来源:未知 作者:uimaker.com

使用“贴在前面”命令(Command/Ctrl + F)复制一个圆角矩形,把路径副本移动到右侧。

选择这两个圆角矩形路径和笔身路径,然后点击路径查找器中的分割命令。
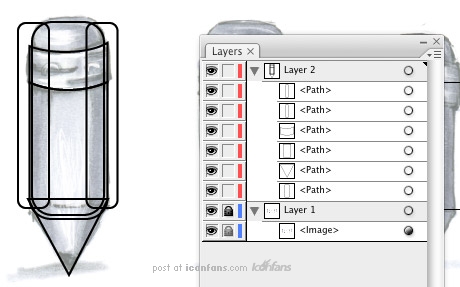
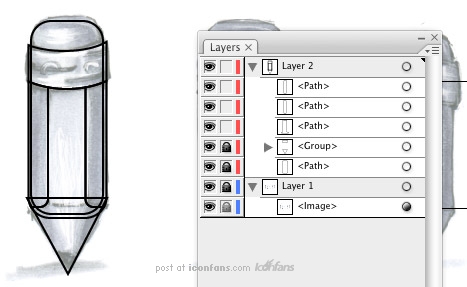
选择分割后的组,取消编组,删掉没用的路径,得到下图所示效果。

继续使用圆角矩形工具绘制一个新的圆角矩形,然后在笔身的中间位置使用分割命令,这样就得到了一个清晰地棱柱。

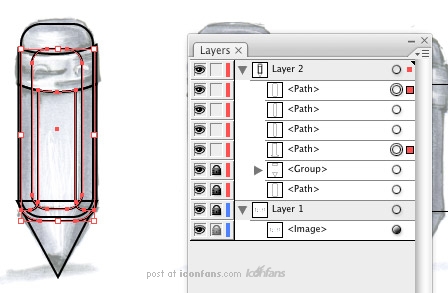
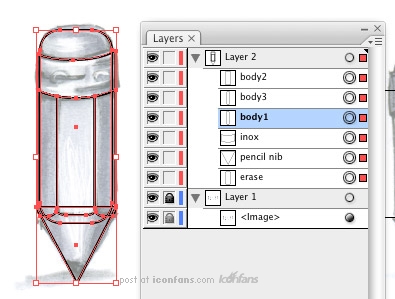
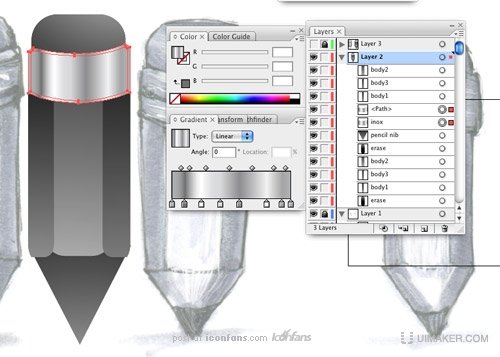
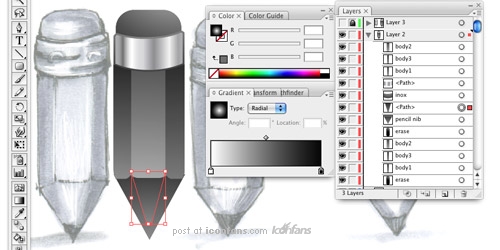
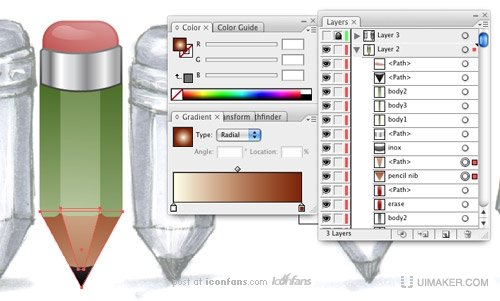
现在解锁图层2中的所有路径,然后给他们命名,如下图:


5.树立风格
现在我们要让这个图标变得更加的迷人,步骤如下:
5.1添加渐变
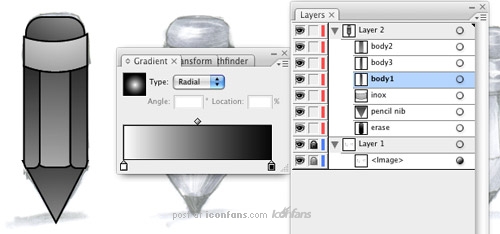
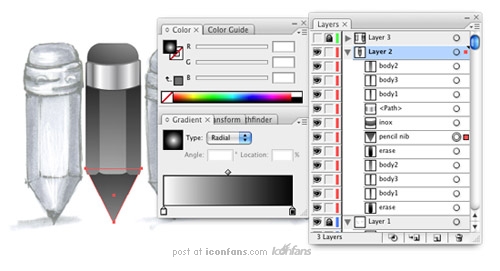
选择所有的路径然后使用渐变工具,然后去色板中选择一个从黑到灰到白的径向渐变。
选择每一个路径,使用渐变工具(G)在其中拖动,直至达到下图所示效果.

