来源:网络 作者:佚名

我们有时候会看到一些Banner强调的是整体画面的协调感觉,并不会重点去突出强调什么,整个画面给人感觉特别舒服,那是因为他们往往采用的是类似色对比或者邻近色对比,亦或者是采用相似明度和饱和度的不同色相的渐变调和。
Banner举例(如下图Banner给人感觉是整体画面非常柔美协调统一,强调统一感觉):


当然,以上也可以结合起来运用(运用渐变色+对比)

4/延续风格(涉及到风格统一调性的时候)
通过色彩来延续风格的作用往往在平台做一些比较大型的活动,涉及到多个不同品类不同分会场的时候会运用到,我看到一些店铺电商品牌也慢慢规范化了之后也会用到这种方式以保持品牌统一调性性,也就是保持设计风格一致,色彩的明度纯度接近,只是改变色相,以不同的色相代替不同的品类或者分会场来设计Banner图,如下图所示:


5/塑造画面气质(传递恰当的情绪给用户)
比如我们前面提到的很活力/很可爱/很高贵/很素雅等等,我这里也不继续描述了哦,文章开头都有提到过的。

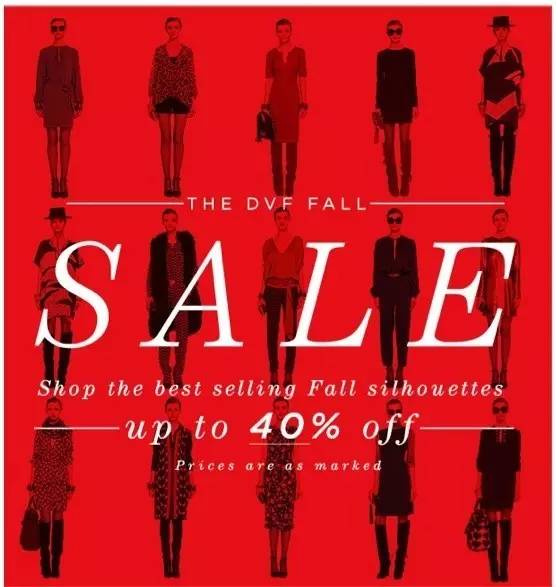
(华丽高贵)

(高冷大牌)

(很潮)

(年轻活力)

(森女系素雅)

(热闹促销)
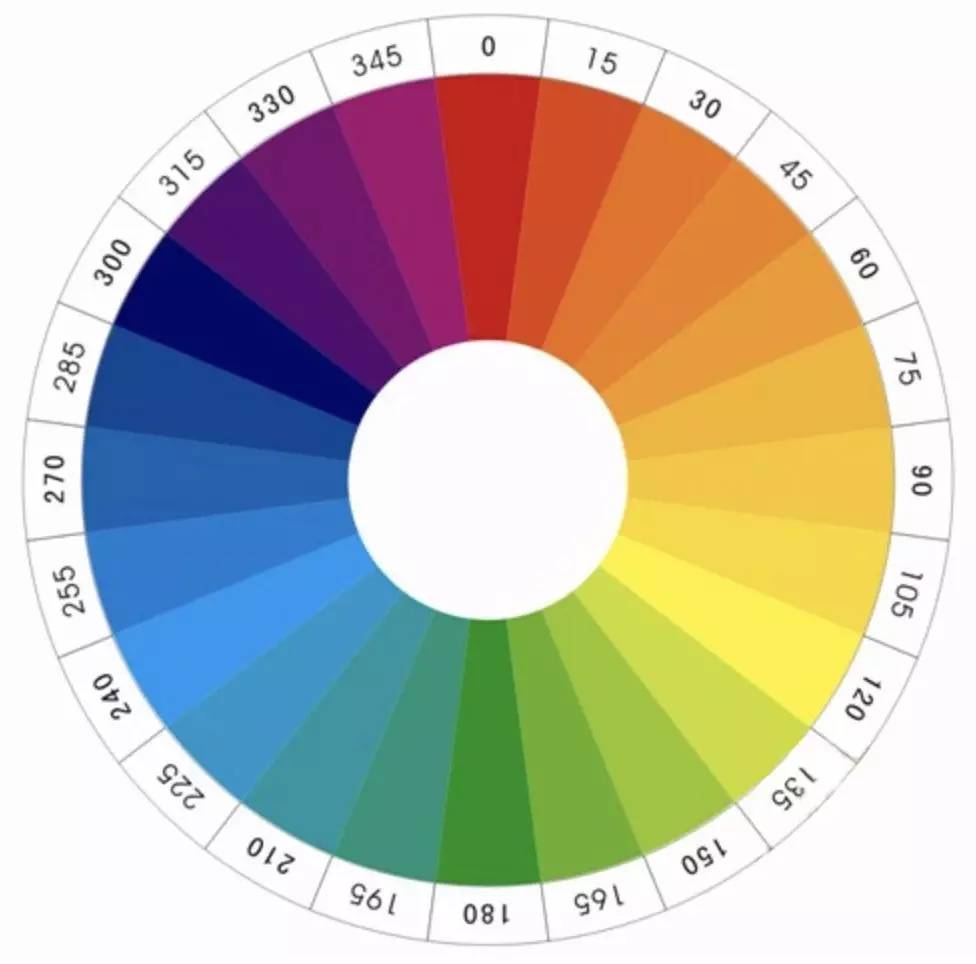
六、如何在Banner设计中使用色彩色彩不会独立存在,他必定是依附于其它构成和表现形式而存在,比如平面构成、立体构成等,所以我将从下面几个方面来论述:
(1)当色彩运用在不同的面积
(2)当色彩运用于不同的形状
(3)当色彩运用在不同的肌理
(4)当色彩运用于不同的色彩
(5)当色彩运用于不同的主题
(6)当色彩运用于不同的环境
因为我比较喜欢红色(一个非常热烈的颜色,跟我的内心一样炙热,跟我的头像一样红火),所以我就拿红色来举个栗子吧,其他颜色的运用道理是一样的:

(做设计的面条独家头像,咳咳~~)
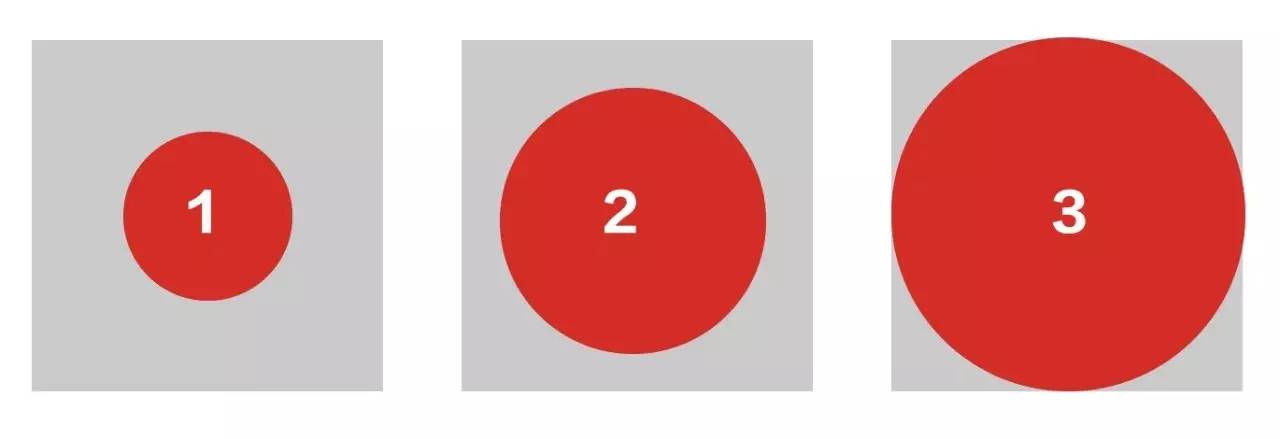
(1)当红色运用在不同的面积,他的视觉感受是很不一样的,当外部背景尺寸不变,红色区域面积越大越让人感觉眼睛发胀,仿佛都要跑到你胸(眼)前一样,这就是近大远小的道理咯。

(1/2/3红色区域哪个更吸引你眼球?谁更让你躁动不安?)
Banner举例(看红色区域):


