来源:网络 作者:佚名

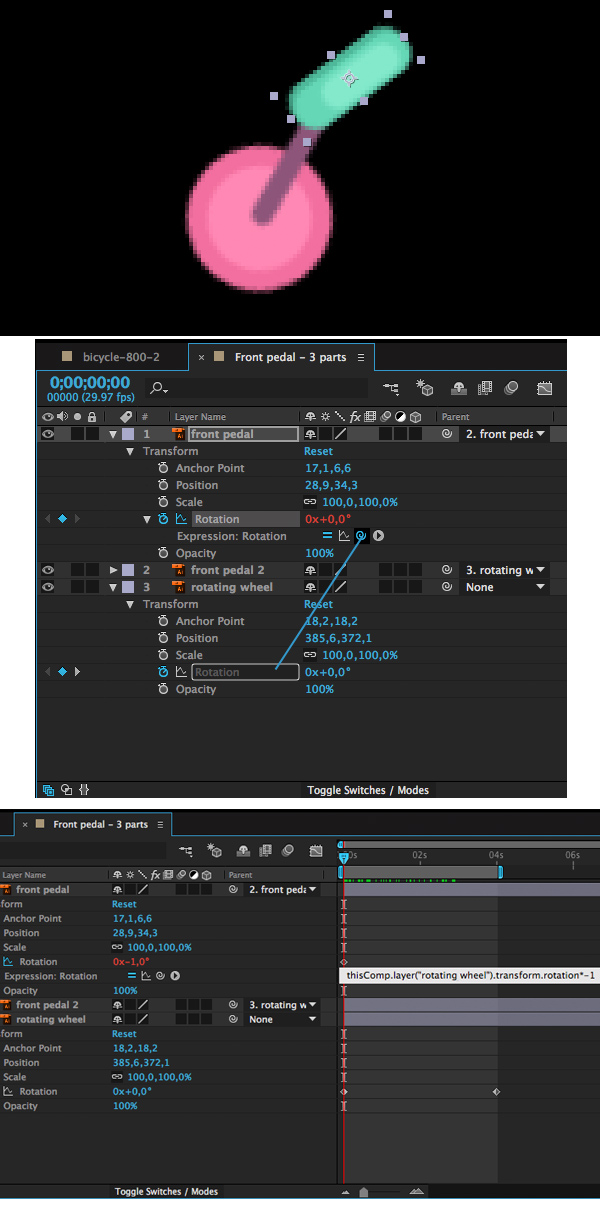
步骤6
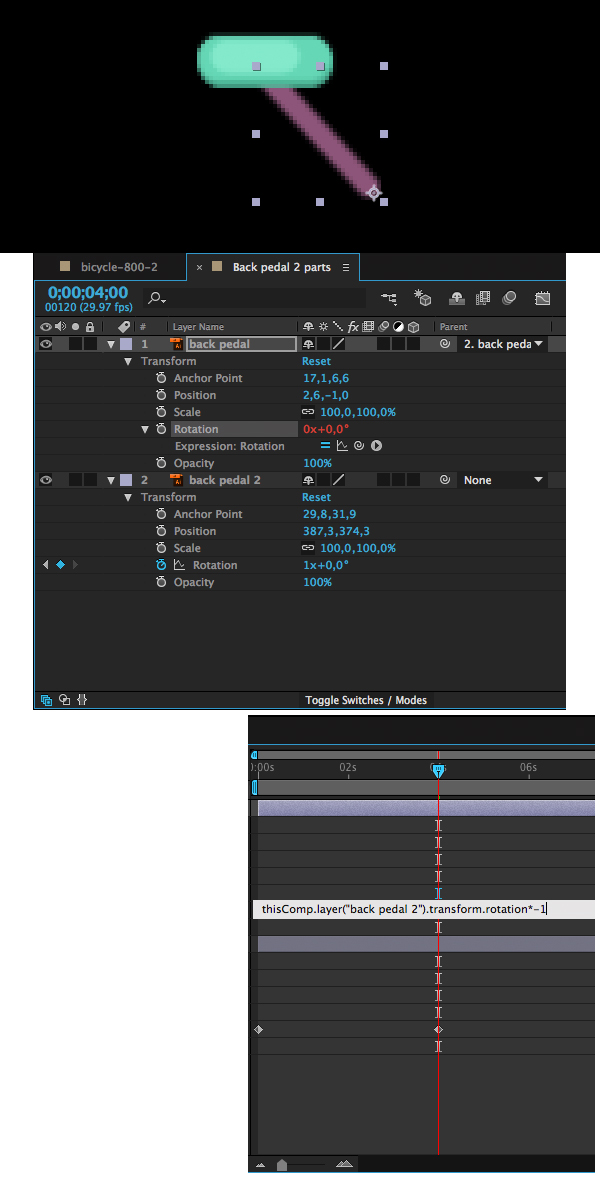
我们也有后踏板。与前踏板唯一不同的是, 它没有粉色的车轮。我们实际上不需要它, 因为我们可以把踏板臂的锚点放在它的顶端 (就像我们前面的踏板做的那样), 并将同样的两帧旋转动画应用到踏板臂上, 就像我们对粉色车轮一样。然后选择绿色踏板, 并使用父子级将其 “表达式: 旋转” 值绑定到踏板臂的 “旋转” 值。将 *-1 添加到 “时间轴” 面板中的文本字符串中。

