来源:网络 作者:佚名
在原型设计中,虽然大多数时候我们只需要使用静态组件表达自己的产品思路,但在一些交互效果上,如果有动态组件加持会让原型更加清晰易懂。
不论是使用什么原型工具,相信大家都或多或少问过以下问题,并且在这上面花了不少时间:
怎么做「下拉菜单」?
如何制作「伸缩导航菜单」?
怎么实现「轮播图」效果?
「折叠面板」用什么方式搞定?
有没有自带的「选择器」?
……
为了帮助大家提高效率,不在「工具技巧」上耗费更多时间,而是把精力集中在「产品设计」上,我们从Ant Design、Ant Design Mobile、Ant Design Pro中精选了最常用的47个交互组件,封装交互、深度定制,带来了这一套可能是目前所有原型平台中唯一的一套「真·Ant Design交互组件库」。自带完整交互,只需要简单修改属性就能使用哟!~

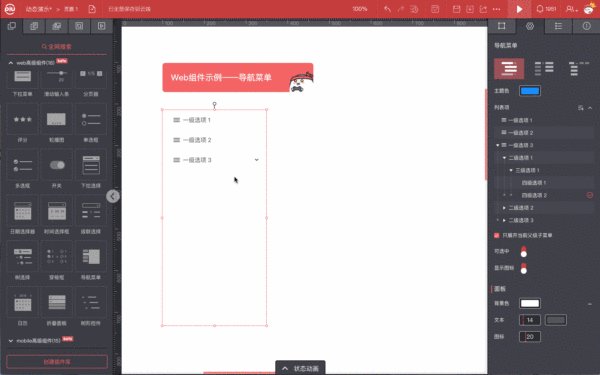
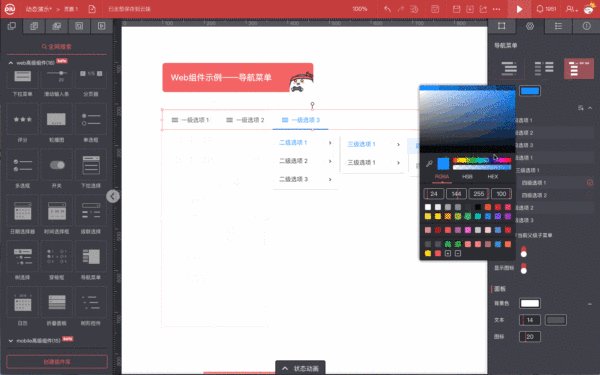
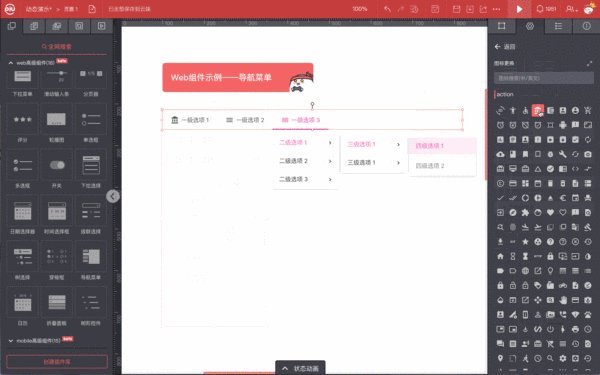
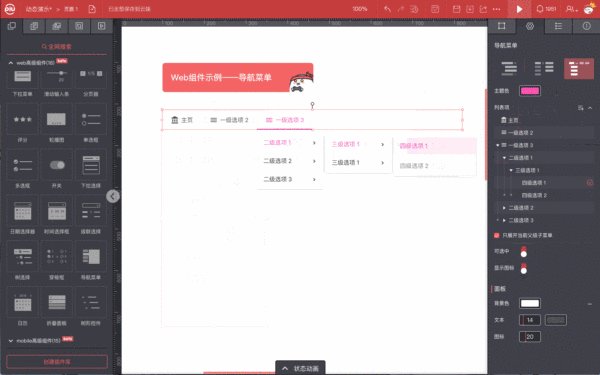
快速创建导航菜单
Ant Design是什么?Ant Design是一套服务于企业级产品的设计体系,基于确定和自然的设计价值观上的模块化解决方案,让设计者和开发者专注于更好的用户体验。针对不同平台产品,蚂蚁金服设计团队提供了Ant Design、Ant Design Mobile和Ant Design Pro三套开箱即用的高质量组件!不论是对于产品、设计还是开发,Ant Design都具有非常高的参考意义和实用价值。
那本次分享的47个高级交互组件中都包含哪些呢?18个web高级组件:
菜单组件、导航组件、评分组件、各种选择器,应有尽有!后台原型分分钟拿下!

