来源:网络 作者:佚名
在 App 设计中,我们经常使用一些小动效来提升趣味性和引导性,让用户在页面浏览过程中不会太枯燥,从而获得更好的体验。目前使用人数最多的动效软件就是 Adobe 公司的 After Effects ( 简称 AE ),但是这款软件本身并不能导出 GIF 格式的图片,这点让很多设计师困惑不已。我之前也深受困扰,想过很多替代方法但是都不是很完美:(1)直接在 Ps 里面完成简单的 GIF ,但是复杂动效制作比较鸡肋,需要导出透明背景时有白色锯齿;(2)在 AE 里面导出视频格式,再导入到 Ps 中导出,经常出现颜色失真情况,而且不能调节帧速率;(3)直接提供给开发小哥哥连续的单帧图片,代码动效写在本地包里面,但是这样不利于 poster 活动的配置,无法实时更改。
三个小技巧
今天给大家介绍三个 AE 导出 GIF 格式的小技巧。文中的小兔子动效
素材来自网络:
01、Adobe Media Encoder
配合使用 Adobe 旗下的 Adobe Media Encode(以下简称 AME )软件,导出“动画 GIF ” 。

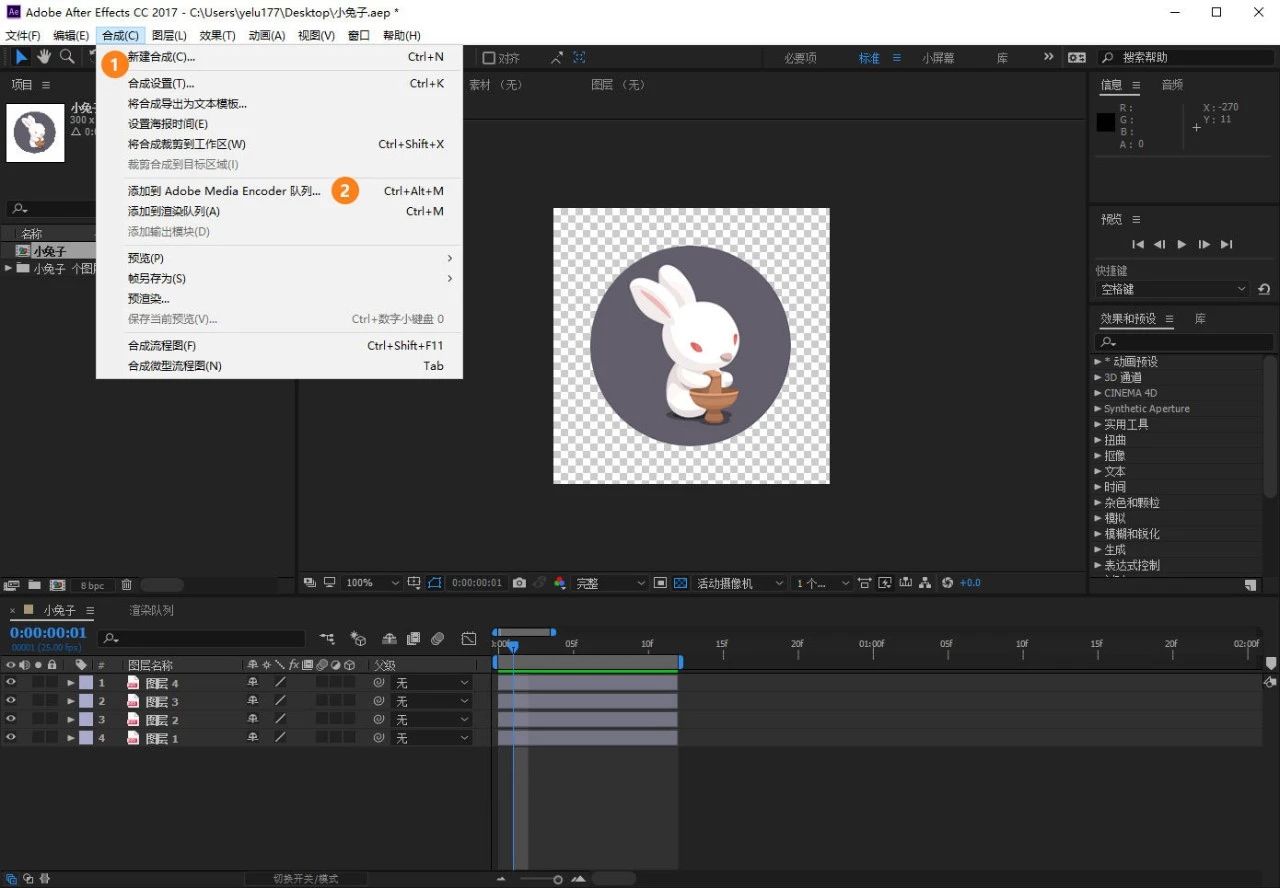
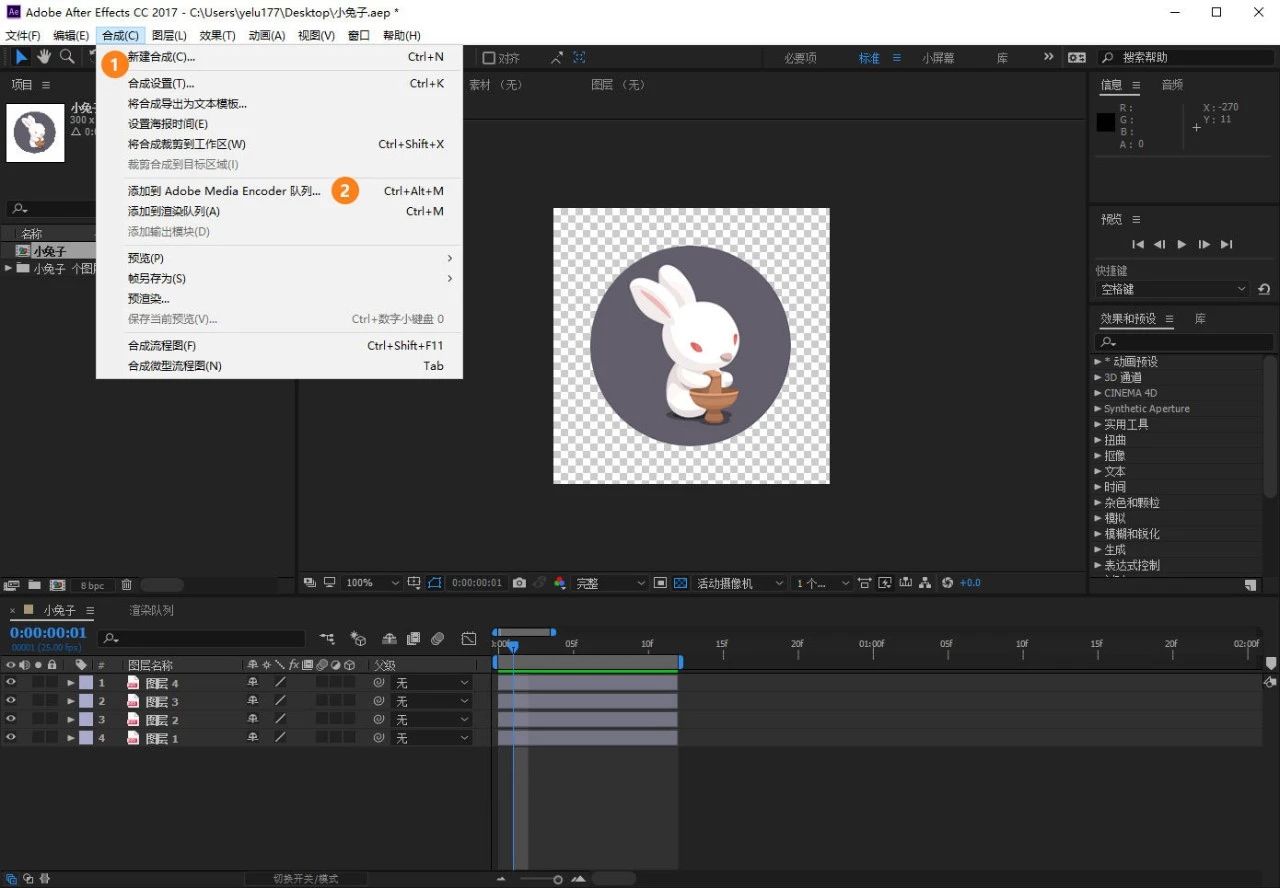
AME 是 Adobe 旗下的视频和音频编码应用程序,在其最新版本中,在 AE 渲染导出的格式选项里可以看到——添加到“Adobe Media Encoder 队列”这个选项。

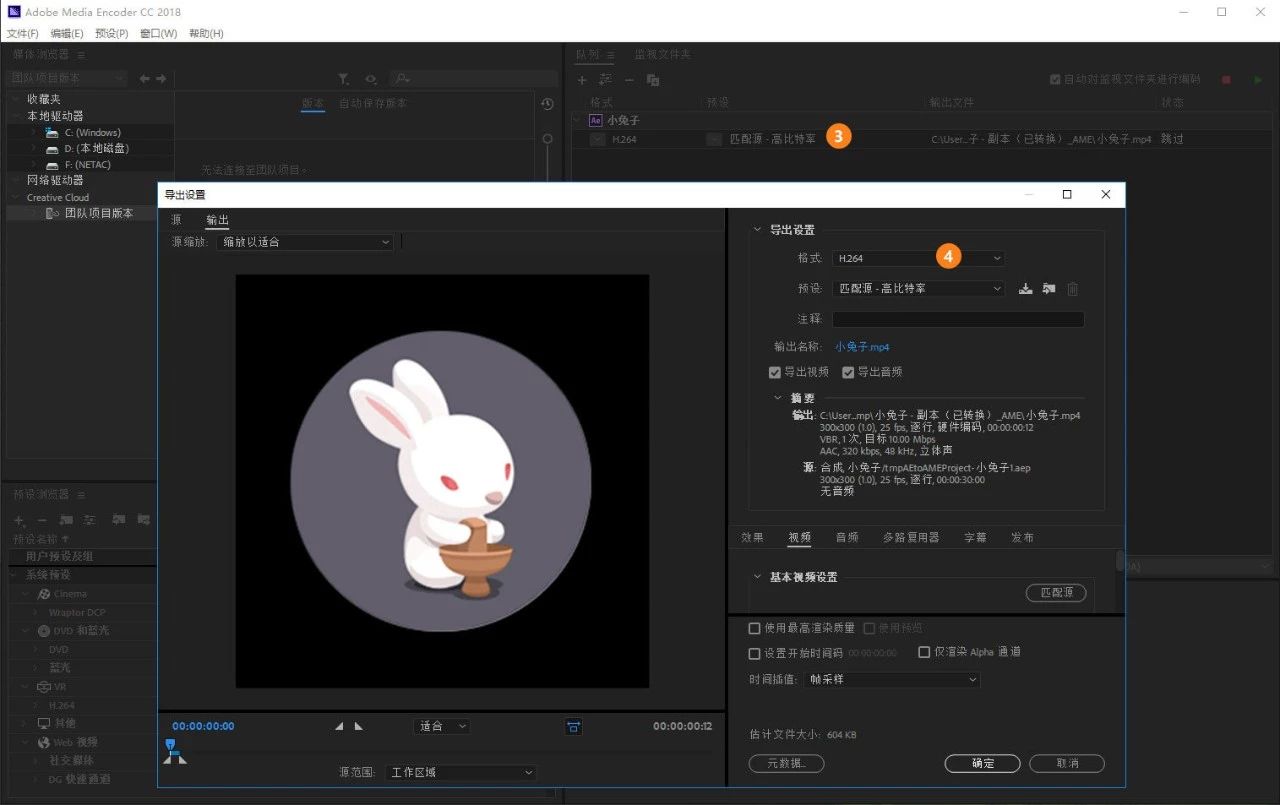
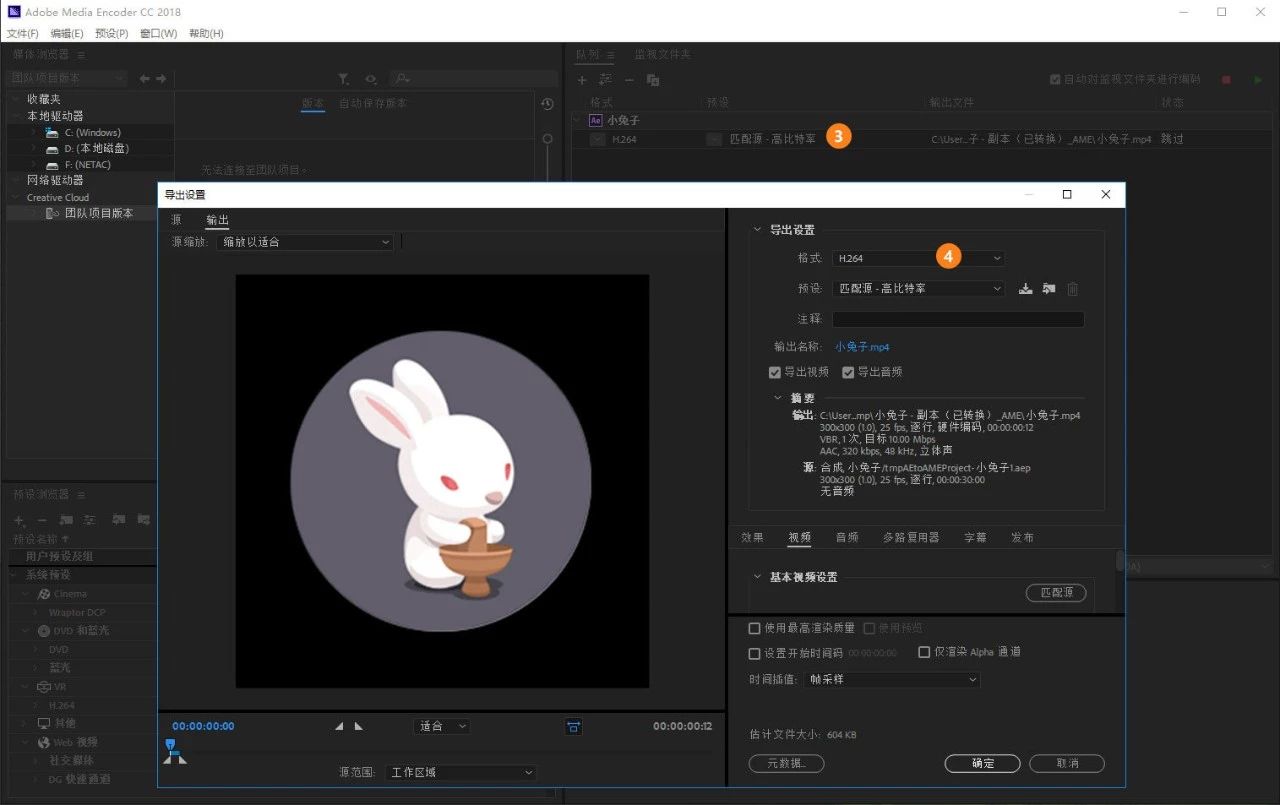
