来源:zcool 作者:雨成同学
01.前言
大家好,好久不见,我是雨成同学。
之前蛮多小伙伴对上一篇教程感兴趣,并且强烈要求写多一篇名为刚转行UI设计师要怎么学习和提高,迟迟不
发,拖了很久,马上进入正题吧。
新建立了一个设计交流小群:167041001 进群需验证
-
02.正题
很多朋友或许还在犹豫,“我读工业设计的,但是很喜欢UI,可不可以转行呀?”等等相似的问题。 大家肯定
也看到过类似“UI的鼎盛时期过去了,千万别转”这种观点吧,千万别被这种东西给困扰住,我想说的是,只要
你热爱这一行,就会做得很好,把这些顾虑的时候拿来做练习强化自己会更有帮助。
转行UI的好处是什么,大部分不是因为热爱吧,热爱是后面的事情,最大的驱动力其实是因为......
【钱多..... 恩 没错】
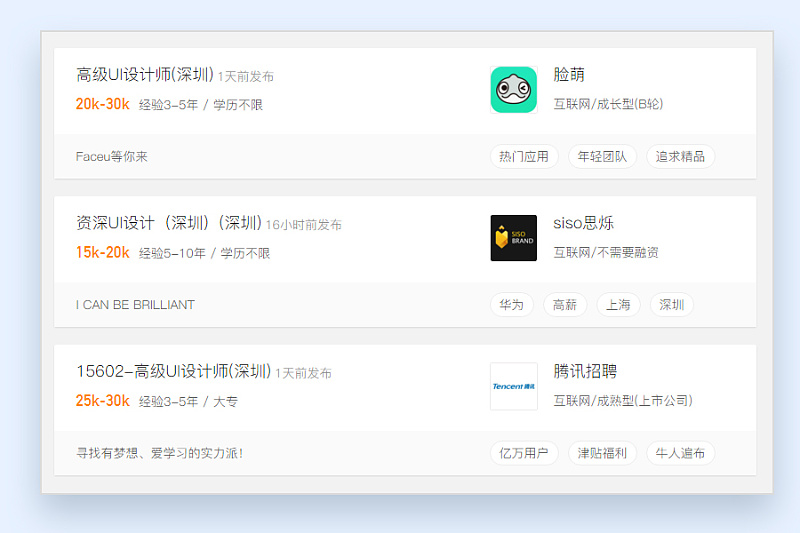
拿几张2017年最新的UI设计师不同阶段的薪资给大家感受一下,就知道你们的驱动力在哪里了~~

(来源站酷招聘)

(来源某网站招聘)
大概形式如上图,从工作经验1-5年内算起来,薪资都是从8K-30K之间暴增,平均每年涨40%,大家可以吧犹豫放
弃掉,你要做的就是下定决心要做这一行,并且做好这一行,最后把职业转变成热爱,你就走向人生巅峰了。
好了,人生巅峰都提到了,很多朋友想着转行,都没入门呢,那么接下来会对一些常见的问题进行一个解释,希
望你们度过这个瓶颈期。
重要!!重要!! 关于薪资这一块争议较大,本人不发表个人观点,希
望大家带着平和的心态看教程即可!
-
03.解答一些疑问
首先,本次教程不会出现什么教你使用软件的技巧那些,只会针对学习阶段讲解要如何去做。
入行阶段需要学习的软件有三种,(针对WIN平台)
01.Photoshop (图像图形绘制工具)
一般用于界面UI,图标以及简单插画的运用工具
02. After Effects(动效设计制作工具)
一般用于界面交互和动效制作的工具
03.Axure (原型图绘制工具)
一般用于脑图以及低保真线稿图制作的工具

