来源:网络 作者:佚名
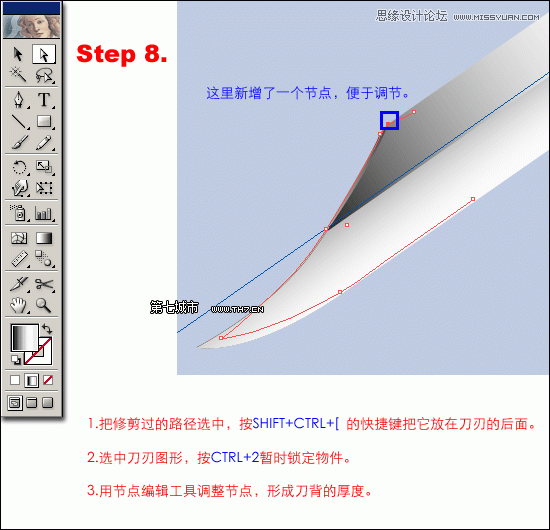
八、
1.把修剪过的路径选中,UI设计图标教程,按SHIFT+CTRL+[的快捷键把它放在刀刃的后面;
2.选中刀刃图形,按CTRL+2暂时锁定物件
3.用节点编辑工具调整节点,形成刀背的厚度。

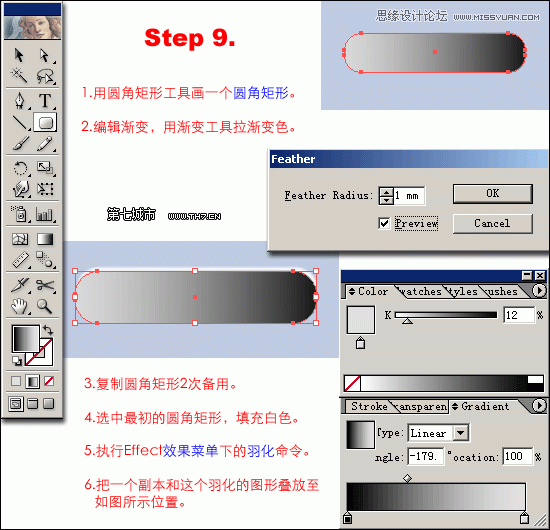
九、
1.用圆角矩形工具画意个圆角矩形;
2.编辑渐变,用渐变工具拉出渐变色;
3.复制圆角矩形2次备用;
4.选中最初的圆角矩形,填充白色;
5.执行Effect效果菜单下的羽化命令
6.把一个副本和这个羽化的图形叠放至如图所示的位置。

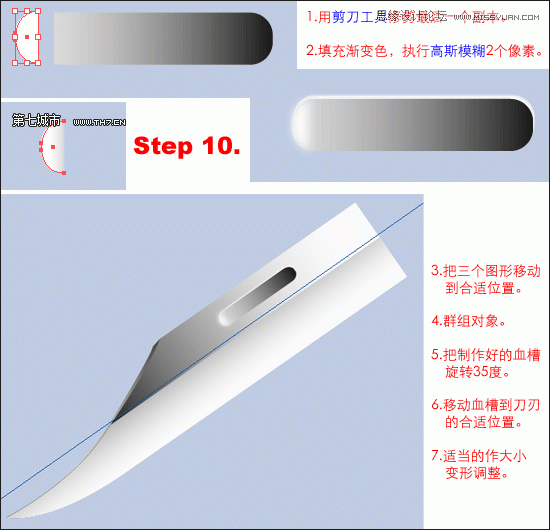
十、
1.用剪刀工具修剪最后一个副本;
2.填充渐变色,执行高斯模糊2个像素;
3.把三个图形移动到合适位置;
4.群组对象;
5.把制作好的血槽旋转35°;
6.移动血槽到刀刃的合适位置;
7.适当的做大小变形调整。

护手的制作:
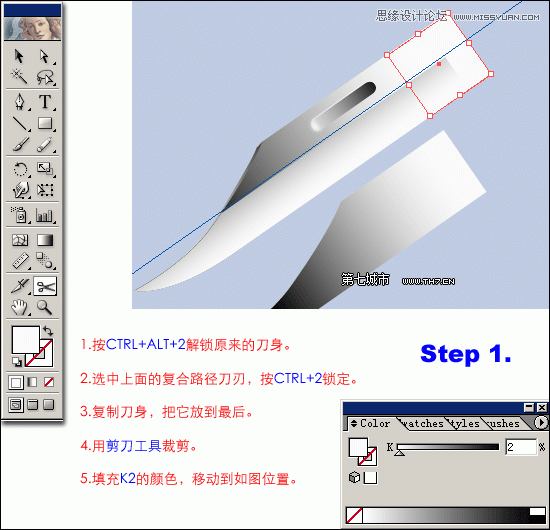
一、
1、按Ctr+alt+2解锁原来的刀身。
2、选中上面的复合路径刀刃,按Ctrl+2锁定。
3、复制刀身,把它放到最后。
4、用剪刀工具裁剪。
5、填充K2的颜色,移动到如图位置。

