来源:网络 作者:佚名
动态面板的学习可以帮助我们完成十分复杂的动作设计,今天我们详细学习一下动态面板的使用。

图:Axure中代表动态面板的icon
从这个icon可以看出:
1.这个动态面板有多个层
2.每个层有自己的顺序
3.每个层的可以放不同的内容
我们可以用动态面板做什么?

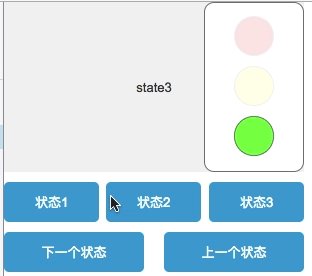
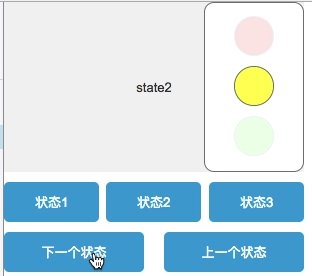
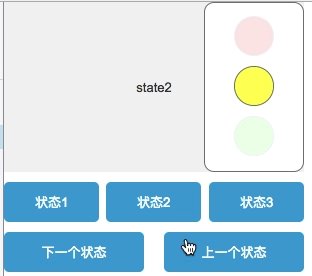
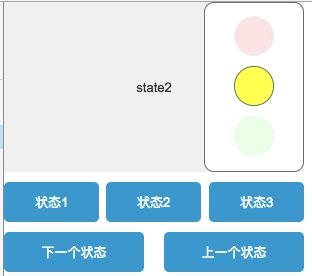
举例:动态面板变换与控制
上面的例子简单的演示了动态面板的使用。
动态面板支持在同一个区域内放置多个状态的内容,
选择显示其中一个状态的内容,不能同时显示多个状态。
支持外部通过命令来切换动态面板的状态,
面板的状态有先后顺序,支持正序和倒序变换。
在状态变化时支持一些简单的过场动画。
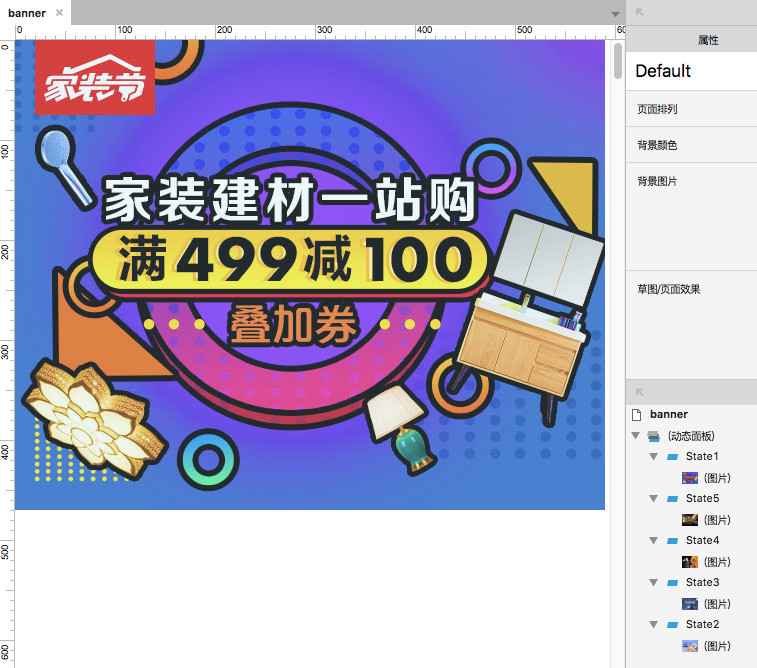
下面我们开始banner的制作首先我们去找几张图作为素材,我在京东上找了几张banner,我们就仿一个京东banner吧。
第一步把找到的图分别放到同一个动态面板的不同状态内。

我新建了一个动态面板,设置了5个状态,分别放了五张图。我们的banner目前还不能动。我们来给他添加操控。
第二步我们新建5个圆点,来分别控制banner动态面板的5个状态,这里我们在切换动画上加上“向右滑动”,

圆点的交互设置

这样就完成了点击之后滑动切换banner图了。
第三步优化,一般我们看到的banner控制点会有两个状态,当前图片的控制点会突出显示。我们来完成这步。
我们新建一个动态面板,分成五个状态,并且每个状态与banner的面板对应,将圆点突出处理。

在每个圆点上再加一个控制自身状态的命令,保证两个动态面板的一一对应

我们现在就完成了90%了,看看效果

为什么说是90呢?
因为真正的滚动banner不仅有一个方向,应该点击左边的点向左滑切换,点击右边的点才像右滑才对。实现可以左右切换效果的方法也比较多,大家可以自己思考一下。
另外,在banner图的左右两边加个左右箭头控制前后图的切换就是满分了。这个就比较简单了。
本节涉及到略微复杂的内容,面板与面板之间的互相控制,小伙伴们练习一下。
题外话当初豆子开axure教程时,是想大家可以学会本教程后,不用学习代码就可以作出自己的个人网站,其实今天的banner就可以作为大家个人站的一部分啦。个人网站对于专业设计师来说真的是必备的,没有的小伙伴可以准备起来了。
好久没更新教程,之前有点偷懒,后续还会继续更新axure的教程,尽量以简单易懂、几分钟看完就会的小知识点写给大家。
原文地址:(公众号)
作者:紫大文