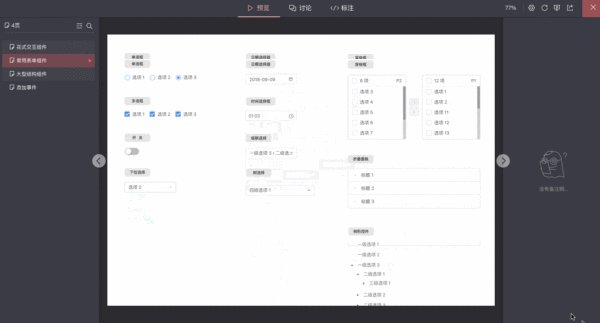
web高级组件
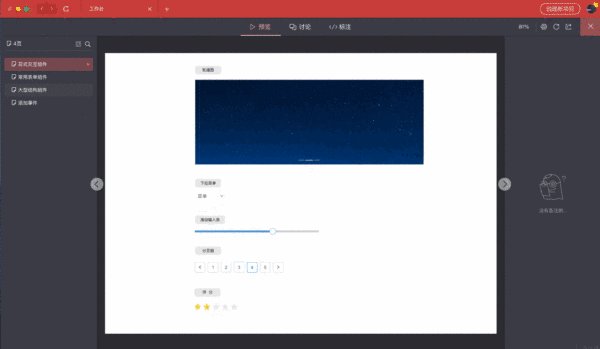
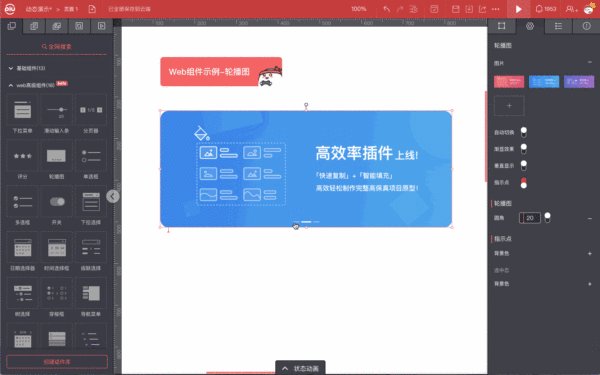
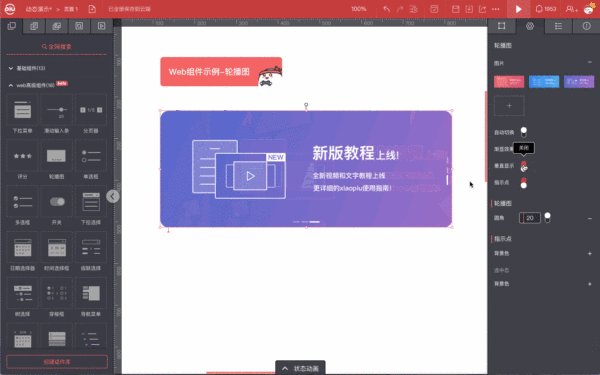
花式交互组件:下拉菜单、滑动输入条、分页器、评分、轮播图。