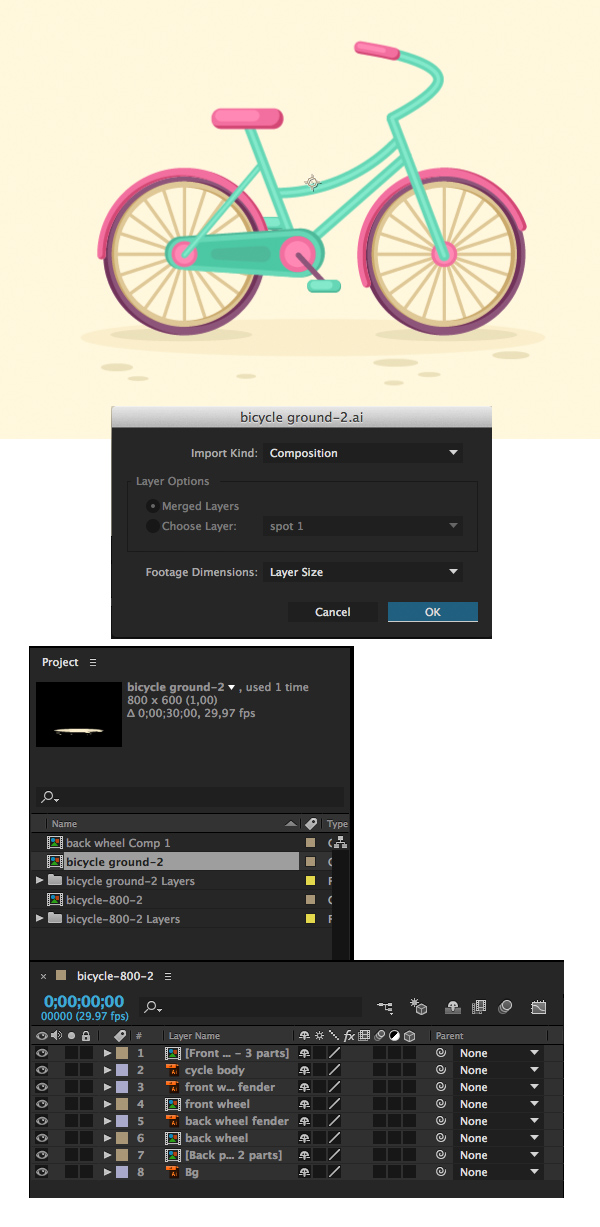
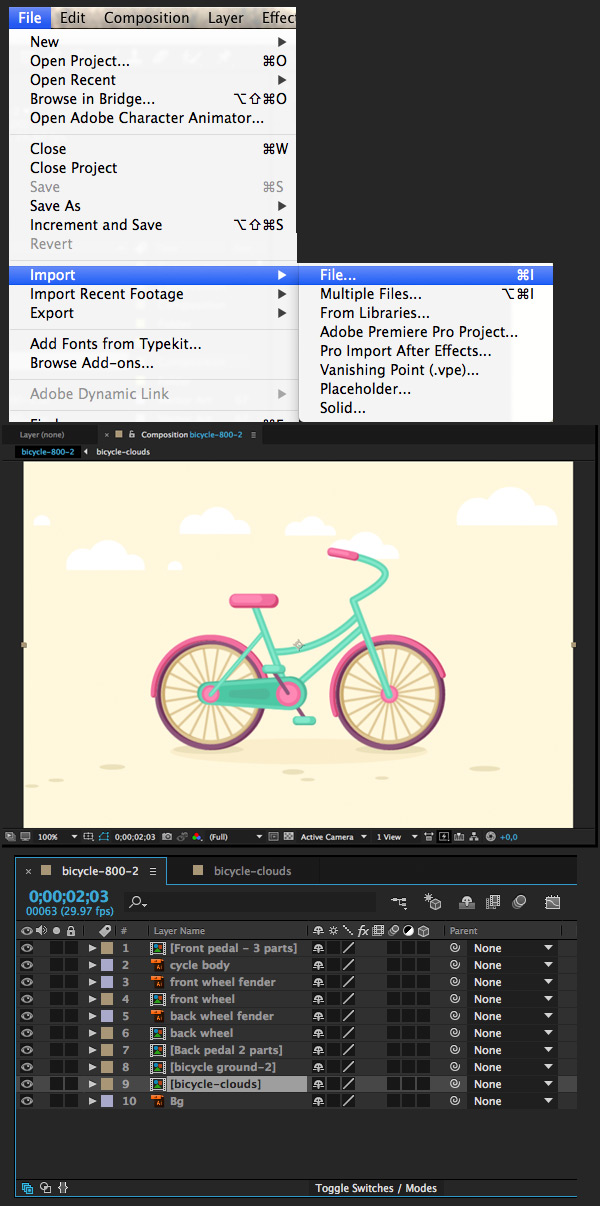
我们在一个单独的 adobe illustrator 文件中有地面文件。允许文件 > 导入 > 将其放到我们的项目中。选择导入类型为合成, 然后将地面文件从左侧的 “项目” 窗口拖到底部的 “时间轴” 图层区域, 并将其放置在背景和自行车部件之间。

