来源:网络 作者:佚名

很多人把这个说法奉为圭臬,我却认为这个结论现在来说是存疑的。
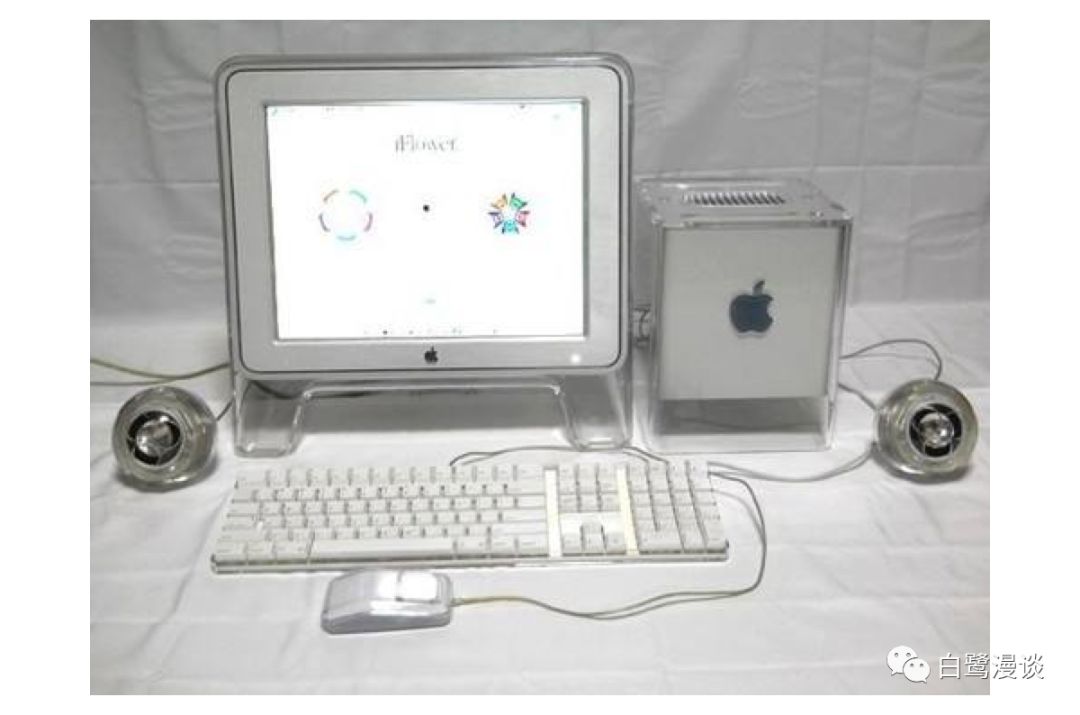
因为这本书是00年出版的,当时的MAC最新款是Power Mac G4 Cube,长这样↓

而这台MAC的尺寸是10X8X8寸,在电脑大屏幕越来越普遍的现在,这因为无限边界带来的0.4秒优势,因为当前屏幕尺寸的增大、移动时间的增长,已经被抵消了。
如果再考虑到用户通常会自定义调整软件窗口的大小,并不都是全屏视图的话,我觉得菜单跟随软件窗口的处理反而更合适一些。

米勒定律,也叫“神奇的7±2法则”,它指出普通人只能在工作记忆(即短期记忆)中保持7(±2)项信息。
1956 年由认知心理学家乔治·米勒(George Armitage Miller)发表于《心理学评论》。米勒经过研究,发现普通人类在工作记忆中可以保持感知”信息块”的数量是7(±2)项,也就是5~9项。
大脑比较容易记住的是3项,当需要处理的信息超过5项时,就需要开始把它们归类到不同的逻辑范畴内。当需要完成认知努力的任务时,人的大脑才可以记住大于7项信息块。如果信息块过多,就会导致产品信息过载,对用户产生认知负荷。
这个定律背后的一个概念就是“分组”,将不同的信息组合成一个“块”,是我们信息组织规则的基础。