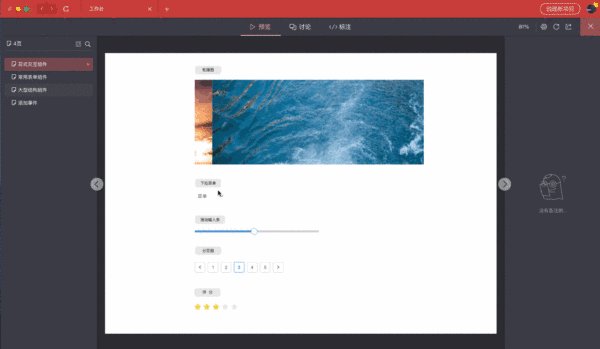
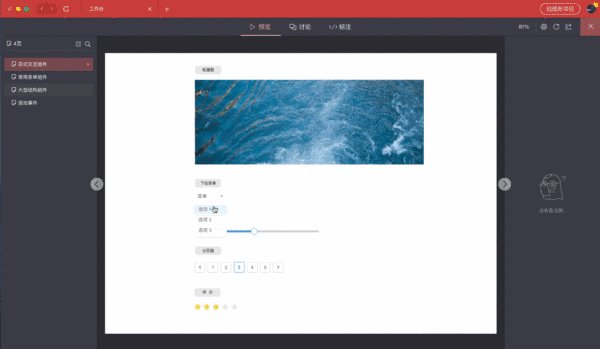
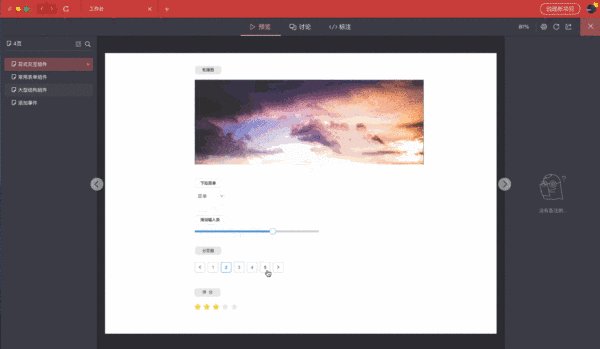
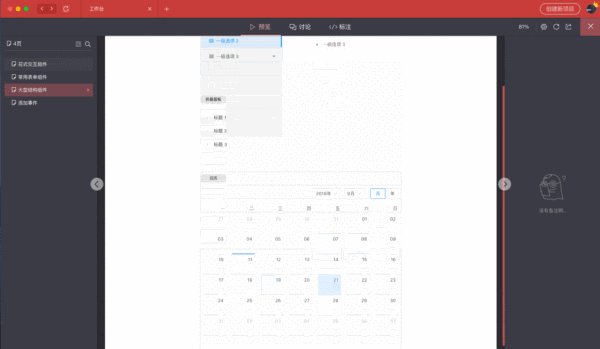
常用web交互组件演示
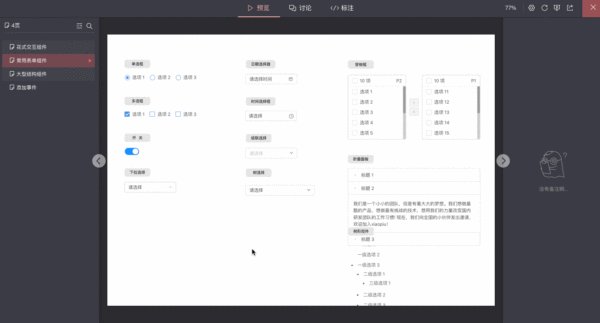
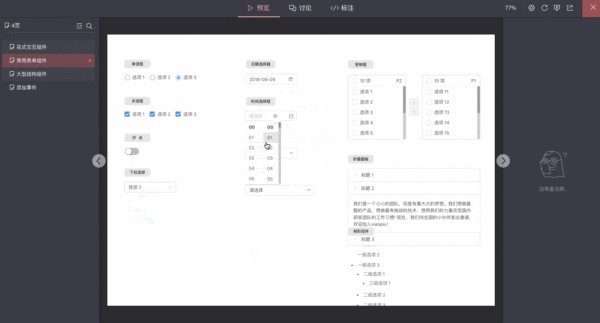
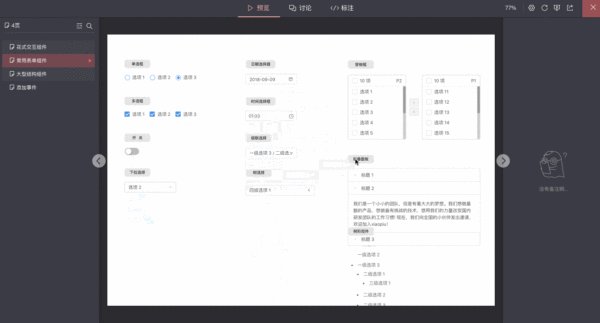
常用表单组件: 单选框、多选框、开关、下拉选择、日期选择框、时间选择框、级联选择、树选择、穿梭框。