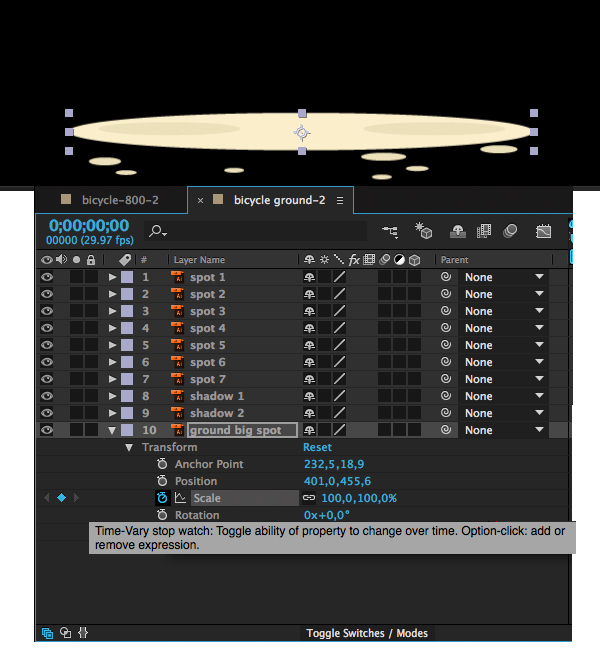
步骤2
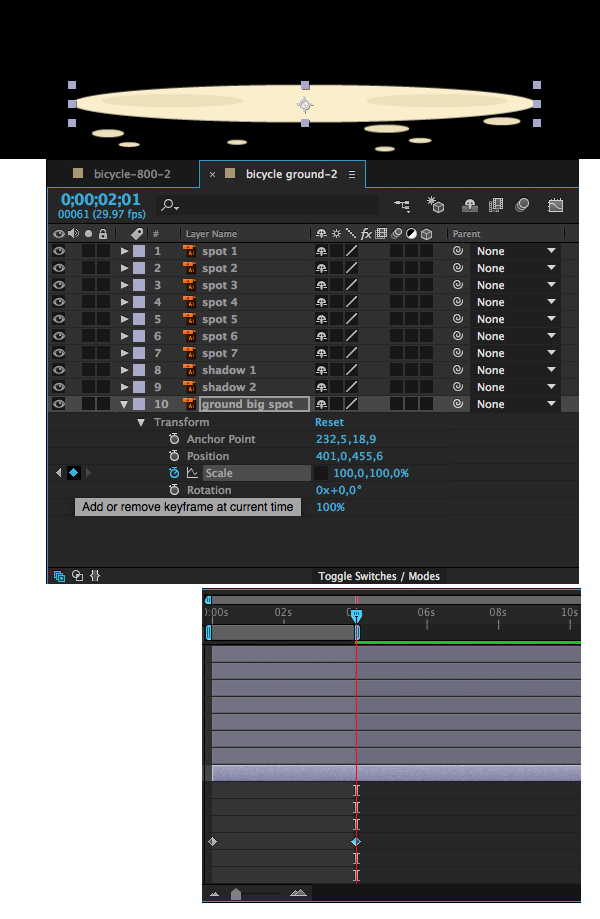
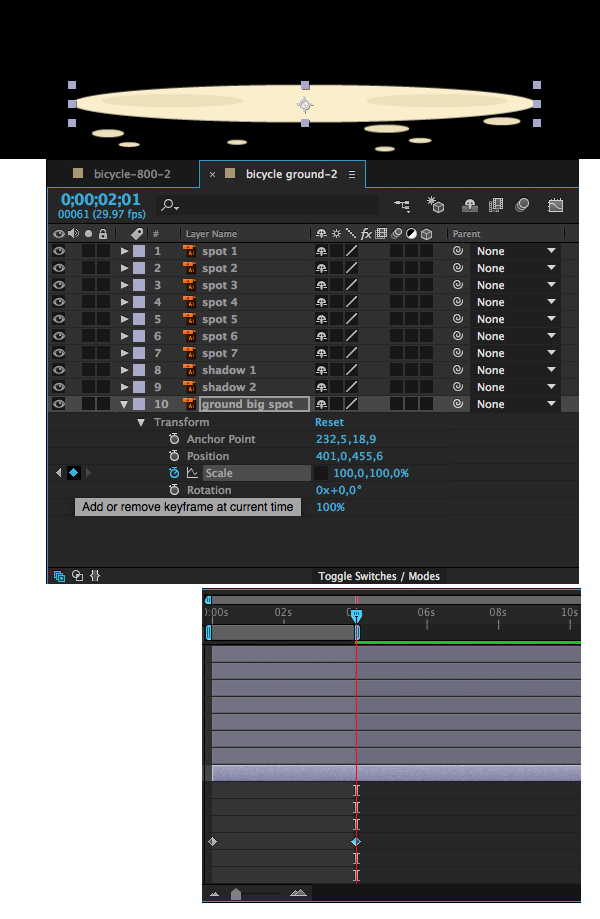
双击以隔离地面组。让我们从底部最大的椭圆开始。在时间轴图层区域中找到它, 然后打开下拉菜单。我们将使其更改其大小, 为此, 我们将更改比例值。点击 “缩放” 功能旁边的秒表, 在时间轴的开头设置我们的第一个关键帧。

