来源:网络 作者:佚名
如果你正在寻找设计灵感,网格设计元素是一个很好的起点。
利用网格将保持你的设计干净整洁,同时通过精心地将图片进行网格布局,会创造出巧妙的构图。
无论是多种产品推销的营销材料,还是为重新装修而设计的一个模板,网格都可以让你的图形看起来光鲜亮丽,并且可以轻松替代棘手的图片格式。
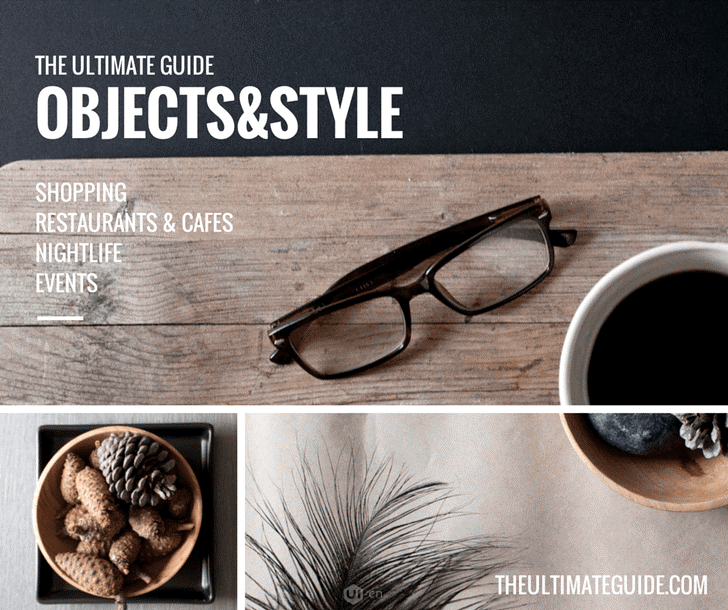
01.合并多个图像
将物体排成一行,并在两个照片(咖啡杯和木罐)之间进行视觉融合,是将你的图片与网格结合起来的一种原始方式。
使用具有能清晰显示文本的背景图片,同时文本的色调可以从图片的色彩中去选择。当你的网格有不同大小的位置时,确保你裁剪的图片在不同的尺寸上看起来是最好的。
02.将你的主题分开
以同样的方式,网格为你的设计创造秩序,重要的是要确保它们的风格一致。将照片滤镜代码复制到每个图像以获得内聚效果。
不要用颜色压制你的设计。将更柔和色调的图片放入照片网格重要位置中,然后将更饱和的图片放入较小的照片网格中。请记住:在设计的一部分中,把文字框与其他网格对齐。看看如何将副本(蔬菜)均匀地集中在特征照片内。
03.创建一个色板效果
使用特征图片中的剪切的一部分作为“色板”效果填充网格部分。选择一张特征图片,并用大量的纹理或彩色部分将其分解为色板。
网格提供了变体,因此在很多情况下,你可能不需要将任何文本应用于设计。
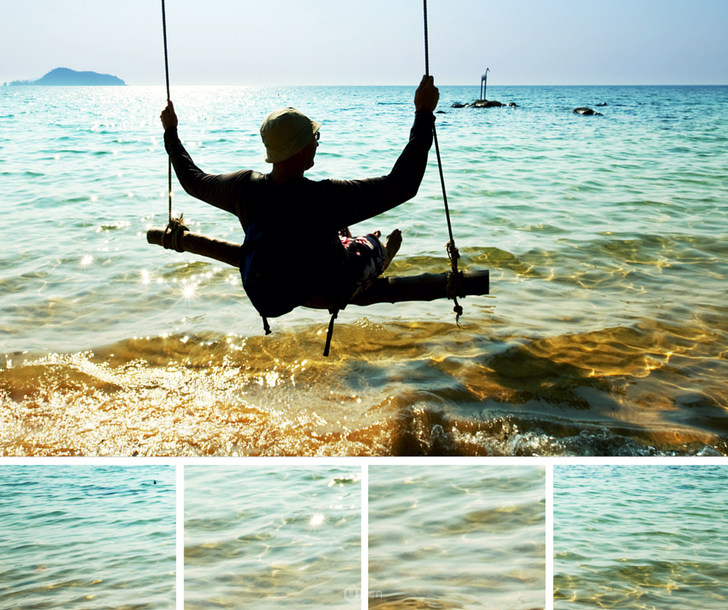
04.将图片对齐到地平线上
网格不需要很复杂,也不需要占用整个布局。关于网格最酷的事情之一是它们能够轻松扩展。随心所欲,让它们变大或变小。
如果你不想使用图片,可以将色板颜色放入照片保持器中。尝试使用图片中的颜色来保持一致的美学效果。
简化你的图片——记下从第一张码头图片到海面,然后记录由地平线创建的泳道标记。
05.用网格来讲故事
使用网格是一种很聪明的方式来讲述一个视觉故事。考虑将你的特征图片作为书籍封面,然后将以下图片作为章节处理。
使用具有不同照片大小的网格来强调分步过程。通过选择具有相对颜色和内容的图像确保它的流畅性。
使用滤镜和裁剪的组合,注意这些让你在网格上有创意的好方法!