但是这里很容易遇到一个错误:AE 无法链接到 AME,这时只要保证这两个软件是同一个版本就能解决。AME 软件打开后,点击界面右边预设下面的“匹配源 高比特率”即可弹出“导出设置”面板,点击格式下拉选择可以看到“动画gif”格式,选择它即可。

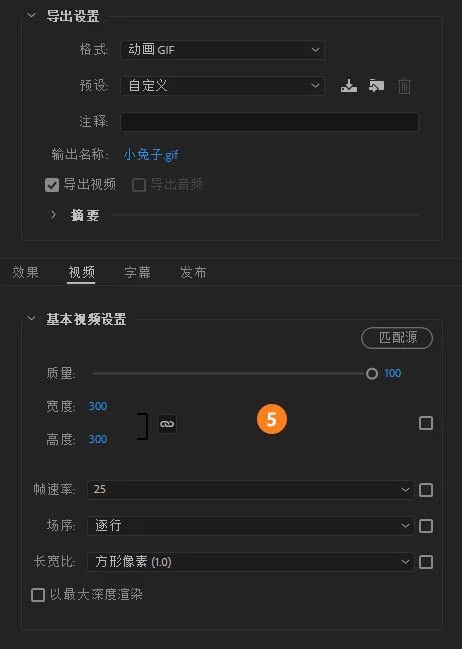
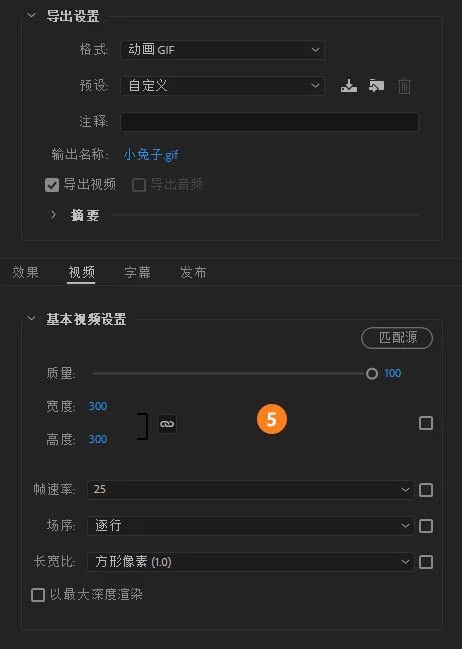
选定格式之后,我们还可以对视频的基本设置进行更改,可以看到有质量、宽高度、帧速率等选项,然后保存设置,然后“启动序列”导出。

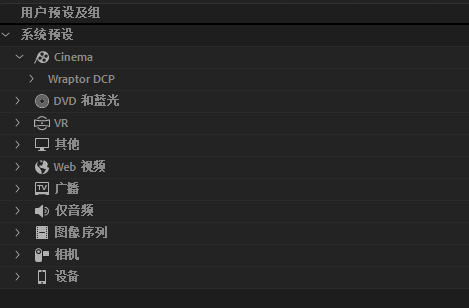
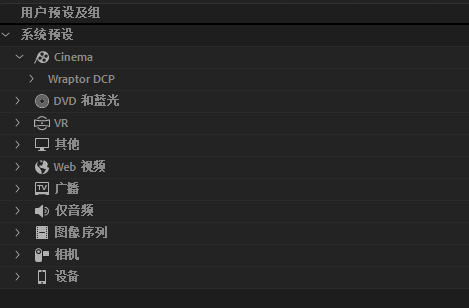
