来源:网络 作者:佚名

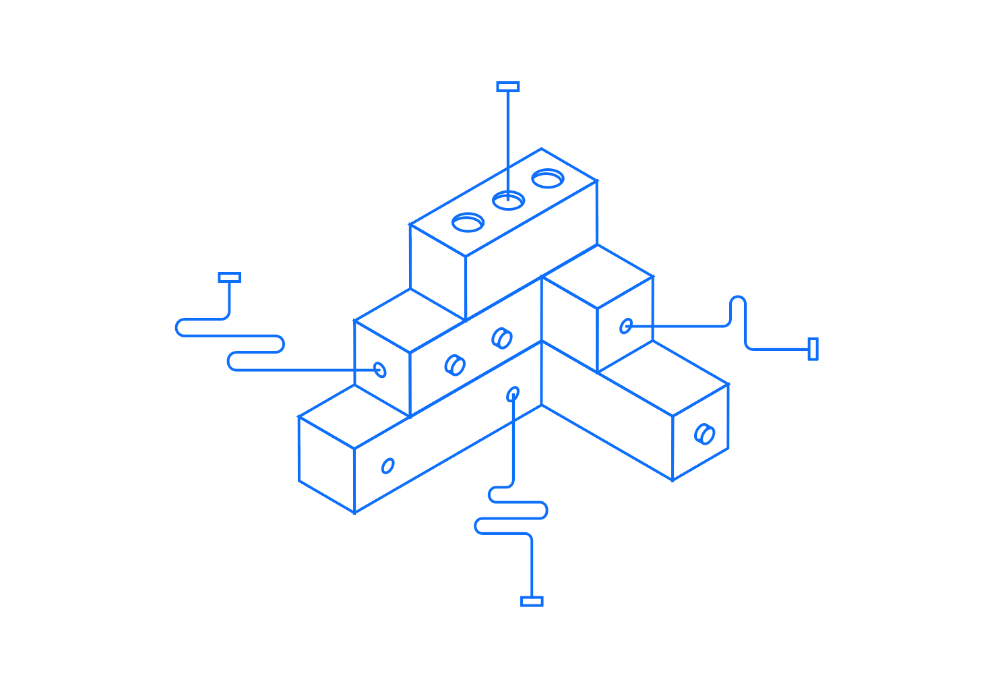
STEP 14
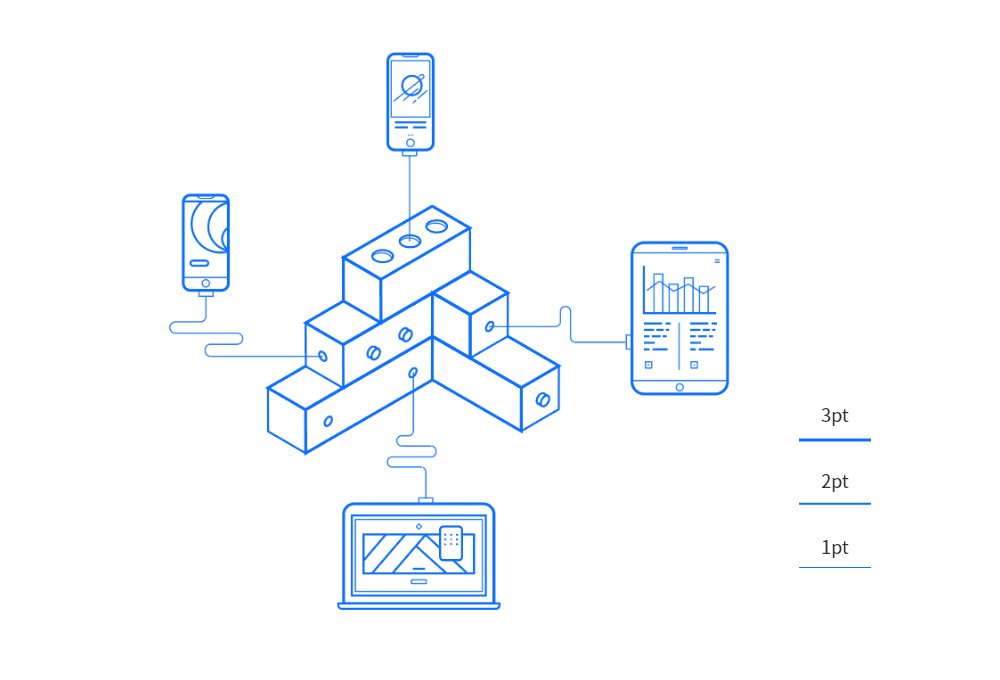
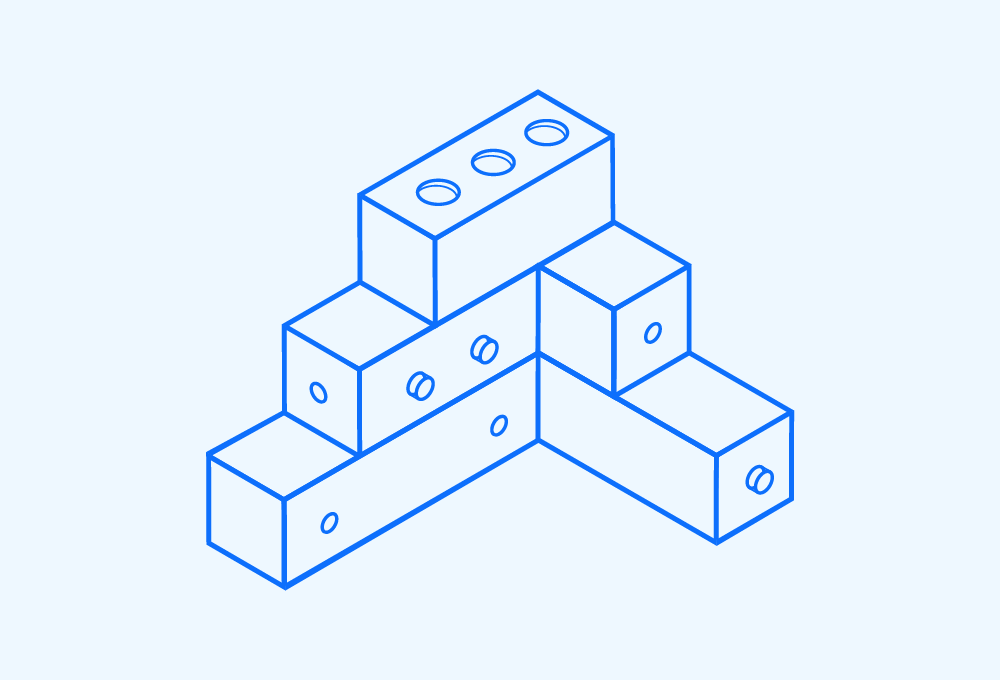
补齐一些细节,比如连接设备的矩形接头,包括积木顶部的圆孔的阴影描绘线条。

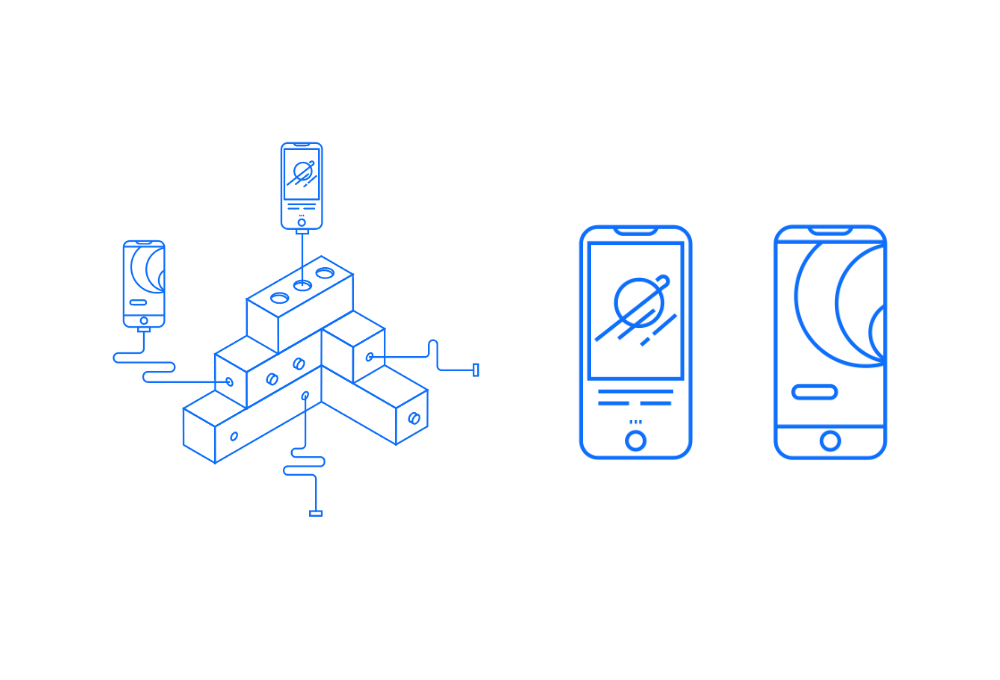
STEP 15
继续绘制左上的两部手机的造型。记得这时利用圆角矩形工具和线条工具进行绘制。