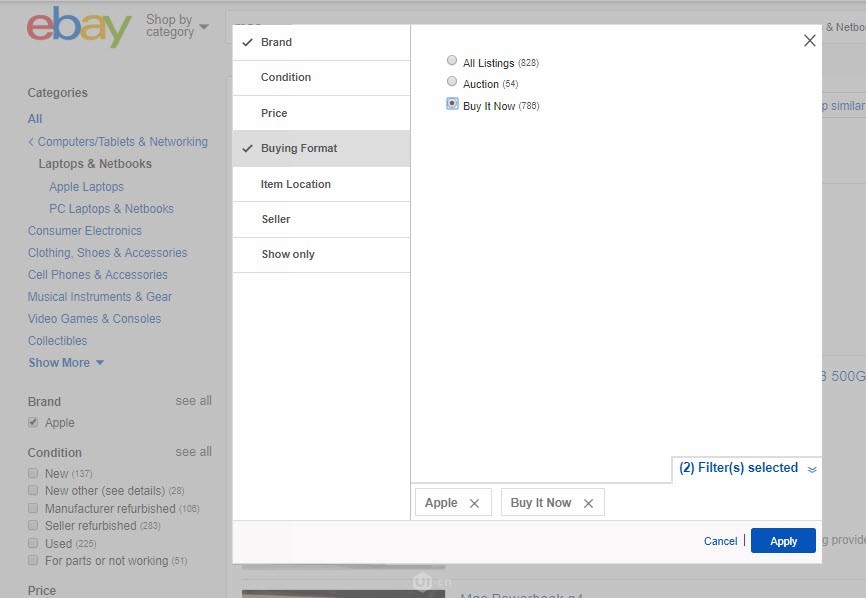
eBay在对话框中显示详细参数。

eBay用一个对话框列出所有参数
分析:
a. 这种方法适用于大多数常用参数用于执行搜索的情况。用户不再担心不需要的细节。
b. 在用户界面上仅显示少量参数需要更少的空间,因此在用户界面上的混乱更少。
c. 每用户添加参数都需要更多次点击。
d. 对于复杂内容不好。
二、如何选择参数值有不同的方法可以根据参数显示值。可以选择最适合当前环境和要求的方法。
1. 输入框
如果用户要输入参数,则会显示一个简单的文本框。
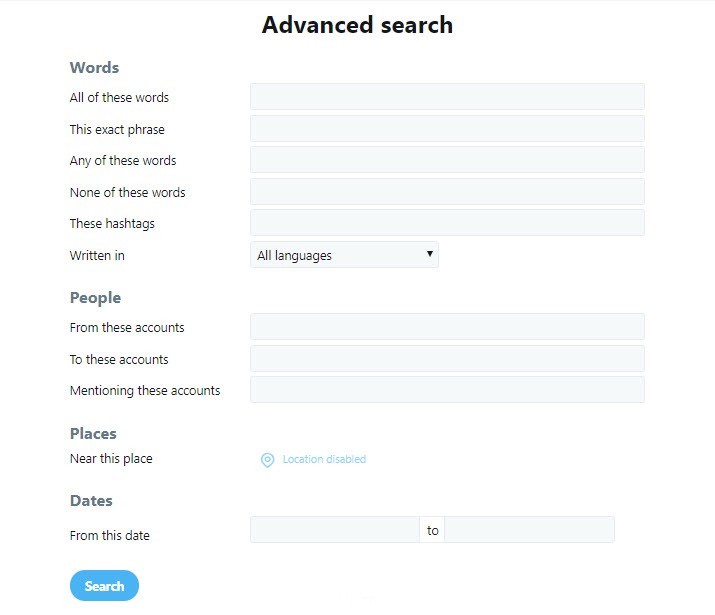
Twitter显示一个搜索表单,用于定义包含参数输入框的搜索条件,以便用户可以输入所需的值。

Twitter高级搜索表单
分析:
a. 当没有可用于参数的定义值时,使用输入框。
b. 有关所需输入的类型和格式的占位符文本对用户很有帮助。
c. 如果输入框可以包含多个值,则应向用户明确指示。例如,诸如“添加由逗号分隔的多个值”之类的帮助文本很有用。
2. 多选框列表
如果用户可以为所选参数选择多个选项,就会显示多选框列表。此多选框列表可以作为单独的列表提供,也可以封装在下拉菜单中节省空间。
当用户展开参数名称时,Microsoft招聘搜索页面会显示参数的可用选项。此外,可以在下图中看到输入框可用于在值内搜索。

