来源:zcool 作者:铁木士
很多人都私聊问我:学UI需不需要手绘能力。或者学UI需要什么绘画基础。
所以今天集体回答一下。
我们先来看一下跟绘画有关系的行业:
漫画:
主要的不是绘画能力,更重分镜头,叙事能力,脚本编写能力,很多画的不好,但是依然存活很多年的漫画还真就不少,甚至可以证明,绘画能力的底线可以很低。
游戏原画:
虽然工作内容是在画画,但是游戏世界观多数都是架空世界观,历史以及文明的视觉搭建。所以对历史符号,架空世界观,产品类型,研发流程实现等行业知识更重要。
影视:
跟游戏差不多,但是你设计出来的东西的能实现。场景,道具,服装,你的对施工,材料,拍摄效果,后期等相关知识得有足够了解。
简单说了,几个行业,我想说的是,那些看起来都是画画的工作,其实绘画只是表达手段。是最最基础的一个职业技能。但是并不是主要的职业需求。
UI也一样,绘制能力是表达手段,基础需求,只是工作里的一小部分。
在所有这些跟绘画有关系的行业里,绘画是为行业目的服务的,所以,所需要的美术基础也绝不相同。
所以千万不要把跟绘画有关的行业一概而论,理解为艺术行业。跟绘画有关的行业多数都是商业行为,商业行为下,艺术这个词就褒贬不一了。
在聊美术需求以前,我们先来聊一个跟绘画有密切关系的东西:素描

多数想要学习绘画的人貌似第一个能了解到的绘画方式就是素描。。。。。。

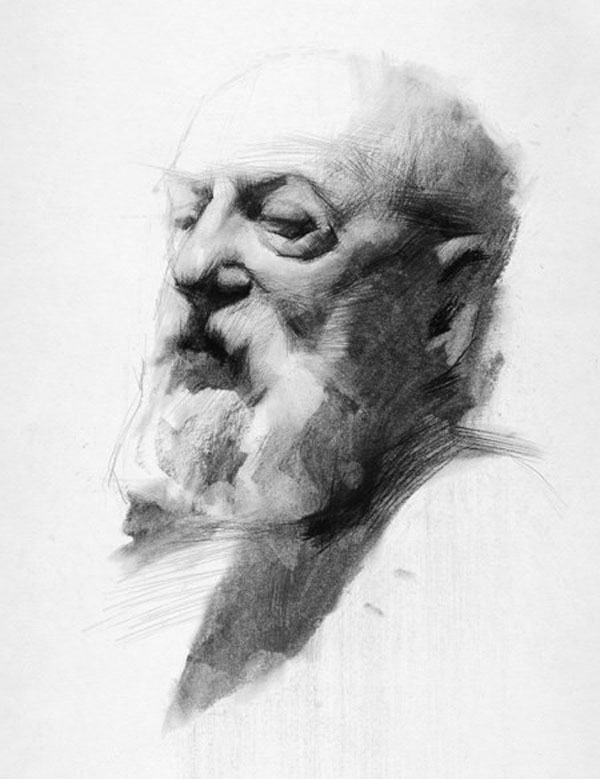
具象化超写实素描:像照相机一样的去画画,比照相机更主观,大量细节往往令人印象深刻。

表现性素描:你大致分清楚绘画内容,但是表现素描里多参杂更多情感宣泄。

抽象素描:你基本已经很难分清楚绘画内容了,抽象素描更倾向于情绪表达。
其他很多素描形式就不一一列举了。
我们做ui需要这种绘画能力么?肯定不是!
我们回头来看一下,为什么会有素描这种绘画形式?
你能找到的所有的历史名画,都有一个共同的特性:就是都有颜色。
例如这张《奥菲利亚》

在普通人的印象里,画家都是很牛逼的无敌存在,画一张这样的画,你别管他花多久,都是一次搞定!
其实不是的!不是所有人,都直接有能力在大脑中完成创作,直接绘画的。

任何你看到的一张完整作品背后,都有可能有十几张,几十张,上百张的小稿。
素描是一种最节省资源的研习方式:
因为你可以排除掉颜色的干扰,甚至排除掉,构图,等一系列的多余因素,去有目的的研习作品元素。
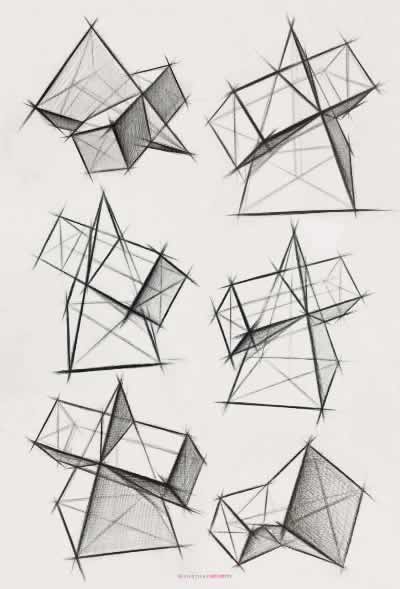
比如纯结构:

比如纯材质:

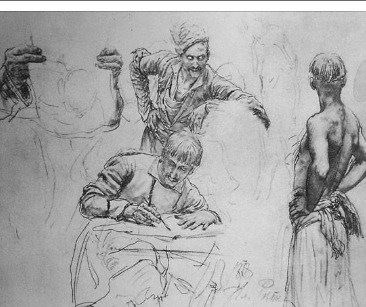
比如人物景物记录:

素描的存在,其实是绘画的一个过程。因为你可以不用张张精品的去绘制完成。只需要明确你的目的,去快速熟悉,比对,选择。
聊到这里,主要目的是确立一个观念:作为UI设计人员,请把绘画能力当做一种辅助研习的手段,不要以其他行业绘画标准,去要求自己学习绘画,那会本末倒置,浪费大量的时间和精力。也确实没啥必要性。除非你打算转行,或者个人兴趣使然。
回到正式话题:UI需要哪些绘画基础知识?
结构:物体占据空间的方式。
一般设计行业的素描都是结构素描。结构的重要性不言而喻。