其实这个过程创作非常自由,你也可以安排其他的图案,只要兼顾到整体的协调性即可,这是很多UI设计师常常画的线稿图,由于操作简单,我们这里就不一一讲解。

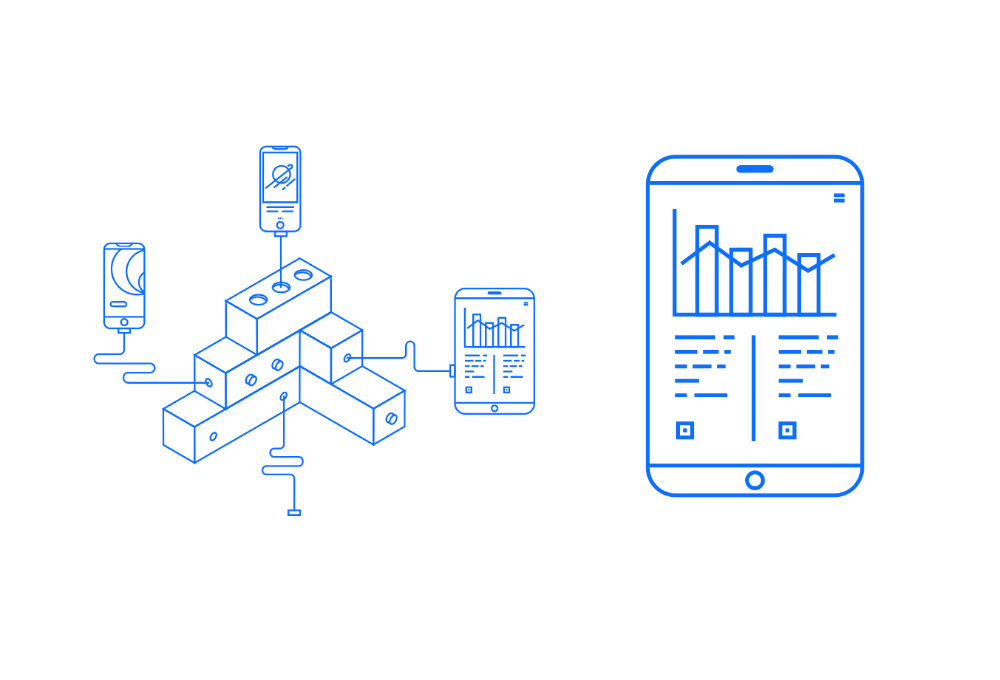
STEP 16
接下绘制右边的平板的样式,其中我用了一个统计图表来作为图案,文字采用了断线的方式展示。

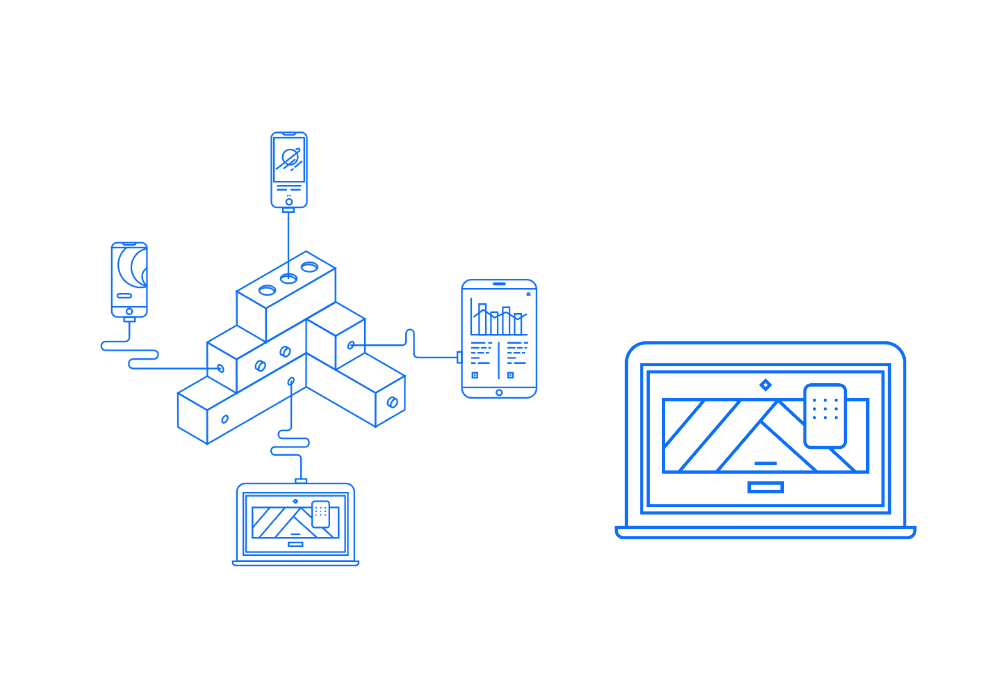
STEP 17
最后下方的笔记本电脑样式,这里用了我们Pbuilder的界面。如果你是做其他的虚拟产品,这里就可以绘制这个产品的界面。

STEP 18