以上三款工具是目前2017年的UI学习比较好的搭配,后面会慢慢讲解为什么要用它们,它们的好处是什么。
这一点是比较多朋友关心的,我结合自身的一些经验可以大致和你们聊聊。
首先,UI不是做网页,UI不是做LOGO,UI不是做游戏。这些都太范了。
记得早期在某社交公司工作期间,我负责过得东西,非常的多
01. App的设计以及交互动效设计
02. H5的策划以及设计
03. 官网的Redisign
04.公司宣传画册的设计
05. 形象的品牌设计等
06......
所以之前有朋友问我,UI到底是做什么的,我一时半会说不上来,因为涉及的领域很多,你做的东西也很多,当
你涉及的方面多了,你自身的优势就体现出来了,你的价值也体现出来了。千万不要想着,“我去的公司肯定
让我做喜欢的,我就专门做网页设计,等等”,这不太现实。
现阶段,我的建议是,查找出自身的擅长热爱领域,专攻一项达到极致,其他方面用来辅助你,就够用了。
总结一下,涉及的领域有
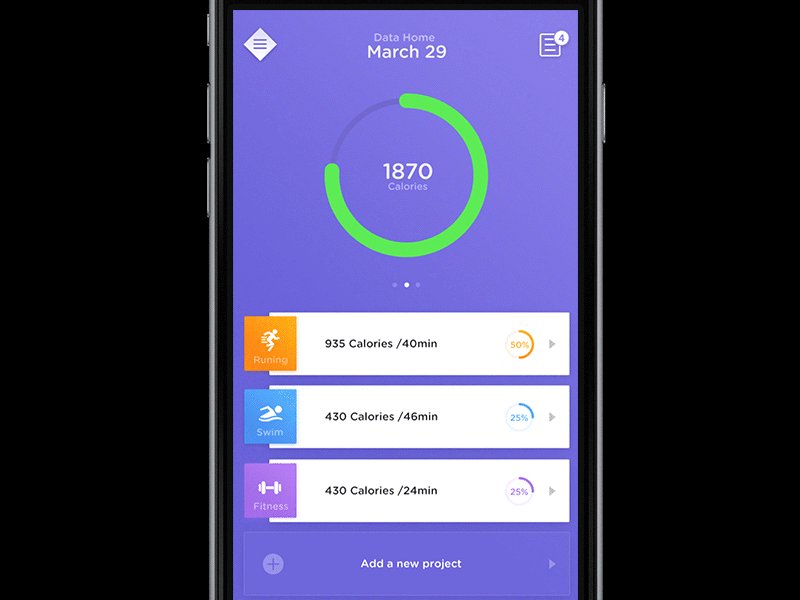
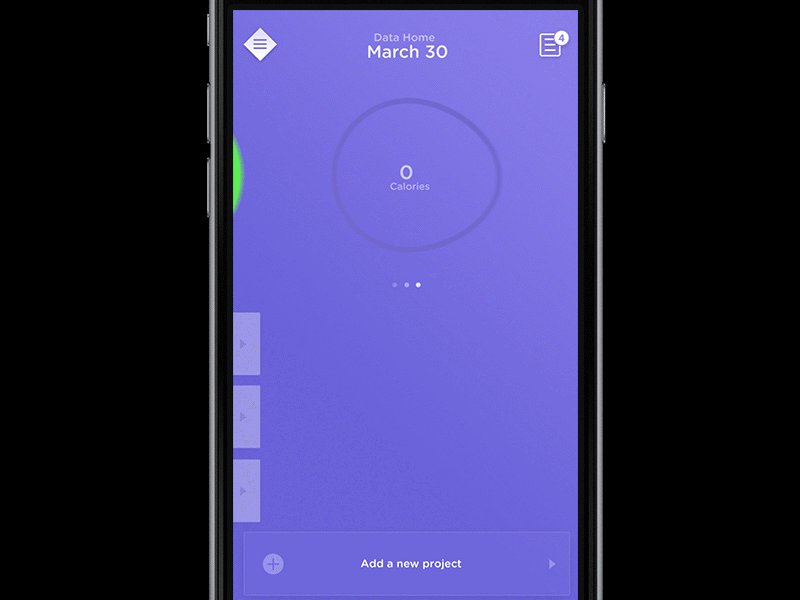
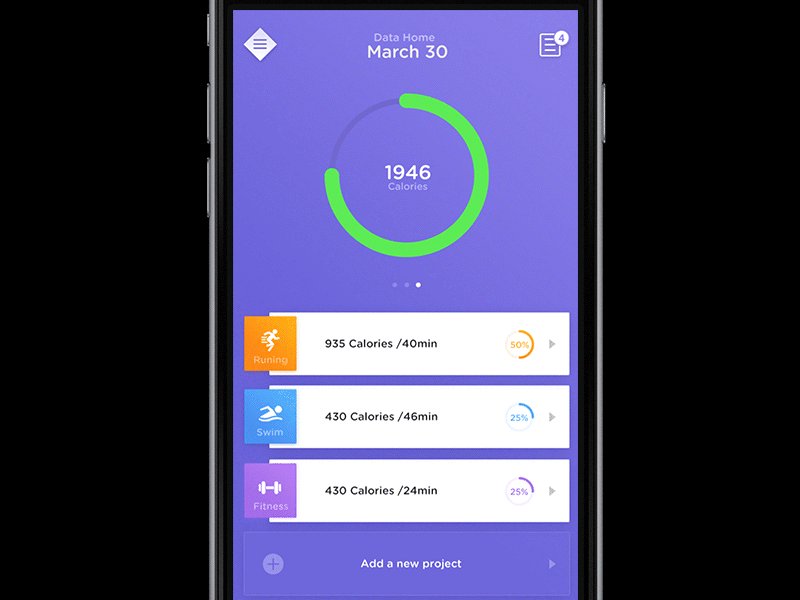
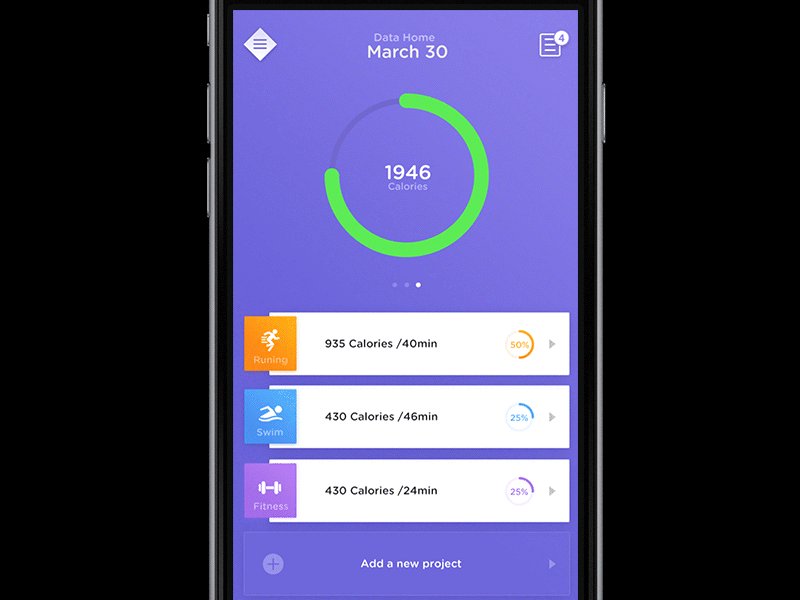
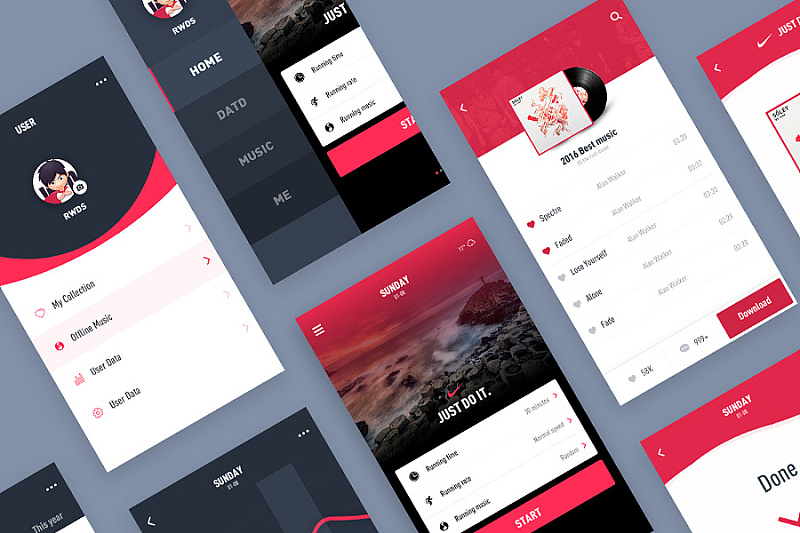
01. App的设计以及交互动效设计