除了上述的功能,可以选择不同系统预设的格式,如下图中的设置(手机),相机,Web视频,Facebook等社交网站以及更多。

值得注意的点:1.同为 Adobe 旗下的软件,两款软件可以完美对接,稳定性强,AE 开启队列,自动唤起 AME。2.提供更丰富的格式选择,内置网页、手机设备等,从cinema、蓝光、社交网站等视频尺寸都有预设,方便性大大提高。3.可以调整多项参数,例如有质量、宽高度、帧速率等。虽然它可以导出 GIF 格式,但是并不能导出透明底的 GIF ,这点还是比较鸡肋的。但是对于视频类型的 GIF 来说还是可以的。
02、插件脚本— Gifgun
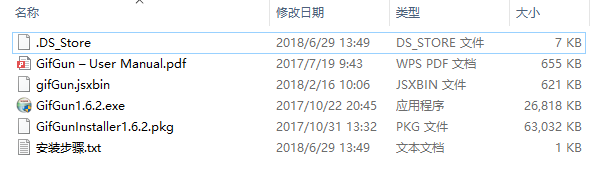
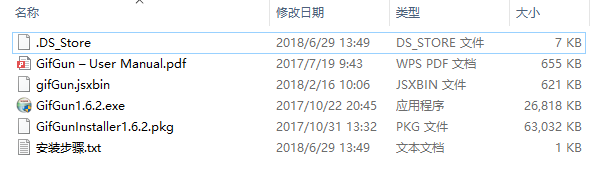