在交互设计中,可以利用米勒定律减少用户的认知负荷,提高产品的易用性,下面我们来看看常用的表现形式:
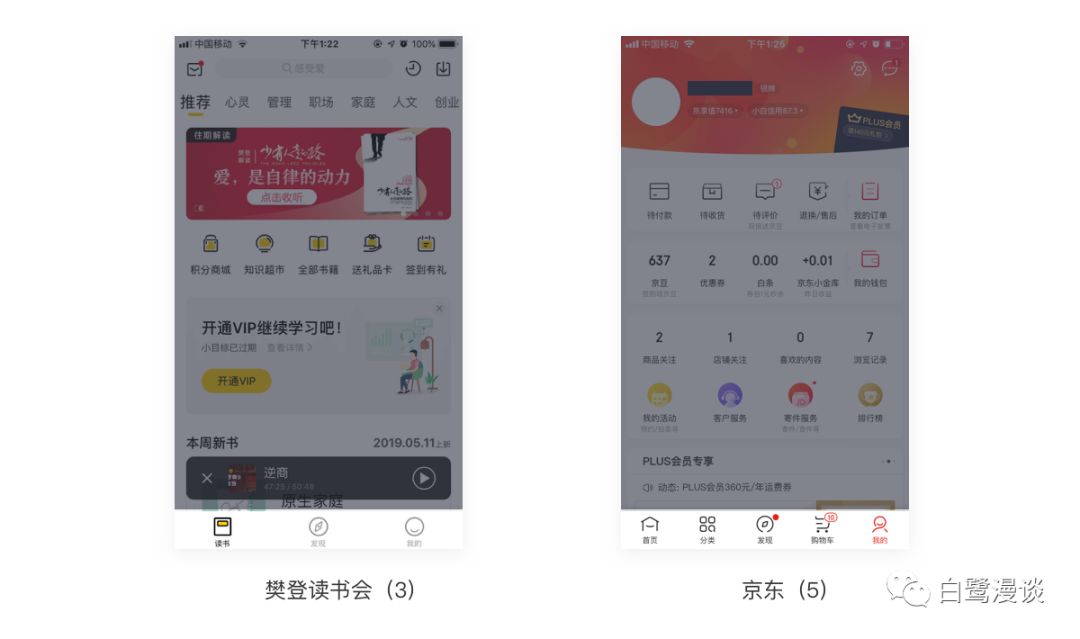
1 减少选择用户的工作记忆有限,如果太多选择就会陷入决策瘫痪。因此我们应该尽量减少用户在任何时刻必须做出的选择,尤其在导航、表单等。比如手机的导航通常设置为3-5个。
这个一方面是米勒定律的因素,选择不宜过多,二是屏幕尺寸限制,当超过5个时,点击目标相互会过于接近。如果在标签栏放置过多的项目,会让用户难以点中目标。

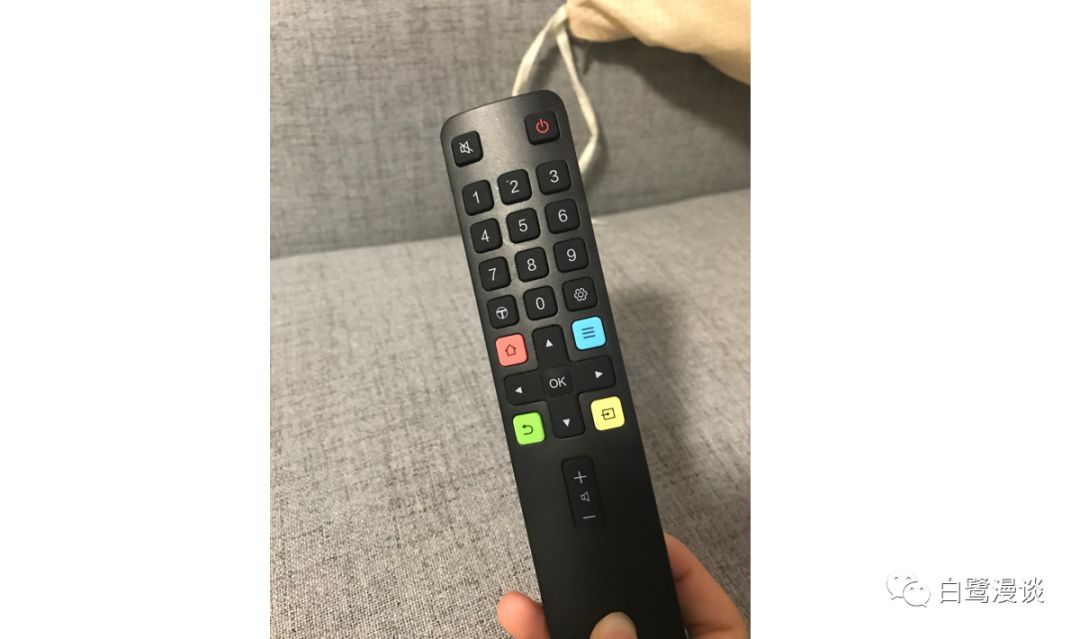
我们在生活中通常会看到违背米勒定律的设计,比如我家的网络电视遥控器,0-9根本是不可用的,不知道为什么会出现在上面,而且我到现在也只会用开关键、音量、上下左右键……