步骤3
让我们在4秒处创建第二个关键帧, 方法是将时间指示器放在 “时间标尺” 的4s的位置上, 然后单击 “缩放” 旁边的小图标。在此阶段不要更改缩放参数, 因为我们希望形状在其第一个和最后一个关键帧处保留其初始形式。

步骤4
让我们在前两个关键帧之间添加另一个关键帧, 制作一个三帧动画。将时间指示器放在时间标尺的2秒处, 此时将 “缩放水平值” (对象的宽度) 更改为 80% (取消选中值旁边的 “约束比例” 复选框, 以使值彼此独立更改)。这样, 我们就会将形状压缩一点, 使其在动画过程中间变窄。如果我们播放我们的动画, 我们将看到我们的圆缩短, 然后返回到它的初始形状, 恢复其宽度。

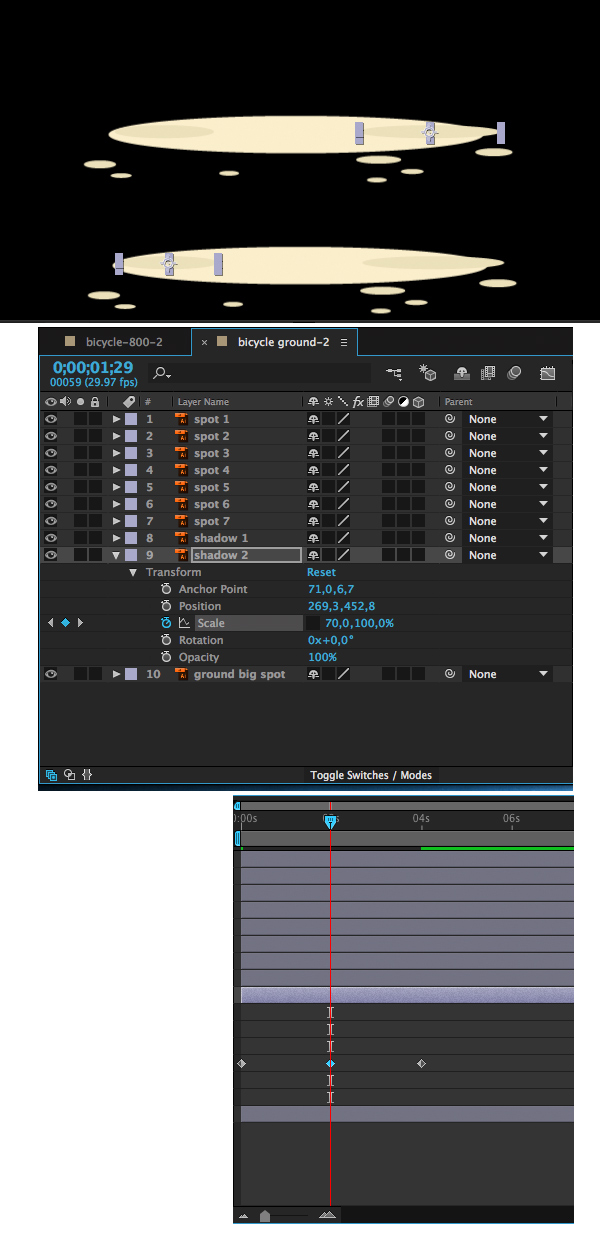
步骤5
现在让我们为大的上面的那两个较小的圆制作相同的三帧动画。这两个描绘的是自行车车轮下的阴影。这一次将中间关键帧中的 “缩放宽度” 设置为70%, 使所有其他设置与大点的设置完全相同。