把所有的路径的描边都设为无,这样做是为了预览铅笔的大致效果。
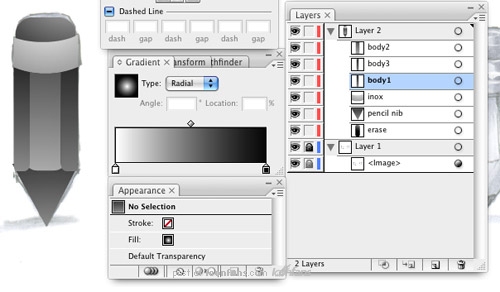
呃…笔身的光影效果还不错,但是笔尖和金属环似乎还需要调整一下。

如下图所示,把这个路径的渐变设置为线性渐变。希望你能调出和我一样的效果,如果不行,你可以下载附上的源文件。


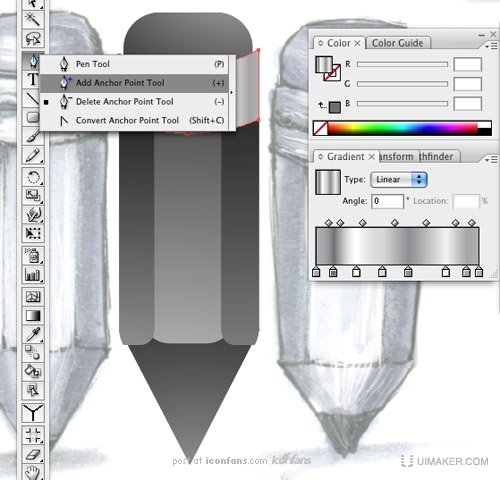
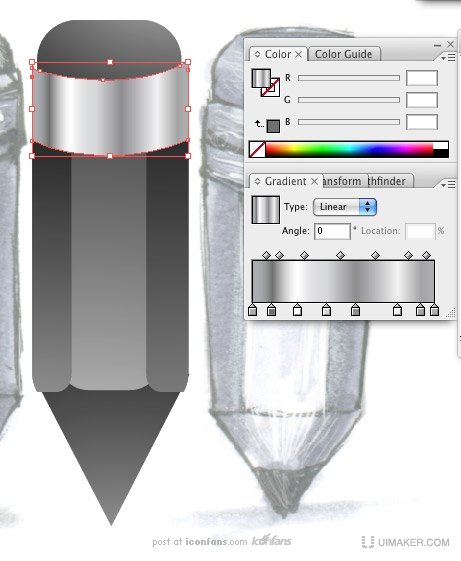
金属环路径应该紧紧地套在橡皮擦上,为了达到这种效果,使用添加锚点工具在金属环路径的两个顶点处再添加4个锚点,然后删掉两个顶点锚点,效果如下图所示:

金属环路径应该还有一点厚度,最简单的方法就是使用路径偏移命令,点击对象>路径>偏移路径。在偏移路径面板中,把偏移值设定为-1或者更小。你可以勾选预览查看效果,然后点击确定。

注意:
路径偏移命令会在金属环路径上层复制出一个副本,然后你需要改变(位于副本下层的)金属环图层的渐变,以产生厚度感。
不管偏移的路径有没有用,默认名都是“路径”。
如果偏移值为负数,则副本将会出现在上层。
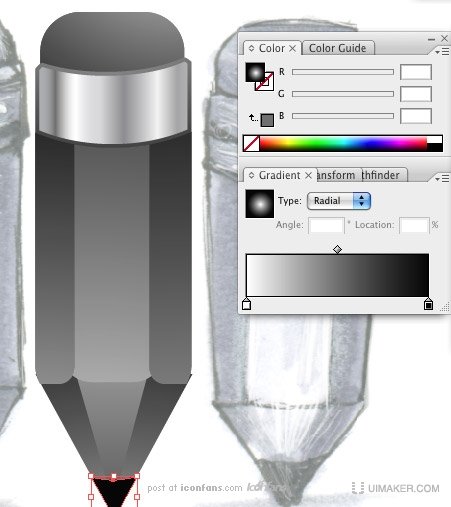
调整金属环路径的渐变,敲击G,然后在路径中拖拽渐变效果,直到产生下图所示效果:

好了,金属环看起来舒服多了,现在我们来弄弄笔尖。
对笔头路径使用比例缩放工具,让它和笔身邻接匹配。
就像草图一样,笔头路径的中间需要有一个高光来表现它的形状。在做这一步之前,你要记住,这个图标是存储为EPS8格式,所以不能使用效果,也不能出现混合模式或者不透明度,只能使用路径和复合形状。为了更简单一点,使用钢笔工具在笔头路径上勾出一个路径。

调整渐变的方向和边缘,和形状匹配。
使用钢笔工具绘制笔尖。

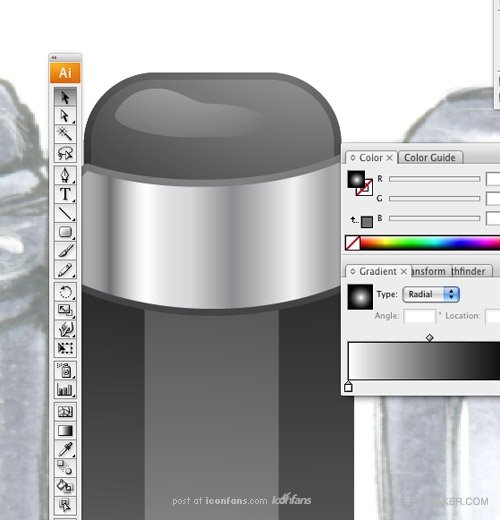
使用钢笔工具绘制橡皮擦部分的高光,使用渐变工具调整,使其与橡皮擦形状匹配
对橡皮擦路径使用路径偏移命令得到一个副本,调整橡皮擦路径的渐变,让它的边缘看起来更明显。

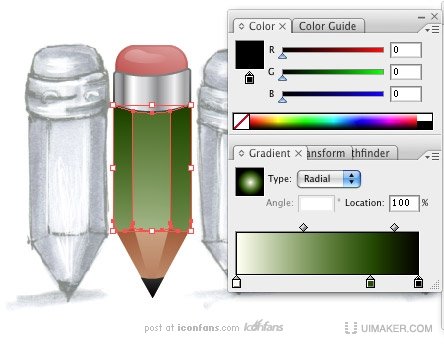
5.2上色
在这一步,我们先把各个元素编到各自的组(笔身,橡皮擦和笔尖部分)。
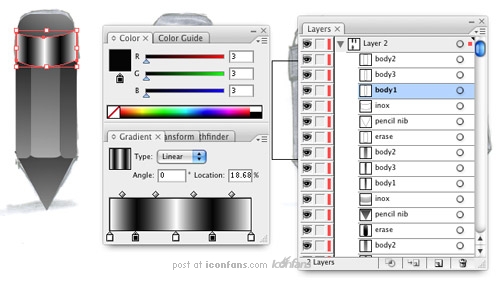
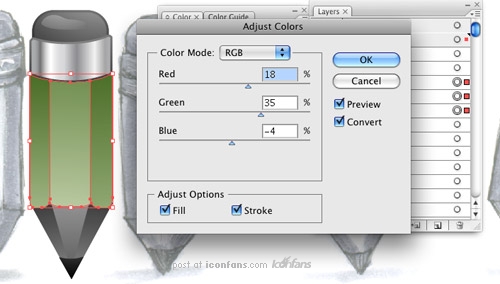
选择笔身路径(包括三个路径)。点击编辑>颜色配置,勾选预览和转换选项,然后切换到RGB模式。(这个地方注意,我使用的是windows操作系统下的cs2版本,要弹出这个对话框要点击滤镜>illustrator 滤镜>调整颜色….)

拖拽滑块调整红/绿/蓝的值(随你调成什么样)。
选择橡皮擦重做第二部。
选择笔尖也做相同的操作。

现在铅笔看起来没有之前有立体感。这是因为在颜色调整过后,渐变色会丢失掉黑色信息。我们接下来要做的是回到铅笔的三个部分,然后在他们的渐变色中添加黑色,让各个元素的形状表现得更清晰。
把渐变色中主色的滑块向白色这边拖动。在色板中把颜色拖拽到渐变条中,选择刚才拖拽的颜色(通过点击颜色滑块实现)设定其值为0-0-0(要确定颜色模式为RGB)。你可以使用色板调整渐变色。