当然除了以上的方法我们还可以使用插件脚本。这里给大家介绍 GifMagick 和 Gifgun ,以Gifgun 安装为例:安装步骤也很简单,下载 Gifgun 包(来自 X 度),打开文件夹,安装 .exe 格式的应用程序,完整后在 AE 安装目录Support FilesScriptsScriptUI Panels下,将下载包中的 gifGun.jsxbin/GifGunInstaller1.6.2 替换掉目录下的同名文件。

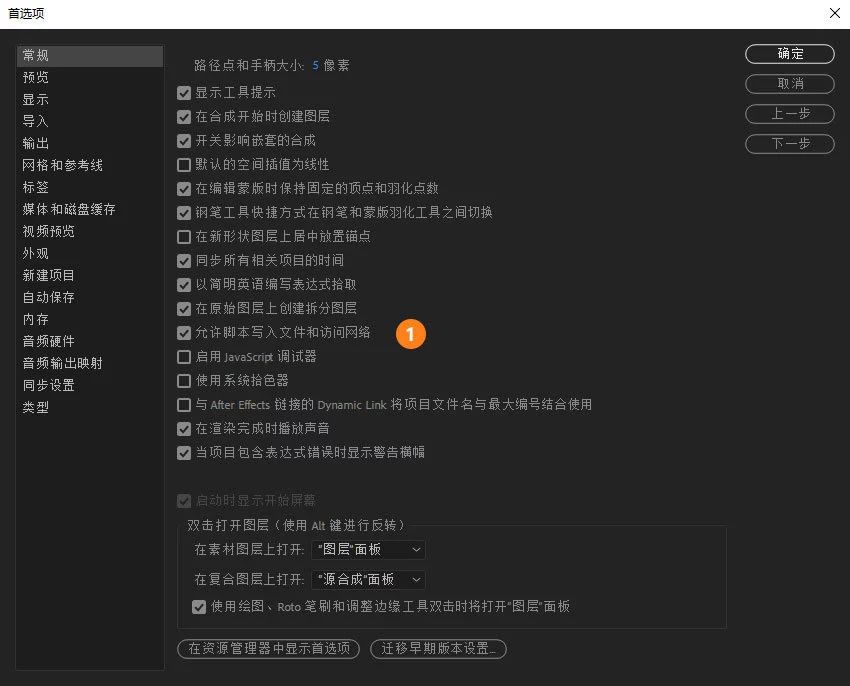
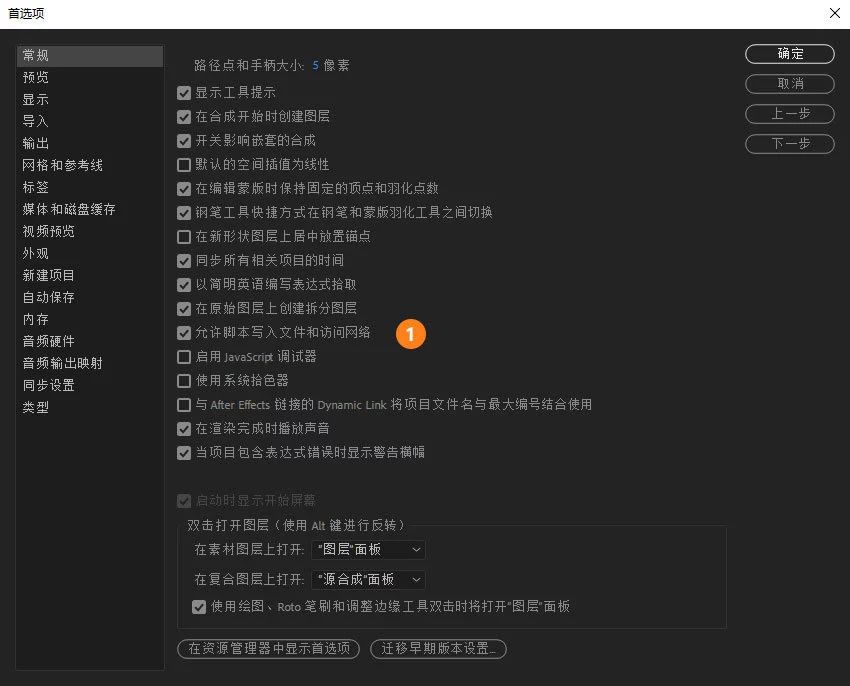
安装成功后,我们还需要对 AE 进行一些简单的设置:打开首选项-》常规,选中“允许脚本写入文件和访问网络”。

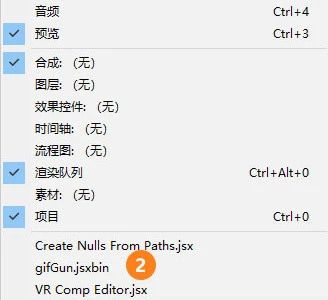