为什么素描要从几何图形画起?原因就是够简单。当你去处理一个复杂图形的时候,把它拆解成简单的几何图形最容易理解,和控制。
我们是在二维世界里,去表现三维世界的空间,所以理解了结构,就能理解很多其他东西。
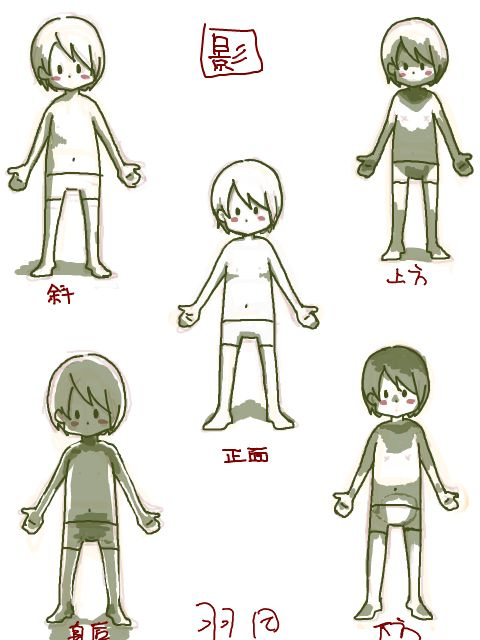
比如光原理:

光是一个永远的存在,影响光的因素,其实就是结构,其次是材质对光的反射比例。

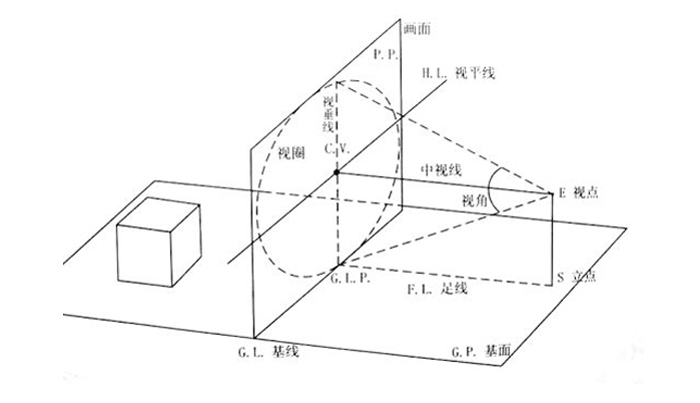
肯定也需要学习和了解透视原理
因为今天这部分不是讲解美术基础,所以只能做简单介绍
常规透视:基础透视原理
平行透视:其实是平面设计行业用的最多的透视方式,不用考虑灭点形变之类的因素。
视觉透视:人的视觉是有生理误差了,所以感官上来讲,很多透视都做了相应的修改,以适应人眼的观看方式。
变形透视:特殊目的下,会使用变形透视,比如,你的手机其实并不是水平于你的眼睛的。很多时候都会有倾斜。ui设计的时候,根据目的也会做相应的调整。
色彩原理:

色彩是一个可以单独拿出来说事的知识:
色彩是视觉引导,情绪引导,观感控制的一个重要手段。
很多人都觉得色彩是很难掌握的一个能力,其实也不用太担心,因为有大量的现成的色彩构成,与色表等可以参考。在不能主观去使用的时候,至少学会收集色表,和根据需求使用它们。
构图:
因为无论是绘画还是做ui,我们看到的内容都是有边界的

既然有边界,就要安排主要内容的位置。
对于影视产品来说,就是镜头感。
对于UI来说,就是观看舒适度,和操作舒适度。

所以如果一个ui有绘画能力,有几个好处。
第一:就是你可以短时间,高效率的方式,快速尝试设计和比对。大大提高工作效率

第二:就是你绘画越熟练,你真的时工作效率越高。因为你对透视,结构,光原理,光色,的熟练,可以让你快速拆解你眼睛所见的一切事物,然后去根据需求改变和重新组合它们。

第三:很多时候手绘是一种不可替代的存在。
我重新审视一下绘画知识和UI的关系:
结构:没有任何东西是没有厚度的,哪怕是扁平化设计,很多也都有厚度
透视:结构的变形一定会在透视的框架下!
光原理:能够理解结构,就能够自由控制光源。
构图:其实是UI工作使用最频繁的原理,布局永远是整体控制的关键。
色彩原理:无处不在,无法忽略。
无论你做任何绘画练习,请一定要明确你绘画的目的。画画这个事情其实就是一个量的积累,哪怕你没有因为绘画而提高设计能力,但是长期保持绘画习惯,绝对大大提高你的设计效率是真的。
其实就国内各行各业来看,其实没有哪个职位是工作内容范定的特别精准的。特别是一些小公司。除了UI本职工作以外,动画,特效,场景元件,角色切片,也都有可能遇到。手绘能力可以让UI职位锦上添花,拥有更强的适应力,更高的工作效率。也有更多横向扩展职业能力的机会。
所以推荐多少都应该具备一些手绘能力。以及相关的绘画知识。
---------------------------------------------------------------------------------------------------------------------------------------------------
最后我想说的就是,以绘画的方法去 【理解】 视觉上的世界是一个很好的方式,也可以去尝试绘画,但是请明确你做这个事情的目的。不要为了画画而画画。
---------------------------------------------------------------------------------------------------------------------------------------------------
我其实更注重意识和态度问题,因为从业太久了,只有刚入行的时候才特别关心,基础,标准,等一些常规问题,工作越久,越对职业素养,设计理念,处事方针等这种思维逻辑上的东西无比重视。这也导致了我写的文章,比较重观念。
所以有需求,可以给我留言。我尽量从基础角度详细讲解。
上一讲以后很多人给我留言,有各种问法:
1不会画画影响大么?
2做ui一定要会画画么?
3会画画就UI做的好么?
等等的问题吧
总结下来,我觉得有必要讲一下,绘画理论在设计中的实际用途。这样才方便大家判断,绘画在设计中占的比重:其实吧,绘画没在UI设计中占多大比重,这个就像麻雀虽小五脏俱全一样,占的比重小,但是挺重要,少了就是残疾,多了,也不可能因为你一个器官过大,就对你身体有绝对的好处。相反可能影响你的健康。凡事都有度嘛。
除了网店那种商品展示之类的,UI里的基本没有什么是直接使用照片的,都需要重新设计和绘制。
那么我们怎么才能以最少的视觉元素,让用户快速识别信息内容呢?