在Microsoft招聘搜索页面上,搜索参数值在多选框列表中显示
Linkedin工作搜索以多选框列表的形式在下拉菜单中显示所选参数的选项。

Linkedin搜索参数显示值作为下拉菜单多选框列表
分析:
a. 如果用户必须从多个选项中进行选择,多选框列表则是一个不错的选择。
b. 多选框列表是一个用户友好的控件,因为它提供了选择和取消选择值的清晰体验。
c. 应该取消选中默认状态,因为选择所需选项对用户来说更方便,而不是取消选择他们不想要的内容。
d. 在下拉菜单中提供多选框列表可节省空间,但需要更多点击。此外,在下拉框中显示多个选定选项是一项挑战。
3. 超链接
很少有搜索参数需要给定值列表的单个输入。超链接用于此目的。
由于超链接具有多个层级,因此有时仅在用户界面上显示当前级别。
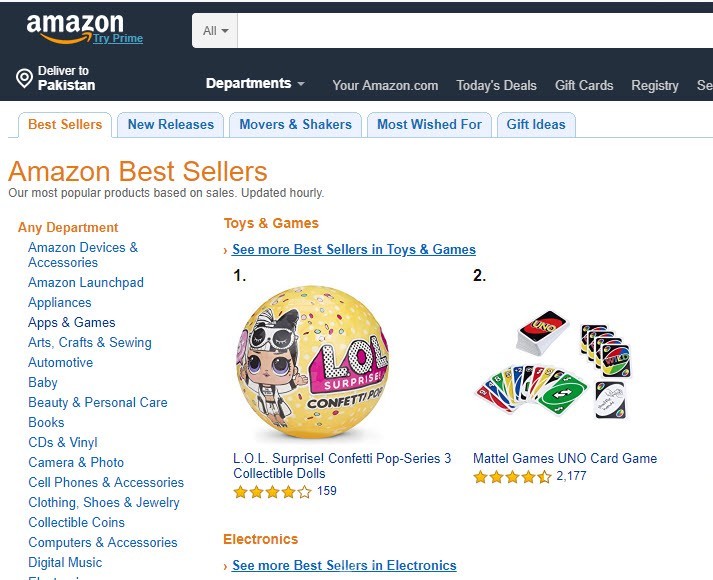
Amazon使用选择性隐藏的父级超链接方法。“部门”是显示部门列表的主要级别链接。当用户选择部门时,Amazon隐藏了指向其他部门的链接。这意味着用户现在只能关注所选部门的详细信息。

Amazon搜索作为超链接在左侧面板中显示部门

选择部门链接仅显示子链接并隐藏其他部门
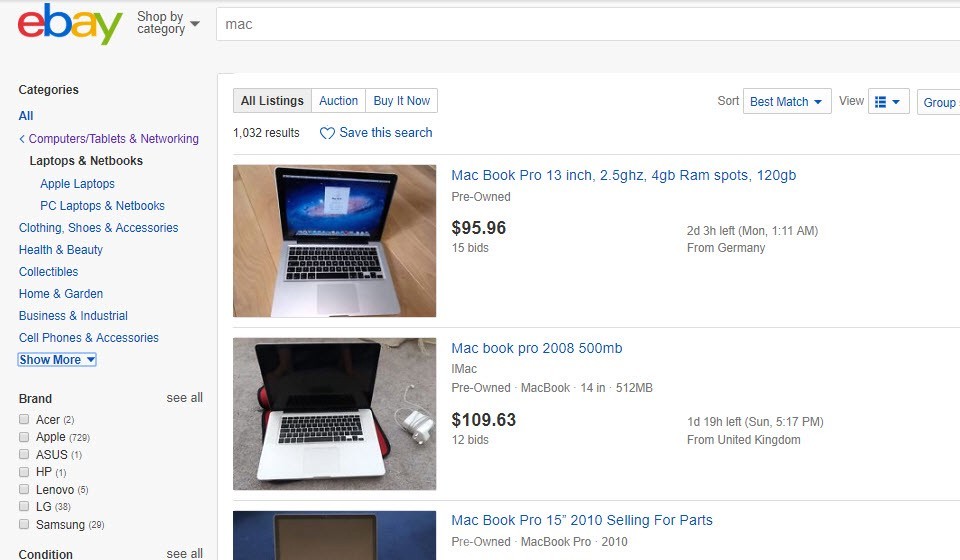
但eBay不隐藏任何内容,无论是否选择了链接,层次结构中的所有链接仍然可见且可访问。

在eBay搜索的任何等级中所有类别都保留在左面板中,且不考虑选择的类别
分析:
a. 超链接用于立即执行搜索,用户无需选择“查询”按钮便可查看结果。
b. 所选超链接应显示为选定状态,以便用户可以轻松地将其与其他超链接区分开来。
c. 从多级列表中选择链接时,最好只显示层次结构中的当前级别。当用户只想在一个级别工作时显示所有级别会产生额外的混乱。
4. 单选按钮列表
当用户必须为参数选择一个值时,单选按钮也可用于显示值。
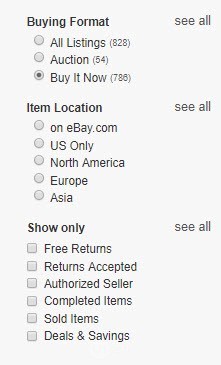
eBay在搜索方面以及高级搜索表单中显示单选选项,用户可以在其中为参数选择单个选项。

