来源:网络 作者:佚名
11、选中之后,按一下 键盘上的Ddlete键,就一键删除了

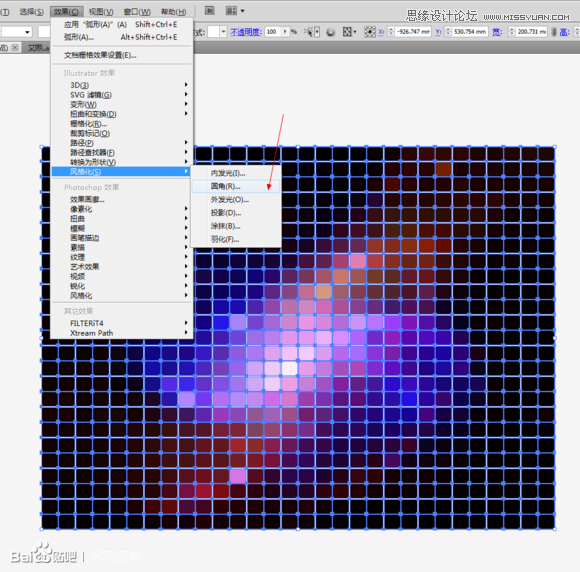
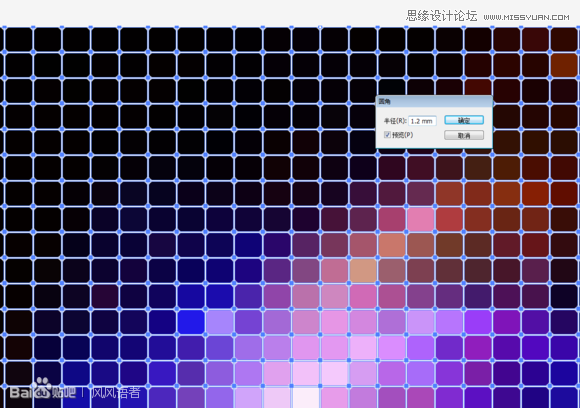
12、然后 执行效果 - 风格化 -圆角

13、数值自己看着预览 随便调

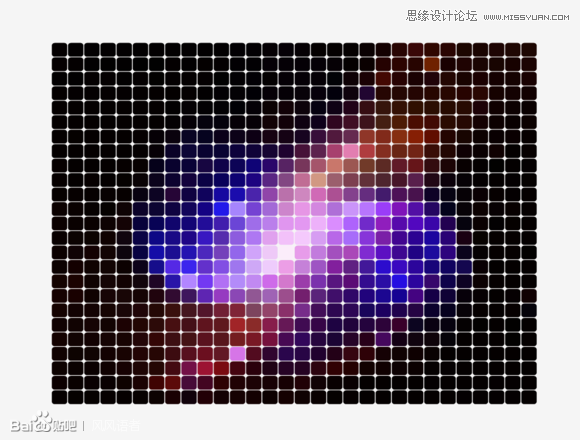
14、这就是圆角之后的效果

15、最后给它加个黑色背景,完工。

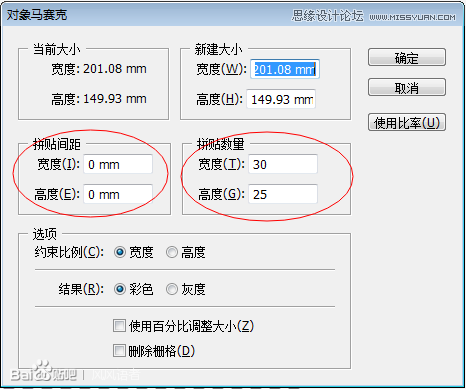
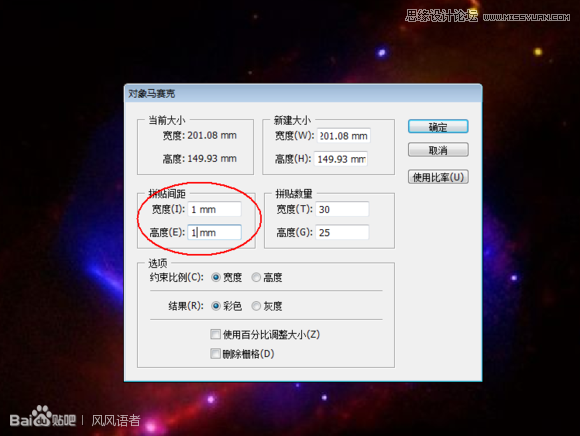
实在抱歉了,刚才弄错了两件事,第一是马赛克调整的不是高度和宽度,应该是拼贴数量。第二是,在这个效果上完全不用使用建立描边的做法,可以采用调整拼贴间距的方法,拉开它们直接的距离,上面的描边就当给大家提供了另一种思路,和介绍魔棒工具吧。
最后说一下,创建马赛克效果只对位图有效,所以你建立的矢量图用马赛克的时候,你会发现它的选项是灰色的。所以矢量图要想马赛克必须先进行栅格化,栅格化后就变位图了,这个命令和创建对象马赛克是邻居,一眼就能看到。

这样做就省事多了,填一下拼贴间距,确定之后就自动生成下面的效果了。