步骤6
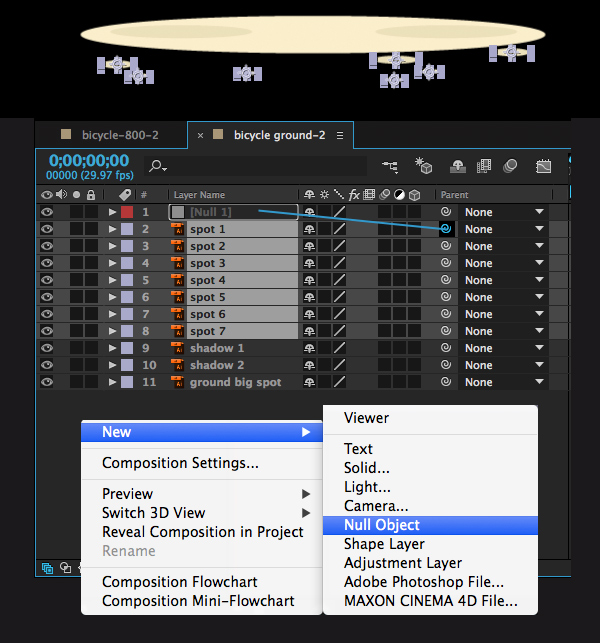
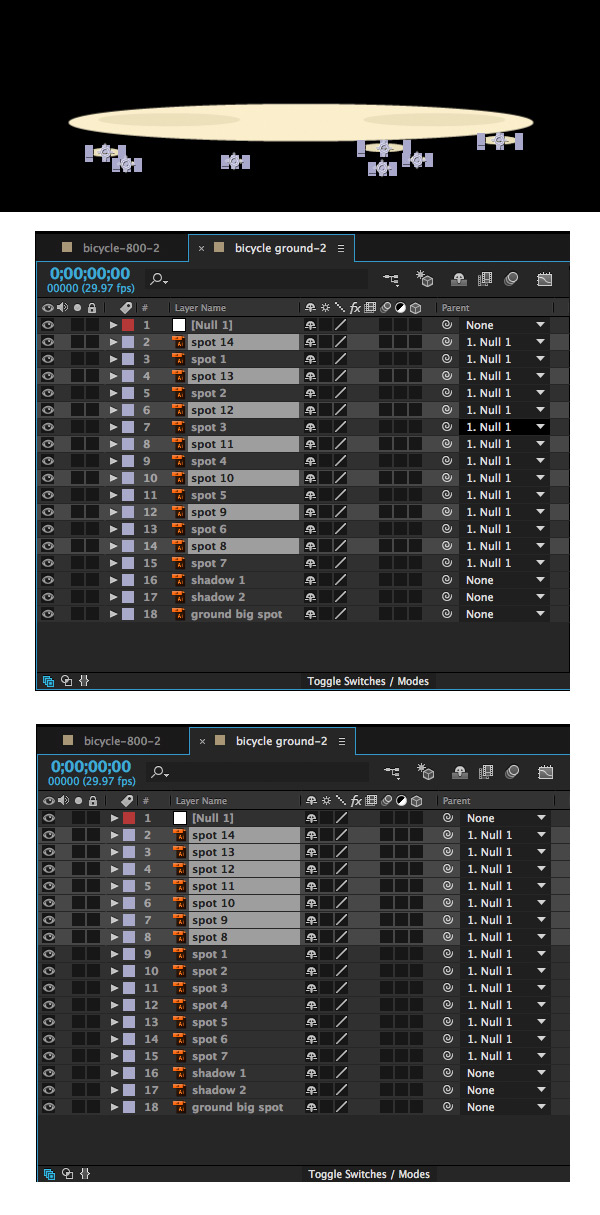
现在我们还有一堆小斑点。我们希望它们沿着水平轴一起移动, 模仿地面的运动。为了使事情变得简单, 而无需逐一选择点并将效果应用于每个斑点, 我们将使用一个简单的技巧,首先创建一个null对象。空对象是很伟大的, 当你使用一堆对象, 所有需要相同的设置。null对象是一个不存在的对象, 它可以作为要应用于其他对象的设置和属性的传输。换句话说, 它为你节省了很多时间。让我们看看它是如何工作的!
鼠标右键单击 “时间轴” 面板的图层区域, 然后选择 “新建” > “空对象”。它将显示在图层列表的顶部。现在只需选择所有的小斑点, 并使用父子级关系将点绑定到 null 对象 (你只需要链接其中一个, 其他将自动链接,因为你是全选了他们)。