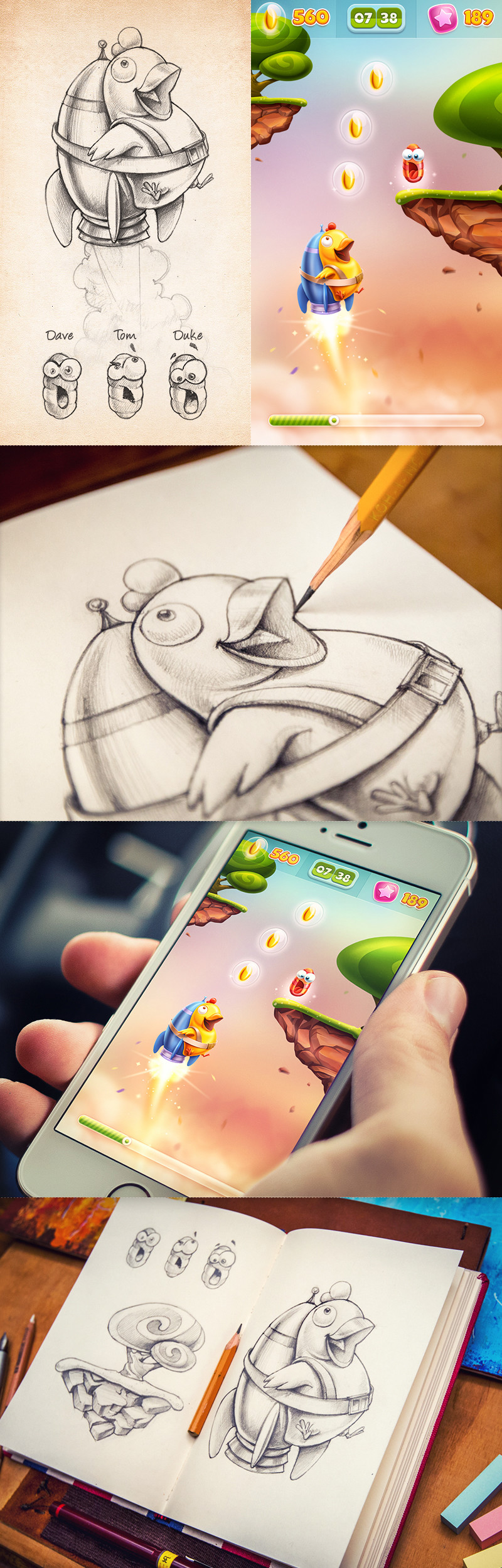
这是一只鸟,显而易见,它身上什么才是主要信息?嘴?眼睛?翅膀?我画什么才能让人知道它是一只鸟呢?

其实都不用,剪影是最低的信息辨识方式。你会发现大量的UI原件,信息内容都是剪影转化而来的,根据不同风格,剪影外轮廓也会有不同的变形。风格不在今天讨论内容里,所以先忽略变形这个问题。我们今天只聊最基础的绘画原理。

这玩意,基本上就难以辨认了吧?不是所有的物品剪影就能区分的,还是需要细节的。

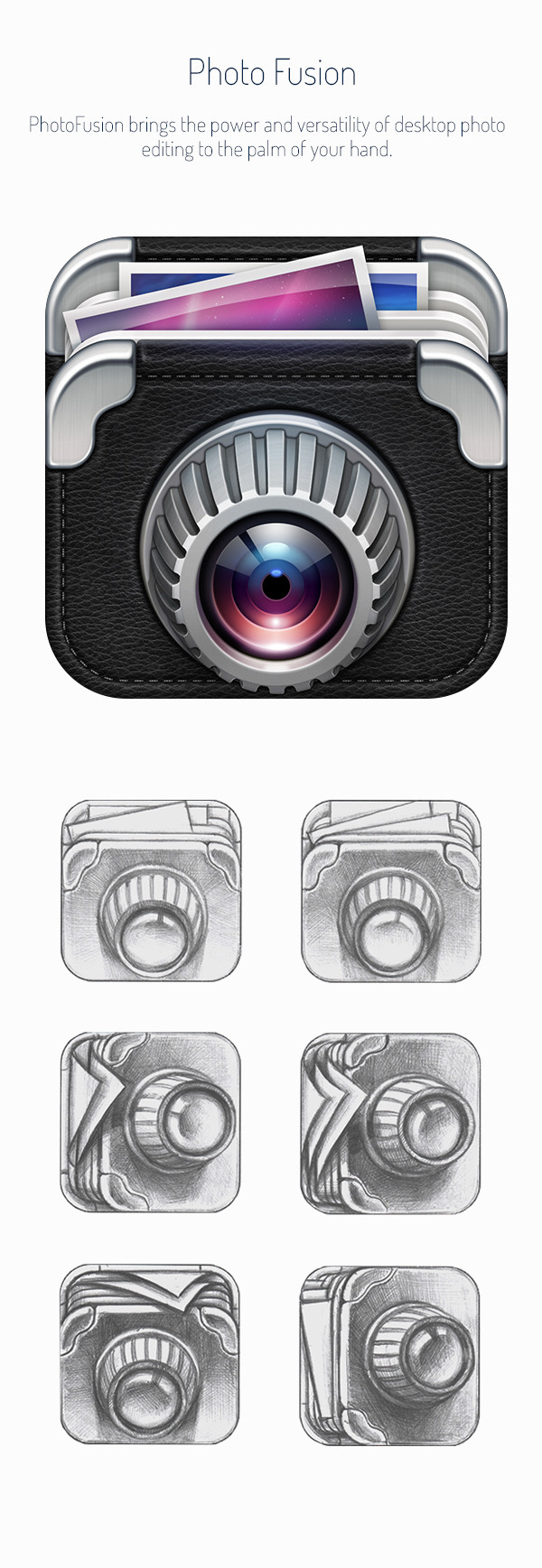
其实这是个钱包。。。。。那么是什么让我们确认了这是个钱包么?
我先来假定一个命题,我们今天来制作一个钱包的icon。通过完成过程来熟悉绘画知识的,应用和理解。

我首先翻转了这个钱包,理由嘛:
一般来讲,不是特殊需求,一个物品的方向都是右侧为主!为什么呢?因为一般光源方向都是左侧打出的。这其实不光是人的视觉习惯,也是因为市场上的通用设计,导致了这个经验式的设计习惯。这不是一个一定要遵守的规则,仅仅是常规参考而已。的根据实际情况来判断物品方向和光源问题。我们今天只单独做一个icon,所以没有整体UI设计的影响,不会考虑太多其他因素。