(作者:雨成同学)
02.H5的策划以及设计

(作者:雨成同学 手绘:喵小鱼)
03. 官网的设计

(作者:灰昼)
04.公司宣传画册的设计

(作者:任大萌)
05. 形象的品牌设计等

(作者:RWDS)
06......(未知的技能标签等等)

(作者:雨成同学)
不怕学得多,会得多了你就赢了。也提前告诉大家到底你们要做的是什么东西。多去尝试吧,特别是网页视觉和
APP视觉以及基础的图标,对你帮助很大。具体的四昼夜计划提升期待下次教程。
针对第一点学习软件,在这一点继续强化一下。首先为什么说要学习AE,因为从2016年开始,大家应该都意识到
一点,那就是微交互时代的来临。你单纯做的静态稿已经无法满足客户的需求了,你需要有一些有意思的验,
也对用户层非常关键。

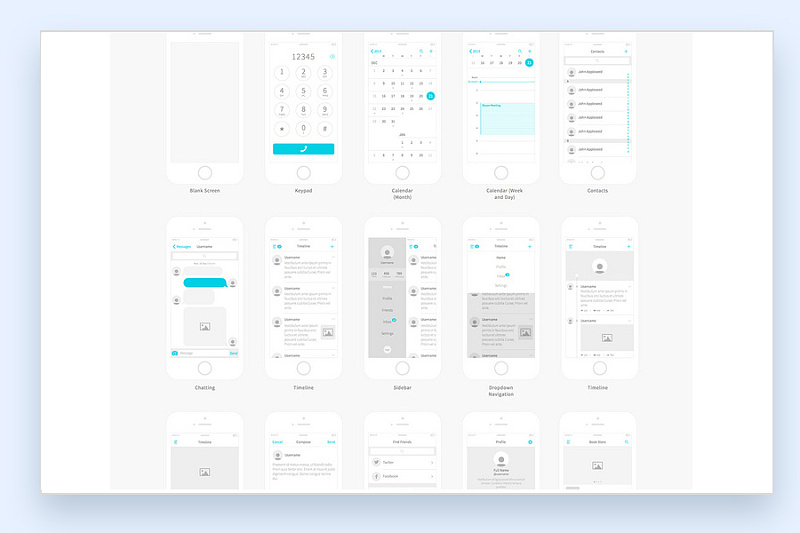
(作者:雨成同学)

(作者:雨成同学)
怎么学?我的建议是看看:doyoudo 以及 站酷的高高手课程,首先,上面的课程对于你学习动效基础入门都
是很大帮助的,当你学会了,在进行自己思维得尝试,会做出很多酷炫不同的东西,当然取决于不同的人,你必
须下定决心学好来。
你要做的,是不断的分析大量的优秀动效,不管是概念还是线上,你必须掌握了强大的技能,才能在将来处理各
种动效得心应手,有时候,思维到位了,技术不到位,也只是扯淡。
不断的看,不断的分析,不断的练习,你就可以在动效这一块学的很好,体验做的很好。
具体怎么制定计划学习和思维,请查阅我上一篇文章。
02.Axure
这款软件是针对产品经理比较多的学习模块,对UI要求不大,但是这一个软件也必须是要接触的,可以方便和产
品沟通,有时候自己也可以充当这一角色,对自身很大帮助。
首先想讲讲,一个优秀产品上线的流程
01.需求分析(产品经理或者客户)→ 02.交互原型设计(产品经理或UI设计师)→03.界面设计(UI设计师)→切图注释交接开发→修改→进入开发→测试→上线....
不同的企业会有不同的操作方式,可以看到,从第二步开始基本上都是UI设计师可以接手的领域了,你如果对
Axure这款软件操作明白,就可以做出非常棒的交互稿,不论是上线产品或者是自己的概念作品,都有很大的逻
辑上帮助,也能看出你的专业性。


有关Axure的学习路劲可以到人人都是产品经理网站查阅,软件本身难度不大,稍微学习一段时间和一些简单的
交互,你就能吧这项技能做的很好。
这也是本章最后一点,关于软件技能等学习,大家可以看我的参考或者自行查阅,毕竟学习方法那么多,我也说
不完。
常说“站在岸上学不会游泳”,如果已经掌握了以上的知识和软件技能,那么就可以开始制定学习计划了。很
多朋友在询问我关于四昼夜计划的内容,其实这个昼夜安排不是每个人都可以执行的,但是大家如果想,我可以
吧参考放下来,供大家学习。
第一昼夜 - 图标界面综合性学习