步骤7
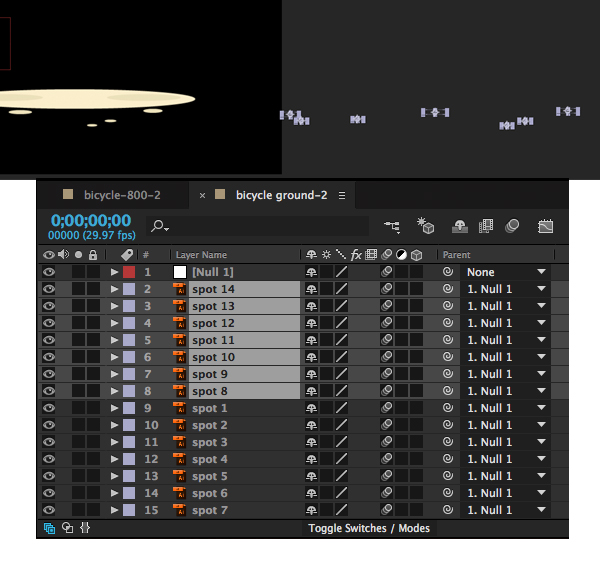
保持选择的点, 复制 (ctrl-d) 他们。在 “时间轴” 面板中, 通过拖动重复图层将其放在顶部, 以便有两组点, 其中一组位于另一组之上。

步骤8
现在, 保持选择重复的点, 前往 “合成” 窗口, 使用 “选择工具” (v) 并将这些点向右拖动, 切记得按住 shift 键。将斑点放在画布外。

步骤9
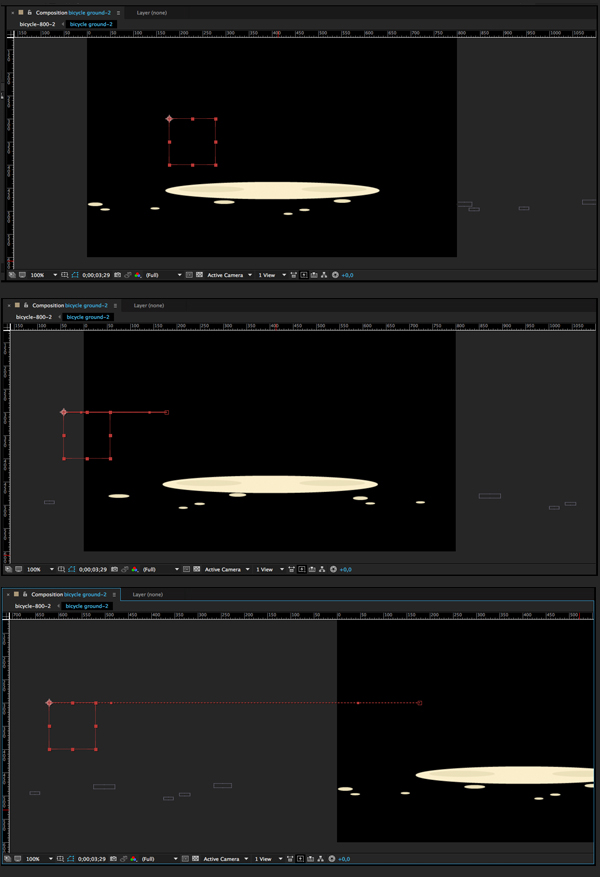
选择工作区上的斑点并将其移动到另一侧, 以便左侧的第一个斑点位于工作区的边缘。