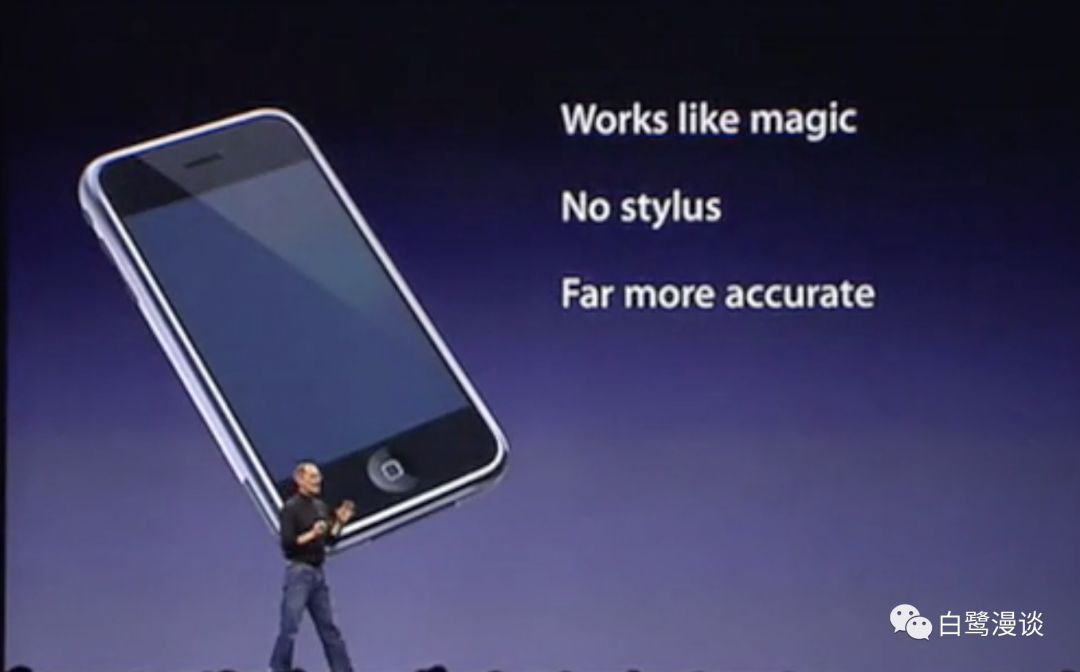
说到这个,其实在苹果之前,已经有所谓的“智能机”面世了,它们长这样

乔布斯在iphone发布会上是这样评价的:
它们不够智能、用起来也不容易。仅仅是一些简单的功能,人们就不知道该怎么办。……他们的用户界面有什么问题呢,问题在下面那40%,不管你用不用得着,他们无处不在。……应该给每个软件配置独特的功能按钮。
基于对市面上智能机的不满,真正智能手机、第一款iPhone诞生了
——创造性的解决了物理键盘过多按键带给用户的不便

适用边界:选择不能无限减少;如果内容过多,可以增加层级结构
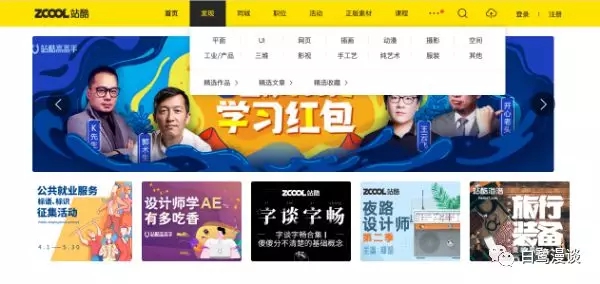
如果导航选项过多,可以对选项进行分组、增加层级结构来展示子信息。在PC端比较常见的,各个网站通常都会有二级导航、三级导航,比如下图的站酷;而移动端通常也会把功能放到二级页面、三级页面。