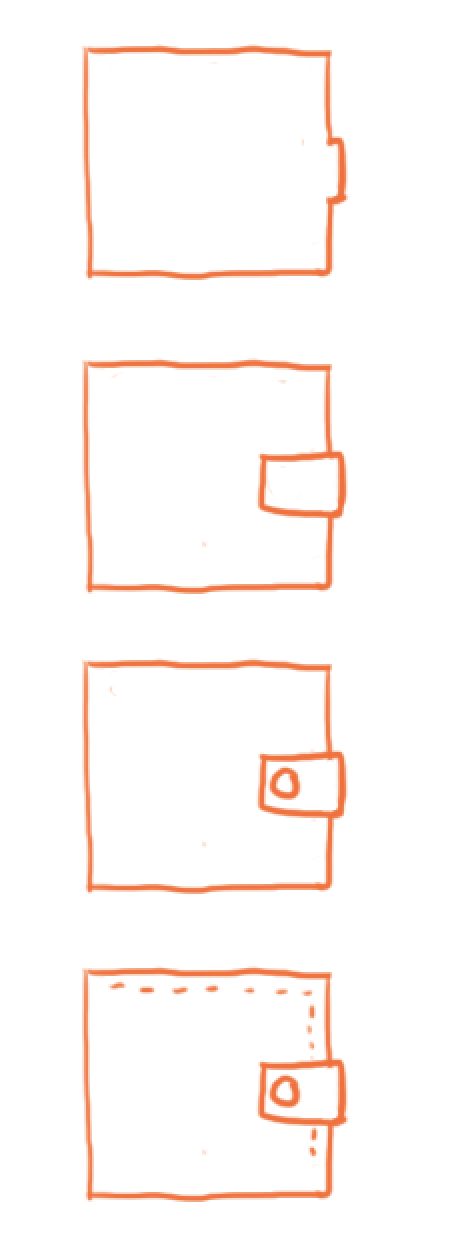
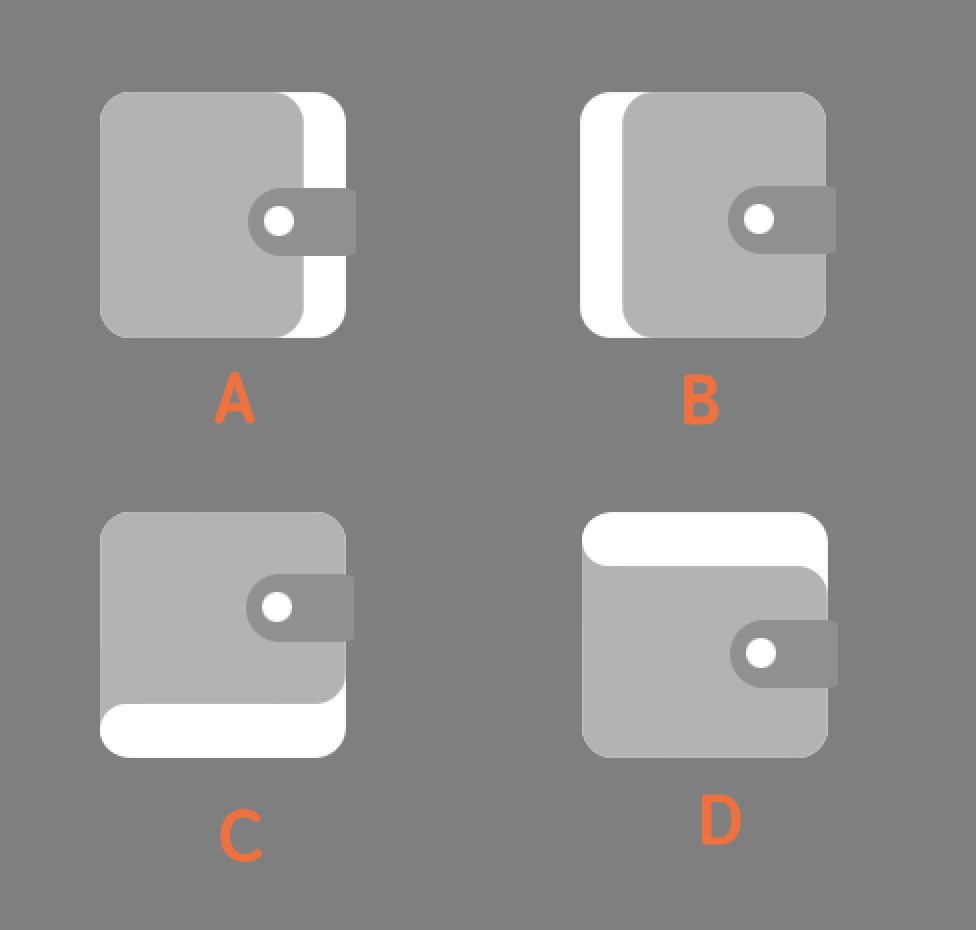
我们来看下四个草稿:
一:只有外轮廓,无法判定是什么
二:有了一个扣具的轮廓,依然无法准确判断
三:扣具上有了扣子,这回容易判断一点了
四:多了缝线的细节
所以信息简化这个事情,是有极限的。你能用最少的视觉内容,让用户分辨出信息,这是一个很理想的状态。