常用web表单组件演示
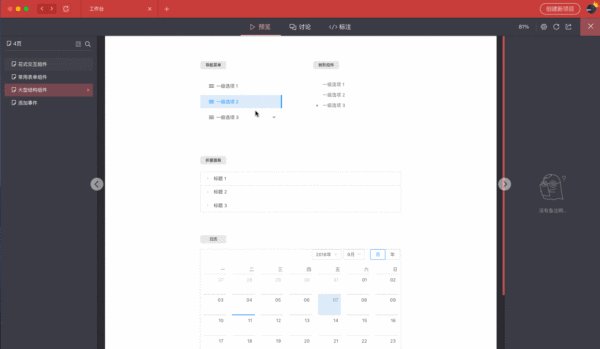
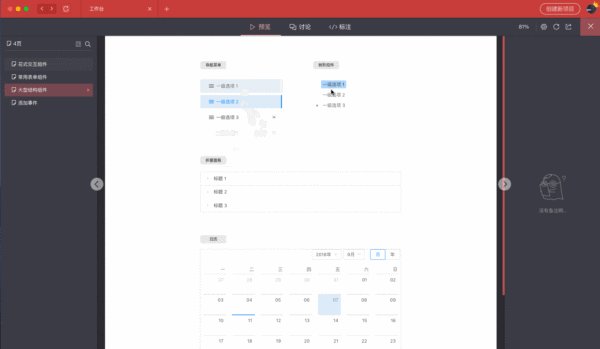
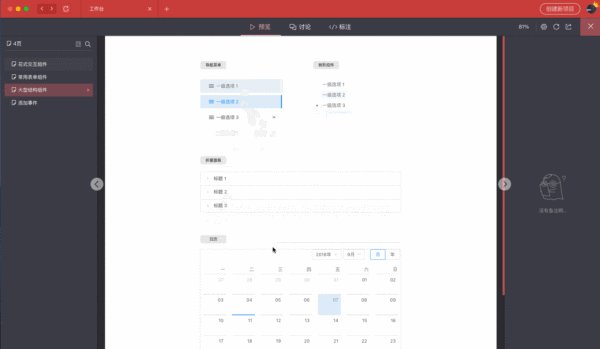
大型结构组件:导航菜单、日历、折叠面板、 树形控件。