到这一步大家会发现我们用的是等线,所谓等线就是相同大小的线条,但是实际上在比较复杂、对象比较多的情况下需要将线条分出层次才能让造型看起来更立体。所以,这里我们可以改变线条的大小,在物体的外边框加粗,然后把一些更细节的线条调细。
于是,我们从之前只用2pt的线,变为三种线条:1pt、2pt、3pt
3pt的线用来加粗对象的边框轮廓,增加体积感。或者是焦点区域。
2pt的线用来做普通的描绘。
1pt的线用在比较细节的小的部分。

STEP 19
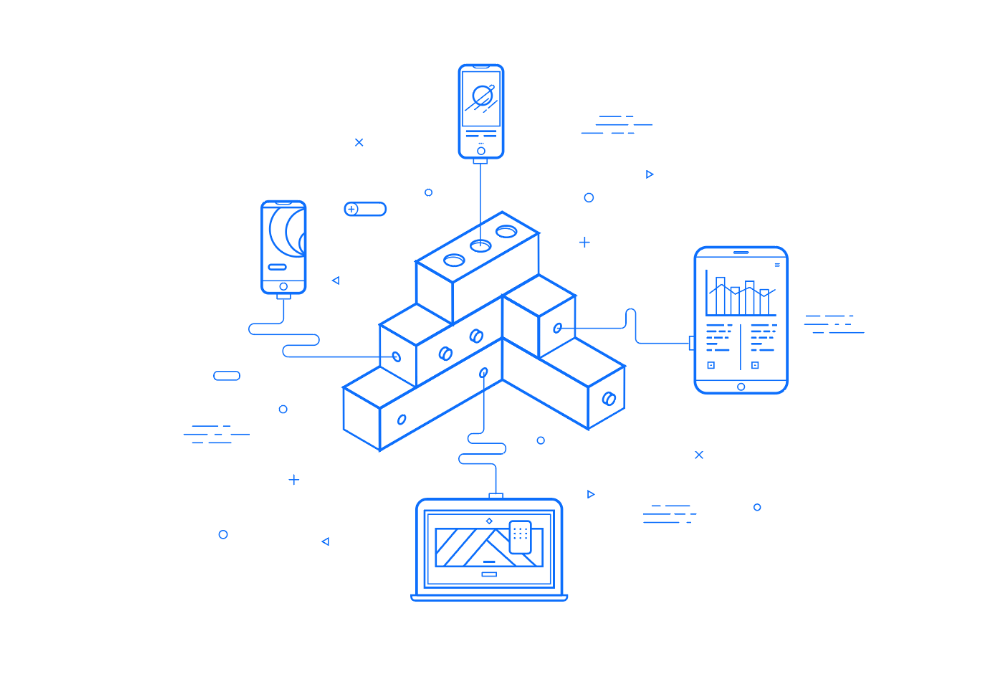
