来源:网络 作者:佚名
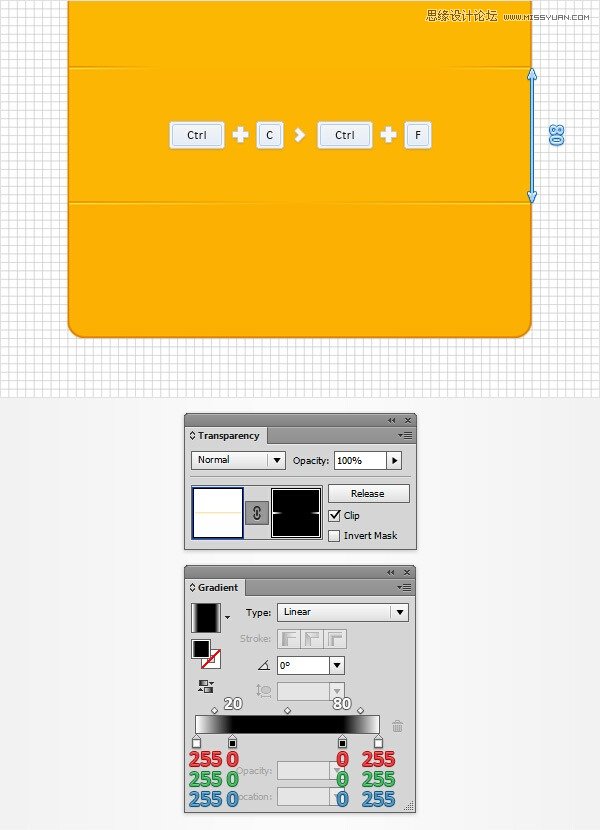
④ 复制你的蒙版路径(Ctrl-C>Ctrl-F),选择复制将它向上拖动80像素。请确保您的副本保持选中,注意看透明度面板上选择遮罩,并与如下图所示的取代现有的线性渐变。请记住,从渐变图像的白色数字代表位置百分比。你的新路径看起来应该如下图。

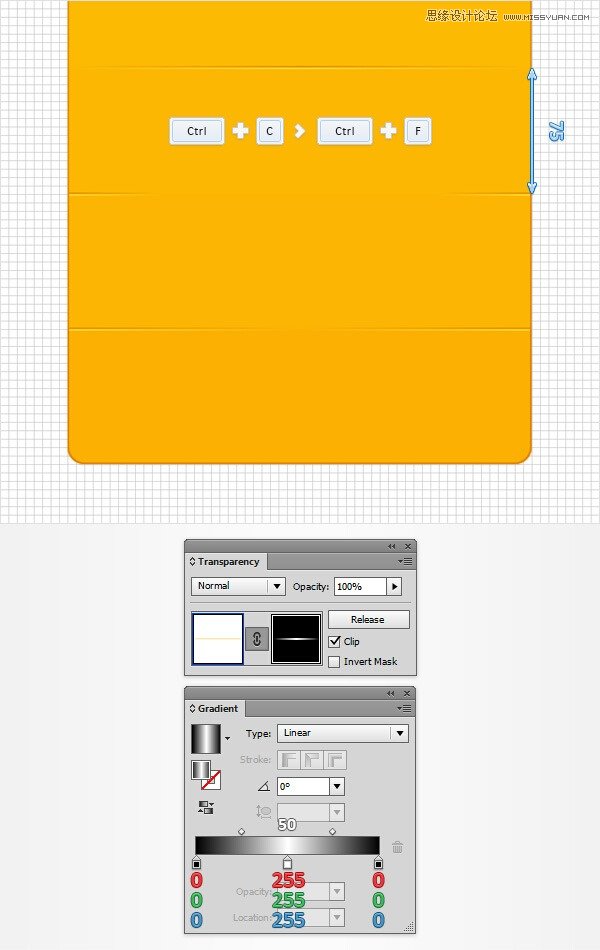
⑤ 复制您的顶部,蒙版路径(Ctrl-C >Ctrl-F),选择复制将它拖动75PX起来。请确保您的副本保持选中,注重透明度面板上选择的遮罩,并与如下图所示的取代现有的线性渐变。最后你的新路径看起来应该如下图。