(作者:KENCHAO)
第二昼夜 - 动效规范综合性学习

(作者:雨成同学)
第三昼夜 - 思维创意综合性学习

第四昼夜 - 输出整套自身风格作品

(作者:雨成同学)
上图是新书籍的一些规划性提升内容,当然因人而异,反正我是花了很久时间才学会的这些东西。可以给你们几
条学习路劲方便参考 具体时间不限定,不一定非要昼夜计划。
第一条(手绘不够):
01.图标练习提升(线性,非线性) 02.APP界面练习提升 03.网页视觉练习提升 04.APP动效练习提升 05.网页强化练习 06.其他技能等等....
第二条(手绘炸天):
01.图标练习提升(线性,非线性) 02.App界面练习提升 03.网页视觉练习提升
04.形象设计练习提升 05.App动效练习提升 06.各种写实扁平形象设定提升..... 07.其他......
软件以及视觉仅仅是UI的一部分,初级设计师和高级设计师所考虑的问题和想法也是不一样的。
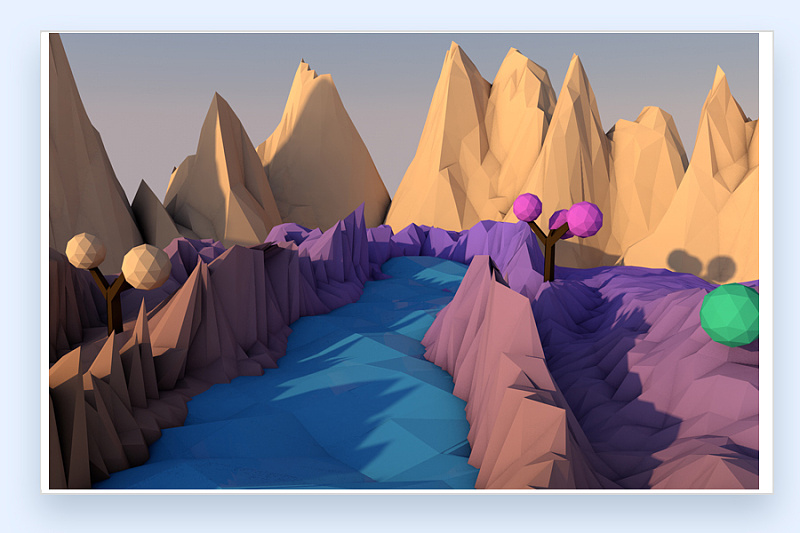
关于思考,举几个例子(下图是案例):

普通的设计师会想:“真棒,很酷呀!”
优秀的设计师会想:“他这个高光的质感应该是通过画笔和图层样式实现的吧?”
顶尖的设计师会想:“是否可以吧枪头质感重新处理一次”
这仅是一个小案例,是否发现之间的区别?
同样一个东西,不同层级阶段的设计师所考虑的角度是不一样的,正是思维差距,导致了你做出来的效果和
体验差距。
入门之后,仅仅是起了一小步,你需要不断的强化自己的思维,强化自己的风格,强化自己的眼界。
有几点希望大家在之后好好的了解和深入学习 01.用户体验 02.用户心理学 03.配色理论
目前的T型人才才是主流趋势,你需要不断的综合性强化自己,专精单一模块才能走的更远。
单单会做视觉是不够的,你的思维要足够广了,才能做出用户体验更棒的产品,这可能就是初级和高级的区
别吧,推荐几本书:
01.《视界无界》-作者 牛魔王
02.《设计之下》-作者 搜狐新闻UED
03.《简约至上》-作者 Giles Colborne
-
100.结语
学习是一个不断进步的过程,很多时候靠毅力,回想自己16岁那年刚开始自学UI,如今2年了,感谢一路帮助过
我的人,没有当初自己的熬夜努力,就不会有今天一点点进步。
我也希望自己的一些经验可以帮助到大家,共勉,写了很久,我要去睡觉了~

End by yucheng.