但是仅仅是识别,还不能满足UI的需求。比如做成这种草图,能认出来,多数情况下是不能直接使用的。
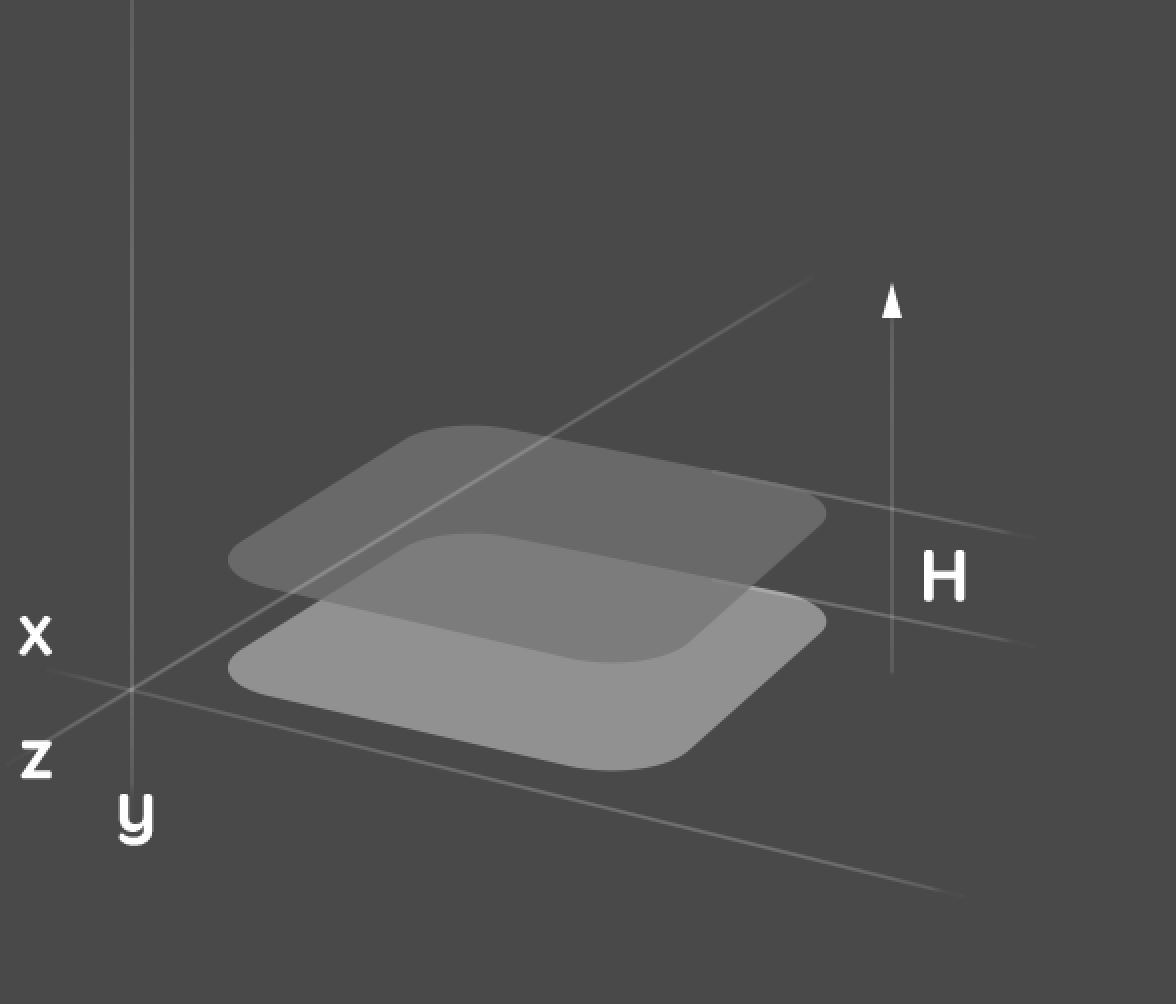
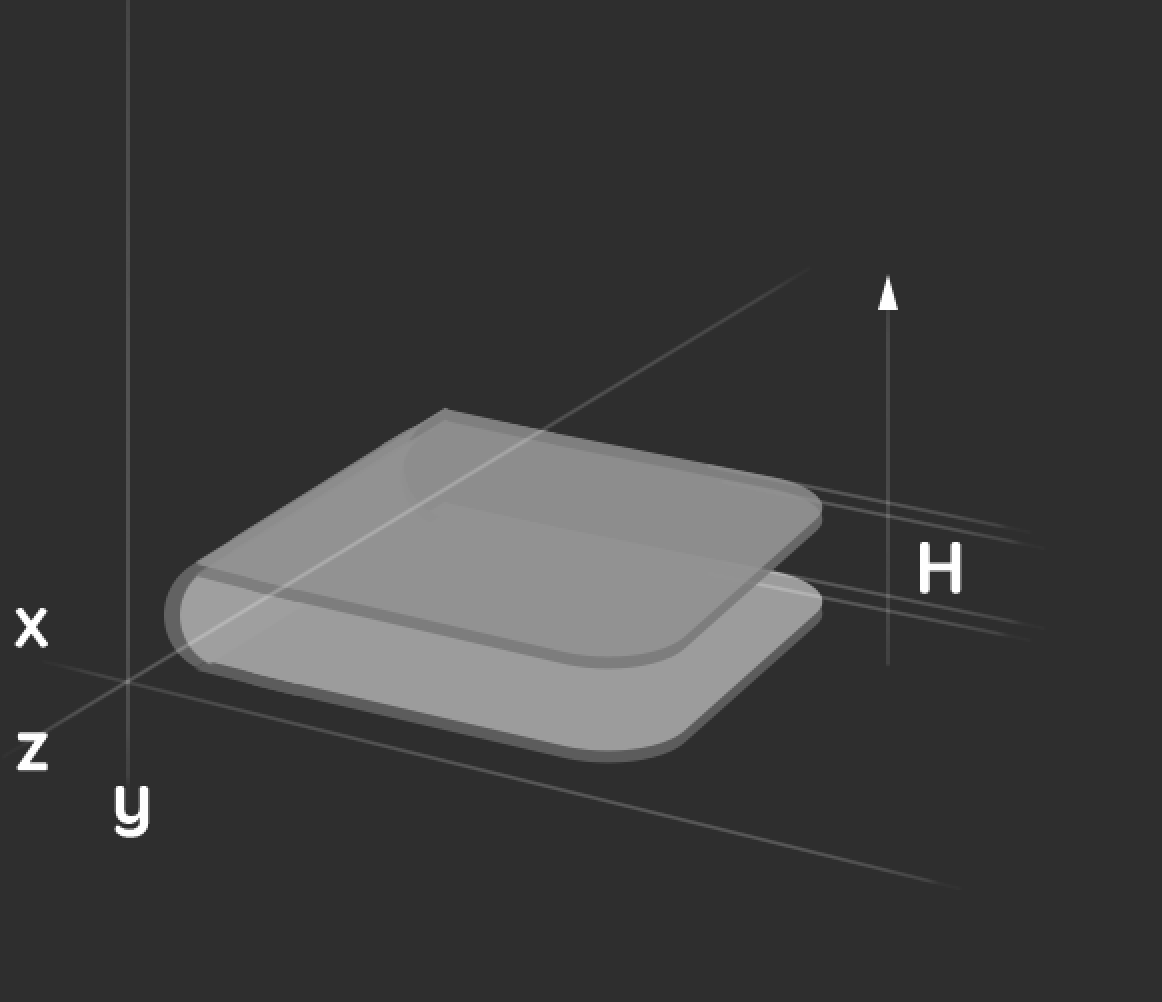
那么我们现在就来复杂化这个钱包,第一个需要建立的就是结构:

我们生活在三维空间里,所以所有的物品都应该有厚度H(三维世界无非是多了一个z轴方向的纵深),哪怕是一张纸。

一个面片,哪怕只有一像素的高光,和阴影,也能直接从空间中脱颖而出。
这是一个概念,并不是一个必须要遵守的规则。特别是在UI设计里,很多风格比如扁平化,等等,都是可以忽略厚度,纯拼颜色和构图的。但是为了方便大家理解绘画逻辑。所以我们今天的样例,是有空间和结构概念的。

ABCD:分辨增加了不同方向的厚度。
首先不会选择B,B增加的厚度部分,是没有机会展示钱包内部的,直接封死了增加细节的范围。
其他三个都ok,都可以继续延续设计细节。
我选择了C,别问我为什么,个人喜好而已,因为这个命题没有其他icon与UI界面的透视方向等参考,所以,选择随意。一般来说整体UI的光源,透视方向应该统一。除非特殊需求和目的,或者资源限制。

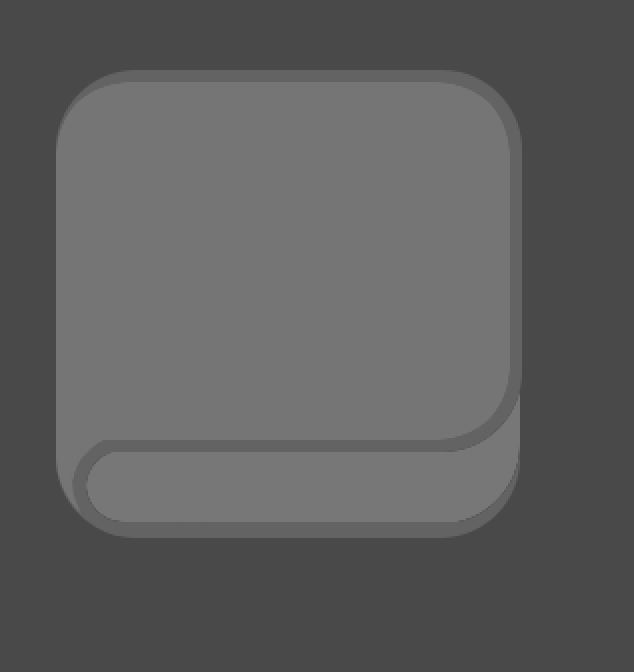
我们首先在结构上增加这个钱包的“牛皮”厚度

得到一个这样的结果。但是。。。。。。

如果任何物体都有厚度,那么它最少有两个部分,就是受光部分,和阴影部分。
所以我也要为钱包的边框,调整受光和背光,以增加它的视觉厚度。

这个时候,问题就出现了。

按照正常的光源方向,我应该在最上面的边上看到高光。理论让应该是这种打光方式。但是我没有选,我选择了打中光,因为按照正常的左上方式打光,钱包的边线会不清晰。因为icon很多都很小,所以光源越复杂,有时候就越难辨析。我这里是主观的选择了打光方式。以避免放大缩小带来的麻烦(icon制作一定要考虑尺寸大小,视觉可辨析度的问题)这是样例,所以也就不会深究了。

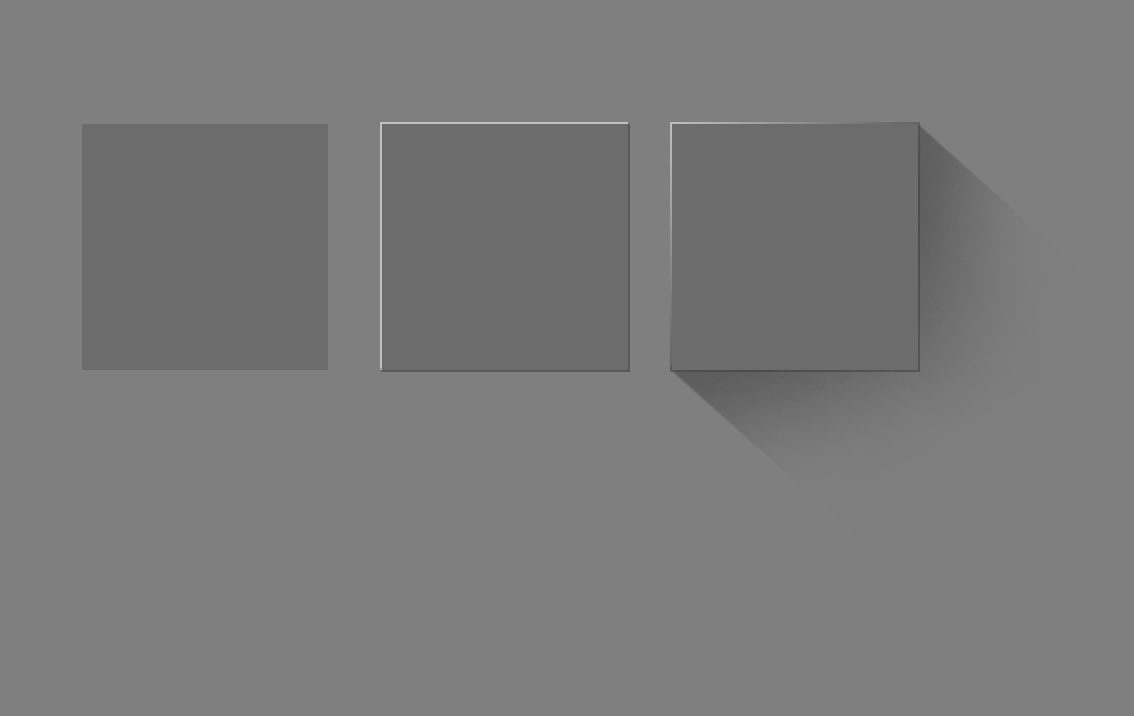
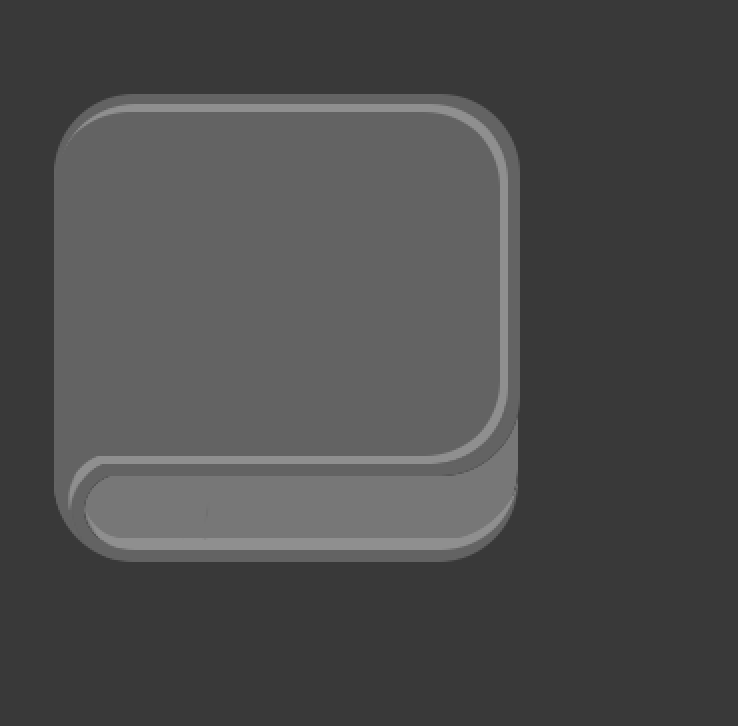
我们逐步的增加了这个钱包面片的厚度。
1,纯面片,一般适合扁平化与无透视的设计。
2,有一定厚度,但是没有形状复杂变形,这种结构多数都是为了打光考虑的,毕竟纯面片是没有打光机会的。
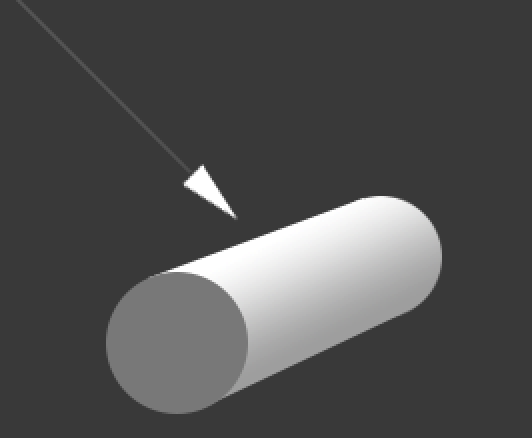
3,在稍微写实一点的设计里,钱包的厚度,不会是纯平面,是弧面的。
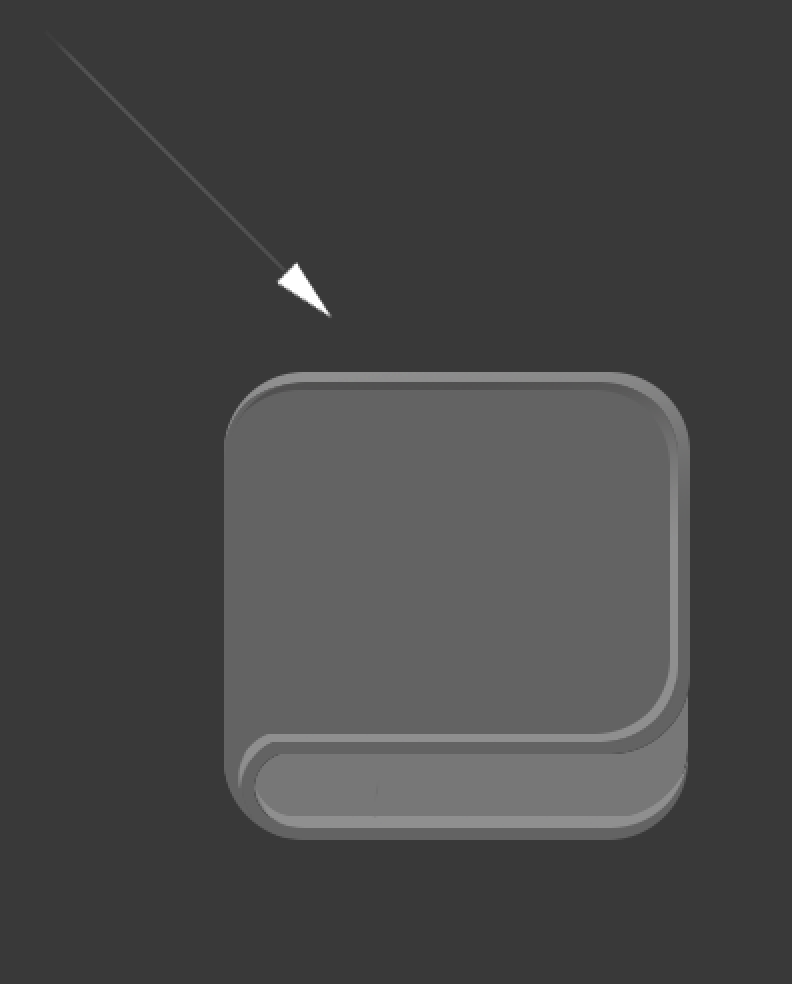
所以我们现在来增加它的弧面厚度。