除了增加层级结构以外,还有一种方案是展示重要功能,收纳次要功能。
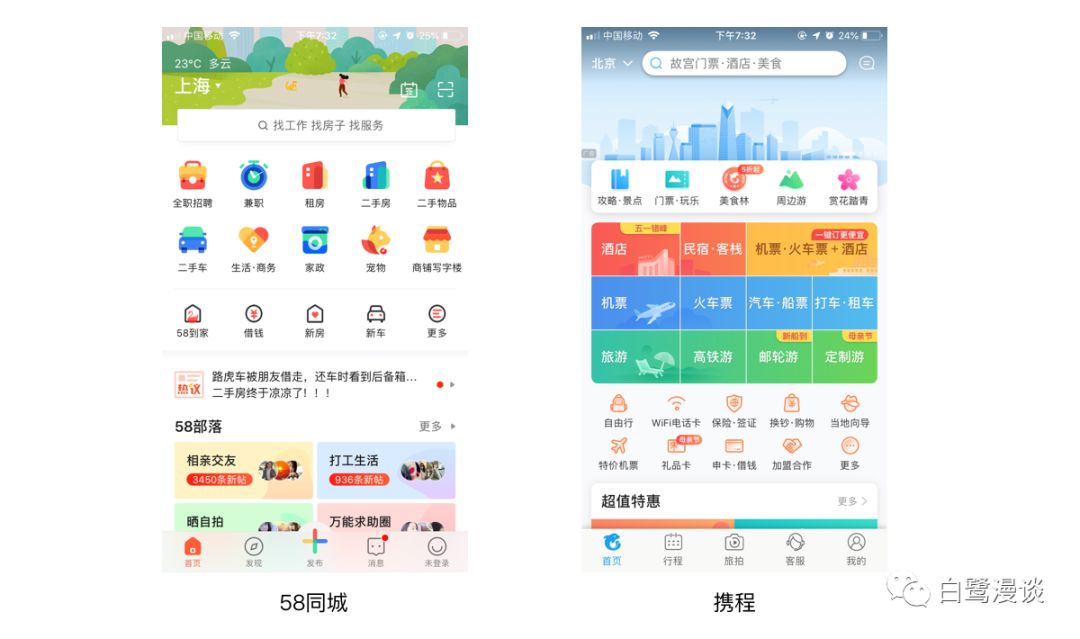
比如各个APP的金刚区,通常为5-10个。超过10个的功能入口,通常会再划分出不同的信息层级,比如携程、58;

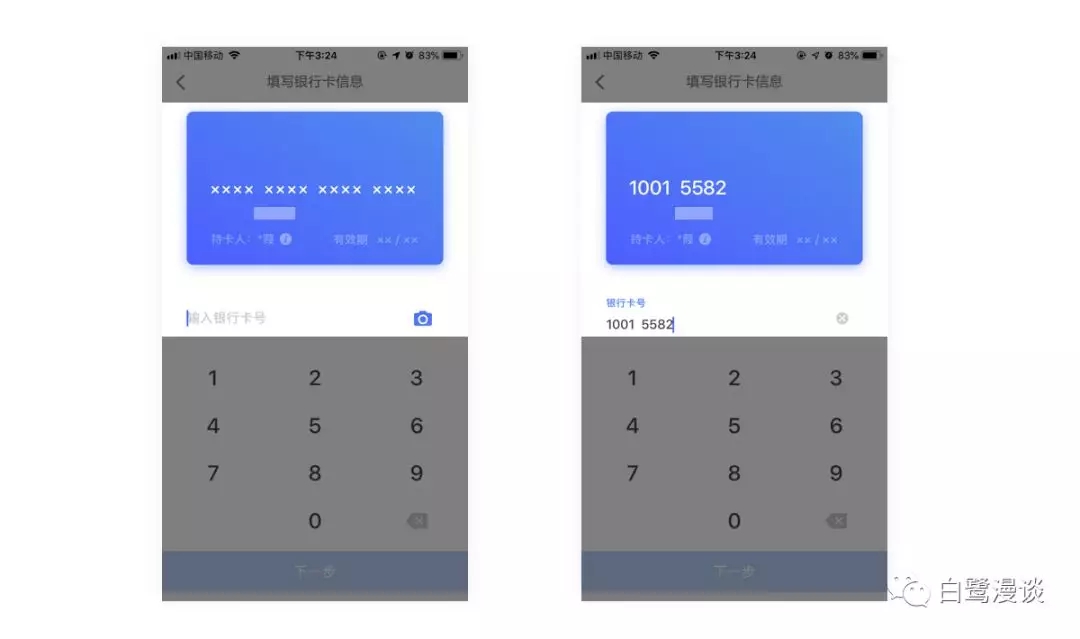
·数字分段
对重要数字,像手机号、银行卡号、身份证号等进行分段,方便用户识别,减少错误率。比如下图京东金融的银行卡号分段