eBay:单选选项可用,用户只能为参数选择一个值

eBay:高级搜索对话框将参数值显示为单选按钮
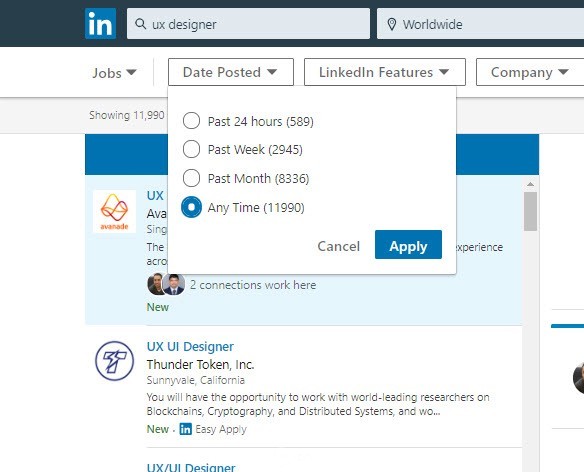
当参数需要单一选择时,Linkedin也使用相同的方法。

Linkedin:下拉菜单中的参数值显示为单选按钮
分析:
a. 用户在进行选择后必须明确执行搜索时,可以用单选按钮。否则,超链接是在运行时显示结果的更好方法。
5. 视觉图标
像图像、图标或颜色框这样的视觉表示用作特定类型参数的值。
客户评论由Amazon显示为星形图标。

Amazon:标志性的客户评论
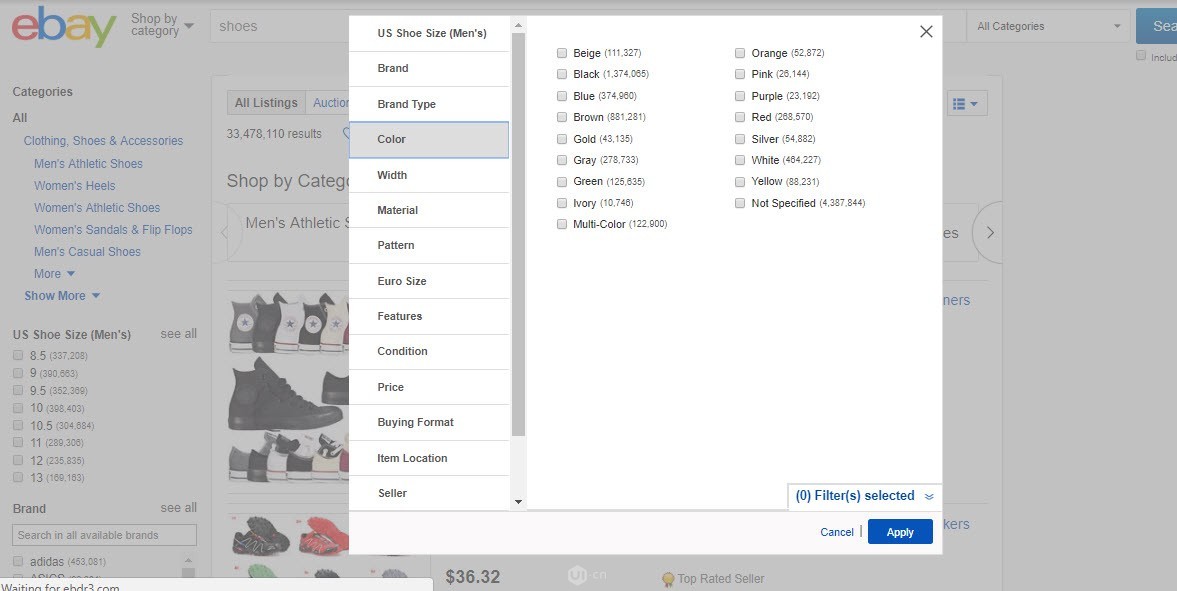
eBay为搜索表单中的颜色选择提供颜色名称。

eBay:文本形式的颜色值
但Amazon展示了用于颜色选择的可视颜色框。

Amazon:颜色列表显示为颜色框
分析:
a. 视觉提供了一种良好且吸引人的信息呈现方式。如果搜索参数包含使用视觉效果最佳理解值
b. 使用它们就会是最佳实践。例如,颜色应以视觉形式而不是名称给出。
c. 提供工具提示、图标及视觉效果使其更易于理解是一种很好的方法。
d. 标准图标及视觉效果需要在适用的地方使用,以便用户轻松地将其联系起来。
6. 滑动条
当用户必须从范围内选择值时,可以使用滑动条。
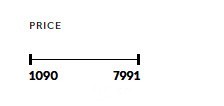
Mango使用滑动条显示价格范围,用户可以拖动按钮进行选择。

Mango滑动条显示价格的选择
分析:
a. 滑动条可快速了解可用范围和选定值。
b. 当开始和结束值已知时,应使用滑动条。
c. 触摸设备更加用户友好,因为使用鼠标难以选择精确值。
三、需要显示值的数量另一个重要的事是确定参数显示值的数量,以便用户可以进行选择。
eBay的每个参数都会显示7-8项目。选择每个参数旁边的“查看全部”选项会显示对话框内的所有值。