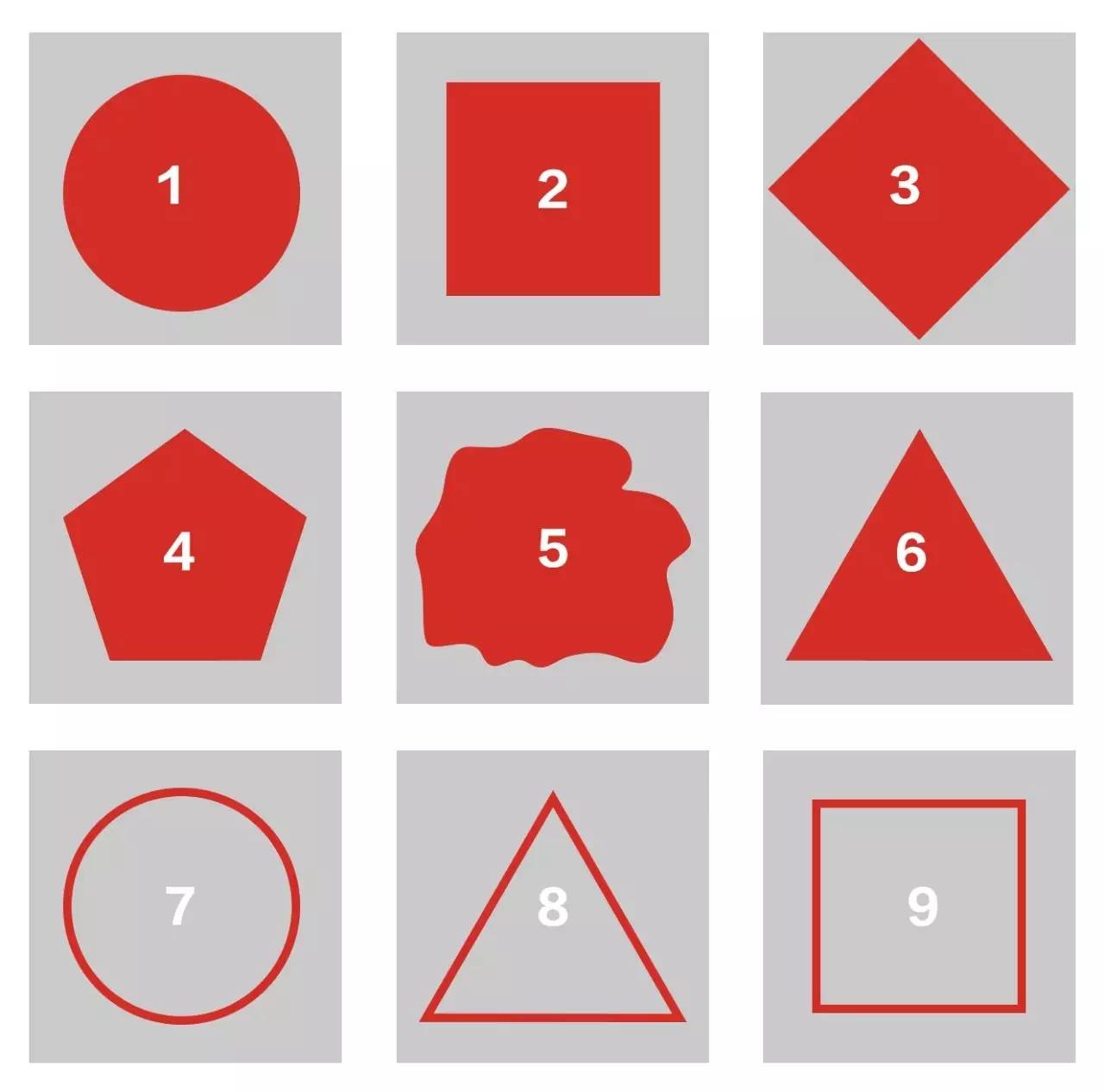
(2)当红色运用于不同的形状,个形状让你感觉最不稳定?哪个形状让你感觉更活跃?哪个形状让你感觉更时尚?