背景的细节是一些零散的图案,大部分是圆形、三角等几何形,相比而言,它们的绘制是最简单的,因此我们也直接就给它安排好位置。

STEP 20
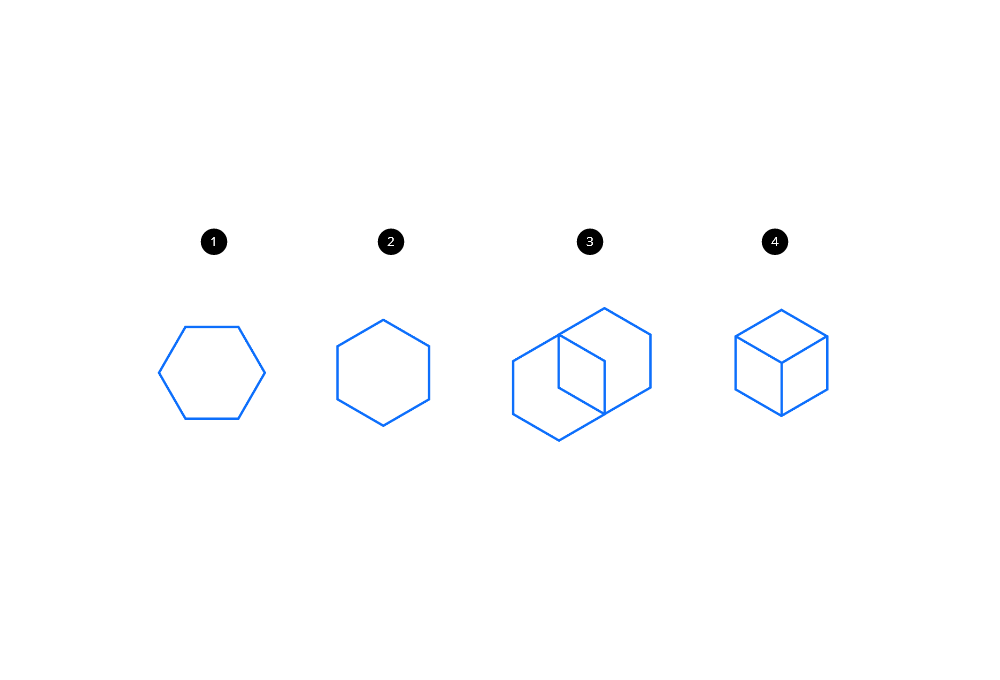
在草图的部分,我们还准备了三个正立方体,但在这里,我们不准备采用3D工具来绘制。而是采用的是六边形+线条的方式。
所以我们可以选择绘制一个等边的六边形,然后旋转30度,让它的底部为其中一个角。然后按照下图所示,制作一个立方体。这里我们用这个方式的原因,下一步我们会讲到。

STEP 21
将上面绘制好的三个立方体,放置在相应的位置。然后给整个图形增加一个浅蓝色的背景。在这里我们用到的配色是同色系的配色。