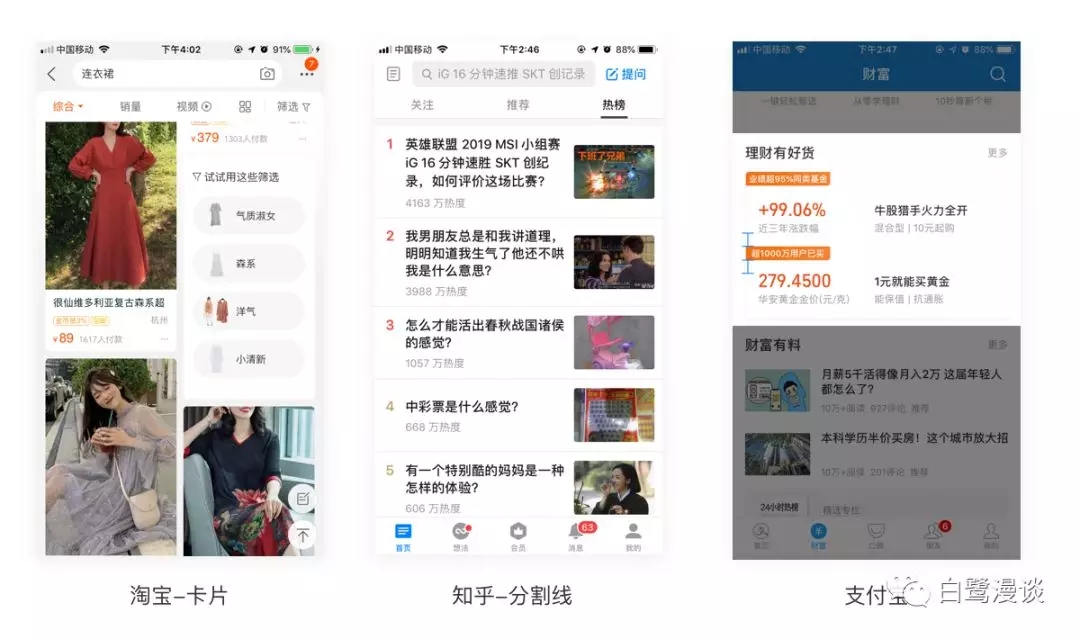
·相关连的信息放在一起
相关的信息组成一个“信息块”,便于用户浏览和筛选信息。这种时候,在“信息块”内部,需要通过色彩、大小、间距来区分层级。而不同“信息块”之间,通常是通过间距来区分。尤其是现在卡片化设计、无边框设计的趋势下,更要注意间距的设置。
比如支付宝这个理财卡片的标签,两组基金因为放在一个卡片内,没有进行区分,标签的上下间距视觉上又一样,就容易产生疑惑、需要用户再思考判断一下。

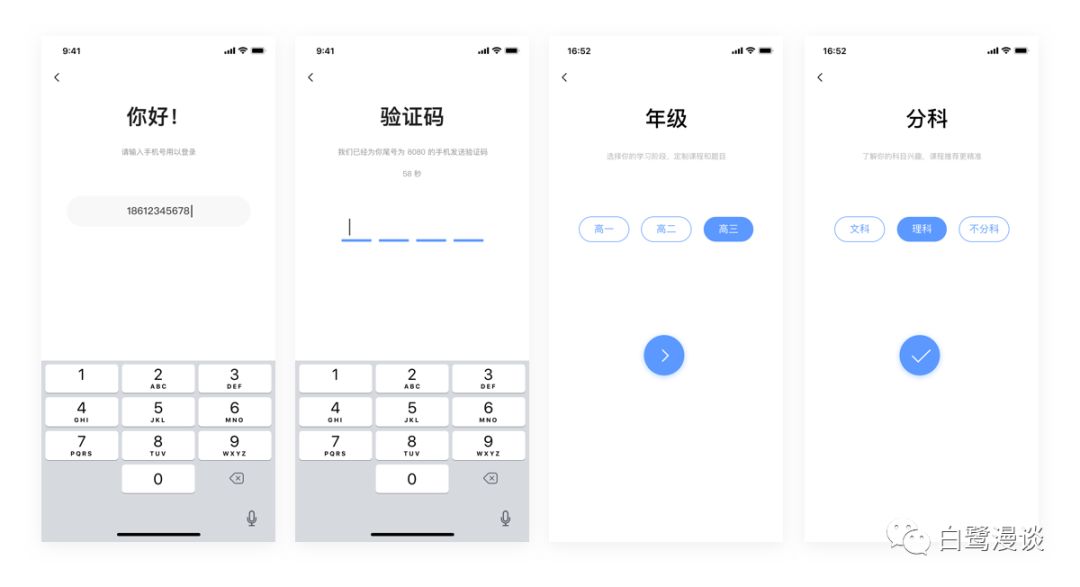
·流程分步骤进行
一次只解决一个问题,将冗长或复杂的流程分解为内容较少的单元项,每个后续的步骤都建立在已有内容的基础上。
另外可以通过进度显示,使用户能够对流程有预期的了解。比如下图就是现在很多产品的登录注册流程、填写资料流程。