web大型结构组件演示
15个mobile高级组件:
轮播图、走马灯、折叠面板,各类表单组件,轻松满足你的「花式需求」~

mobile高级组件
花式交互组件:轮播图、走马灯、滑动输入条、区域选择、步进器、分页器。

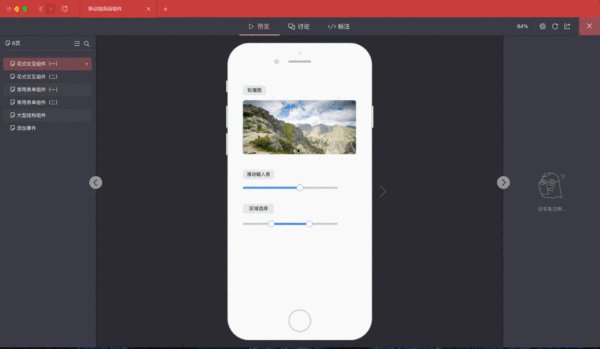
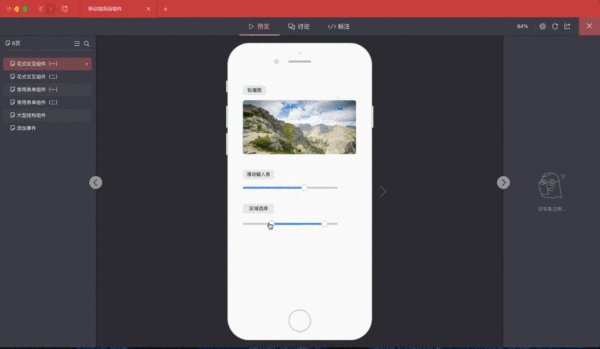
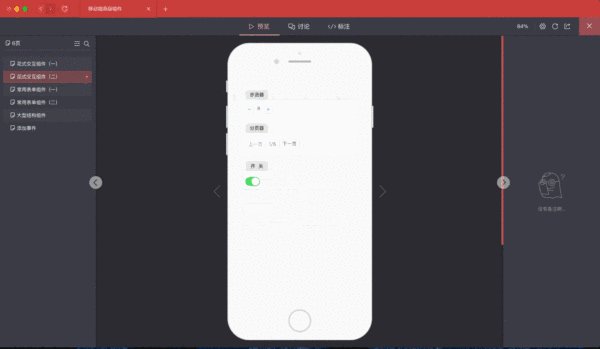
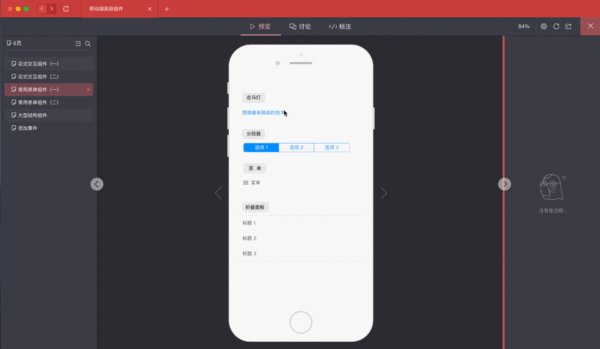
常用mobile交互组件演示
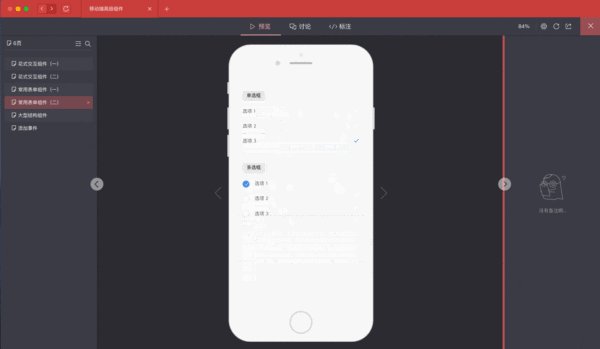
常用表单组件:单选框、多选框、开关、菜单、折叠面板、分段器。

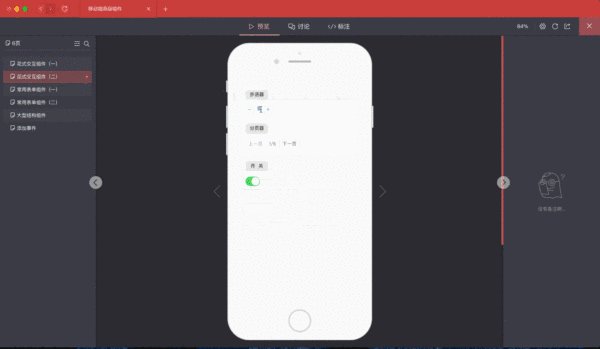
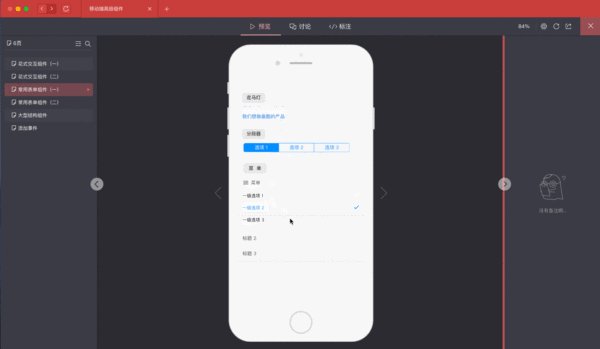
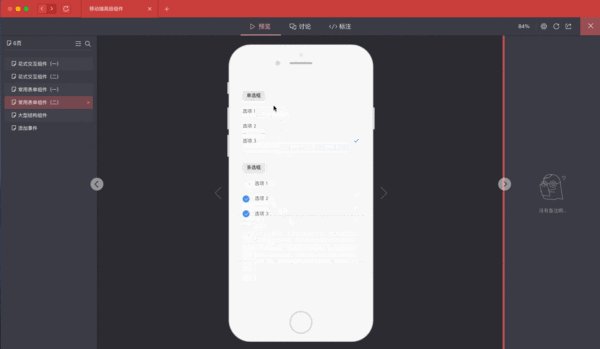
常用mobile表单组件
常用选择器:选择器、日历、日期选择。