步骤10
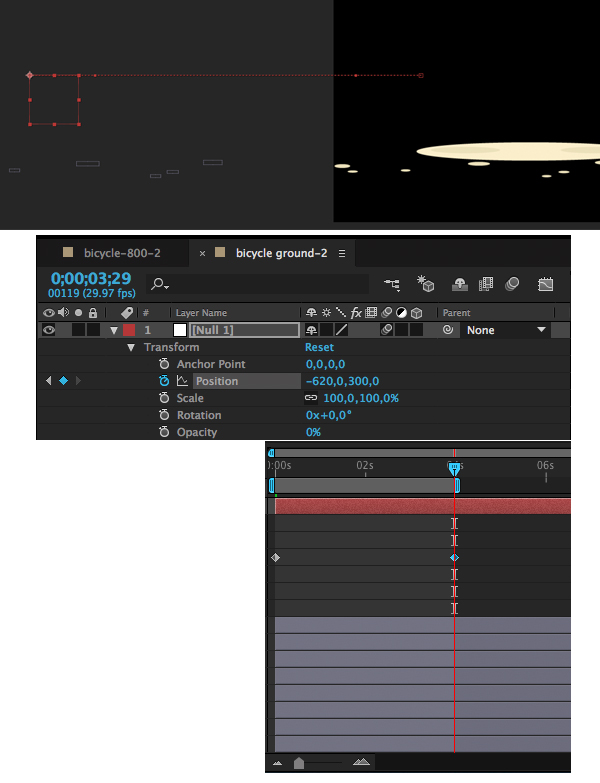
现在, 让我们在null 对象的帮助完成地面动画!这次我们将使用 “位置” 值。打开 “空对象” 的 “变换” 菜单, 将时间指示器移动到0秒,然后单击 “位置秒表” 以创建第一帧。 制作第二个关键帧,此时, 单击并按住shift将null水平移动, 然后开始将鼠标光标向左拖动。您将看到他的值会更改, “合成” 窗口中的场景也会向左移动。我们就是需要移动它, 以便第二组的点 (重复) 取代第一组。而第一组应该在画布的左边缘之外移动。查看下面的屏幕截图。红色方块描绘了对象向左的移动。(简单的说就是把空对象水平向画布外面移动然后使其绑定在他身上的对象起到先后走的动画)

这是对象在第二个关键帧中的最终位置在4s处。

步骤1
我们的动画组成中的最后一个元素是: 云!我们将像我们对地面上的斑点一样, 对它们进行动画处理。我们在一个单独的 adobe illustrator 文件中放置了云, 因此首先需要将其导入到 “AE” 之后的项目中, 选择 “导入类型为合成”。然后将预合成组成的云组从右侧的 “项目” 窗口拖到底部的 “时间轴” 面板。

步骤2
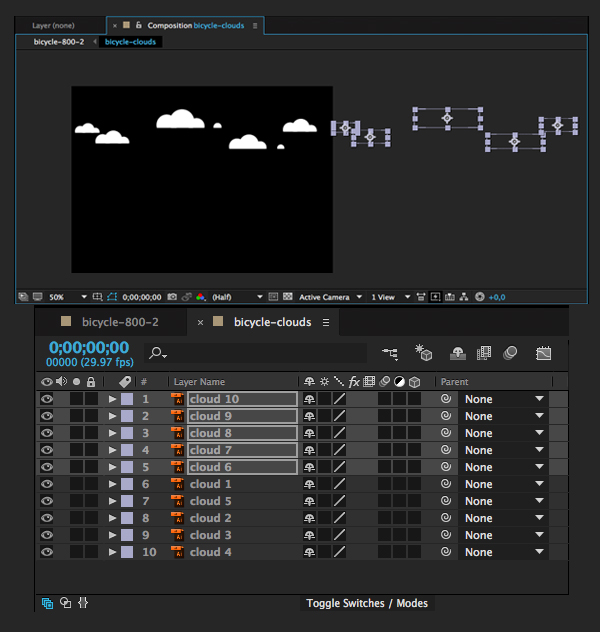
双击以隔离云组。选择 “时间轴” 面板中的所有云并复制 (control-d)。前往 “合成” 窗口, 并将副本向右移动到画布外部, 将组的左侧放置在更靠近边缘的位置, 如下面的屏幕截图所示。(和做地面的斑点是一样的,如果前面没明白可以看看这一步)