四、创建search字段和四个按钮
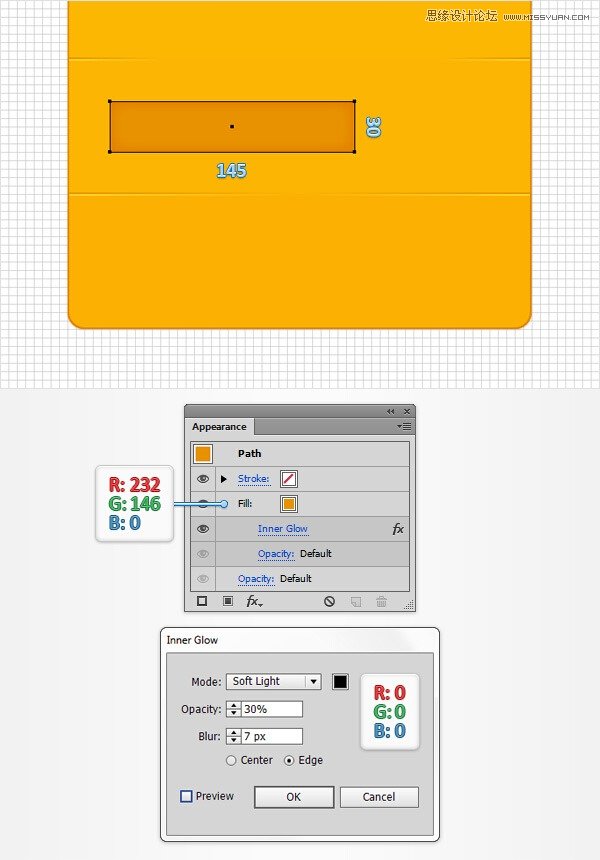
①使用矩形工具(M),创建一个145 x30像素的形状,设置填充颜色为R =232 G =146 B =0以及把它作为显示在下面的图像。请确保此新的矩形保持选中,集中在外观面板上,选择现有的填充和去影响>尺寸>内发光。进入如下图所示的属性,然后单击确定。

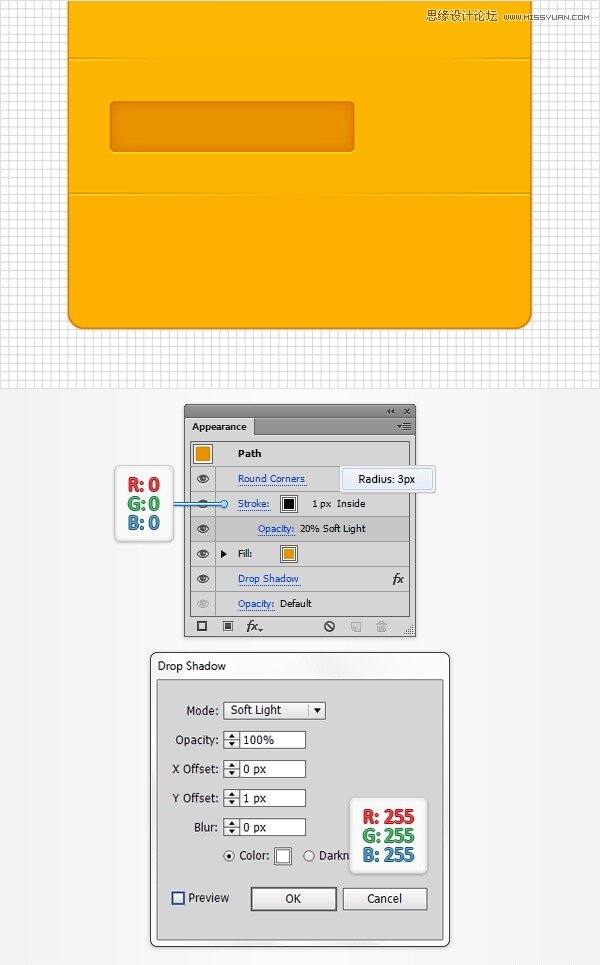
②请确保在上一步中所做的矩形保持选中。添加1像素的描边,设置颜色为黑色,它对齐到内,降低不透明度为20%,并改变其混合模式为柔光。外观面板上,请确保您的整个路径选择(只需点击“路径”文本块从外观面板的顶部),并去效果>风格化>圆角。输入3像素的半径,单击确定以及去效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