常用mobile选择器
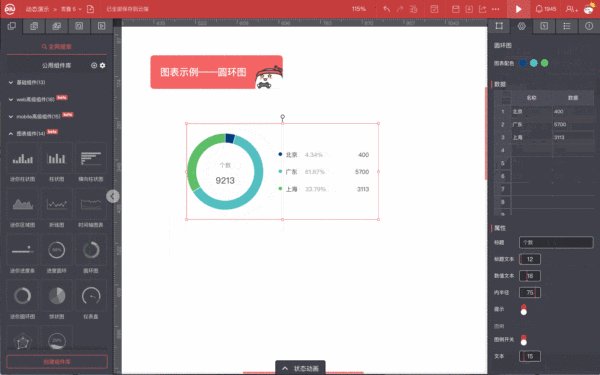
14个图表组件:
柱状图、区域图、折线图、进度图、饼图、仪表盘、雷达图、水波图,简单输入数据即可自动生成精美图表~~从此告别那些年「图表只能靠截图」的日子~~

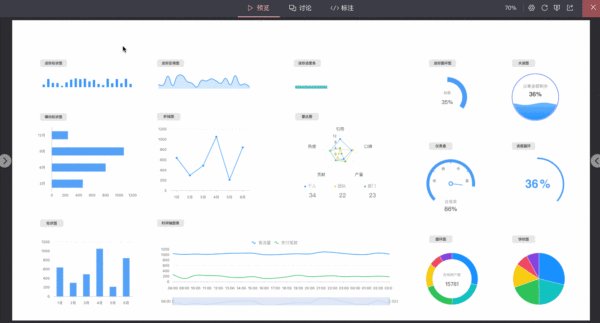
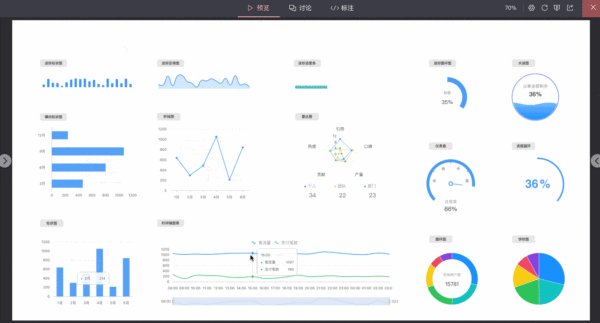
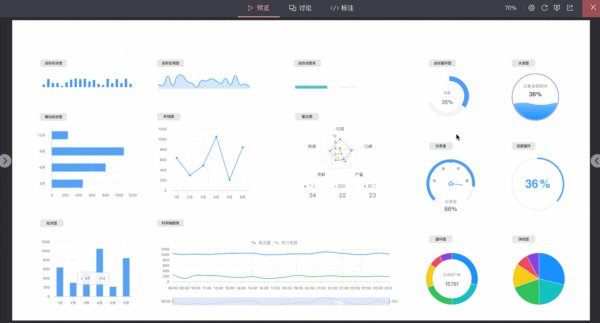
图表高级组件