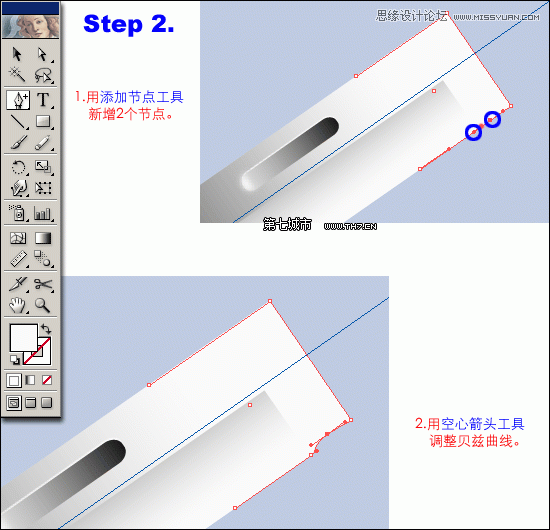
二、
1、用添加节点工具新增2个节点。
2、用空心箭头工具调整贝兹曲线。

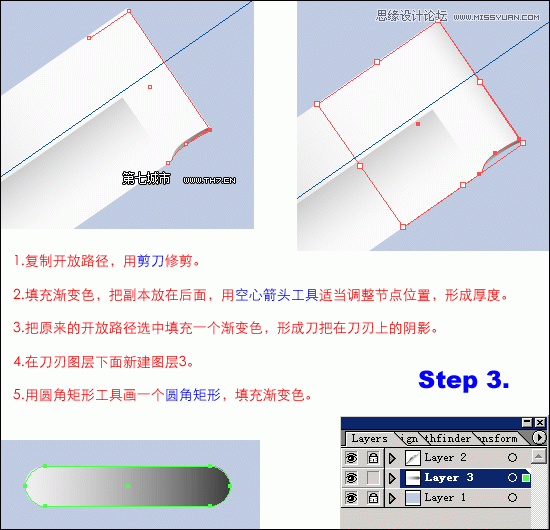
三、
1、复制开放路径,用剪刀修剪。
2、填充渐变色,把副本放在后面,用空心箭头工具适当调整节点位置,形成厚度。
3、把原来的开放路径选中填充一个渐变色,形成刀把在刀刃上的阴影。
4、在刀刃图层下面新建图层3.
5、用圆角矩形工具画一个圆角矩形,填充渐变色。

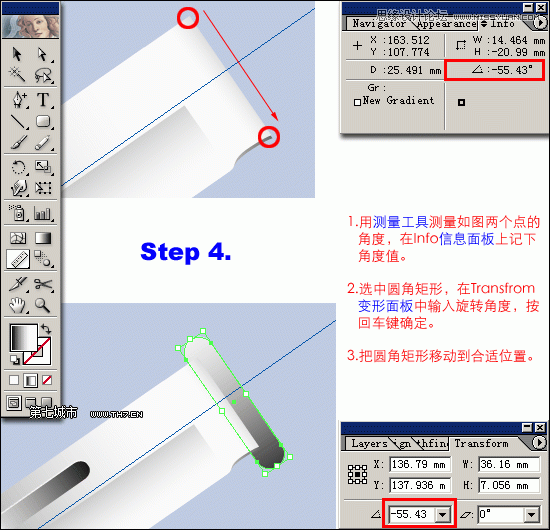
四、
1、用测量工具测量如图两个点的角度,在Info信息面板上记下角度值。
2、选中圆角矩形,在Transfrom变形面板中输入旋转角度,按回车键确定。
3、把圆角矩形移动到合适位置。

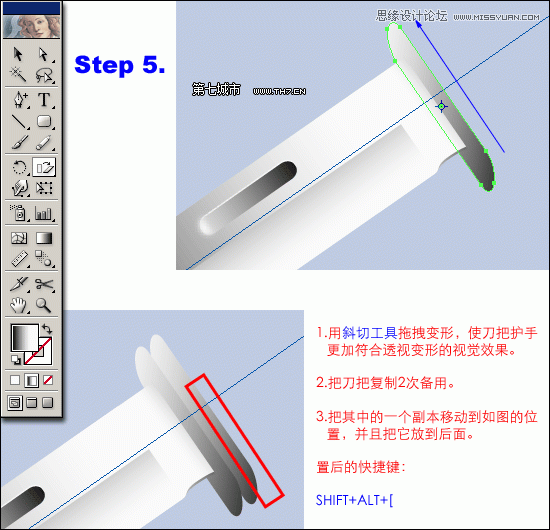
五、
1、用斜切工具拖拽变形,UI设计教程网站,使刀把护手更加符合透视变形的视觉效果。
2、把刀把复制2次备用。
3、把其中的一个副本移动到如图的位置,并把它放到后面。
置后的快捷键:Shift+Alt+[

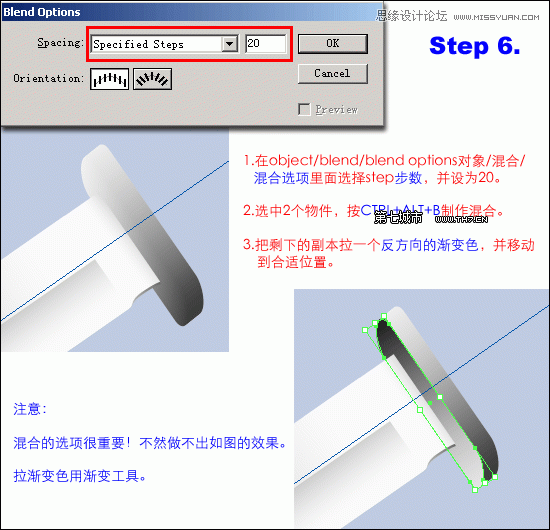
六、
1、在object/blend/blend options(对象/混合/混合选项)里选择step(步数),并设为20。
2、选中2个物件,返Ctrl+alt+B制作混合。
3、把剩下的副本拉一个反方向的渐变色,并移动到合适位置。
注意:混合的选项很重要!不然做不出如图的效果,拉渐变色用渐变工具。