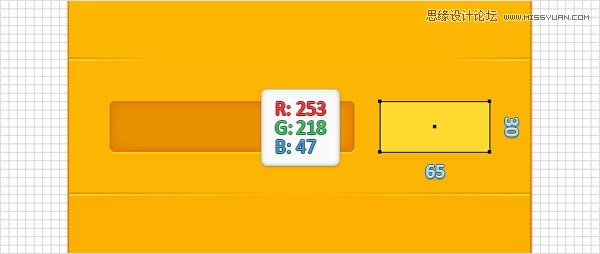
③使用矩形工具(M),创建一个65 *30像素的矩形,设置填充颜色为R =253 G =218 B =47,把它作为显示在下面的图像。

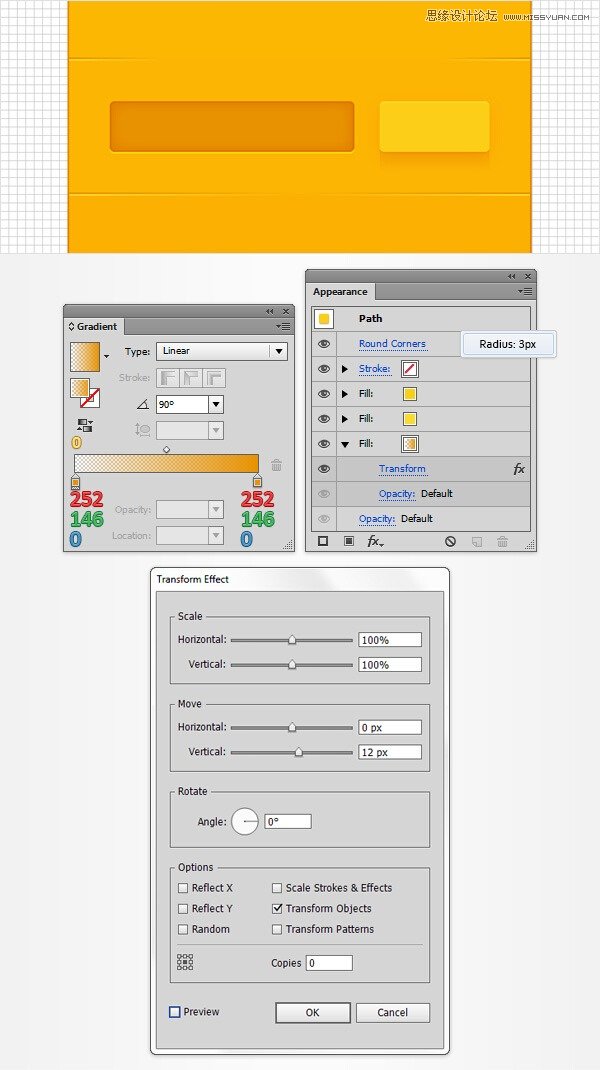
④保持黄色矩形被选中,外观面板上,添加使用添加新的填充按钮(指向的蓝色圆圈如下图)第二填充。选择这个新的填充,其颜色设置在R =252 G =206 B =23以及去效果>扭曲和变换>变换。进入如下图所示的属性,点击OK,去效果>风格化>阴影。请在左侧窗口中显示的属性(如下图),单击确定,再去效果>风格化>阴影。请在右侧窗口中显示的属性,然后单击确定。
⑤重新选择黄色的矩形,并使用相同的添加新的填充按钮,添加第三个填充。选择这个新的填充,拖动它在外观面板底部,并添加如下图所示的线性渐变。请记住,从渐变图像的黄色零表示不透明度百分比。这只是意味着你需要选择你的渐变滑块,然后输入从渐变面板中的不透明度框“0”。
返回到外观面板,确保在此步骤中添加的填充仍处于选中状态,并转到效果>扭曲和变换>变换。进入如下图所示的属性,单击确定,返回到外观面板。选取整个路径,并去影响>风格化>圆角。输入的3像素半径,然后单击确定。