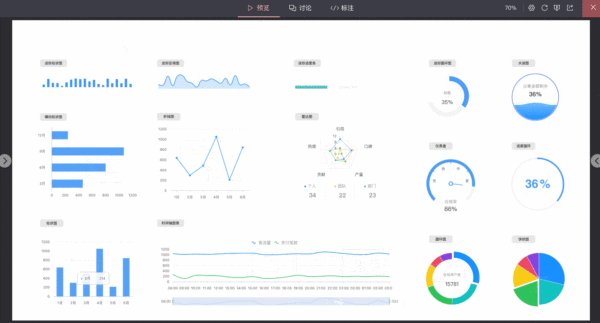
常用图表组件演示

快速制作精美图表
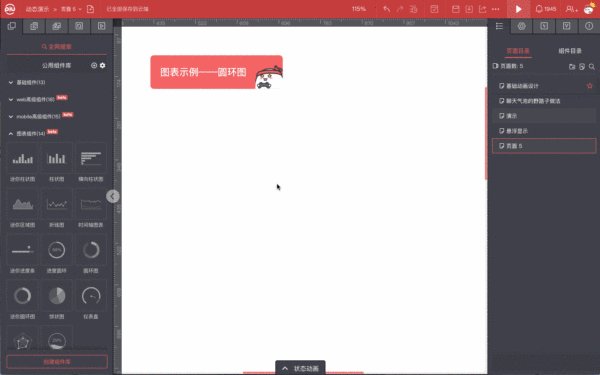
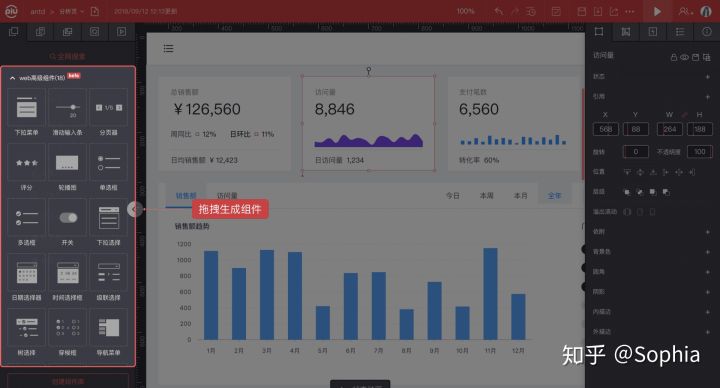
这么给力的组件怎么用?1.登录xiaopiu后,创建一个项目,从左侧高级组件库中拖拽生成任意一个高级组件。

拖拽生成组件
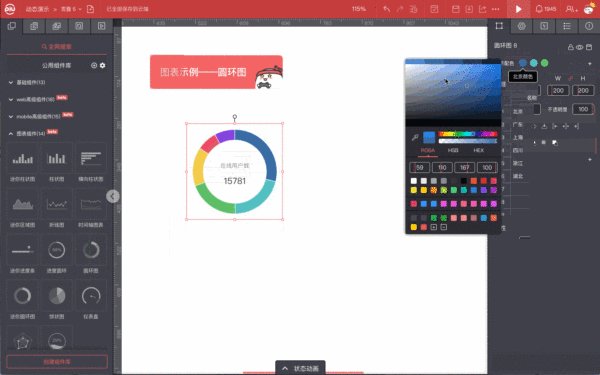
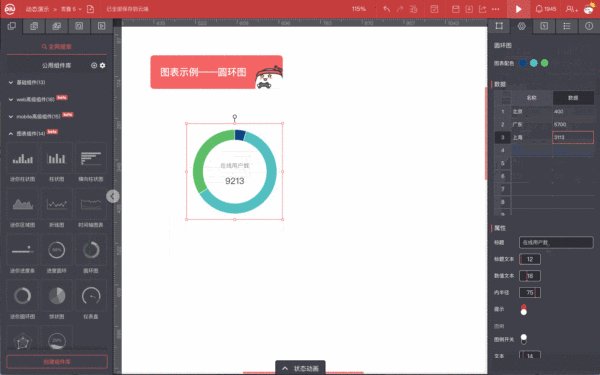
2.选中生成的组件,双击或点击右侧【属性设置】面板,简单修改组件属性后,一个「自带完整交互」的高级组件就做好啦!

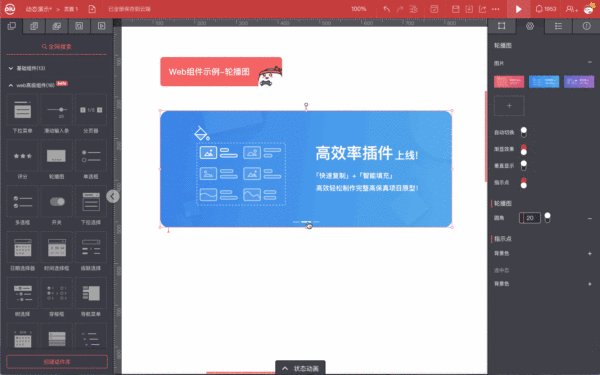
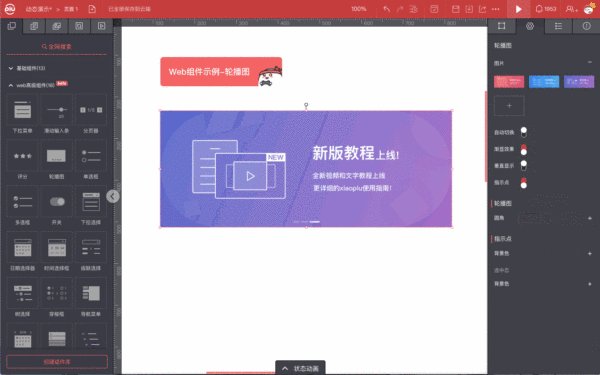
快速创建轮播图