边界:信息权重不一样,具体分组形式会有很大的差别。
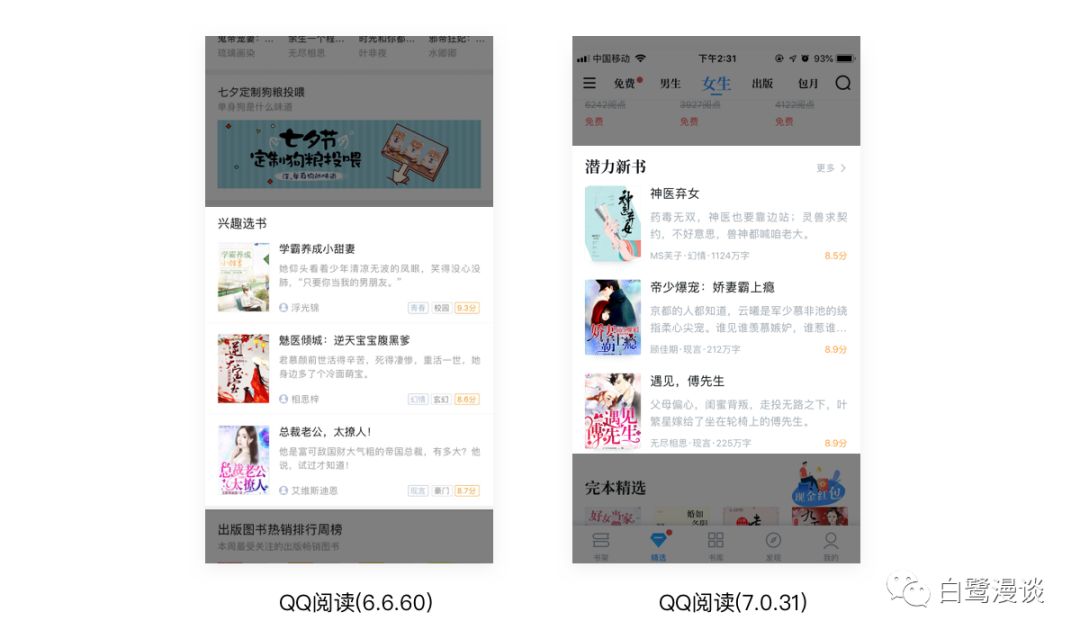
比如下图的QQ阅读6.6.60版本的时候,列表里小说的分类和评分是标签形式的、并通过不同的颜色进行区分。
而在现在的7.0.31版本中,把小说分类、字数和作者名字放在了一列(类似起点),取消了作者头像。
可以通过这两版的设计中,倒推出QQ阅读在版本7里,特意弱化了小说作者和小说分类的层级,提升了小说评分的权重。

这部分其实就是尼尔森10大可用性原则中的第四条“一致性和标准化”,因此这里不重复介绍了,具体的说明大家可以看我之前的文章《》,只列一下关键词——
·和用户的使用习惯保持一致
·同一产品内保持一致的设计语言

尽可能减少用户的记忆负担,向用户显示他们可以识别的内容,而不是自己记忆和填写。这部分其实也是尼尔森10大可用性原则中的第六条“确认而不是记忆”,具体如下:
·让用户选择而不是输入
·自动读取、记录信息,减少操作路径
·内容可预期
上面的内容现在很多产品内都是常见的了,说个令我惊喜的:
下图这个APP(名字忘了,在我填写我的银行卡预留手机时,它直接提示了我的注册手机号,如果两个手机号是一致的,直接点击选中即可,而不用手动输入。