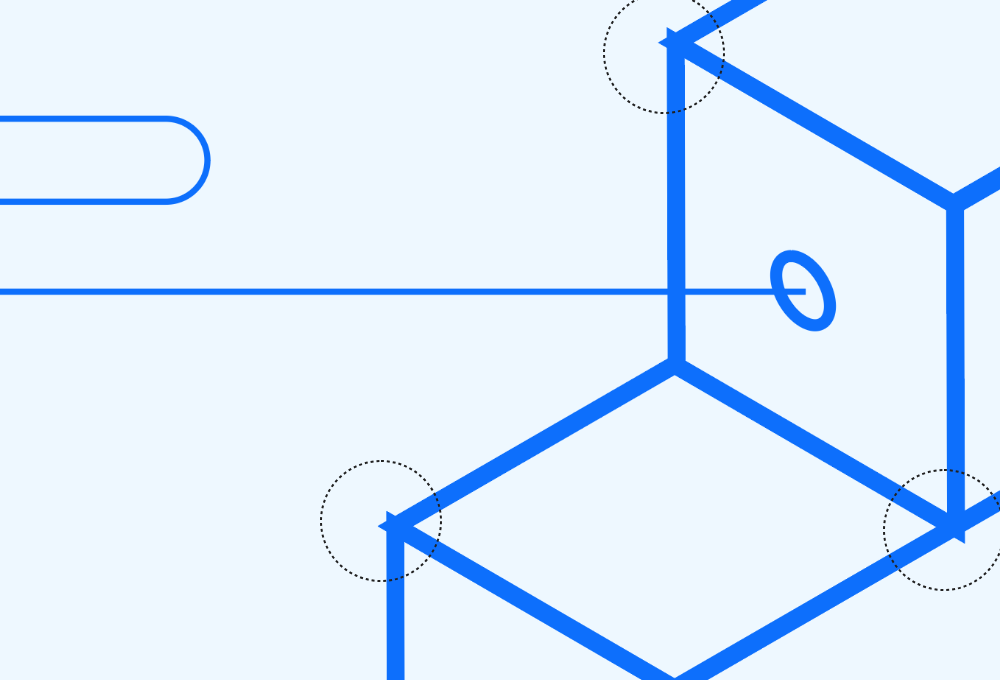
到这一步其实就完成了绘制,但是细节的部分还需要我们进一步优化。主要体现是在细节的位置,比如中间积木的线条交接的位置就不够干净,有很多不需要的小边角,这在线条的状态是没办法完善的,需要进一步扩展外观之后才能修饰。
STEP 22
我们首先将整个线条图案都进行扩展外观,进入【对象>扩展外观】,其他的部分基本都没什么问题,就是用3D工具绘制的立体形状细节需要优化,这也是为什么我们最后增加三个小的立方体的时候用平面线条来解决。