(3最不稳定,1最规矩,5最不规则,1-9都可以很时尚,主要在于如何去搭配其他元素)
Banner举例(看红色区域):





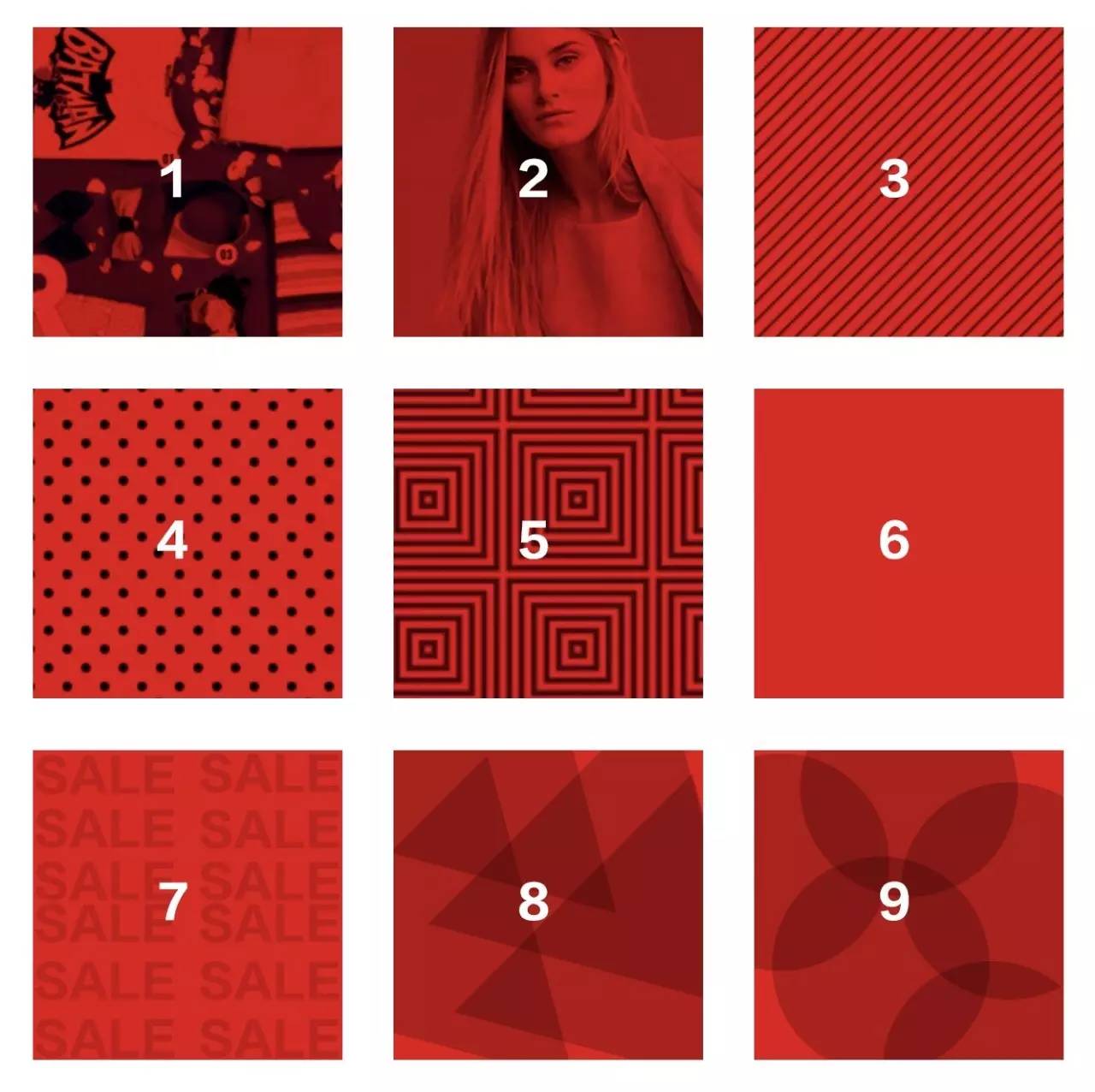
(3)当他运用于不同的肌理,看下图所示,红色色块叠加肌理后和没叠加肌理对比有什么不同?红色块叠加不同肌理后又有什么不同?(任何你能想到的物体都可以叠加视作肌理,比如人/图片/文字/字母/发丝/各种形状/软硬粗糙或平滑材质等等)

(图6是没有叠加任何肌理的红色,显得更加平淡,其他红色块叠加了肌理后使得画面更佳丰富,给红色增加了更多感情色彩,或是活泼或是怪异或是热闹等等,只要你能想到的都可以去尝试)
Banner举例(看红色区域):