来源:网络 作者:佚名
从14年早期开始出现,到16年的全面爆发,「知识付费」已经成为互联网行业的新风口之一。知乎、喜马拉雅FM、分答、在行与得到等产品相继出现,知识付费类产品呈现井喷式的增长。在竞争激烈的环境中,「得到」APP是如何突破重围,在知识付费领域中占据一席之地的呢? 毋庸置疑,内容是它的核心竞争力。但从产品的角度出发,「得到」APP的产品设计也很优秀,下面让我们一起来了解下吧!
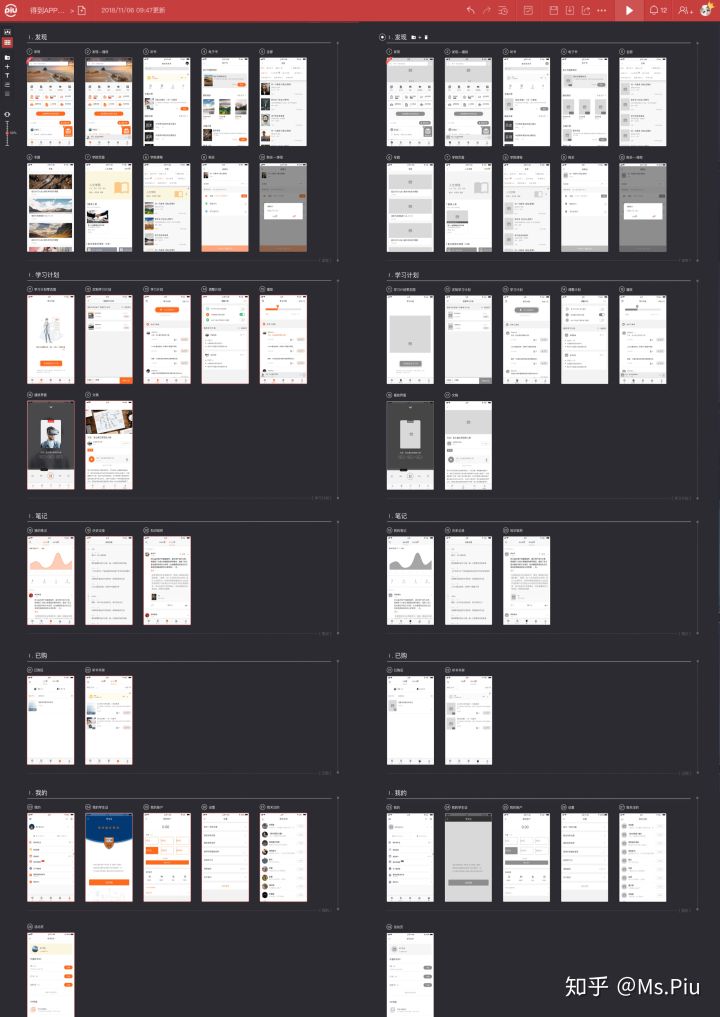
本次我们分享原型中包含了「发现」、「学习计划」、「笔记」、「知识城邦」核心流程以及「听书」、「电子书」、「音频播放」、「我的」等界面,如果有想了解知识付费领域产品的童鞋可以参考学习哟!~
话不多说,老规矩,原型资源已放置在文末啦,小伙伴们记得下载!~
高低保真原型预览
预览原型请点击→「得到APP」
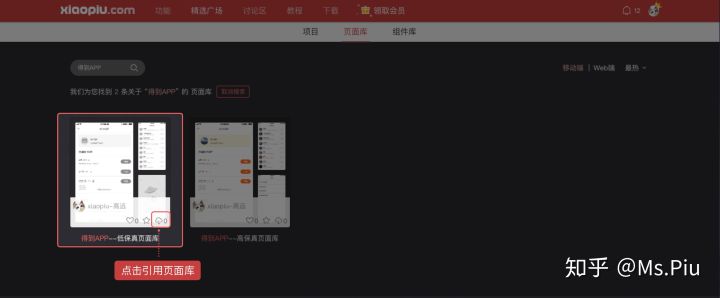
如何使用组件库/页面库?1、进入 xiaopiu 精选广场的页面库,搜索「得到APP-页面库」,在搜索出的页面库右下角点击「引用为我的公用库」。

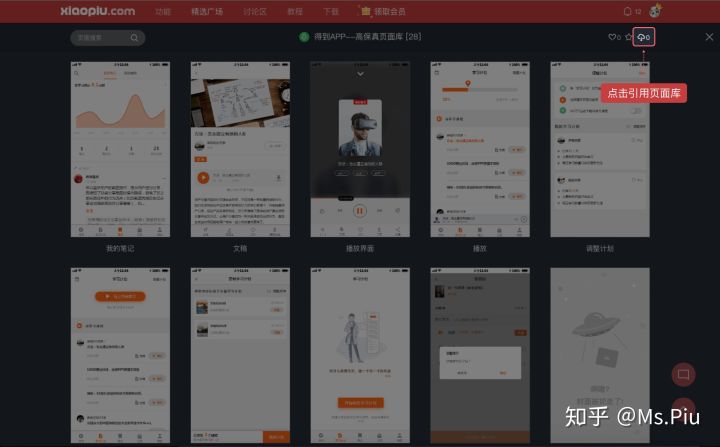
2、或直接进入「得到APP-页面库」,然后点击右上角的引用按钮~

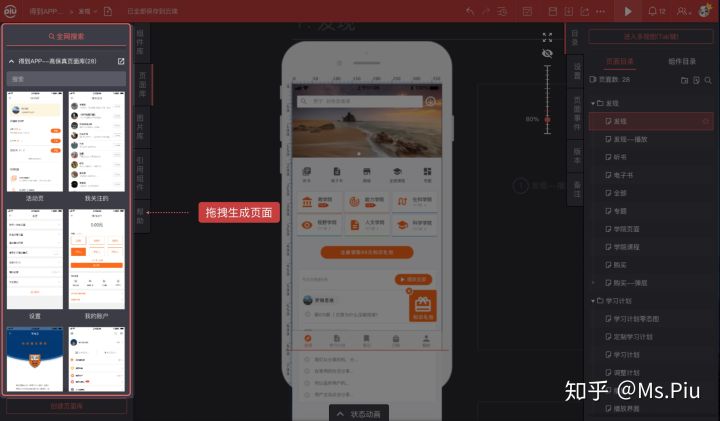
3、引用成功后,在您的项目编辑页左侧【组件库/页面库】就可以看到我们丰富的资源啦!拖拽组件到自己的页面上改一改就是你的了哟!

得到APP-高保真原型
得到APP-低保真原型