当然,中间的积木其实也可以用平面线条绘制,但是因为它的造型相对复杂,所以很难把握它的比例,我们才借助3D工具的这个能力。
大家可以看到这里有很多的不完美的接角:

STEP 23
经过扩展后,我们就可以利用直接选择工具来调整这些边角,这时大家要兼顾到整个线条的粗细,因为我们已经不是按照线条的对象来编辑图形了。
处理后的图形已臻完美:

STEP 24
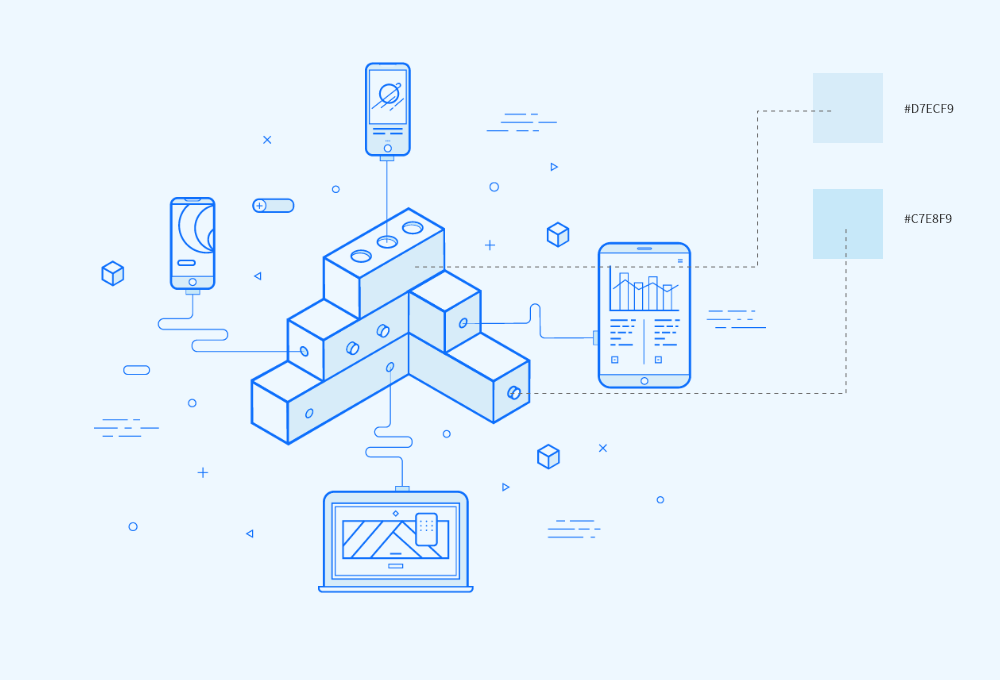
最后利用生成器工具将部分的块面填充蓝色调(#D7ECF9、#C7E8F9),增加的这两个颜色略比主色深一点,以表现阴影的部分,或增加视觉重量的作用。更深的那个色调用在比较小的区域。