弧面周围都是阴影部分,高光都集中在最高处。所以选好范围直接内阴影就行了。

给了两个高光,因为一个是弧面是钱包正面的高光,一个弧面是钱包侧面的高光,当你理解了钱包的形状。你就很容易确定阴影与高光位置。那么你就更容易体现结构。

我们现在来加入牛皮扣:
首先这个绝对不ok,扁平化的牛皮扣可以这么做,但是有透视的不行。

因为牛皮扣是附着在钱包上的,它必须遵守钱包的结构,才能包裹住钱包。

同样面片向上移动就有了厚度,复制缩小,就留出了牛皮扣的边框。当你理解了空间,结构,光原理,其实你就很容易的利用一个最初的形状去做加减法,大大增加了绘制效率。

牛皮扣,也不可能是完全平面,所以我们给出了弧面的高光和阴影。

一个圆形,复制,移动,等于扣子。
我们下面来为钱包增加细节,既然是钱包,那总应该有点钱吧?

我们做了两个面片,一个硬币,但是看起来总有点问题,问题在哪呢?层级!

用阴影遮挡住钱币以后,钱币才看起来像是放在钱包里。UI中有很多层级问题,都是通过阴影遮挡达到的。
先后级问题,需要透视,光,结构,等原理一起解决。
请注意第一个钱币的阴影,与第二个修正之后的阴影,第二个更尊重钱包本身的结构,也就看起来更舒服。
所以结构影响光,阴影,阴影也必须跟结构的透视关系是一致的。