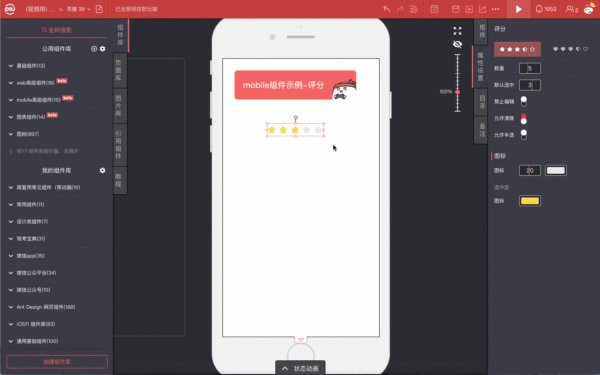
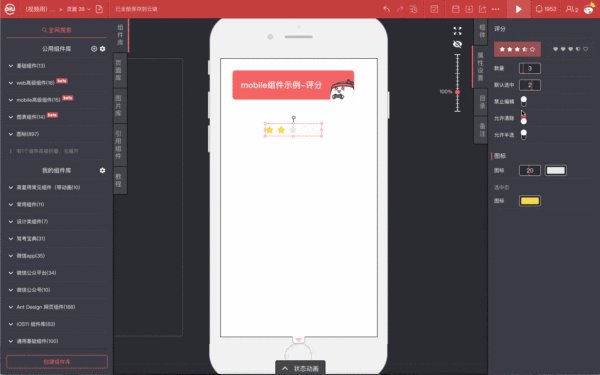
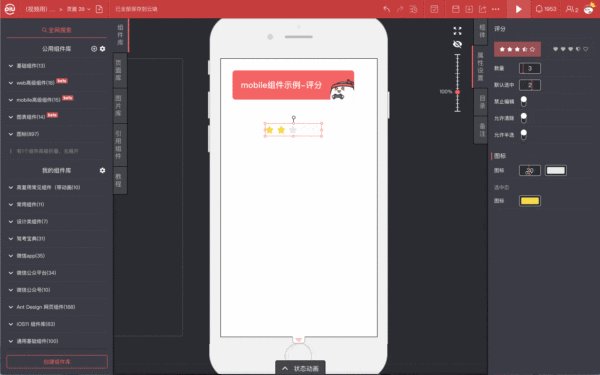
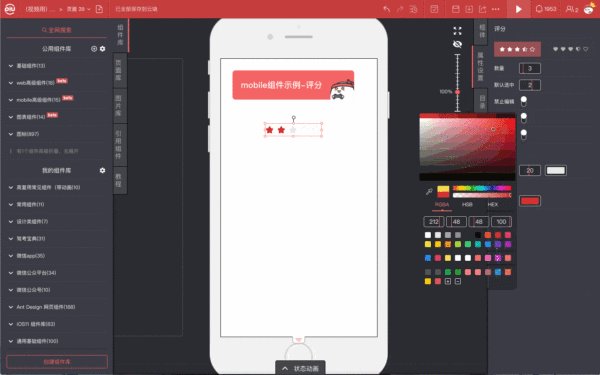
快速创建评分组件
原型模板看了这么多,要不来两个真实案例感受一下?点击下方链接可以预览真实效果哟~
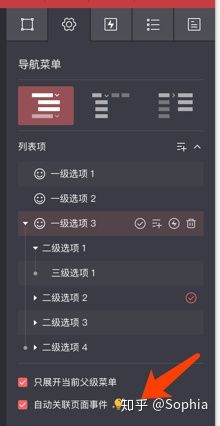
彩蛋在「导航菜单」组件中,我们还内置了一个彩蛋功能,自动关联页面跳转。勾选该选项后,只要你的页面名称和导航上的列表项对应,我们就会自动为你生成跳转链接,不需要自己再一个一个添加啦,是不是很!贴!心!