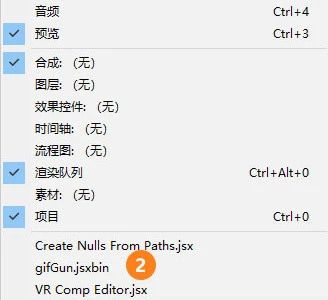
然后可以在窗口的最下面找到 gifGun.jsxbin。

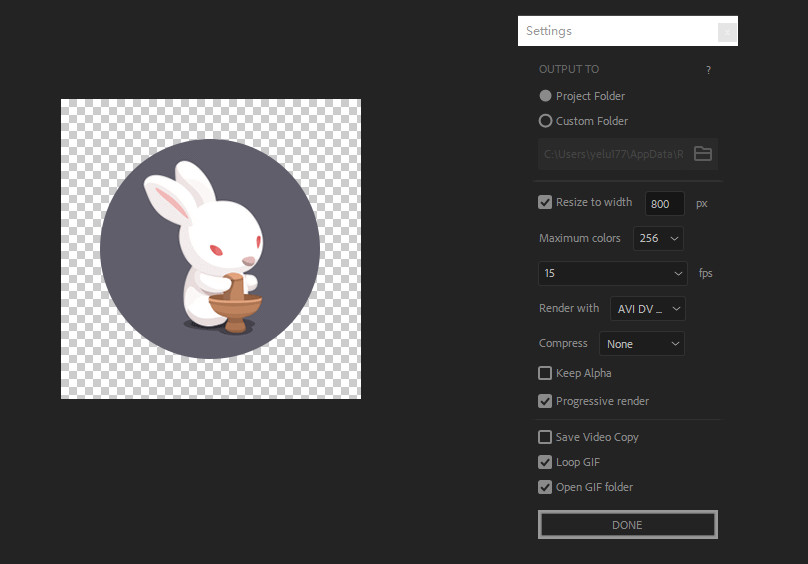
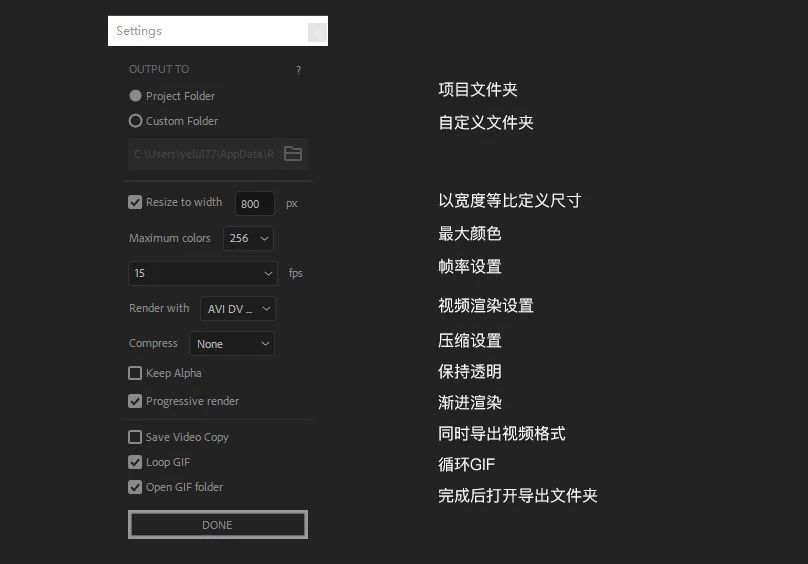
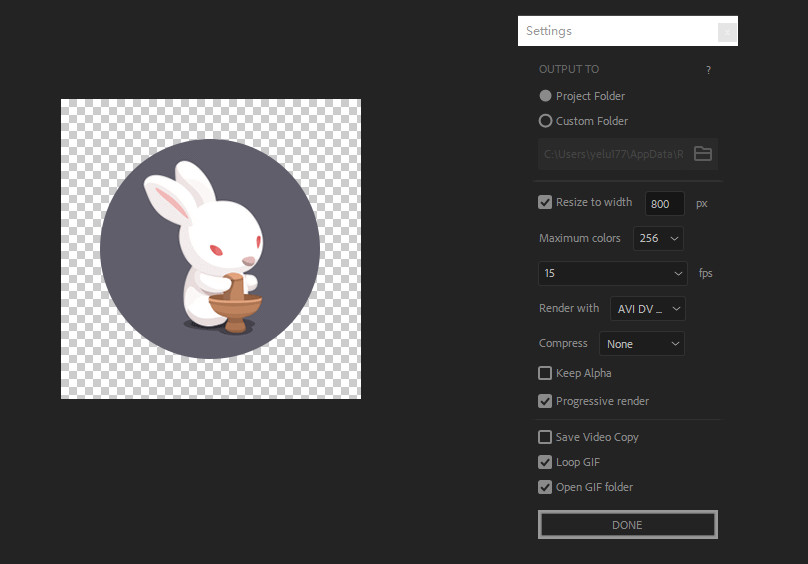
点击这个脚本,会出现以下的界面:

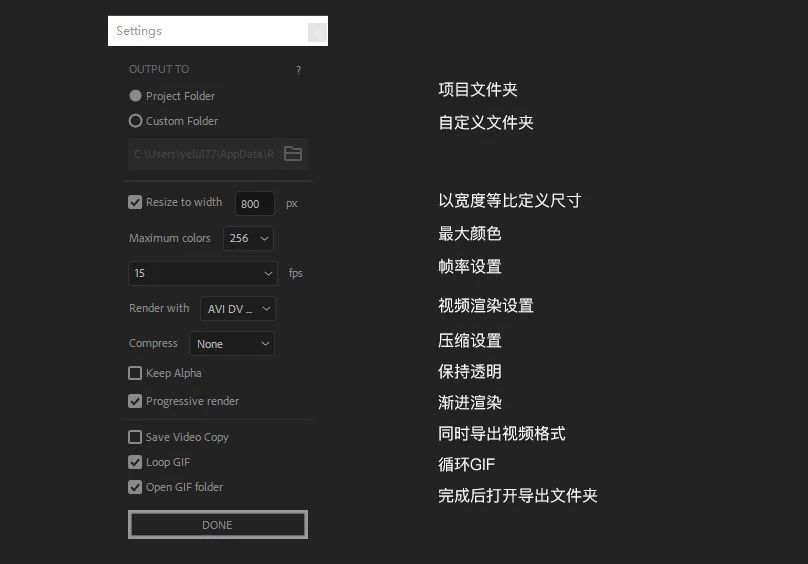
功能对照表:

如果想要导出背景透明的 GIF 可以点击“保持透明”这个选项,其他选项都可以根据各自的需求做调整。最后,导出的效果是这样的。

第二张图黑色底是为了展示白色锯齿情况。