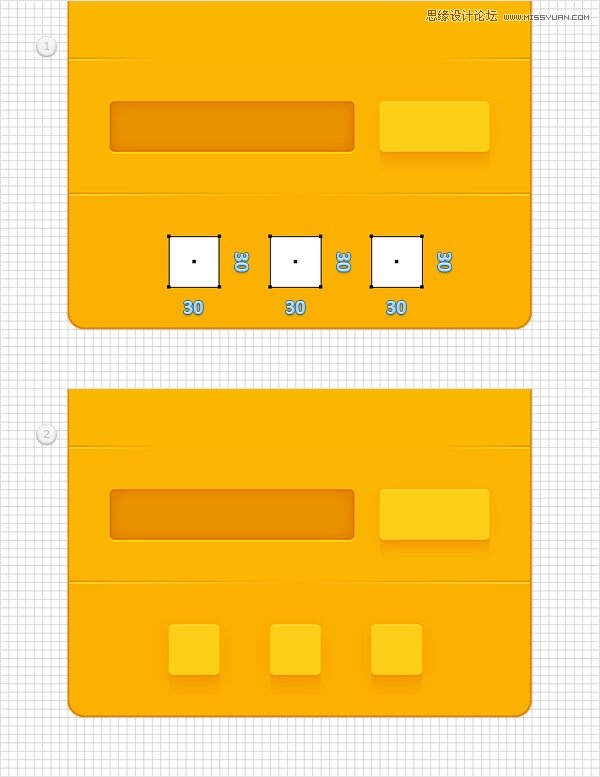
⑥使用矩形工具(M),创建三个30像素的正方形,并把它们作为显示在下面的图像。接下来,你需要复制用于黄色矩形的属性,并将其粘贴到在此步骤中所做的三个正方形。只要到图层面板,集中在右侧,你会发现,每一个形状带有一个小的灰色圆圈。这就是所谓的目标图标。从你的键盘按住Alt键,单击代表您的黄色矩形并拖动到该代表的你的三个广场之一圈子中的目标图标。重复此方法对于其他两个正方形。最后看起来应该像在第二幅图像。

五、创建三个小图标
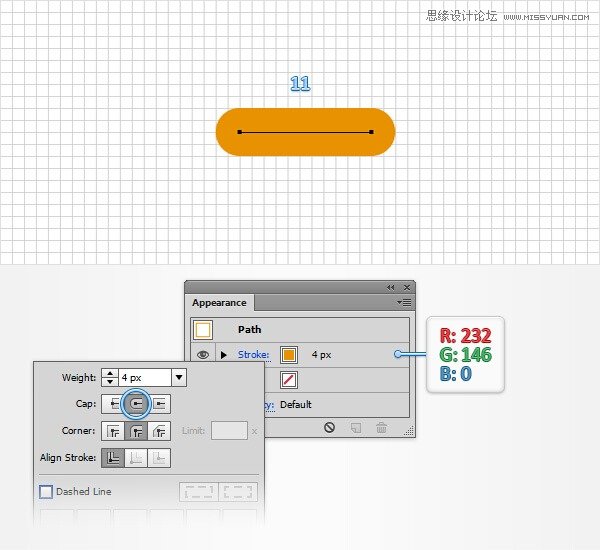
①编辑>首选项>参考线和网格,并在网格线输入1。用钢笔工具(P)创建一个11像素的水平路径,uimaker,确保它保持选中。添加4像素的描边,设置颜色为R =232 G =146 B =0,然后打开弹出描边面板,检查圆帽按钮。最后你的路径应该看起来像下面的图片。