步骤3
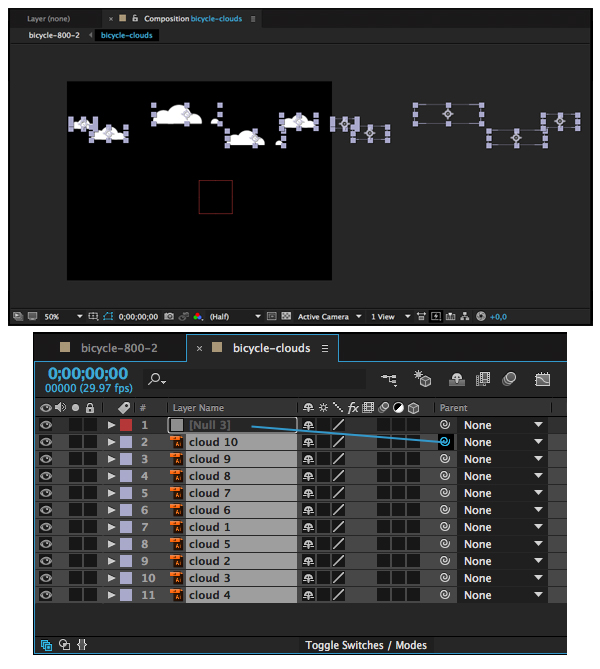
创建一个空对象, 并使用父子级关系将所有云绑定到null。

步骤4
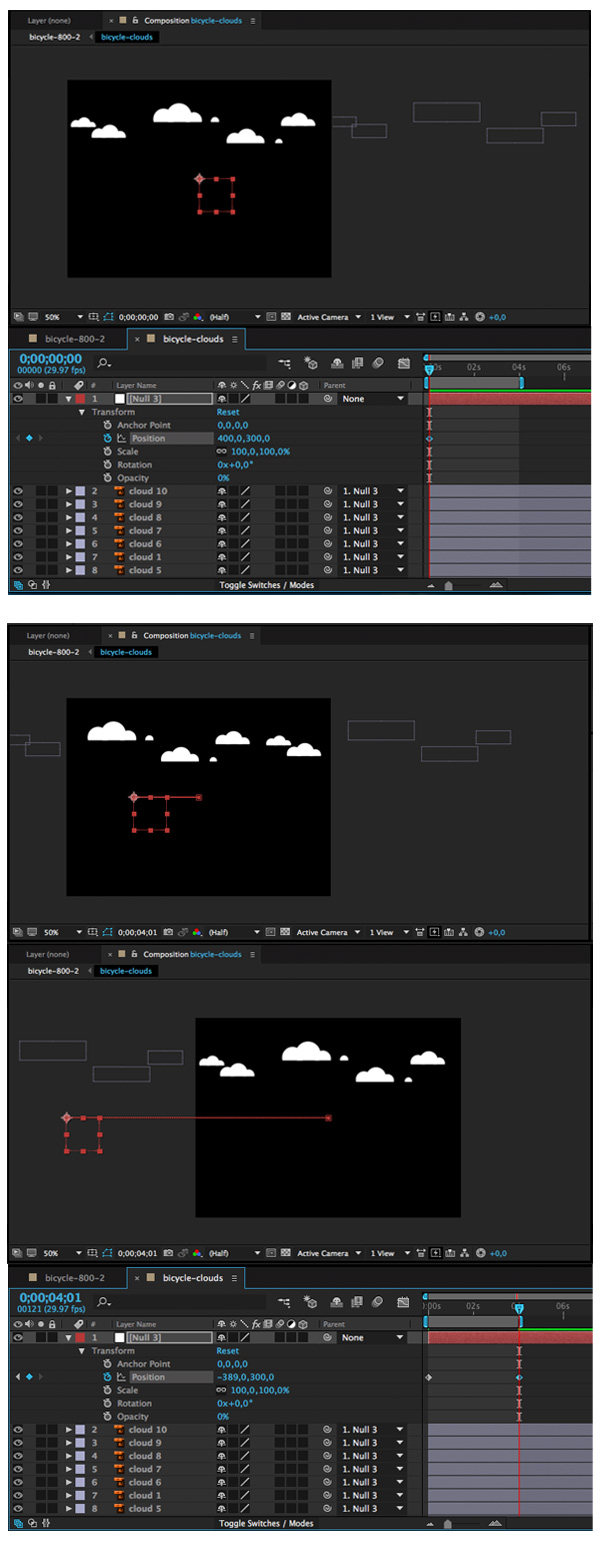
最后,为 null 对象创建一个简单的两帧动画, 这将使我们的云在四秒内从右到左移动。

步骤1
很好, 现在我们有了图像的所有部分需要的移动、旋转!我们可以返回包含所有元素的主 “合成” 窗口, 并在 “预览” 面板中点击 “播放” 以查看其工作状态。如果你恰好在云中或地面上发现任何抽搐的运动, 隔离问题组, 并尝试改变对象的位置, 例如, 将复制的云组移动到更靠近边缘的地方, 或者相反, 移动到离边缘更远的地方, 根据对象的移动速度调整对象的距离。总之, 我们对所有元素都有一个四秒的动画周期, 所以所有的动作都同时开始和结束。

步骤2