值得关注的点:1.支持导出透明背景的 GIF 格式,无白色锯齿。2.可以调整比例,颜色,压缩等多项参数。界面是英文的,不能快速找到想要的功能,还是比较麻烦的。
03、导出 PNG序列 + iSparta
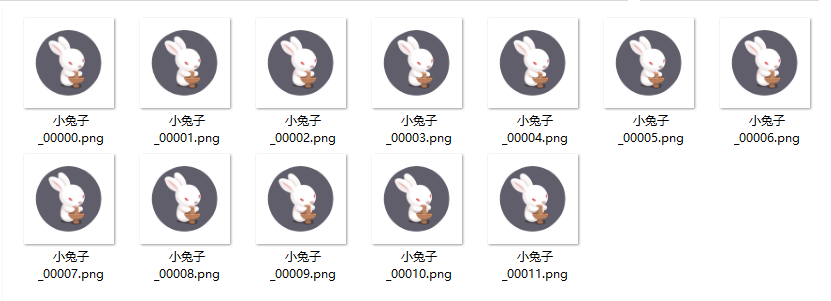
第三种方法相对于前面两种会麻烦一点,需要先用 AE 导出 PNG 序列(透明的背景记得通道选RGB + Alpha )。

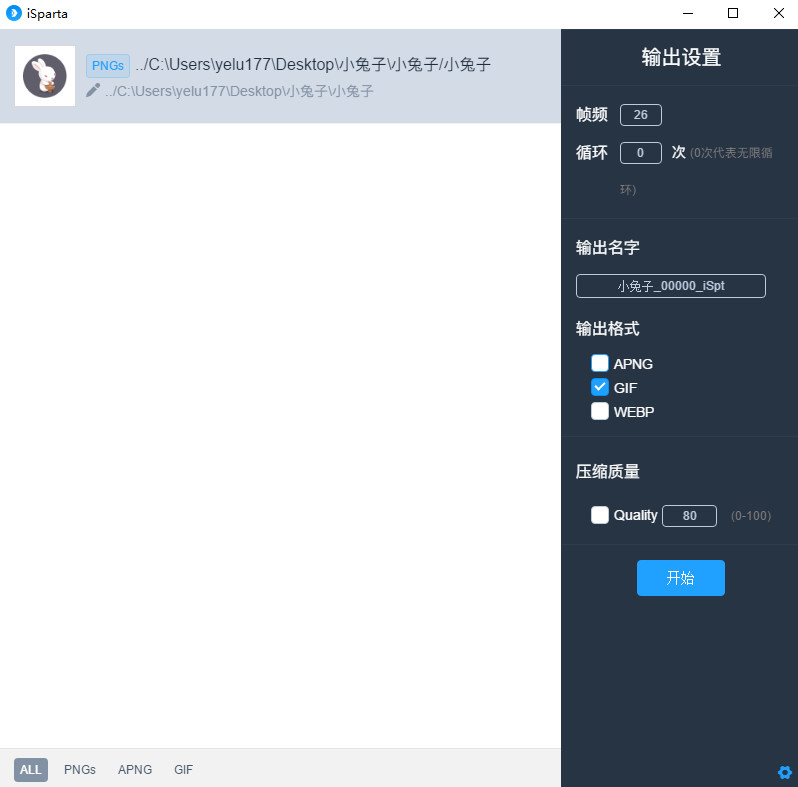
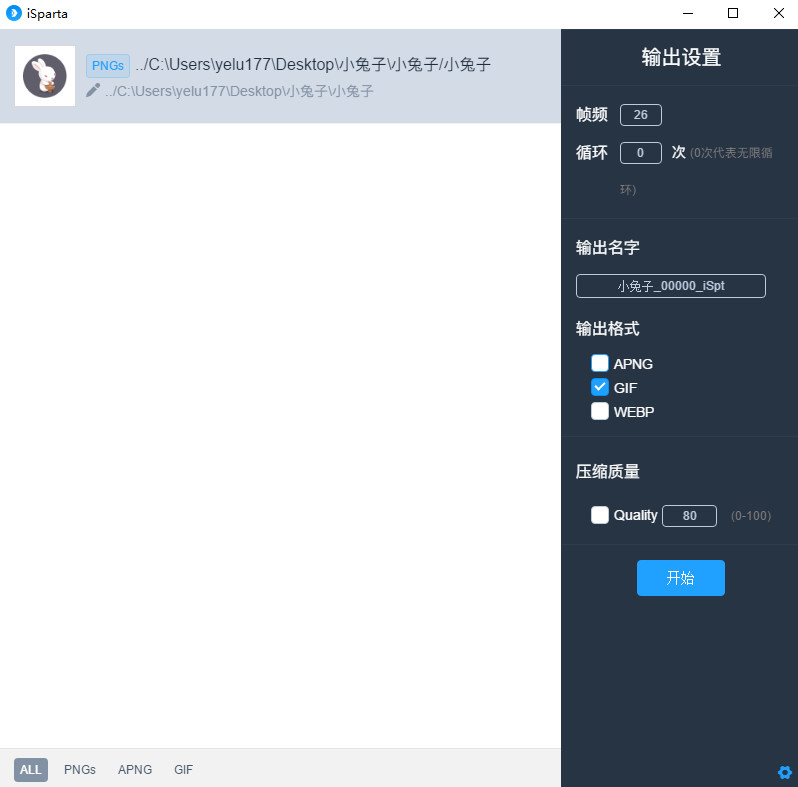
打开 iSparta,选择 PNG 序列所在的位置,然后可以在右侧选择导出的格式以及帧频。

最后,导出的效果是这样的。

第二张图黑色底是为了展示白色锯齿情况。
值得关注的点:1.支持导出透明背景的 GIF 格式,无白色锯齿。2.快速格式转化,上传支持 APNG ,PNG 序列,Webp,GIF , 输出可以选择 APNG , GIF ,Webp。步骤会比其他两种多一点,通常我们需要导出 PNG 序列,再导入这个软件,而且设置的选项也比较少。
04、总结
好用的AE软件却不能导出GIF,配合PS也不能完美解决,这点让大家都很困扰。这里提供三个方法助大家解惑:1.
Adobe Media Encode:同为Adobe旗下的软件,稳定性高,提供丰富的格式选择,导出前可调节参数。2.
插件脚本— GifMagick 和 Gifgun :支持导出透明背景的 GIF ,导出前可调节参数。3.
导出 PNG序列 + iSparta:支持导出透明背景的 GIF ,支持快速格式转化。
参考资料:
——GIF与APNG,解决GIF锯齿问题。
原文地址:海盐社(公众号)
作者:颜川