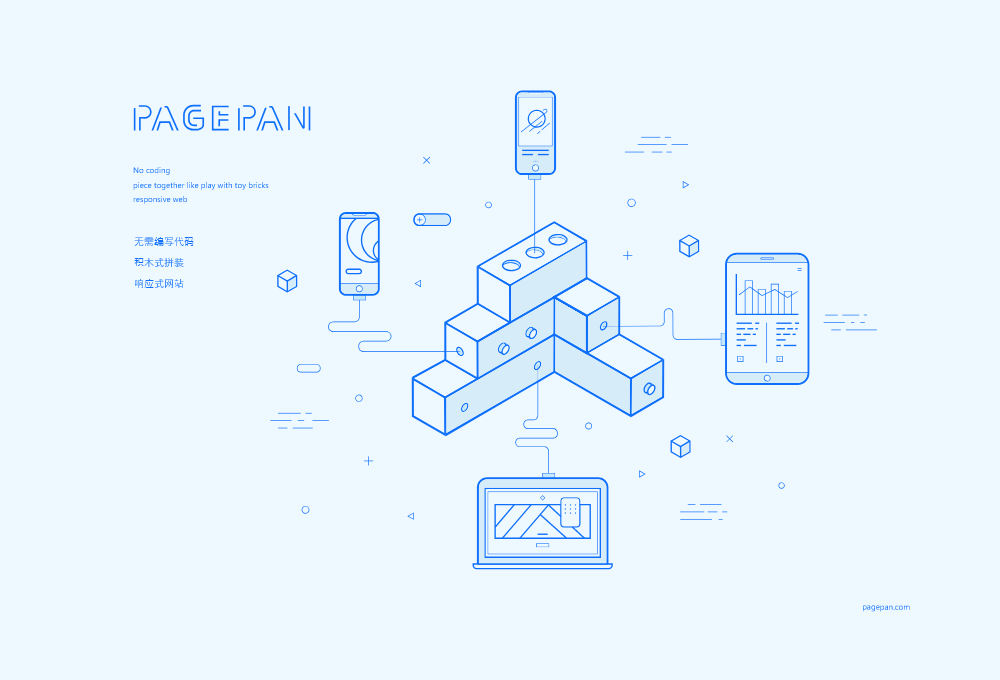
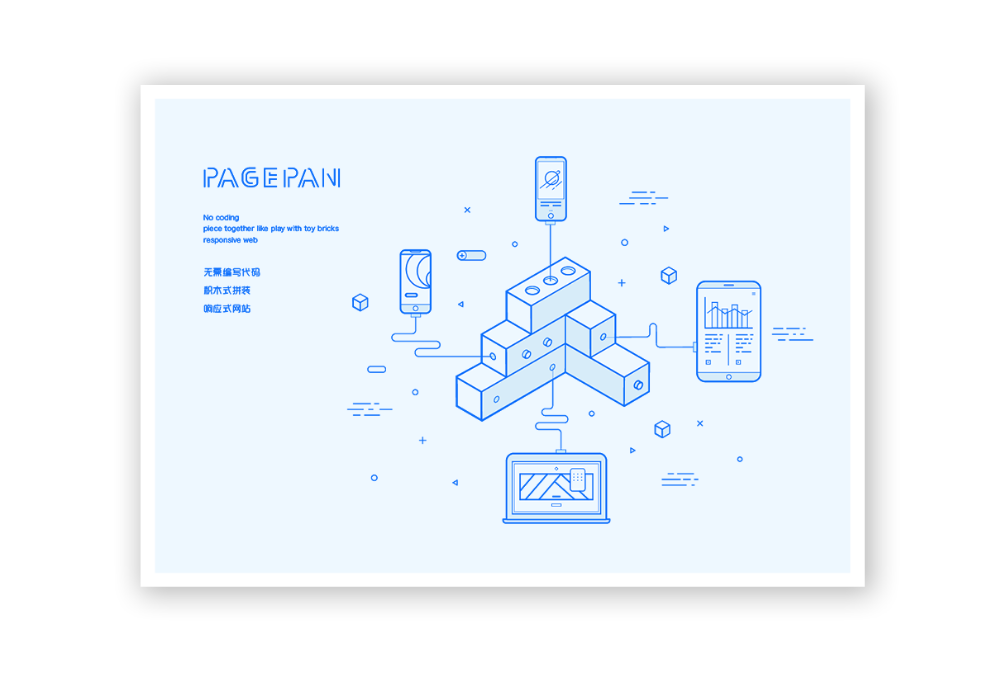
文字的部分,我们采用了相同的线条描绘的方式来设计,然后增加文案。最后的效果如下:


线条是扁平化风格的一种,如果大家平时练习了图标的画法(不是在需要用图标的时候拿现成的网上的资源),那么你对线条的掌控能力就能日益增进。最好的学习就是自己动手做,因为有太多不可说的技巧,是必须自己体会过才理解的。
如果觉得这个教程比较复杂,那么你可以从一些基础的几何图形、小物件开始练习,所以这是非常适合初学者夯实基础的。如果觉得这个教程过于简单,我也建议大家多尝试一些新的画法,比如可以把对象改为别的物体,自己创作不一样的场景。也可以换成别的色彩,还可以增加纹理。把木纹、水纹等等增加到平面中,会出现非常特别的效果。
总之,设计就是玩,好好玩~
原文地址:ifeiwu
作者:飞屋睿UIdesign
转载请注明:学UI网 » 打造线体扁平风格宣传海报
登录收藏
你可能喜欢的:










继续浏览有关 banner广告Illustrator 的文章
上一篇 百度网盘品牌升级背后的故事 如何为品牌打造一个值得分享的开箱体验 下一篇