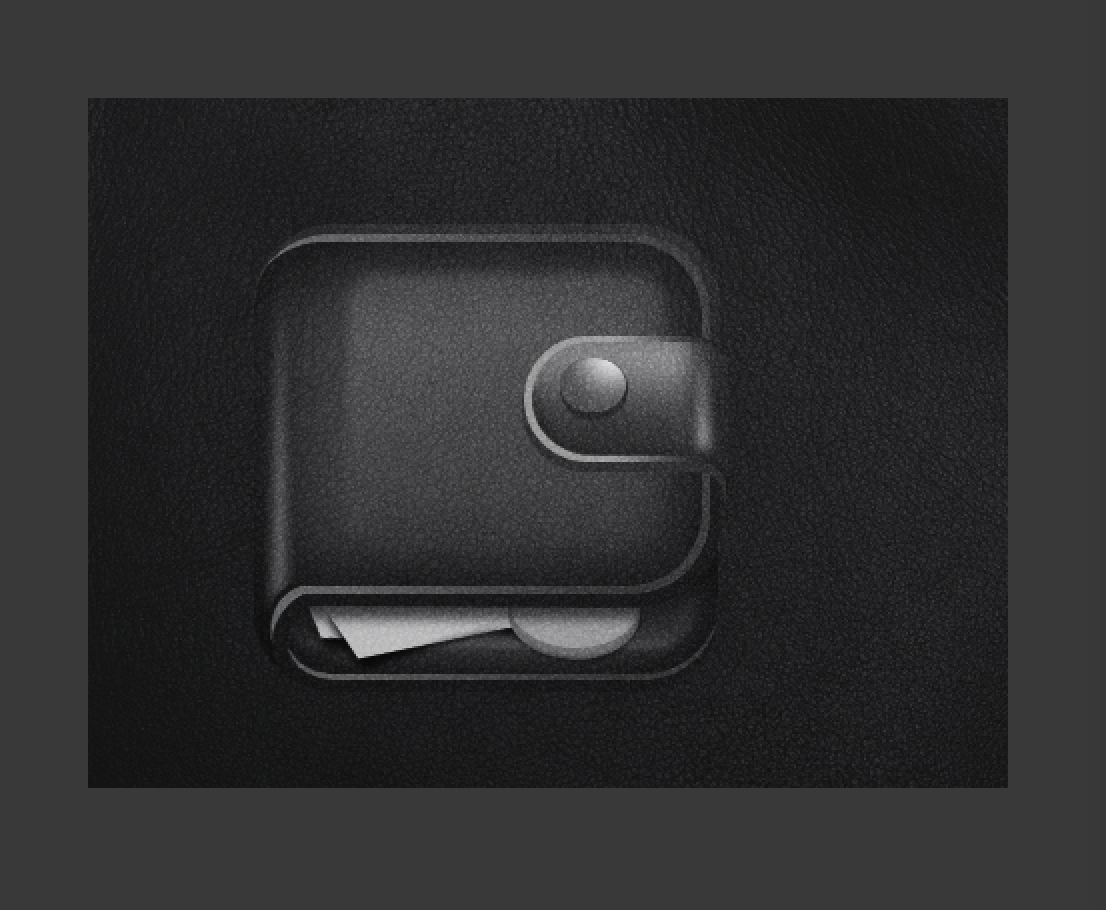
我随便在网上找一个牛皮材质,覆盖在钱包之上,因为明暗关系都已经做完了,所以看起来直接就变成牛皮钱包了。

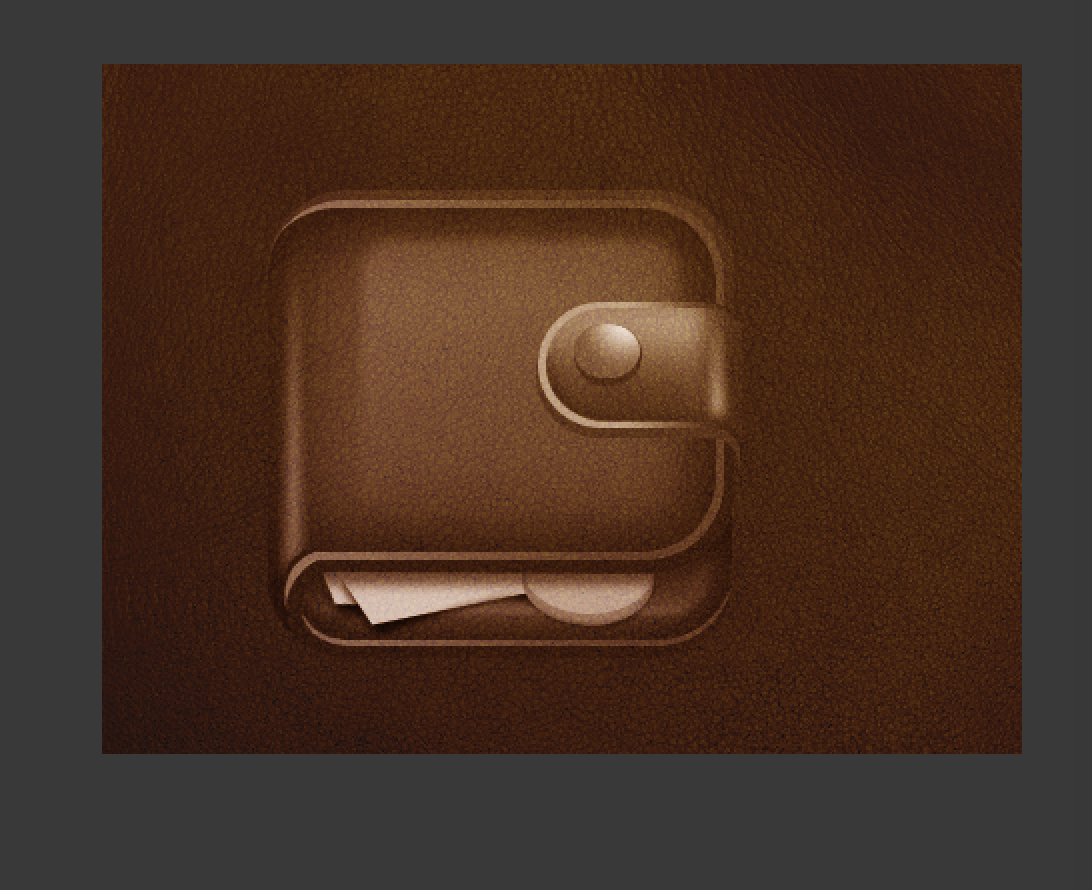
我只要更改材质的颜色,就可以更改钱包的颜色。
那么下一步就是手绘修正了,把材质的范围,收到牛皮部分,调整高光大小增加细节。

差距大么?恩,貌似很大,因为这是一个网上的效果图。感谢作者,省了我很多时间。
总结一下:
这一讲,从剪影,到面片,到空间结构。我们在按照结构原理,光原理,透视原理,不停的复杂化一个物品。
我的目的不是要讲,怎么画一个东西好看,我的目的是希望大家能够通过这些简单原理,去分析你要做的东西,无论做加法还是减法,都需要尊重这些原理。
UI不是一个绘画工作,了解绘画原理是为了,拆解我们的工作过程,合理化,规划设计流程。
其实UI里很少涉及到你需要大量手绘的部分。都是基本形状的应用。所以,绘画原理也可以浅尝即止。不需要每个UI都拥有原画师级别的绘画能力。
有问题的朋友,可以给我留言,我好整理成文章,方便交流。有兴趣讨论职业问题的可以看我资料,加QQ11215729。
今天就到这里。