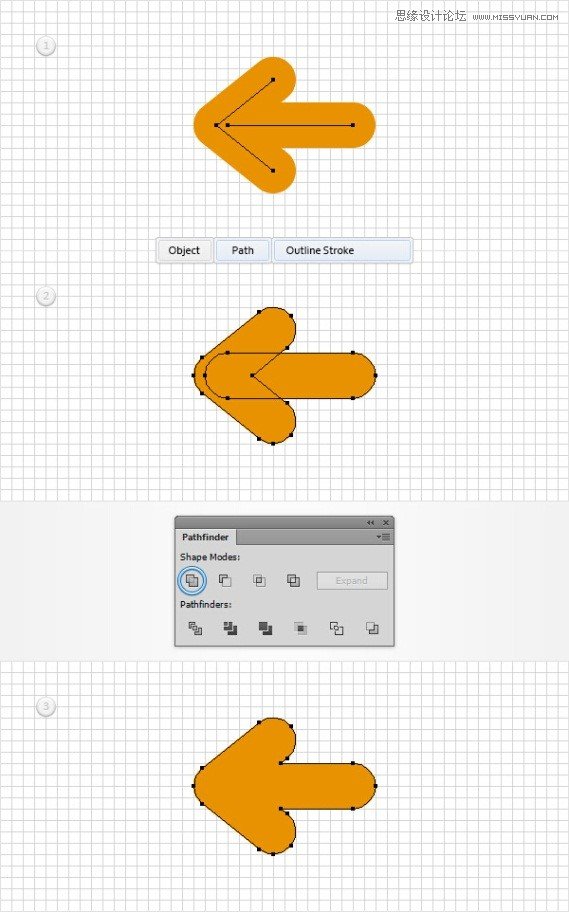
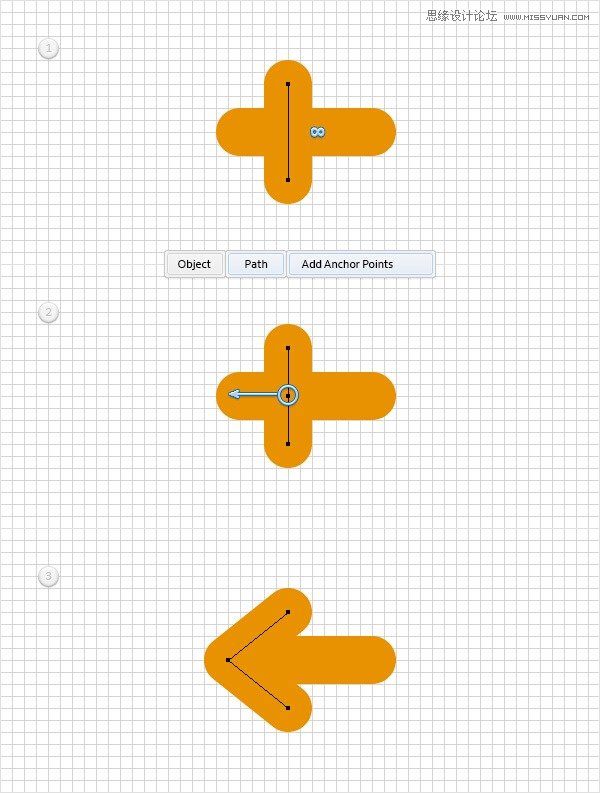
②用钢笔工具(P)创建一个8像素的垂直路径,如图放置在第一幅图像上,并添加相同4PX,用于水平路径橙色描边。确保您的垂直路径被选中,然后对象>路径>添加锚点。切换到直接选择工具(A),选择新添加的锚点只需将其加入5像素到左侧所示的第三个图像。

③在你的橙色箭头中选择两条路径,然后转到对象>路径>轮廓化描边。选择产生的形状,打开路径查找器面板,然后单击单元按钮。